
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.


Capturați imaginea utilizând ESP32-Cam (OV2640) utilizând ESP8266 WeMos D1 R1 WiFI Processor cu Uno și trimiteți-o pe e-mail, salvați-o pe Google Drive și trimiteți-o pe Whatsapp folosind Twilio.
Cerințe:
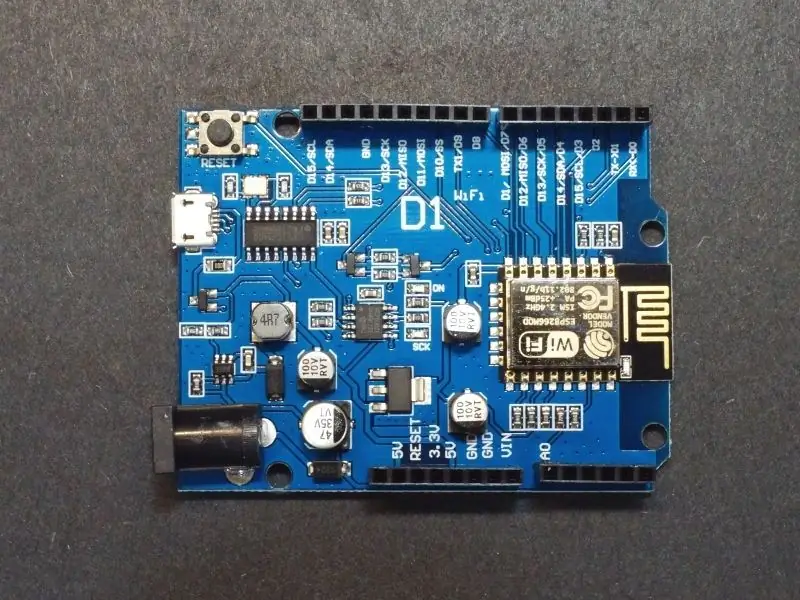
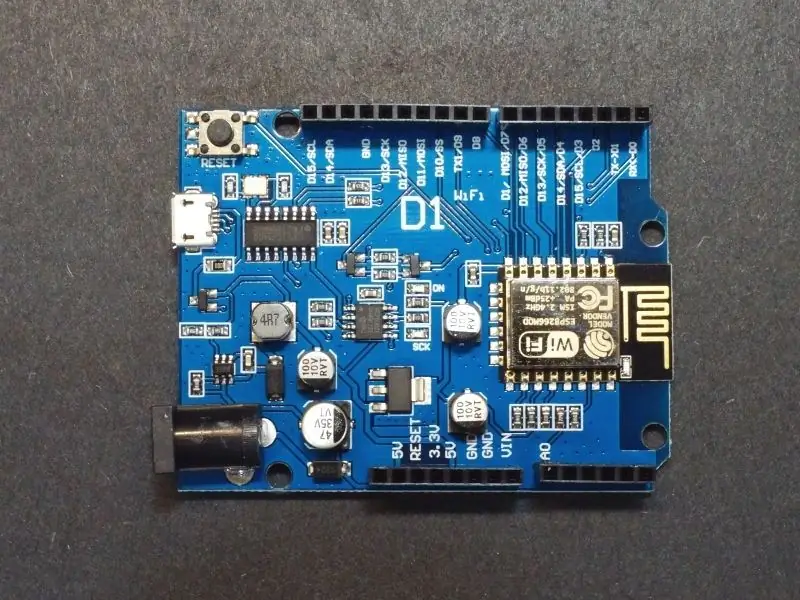
- ESP8266 WeMos D1 R1 Procesor WiFI cu Uno (https://protosupplies.com/product/esp8266-di-wifi-with-uno-footprint/)
- ESP32-Cam Ai-Thinker cu cameră OV2640 (https://robu.in/product/ai-thinker-esp32-cam-development-board-wifibluetooth-with-ov2640-camera-module/)
- Pană de pâine
- 10kom rezistor
- Apasa butonul
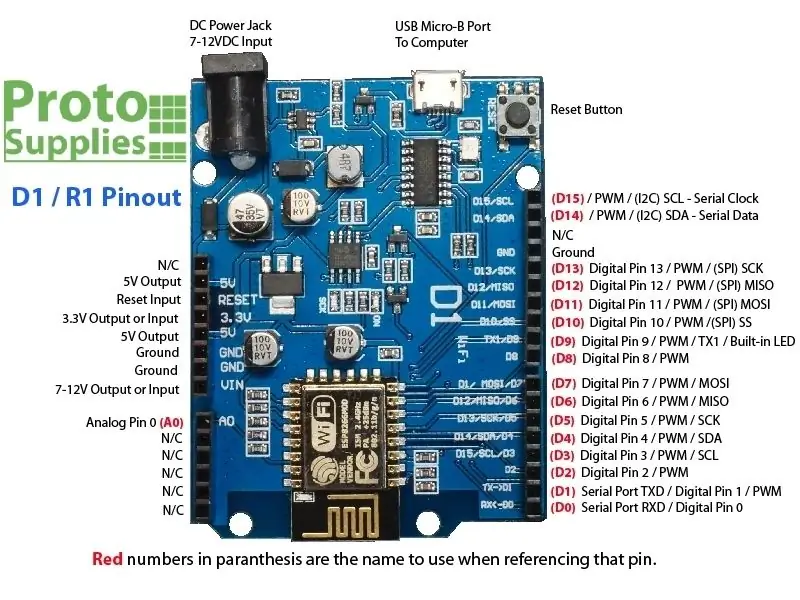
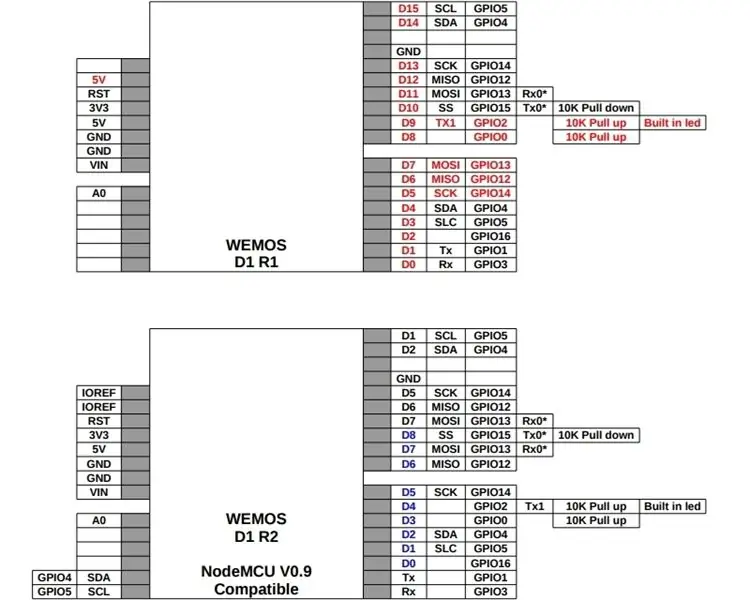
Pasul 1: Procesor WiFI ESP8266 WeMos D1 R1 cu Uno



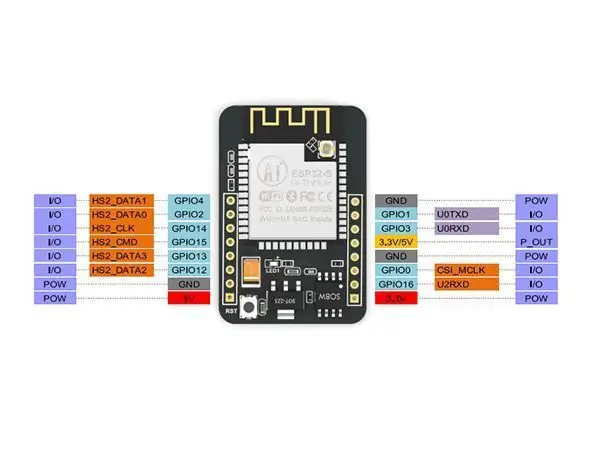
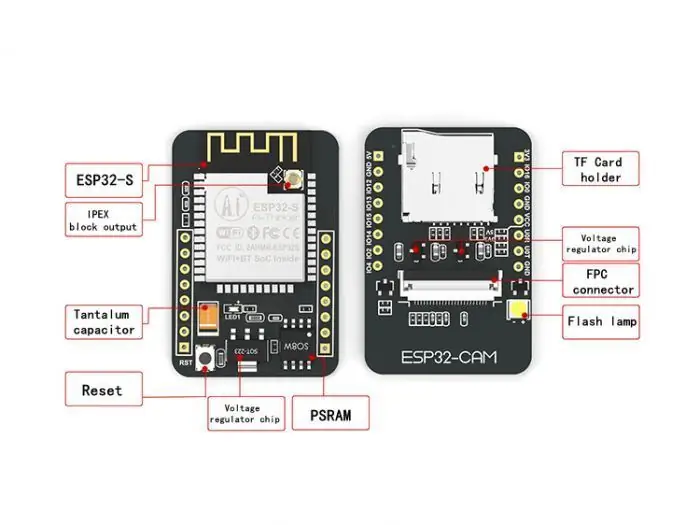
Pasul 2: ESP32-Cam Ai-Thinker Cu OV2640



Pasul 3: Descriere generală
În acest proiect vom folosi ESP32-cam pentru a captura imagini folosind OV2640 și pentru a o trimite la e-mail, pentru a salva pe Google Drive și pentru a trimite pe Whatsapp folosind Twilio. Putem folosi ESP32-cam cu programatorul FTDI, deoarece nu vine cu un conector USB, dar în acest proiect, folosim Procesorul ESP8266 WeMos D1 R1 WiFI cu Uno pentru a încărca codul. Mai mult, folosim Google Apps Script (https://developers.google.com/apps-script) pentru a trimite datele imaginii pe e-mail, pentru a le salva pe Google Drive și pentru a le trimite către Whatsapp folosind API-ul Twilio.
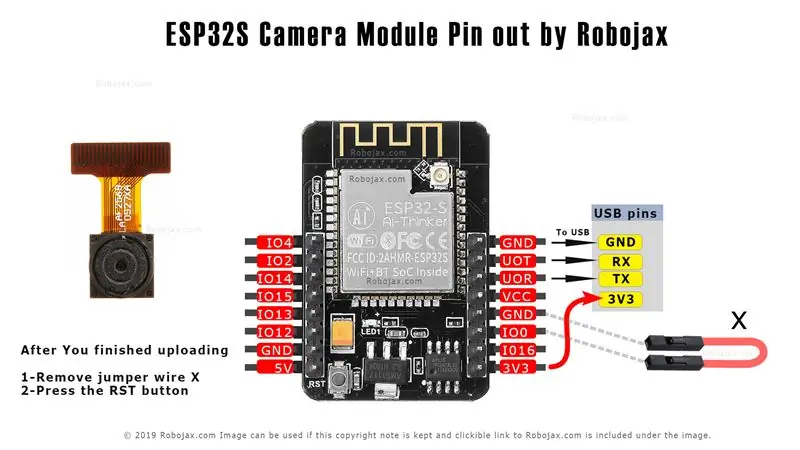
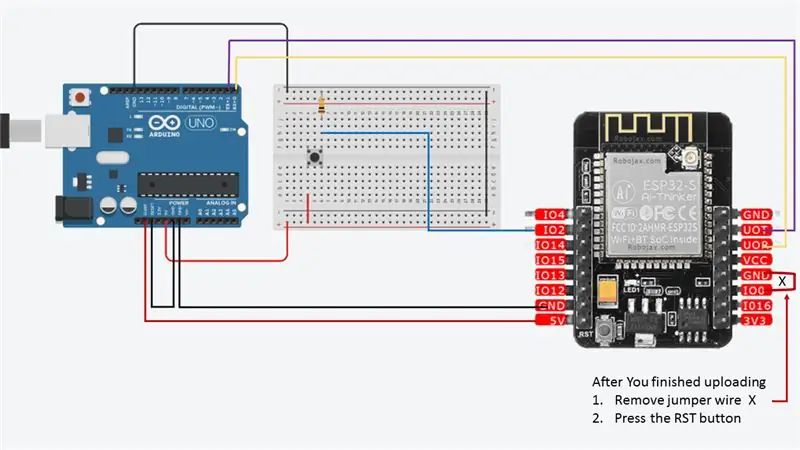
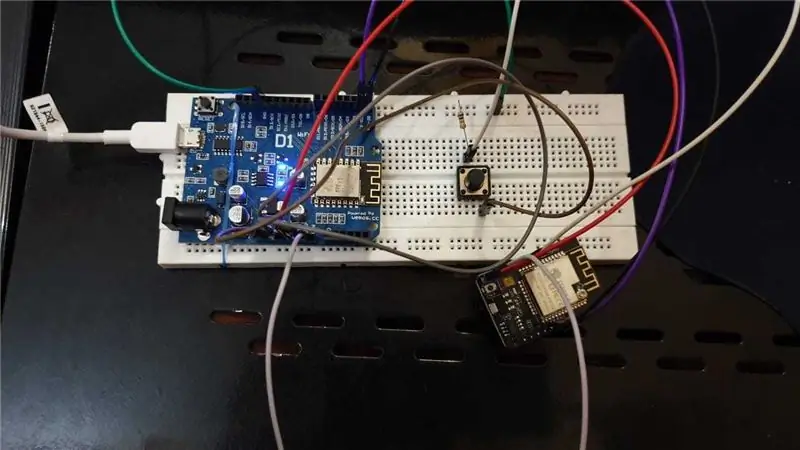
Pasul 4: Schematic


Există trei pini GND și doi pini pentru alimentare: fie 3.3V, fie 5V.
UOT și UOR sunt pinii de serie. Aveți nevoie de acești ace pentru a încărca codul pe tablă. În plus, GPIO 0 (Io0) joacă, de asemenea, un rol important, deoarece determină dacă ESP32 este în modul intermitent sau nu. Când GPIO 0 (Io0) este conectat la GND, ESP32 este în modul intermitent. Când ați terminat încărcarea
- Scoateți firul jumper X
- Apăsați butonul RST
Am folosit GPIO2 pentru introducerea butonului
Pasul 5: Instalați placa ESP32
În acest exemplu, folosim Arduino IDE pentru a programa placa ESP32-CAM. Deci, trebuie să aveți instalat Arduino IDE, precum și placa ESP32 folosind nucleul Arduino pentru ESP32. Urmați unul dintre următoarele tutoriale pentru a instala placa ESP32, dacă nu ați făcut deja:
Instrucțiuni de instalare folosind Arduino IDE Boards Manager
- Link de lansare stabil:
raw.githubusercontent.com/espressif/arduin…
Începând cu 1.6.4, Arduino permite instalarea de pachete de platforme terță parte utilizând Boards Manager. Avem pachete disponibile pentru Windows, Mac OS și Linux (32, 64 biți și ARM).
- Instalați actualul IDE Arduino în amonte la nivelul 1.8 sau ulterior. Versiunea actuală se află pe site-ul web Arduino.
- Porniți Arduino și deschideți fereastra Preferințe.
- Introduceți unul dintre linkurile de lansare de mai sus în câmpul * Adrese URL suplimentare ale administratorului de consiliu *. Puteți adăuga mai multe adrese URL, separându-le cu virgule.
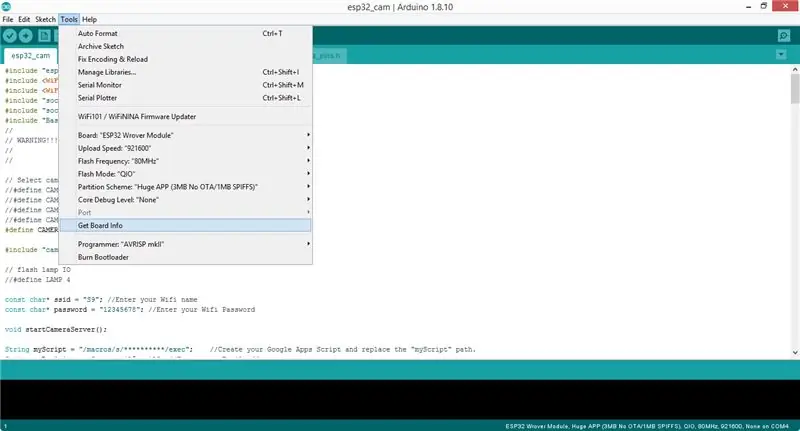
- Deschideți Managerul plăcilor din Instrumente> meniul Placă și instalați platforma * esp32 * (și nu uitați să selectați placa `ESP32` din meniul Instrumente> Placă după instalare). În cazul nostru, placa este „ESP32 Wrover Module”.
Pasul 6: Dezvoltare


După terminarea instalării, clonați acest depozit sau descărcați direct din Github și deschideți [esp32_cam.ino] (esp32_cam.ino). Înainte de a încărca codul, trebuie să introduceți acreditările de rețea în următoarele variabile:
const char * ssid = "REPLACE_WITH_YOUR_SSID"; const char * password = "REPLACE_WITH_YOUR_PASSWORD";
De asemenea, comentează linia respectivă de model de cameră, în cazul nostru
#define CAMERA_MODEL_AI_THINKER // Avem acest model de Esp32-cam
Mai mult, trebuie să înlocuiți adresa URL „myScript” Google Apps Script cu adresa URL a scriptului, „myRecipient” cu adresa dvs. de e-mail și „mySubject” cu subiectul dvs.
String myScript = "/ macros / s / ********** / exec"; // Creați-vă scriptul Google Apps și înlocuiți calea "myScript". String myRecipient = "youremail @ gmail"; // Introduceți adresa de e-mail String mySubject = "Imagine capturată din Arduino Esp32-Cam"; // Introduceți un subiect
Puteți crea un proiect nou în scriptul aplicațiilor Google și puteți copia codul din (Code.gs) și puteți înlocui adresa URL a cererii POST cu adresa URL a serverului. Am folosit găzduirea partajată Siteground în acest scop și orice găzduire de bază poate fi utilizată în acest scop.
var url = 'https://server-url/esp32/esp32.php';
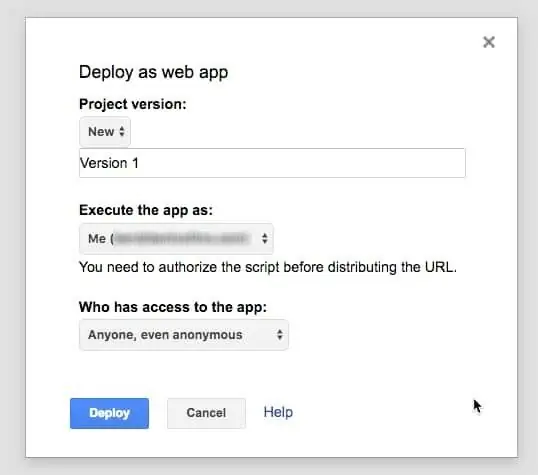
Publicați scriptul cu acces anonim.
Încărcați (esp32.php) pe serverul dvs. împreună cu Twilio PHP SDK pe care l-am inclus în fișierul PHP. Înlocuiți contul Twilio Sid și jetonul de autentificare. Găsiți-vă contul Sid și tokenul de autentificare la twilio.com/console.
$ sid = "xxxxx";
$ token = "xxxx";
De asemenea, trebuie să schimbați numărul To WhatsApp cu numărul pe care l-ați conectat în Twilio.
-> create ("whatsapp: + xxxxxx", // la
Înainte de a încărca codul pe ESP32-Cam, asigurați-vă că ați conectat GPIO 0 (Io0) la GND, astfel încât ESP32-cam să fie în modul bliț. De asemenea, păstrați placa ESP32 Wrover Module selectată în acest proiect și înainte de încărcare. Apăsați butonul Reset pe ESP32-Cam și apăsați butonul de încărcare în Arduino IDE. După ce terminați, deschideți monitorul serial în IDE și apăsați din nou butonul Reset pe ESP32-cam. Se va conecta la wifi în curând. Apoi apăsați butonul pentru a captura și a trimite imaginea către e-mail și numărul WhatsApp.
O parte din codul pe care l-am folosit este preluat de pe
Pasul 7: încheierea


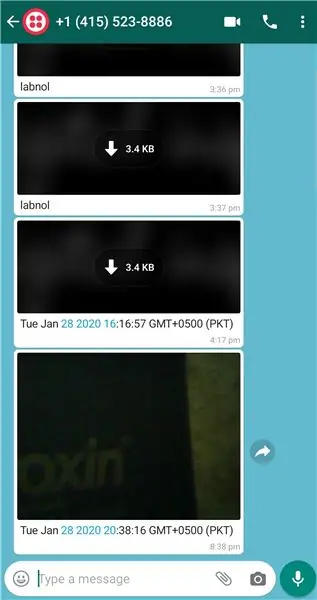
Si asta e. Puteți verifica e-mailul și WhatsApp pentru mesajele recente.
ESP32-CAM oferă o modalitate ieftină de a construi proiecte de automatizare la domiciliu mai avansate, care includ video, realizarea de fotografii și recunoașterea feței.
Recomandat:
Cum să înlocuiți procesorul în Toshiba Satellite C55-A5300: 8 pași

Cum se înlocuiește CPU-ul din Toshiba Satellite C55-A5300: Cum se înlocuiește CPU-ul din Toshiba Satellite C55-A5300
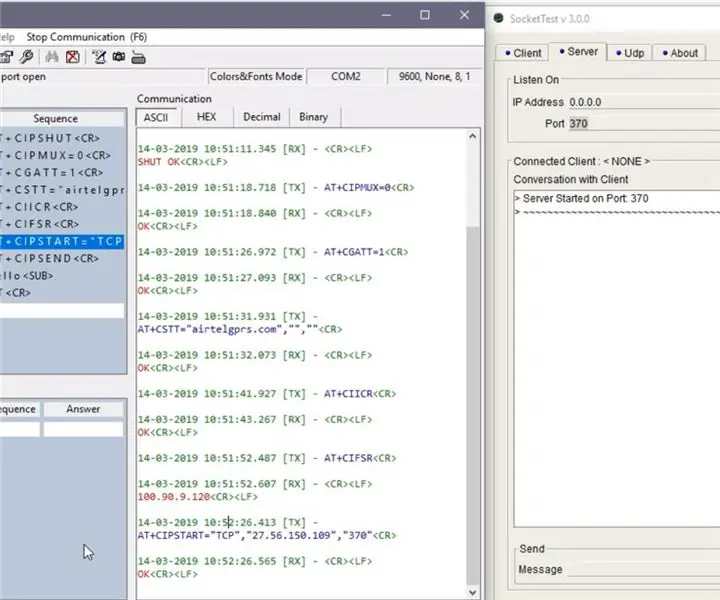
Conexiune TCP / IP prin GPRS: Cum să trimiteți date către server utilizând modulul SIM900A: 4 pași

Conexiune TCP / IP prin GPRS: Cum să trimiteți date către server folosind modulul SIM900A: În acest tutorial vă voi spune despre cum să trimiteți date către serverul TCP utilizând modulul sim900. De asemenea, vom vedea cum putem primi date de la server la client (modul GSM)
Cum se folosește placa compatibilă Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE utilizând Blynk: 10 pași

Cum se folosește placa compatibilă Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE folosind placa Blynk: Placă compatibilă Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE Descriere: Placă de dezvoltare WiFi ESP8266 WEMOS D1. WEMOS D1 este o placă de dezvoltare WIFI bazată pe ESP8266 12E. Funcționarea este similară cu cea a NODEMCU, cu excepția faptului că hardware-ul este construit
Trimiteți temperatura și umiditatea către aplicația Blynk (Wemos D1 Mini Pro) .: 15 pași (cu imagini)

Trimiteți temperatura și umiditatea către aplicația Blynk (Wemos D1 Mini Pro)
Cum am montat în rack procesorul de efecte de chitară My Line 6 Pod: 10 pași (cu imagini)

Cum am montat Rack-ul meu Line 6 Pod Chitar Effector Processor: Am cumpărat una dintre unitățile originale Line 6 POD când au ieșit pentru prima dată în 1998. Sună fenomenal pe atunci și încă sună excelent astăzi - singura problemă a fost forma sa - Pentru a spune clar, pare o prostie. Mai important, dacă nu ai
