
Cuprins:
- Pasul 1: Configurarea butonului Dash
- Pasul 2: Instalați Node JS pe dispozitivul dvs
- Pasul 3: Găsiți adresa butonului
- Pasul 4: Testarea butonului
- Pasul 5: Configurați contul de stat inițial
- Pasul 6: Cod final
- Pasul 7: Setarea unui declanșator SMS
- Pasul 8: Personalizarea tabloului de bord
- Pasul 9: Pornirea scriptului de la boot
- Pasul 10: Concluzie
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.


Privind constant pe fereastră, astfel încât să puteți intercepta vizitatorii înainte de a suna la sonerie? V-ați săturat că câinii și bebelușul înnebunesc oricând sună? Nu doriți să cheltuiți o avere pe o soluție „inteligentă”?
Efectuarea unei sonerii silențioase este la fel de ușoară ca hacking-ul unui buton Amazon Dash de 5 USD! Singurul alt lucru de care aveți nevoie este un computer care este întotdeauna acasă - cum ar fi, de exemplu, acel Raspberry Pi pe care îl aveți. Primiți notificări text oricând cineva vă împinge noua sonerie și păstrați toată casa fericită. (Este mai cool să primești notificări dacă ai un ceas inteligent!)
Pentru acest proiect veți avea nevoie de:
- Un buton Amazon Dash
- Un computer care rămâne acasă (ca un Raspberry Pi)
Pasul 1: Configurarea butonului Dash


Pregătirea butonului Dash pentru hacking este destul de simplă - trebuie doar să parcurgeți întregul proces de configurare Amazon minus selectarea unui produs.
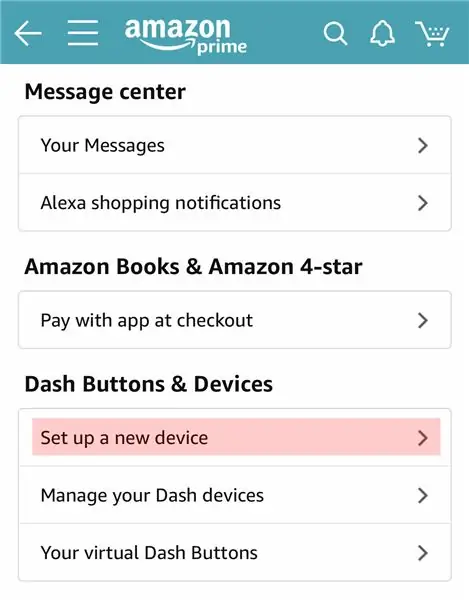
Această configurare necesită aplicația Amazon, care este disponibilă pentru iOS și Android. După ce v-ați conectat la Amazon în interiorul aplicației, accesați contul dvs. -> Butoane și dispozitive Dash -> Configurați un dispozitiv nou. Selectați „Butonul Dash” și urmați instrucțiunile până când vi se solicită să selectați un produs.
Închideți aplicația. Nu anulați configurarea; nu apăsați x - doar închideți aplicația. Dacă ați selectat din greșeală un produs sau reutilizați un buton vechi Dash, pur și simplu scoateți dispozitivul prin aplicația Amazon și urmați din nou acești pași.
Dacă doriți să schimbați aspectul butonului dvs., desprinderea autocolantului etichetei este ușoară.
Pasul 2: Instalați Node JS pe dispozitivul dvs
Pentru a găsi (și a utiliza ulterior) adresa hardware a butonului Dash, trebuie să folosim Node JS. Acest lucru poate fi instalat pe orice computer - Mac, Linux (Raspberry Pi) sau Windows.
Proiectul nostru final depinde de a avea un computer conectat la aceeași rețea ca butonul nostru care rulează un script Node neîntrerupt, așa că rețineți acest lucru atunci când alegeți dispozitivul. Un desktop la domiciliu sau Raspberry Pi ar fi perfect.
Aleg să folosesc un Pi 3, dar un Pi Zero cu dongle WiFi ar funcționa și el!
Pentru a instala Node JS pe computer, urmați instrucțiunile corespunzătoare:
- Raspberry Pi
- Mac OS
- Windows
Alex Horton a scris un modul fantastic doar pentru ceea ce încercăm să facem, numit node-dash-button. Trebuie să-l instalăm, împreună cu managerul de pachete nod (npm) și libpcap. Introduceți aceste comenzi în linia de comandă:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-button
Pasul 3: Găsiți adresa butonului


Am găsit o modalitate simplă de a găsi adresa butonului tău de liniuță.
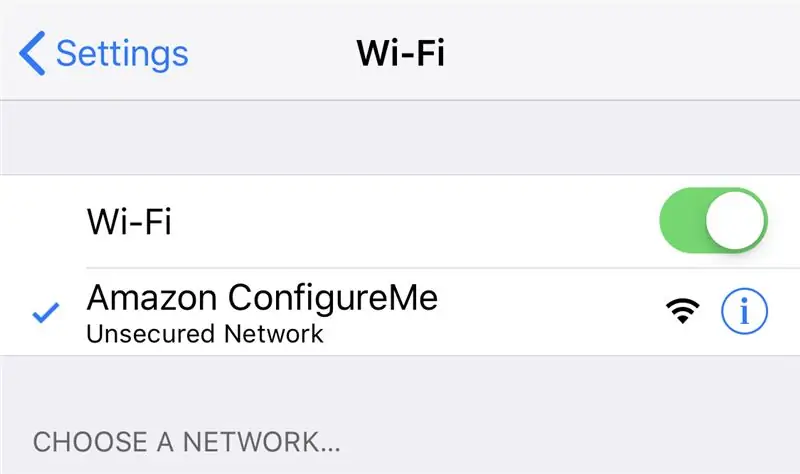
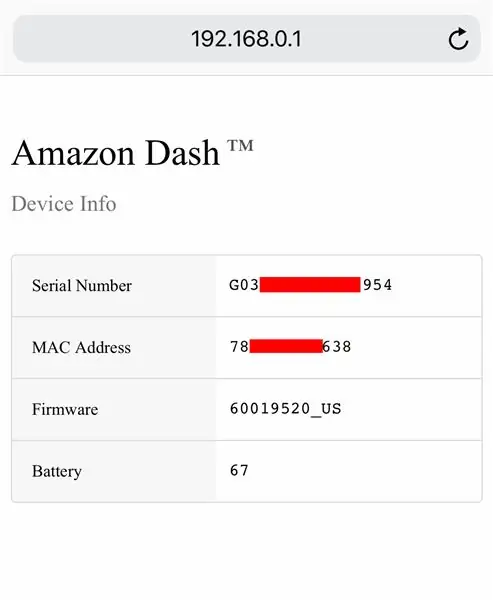
Mai întâi, țineți apăsat butonul de pe butonul tabloului de bord timp de aproximativ 5 secunde până când LED-ul începe să strobe încet albastru. Pe telefon, deschideți setările wifi și găsiți wifi-ul „Amazon Configure Me”. Odată conectat la acesta, deschideți browserul web și accesați „https://192.168.0.1”.
Adresa pe care o căutăm este adresa MAC și va arăta ca „ab: 64: be: 8b: ce: 82”.
Pasul 4: Testarea butonului
Puteți confirma că ați găsit adresa corectă scriind un script simplu pentru a imprima un mesaj de fiecare dată când este apăsat butonul.
Creați un nou script în directorul node-dash-button.
sudo nano button_test.js
Și copiați-lipiți următoarele în fișier:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // ÎNLOCUIȚI CU ADRESA Dvs. exec = require ('child_process'). exec; dash.on ('detectat', function () {console.log ('Buton apăsat!');});
Înlocuiți x-urile de pe a doua linie cu adresa butonului nou găsit. Salvați fișierul cu Ctl-x, y.
Porniți scriptul și apăsați butonul.
nod sudo button_test.js
Ar trebui să vedeți „Butonul apăsat!” imprima. Acum, că putem detecta apăsarea butoanelor, putem declanșa acțiuni pe baza lor!
Pasul 5: Configurați contul de stat inițial


Acum că putem declanșa un mesaj pe linia de comandă atunci când apăsăm butonul Dash, putem declanșa tot felul de alte lucruri! În acest caz, voi declanșa un mesaj text - nu vrem ca cineva de la ușă să aștepte până când nu ne verificăm e-mailul.
Există câteva modalități de a declanșa o notificare text - servicii precum Twilio sau PushBullet. Unul dintre cele mai simple moduri pe care le-am găsit a fost prin Starea inițială. A fost necesară o codificare suplimentară minimă și mi-a oferit o vizualizare pe tabloul de bord al momentului în care butonul meu a fost apăsat.
Accesați https://iot.app.initialstate.com și creați un cont nou.
Trebuie să instalați SDK-ul de stare inițială pentru NodeJS pe desktop / laptop / Raspberry Pi. La promptul de comandă (nu uitați mai întâi SSH în Pi), rulați următoarea comandă:
cd / home / pi / node_modules / node-dash-button
sudo npm install initial-state
Pentru a testa streamerul, creați un fișier de testare:
nano stream_test.js
Și copiați-lipiți următoarele (găsite și aici):
var IS = require ('initial-state');
var bucket = IS.bucket ('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Împingeți evenimentul la starea inițială bucket.push („Demo State”, „active”); setTimeout (function () {// Apăsați un alt eveniment bucket.push („Demo State”, „inactive”);}, 1000);
Salvați scriptul cu Ctl-x, y.
Cu toate acestea, înainte de a putea rula acest script, trebuie să adăugăm o cheie de acces unică la a doua linie.
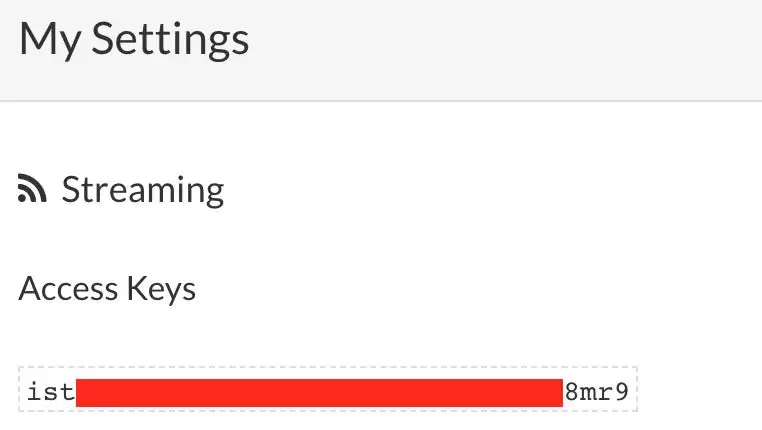
Pe linia 2, veți vedea o linie care începe cu var bucket = IS.bucket (…. Această linie creează o nouă bucket de date numită „NodeJS_SDK_Example” și este asociată contului dvs. Această asociere se întâmplă din cauza celui de-al doilea parametru pe același cheie. Cheia de acces la contul de stat inițial este o serie lungă de litere și numere. Dacă accesați contul dvs. de stat inițial din browserul dvs. web, faceți clic pe numele dvs. de utilizator din partea dreaptă sus, apoi accesați „setările mele”, veți găsi cheia de acces acolo.
Rulați scriptul de testare pentru a ne asigura că putem crea un flux de date în contul dvs. de stare inițială. Rulați următoarele:
nod stream_test.js
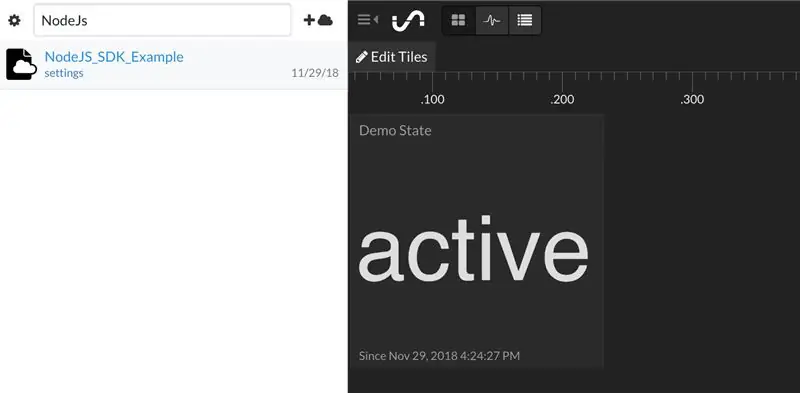
Reveniți la contul de stat inițial din browserul dvs. web. O nouă bucată de date numită „NodeJS_SDK_Example” ar fi trebuit să apară în stânga în raftul jurnalului (poate fi necesar să reîmprospătați pagina). Faceți clic pe acest cup pentru a vizualiza datele de testare.
Acum sunteți gata să trimiteți apăsarea butonului la Starea inițială!
Pasul 6: Cod final

Am instalat deja SDK-ul nodului de stat inițial, așa că tot ce trebuie să facem este să îl adăugăm la codul nostru!
Iată o versiune modificată a scriptului button_test.js pe care l-am folosit mai devreme:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // ÎNLOCUIȚI CU ADRESA Dvs. exec = require ('child_process'). exec; var IS = require ('initial-state'); var bucket = IS.bucket ('Doorbell', 'YOUR_ACCESS_KEY'); dash.on ('detectat', funcție () {console.log ('Butonul împins!'); bucket.push ('Ușa din față', 'Cineva este aici!');});
Copiați-lipiți acest script într-un fișier nou (încă în directorul node-dash-button):
sudo nano doorbell.js
Veți observa că pe liniile 5 și 6 includem modulul Stare inițială și furnizăm parametrii noștri. Trebuie să puneți cheia de acces unică dinainte pe linia 6.
Linia 10 este locul în care trimitem de fapt date către starea inițială. În acest caz, mi-am numit găleată „Sonerie” și transmit „Cineva este aici!” la ușa din față. Dacă aveți mai multe butoane Dash, le puteți trimite pe toate în găleată „Doorbell”, dar le denumiți în funcție de locația lor (adică „Ușa garajului”, „Dormitorul” etc.).
Salvați scriptul cu Ctl-x, y.
Pentru a testa scriptul, executați:
sudo nod doorbell.js.
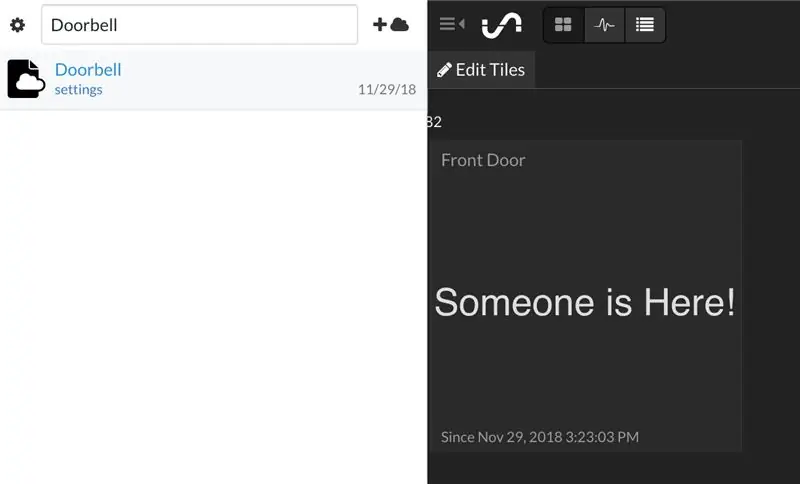
Când apăsați butonul, ar trebui să puteți accesa pagina de stare inițială și să vedeți o nouă găleată numită „Sonerie” în bara laterală. Acum să adăugăm un Trigger!
Pasul 7: Setarea unui declanșator SMS

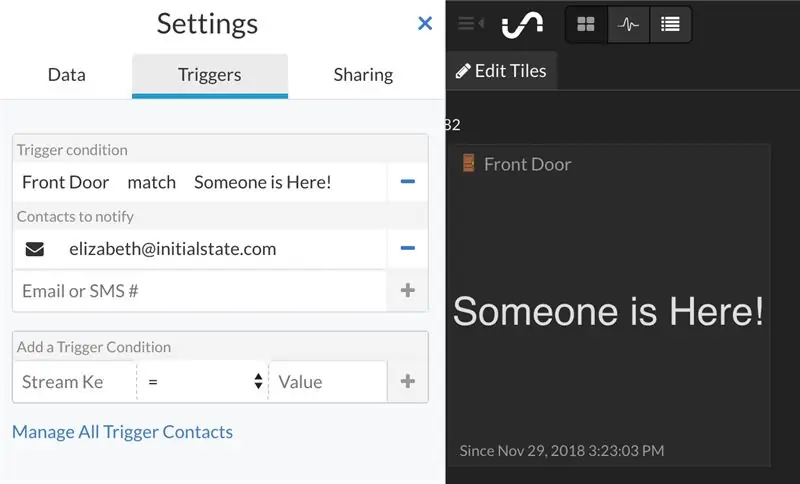
„Declanșatoarele” sunt versiunea de notificări a statului inițial și sunt foarte ușor de adăugat. Doar faceți clic pe „Setări” sub cupa soneriei, apoi faceți clic pe fila „Declanșatoare”.
Puteți selecta semnalul pe care doriți să îl declanșați din lista derulantă. Găleată are doar una - „Ușa din față” - așa că selectați-o. Apoi alegeți opțiunea „potrivire” și adăugați mesajul pe care îl transmiteți în flux atunci când butonul este apăsat - în acest caz „Cineva este aici!”
În cele din urmă, adăugați numărul de telefon pentru a primi mesaje SMS. Va trebui să introduceți un cod de verificare trimis pe telefonul dvs. pentru prima dată când utilizați acel număr.
Asigurați-vă că apăsați pe semnul „+” de lângă numărul dvs. de telefon sau că declanșatorul nu va fi creat.
Faceți clic pe „Terminat” în partea de jos a filei Declanșatoare pentru a salva declanșatorul.
Acum sunteți gata să primiți alerte text! Apăsați butonul (în timp ce scriptul doorbell.js rulează). Ar trebui să primiți un text în 8 secunde sau mai puțin!
Sunetul tău silențios este pregătit! Dacă doriți să vă asigurați că scriptul repornește la o întrerupere a alimentării, continuați să citiți. Voi analiza, de asemenea, adăugarea de emoji-uri în cupa și numele semnalelor.
Pasul 8: Personalizarea tabloului de bord


Dacă doriți să vă imaginați tabloul de bord cu starea inițială, adăugarea de emoji sau schimbarea completă a numelui este foarte simplă.
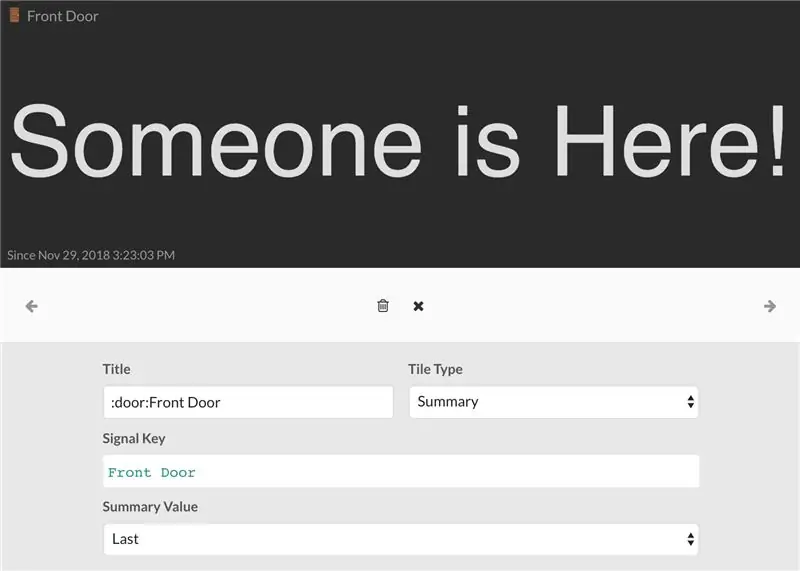
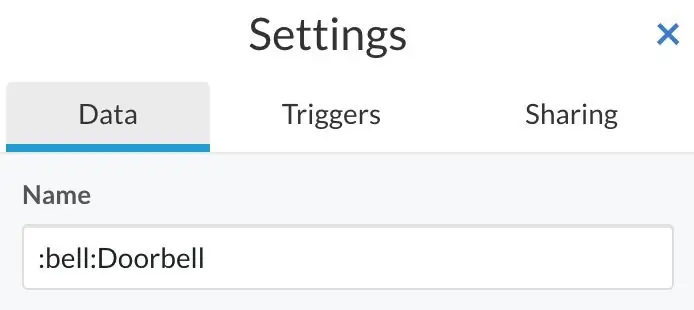
Pentru a schimba numele unei țigle, trebuie doar să faceți clic dreapta pe țiglă și să selectați „editați țiglă”. În interiorul casetei Titlu care apare, puteți pune comanda rapidă pentru orice emoji. Dacă faceți clic pe „x” în partea de sus a ferestrei de configurare, veți salva modificările.
Puteți face acest lucru și pentru numele cupei dvs., făcând clic pe „Setări” sub numele cupei și apoi editând câmpul Name.
Puteți adăuga o imagine de fundal la tabloul de bord pentru a conferi datelor mai multă personalitate și context.
Pasul 9: Pornirea scriptului de la boot
Scriptul pe care îl rulezi pe computerul de acasă sau pe Pi este cheia soneriei noastre silențioase. Dacă se întâmplă ceva ca întreruperea curentului, vrem să ne asigurăm că scriptul nostru revine la funcționare.
Pe un Mac Vom folosi un serviciu numit crontab și editorul de text nano:
env EDITOR = nano crontab -e
În interiorul fișierului, adăugați:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
Asigurați-vă că înlocuiți „UserName” cu al dvs. Dacă ați numit scriptul altceva sau l-ați pus într-un alt director, înlocuiți /Users/UserName/node_modules/node-dash-button/doorbell.js cu calea corectă. Calea din exemplul meu este directorul principal al utilizatorului urmat de directorul node_modules / node-dash-button. Puteți copia cu ușurință calea unui fișier urmând aceste instrucțiuni.
Salvați fișierul cu Ctl-x, y. Puteți testa dacă funcționează repornind computerul.
Pe un Windows Urmați instrucțiunile de aici pentru a porni scriptul nodului la repornire. Asigurați-vă că specificați întreaga cale a scriptului.
Pe o mașină Raspberry Pi / Linux Rularea unui script de pornire pe Pi este destul de simplă. Vom folosi un serviciu numit crontab:
sudo crontab -e
Alegeți editorul de text preferat (îmi place nano) și în partea de jos a fișierului (sub toate comentariile), adăugați:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Dacă ați numit altceva scriptul sau l-ați pus într-un alt director, înlocuiți /home/pi/node_modules/node-dash-button/doorbell.js cu calea corectă. Calea din exemplul meu este directorul Pi principal urmat de directorul node_modules / node-dash-button.
Salvați fișierul! Trebuie să reporniți pentru ca acesta să aibă efect, dar dacă doriți să reporniți și dacă conexiunea la internet nu funcționează, vom adăuga o altă sarcină la crontab-ul nostru în acest pas următor.
Pentru a gestiona căderile de rețea, am decis să implementez doar o modalitate prin care Pi să detecteze o conexiune de rețea și să repornească dacă nu este acolo.
Mai întâi trebuie să creăm un script pentru a verifica conexiunea WiFi și apoi pentru a declanșa oprirea:
CD
sudo nano /usr/local/bin/checkwifi.sh
Plasați următoarele în interiorul fișierului, asigurându-vă că înlocuiți adresa IP cu adresa IP a routerului:
ping -c4 IP_ADDRESS> / dev / null
dacă [$? ! = 0] apoi sudo / sbin / shutdown -r acum fi
Ping-ul verifică o conexiune. Dacă revine cu un cod de ieșire diferit de zero, scriptul trimite comanda de oprire. Salvați și ieșiți din script. Acum asigurați-vă că permisiunile sale sunt în ordine:
sudo chmod 775 /usr/local/bin/checkwifi.sh
La fel ca scriptul doorbell.js, vom adăuga acest script la crontab:
sudo crontab -e
Loc
* / 5 * * * * / usr / bin / sudo -H /usr/local/bin/checkwifi.sh >> / dev / null 2> & 1
sub linia pe care am adăugat-o mai devreme. Aceasta va rula scriptul nostru checkwifi la fiecare 5 minute. Acum ieșiți din crontab și reporniți Pi:
sudo reboot
Totul ar trebui să fie configurat și să funcționeze! De asemenea, puteți configura un mod de a monitoriza procesele care rulează pe un Pi urmând acest tutorial.
Pasul 10: Concluzie

Acum aveți un sunet silențios pentru a-i împiedica pe cei care livrează Amazon să nu vă trezească! Spuneți-mi dacă aveți întrebări sau veniți cu modificări unice.
Recomandat:
Sonerie fără fir - (Raspberry PI și Amazon Dash): 4 pași (cu imagini)

Sonerie fără fir - (Raspberry PI și Amazon Dash): Ce face? (vezi video) Când butonul este apăsat, Raspberry descoperă înregistrarea dispozitivelor noi în rețeaua wireless. În acest fel, poate recunoaște butonul care este apăsat și poate transmite informațiile despre acest fapt pe telefonul dvs. mobil (sau pe un dispozitiv de pe
Afișaj ferofluid fascinant: controlat silențios de către electro-magneți: 10 pași (cu imagini)

Afișaj ferofluid fascinant: controlat silențios de către electro-magneți: Declinare de responsabilitate: Acest instructabil nu va oferi o modalitate directă de a construi un afișaj ferofluid mare, cum ar fi „Preluarea” noastră. Acest proiect este atât de mare și costisitor încât oricine dorește să construiască ceva similar va avea cu siguranță diferite
Aspirator XiaoMi + Buton Amazon = Curățare bord: 5 pași (cu imagini)

XiaoMi Vacuum + Butonul Amazon = Curățarea tabloului: Această instrucțiune va explica cum să utilizați butoanele de rezervă Amazon Dash pentru a controla vidul XiaoMi. Am primit o grămadă de butoane Amazon de când erau 1 dolar și nu le-am folosit. Dar la primirea unui nou robot de vid decid
Invertor cu ventilator silențios: 4 pași (cu imagini)

Invertor cu ventilator silențios: Acesta este un proiect de actualizare a invertorului de la DC la AC. Îmi place să folosesc energia solară în gospodăria mea pentru iluminat, alimentarea încărcătoarelor USB și multe altele. Conduc cu siguranță unelte de 230V cu energie solară printr-un invertor, folosind și unelte din jurul mașinii mele alimentându-le de la
Transformați un iPod Nano într-un player de film silențios (fără Linux): 6 pași

Transformați un iPod Nano într-un player de film silențios (fără Linux): am găsit o modalitate de a reda filme mut pe un iPod Nano. Profitând de funcția „Derulați prin fotografii cu rotița de derulare” (în timp ce ocupați întregul ecran nano), vă puteți asuma un control uimitor al videoclipului. P.s Veți avea nevoie de Adob
