
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

Bună, acest proiect este pentru a face grafică vizibilă din particule invizibile care ar putea fi detectate de senzori. În acest caz, am folosit senzorul cu ultrasunete și fotorezistorul pentru a controla lumina și distanța. Îl vizualizez făcând variabilele de la senzor ca variabile în procesare. Apoi conectez Arduino și Processing pentru a controla Arduino cu Processing. Astfel, graficul din Procesare ar aplica variabile de la senzorul Arduino.
Pasul 1: Pasul 1: Pregătiți piesele

Iată componentele de care veți avea nevoie pentru a face acest proiect:
- 10k OHM
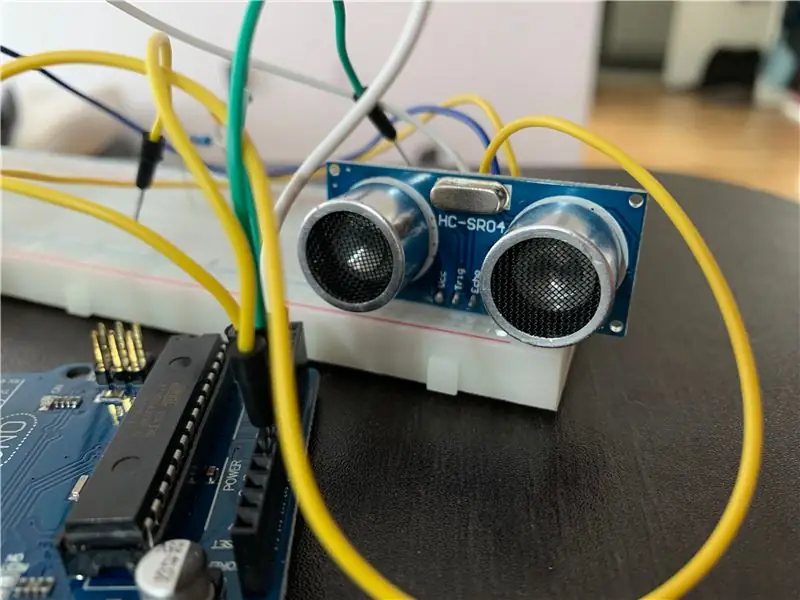
- Senzor cu ultrasunete
- Fotorezistor
- Arduino Uno
- 7 fire
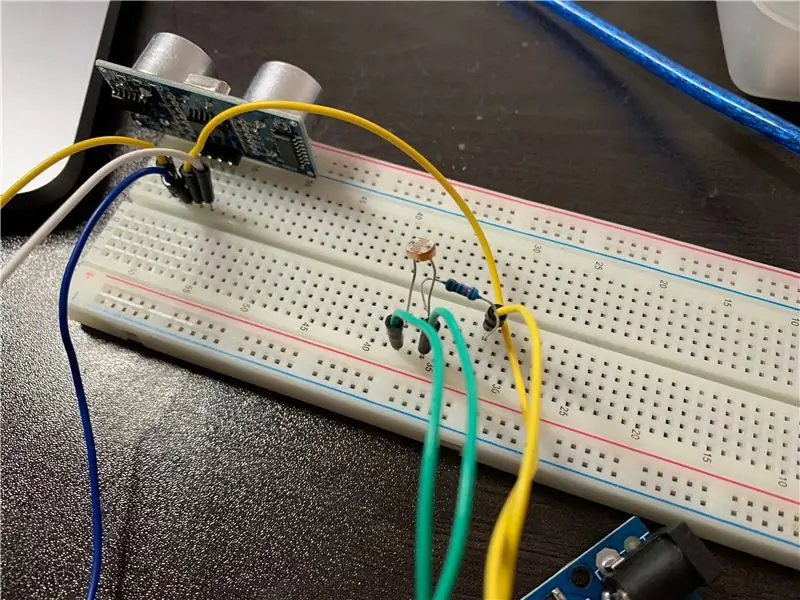
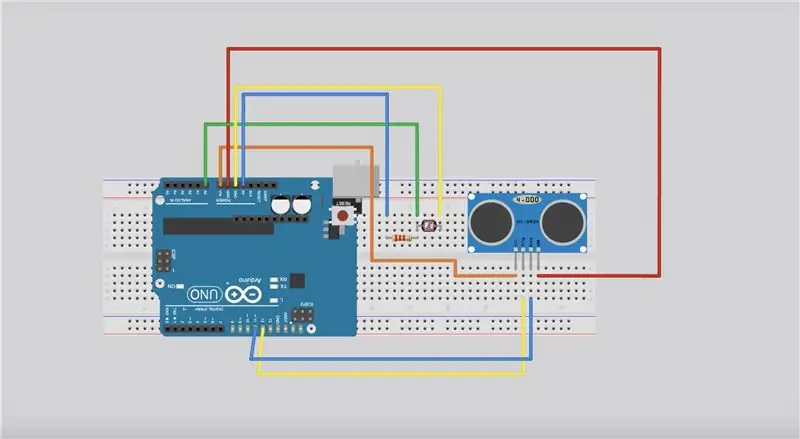
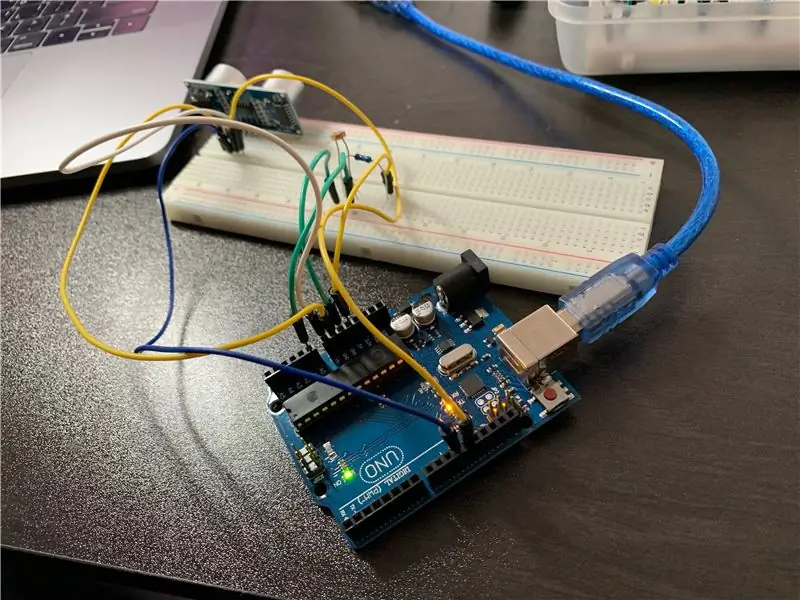
Pasul 2: Pasul 2: Conectați toate componentele

Fotorezistorul și senzorul cu ultrasunete necesită un spațiu pentru detectarea precisă. Economisiți puțin spațiu și gândiți-vă la lumină pentru fotorezistor.
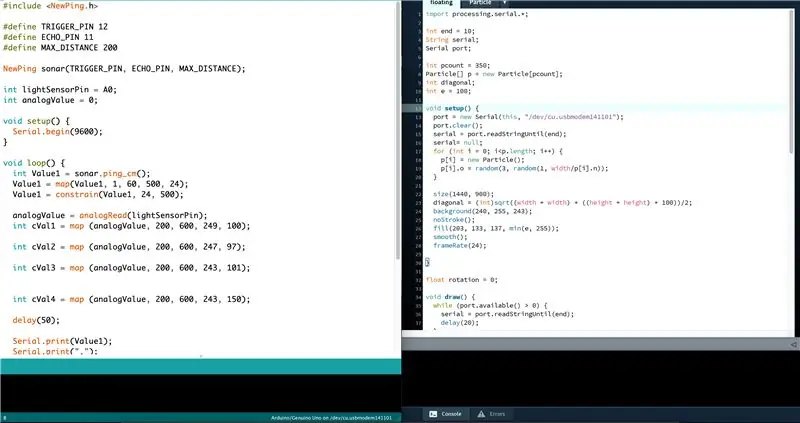
Pasul 3: Pasul 3: Cod

* Adăugați o bibliotecă atât în Arduino, cât și în procesare.
Arduino: căutați „ping nou” în bibliotecă
Prelucrare: căutare „serial” în bibliotecă
Cod pentru Arduino:
#include
#define TRIGGER_PIN 12 #define ECHO_PIN 11 #define MAX_DISTANCE 200
Sonar NewPing (TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int AnalogValue = 0;
void setup () {Serial.begin (9600); }
bucla void () {int Value1 = sonar.ping_cm (); Valoare1 = hartă (Valoare1, 1, 60, 500, 24); Valoare1 = constrângere (Valoare1, 24, 500);
analogValue = analogRead (lightSensorPin); int cVal1 = hartă (analogValue, 200, 600, 249, 100);
int cVal2 = hartă (analogValue, 200, 600, 247, 97);
int cVal3 = hartă (analogValue, 200, 600, 243, 101);
int cVal4 = hartă (analogValue, 200, 600, 243, 150);
întârziere (50);
Serial.print (Value1); Serial.print (",");
Serial.print (cVal1); Serial.print (","); Serial.print (cVal2); Serial.print (","); Serial.print (cVal3); Serial.print (","); Serial.print (cVal4); Serial.print (",");
Serial.println (); }
Cod de procesare:
// clasă: (de bază) //
procesare import.serial. *;
int end = 10; Șir de serie; Port serial;
int pcount = 350; Particle p = new Particle [pcount]; int diagonala; int e = 100;
void setup () {port = new Serial (this, "/dev/cu.usbmodem141101"); port.clear (); serial = port.readStringUntil (end); serial = nul; pentru (int i = 0; i
rotație plutitoare = 0;
void draw () {while (port.available ()> 0) {serial = port.readStringUntil (end); întârziere (10); } if (serial! = nul) {String a = split (serial, ','); println (a [0]); println (a [1]); println (a [2]); println (a [3]); println (a [4]); int result1 = Integer.parseInt (a [0]); System.out.println (rezultat1); frameRate (rezultat1); int result2 = Integer.parseInt (a [1]); System.out.println (rezultatul2); int result3 = Integer.parseInt (a [2]); System.out.println (rezultatul3); int result4 = Integer.parseInt (a [3]); System.out.println (rezultat4); int result5 = Integer.parseInt (a [4]); System.out.println (rezultatul5); fundal (rezultat2, rezultat3, rezultat4); traducere (lățime / 2, înălțime); rotație- = 0,0005; rotire (rotire); for (int i = 0; i diagonală) {p = new Particle (); }}}}
// clasa: Particulă //
clasa Particulă {float n; plutitor r; plutitor o; plutitor c; plutitor d; int l; Particulă () {l = 100; n = aleatoriu (3, lățime / 2); r = aleatoriu (0,10, TWO_PI); o = aleatoriu (1, aleatoriu (1, lățime / n)); c = aleatoriu (180, 228); d = aleatoriu (160, 208); } void draw () {l ++; pushMatrix (); rotire (r); traduce (drawDist (), 1); elipsă (10, 10, lățime / o / 4, lățime / o / 4); popMatrix (); o- = 0,06; } float drawDist () {return atan (n / o) * width / HALF_PI; }}
Pasul 4: Pasul 4: Conectați-vă și testați

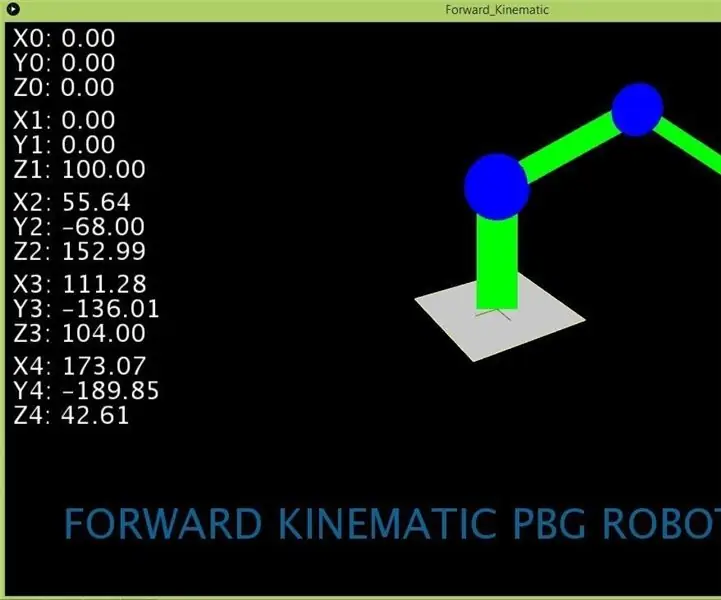
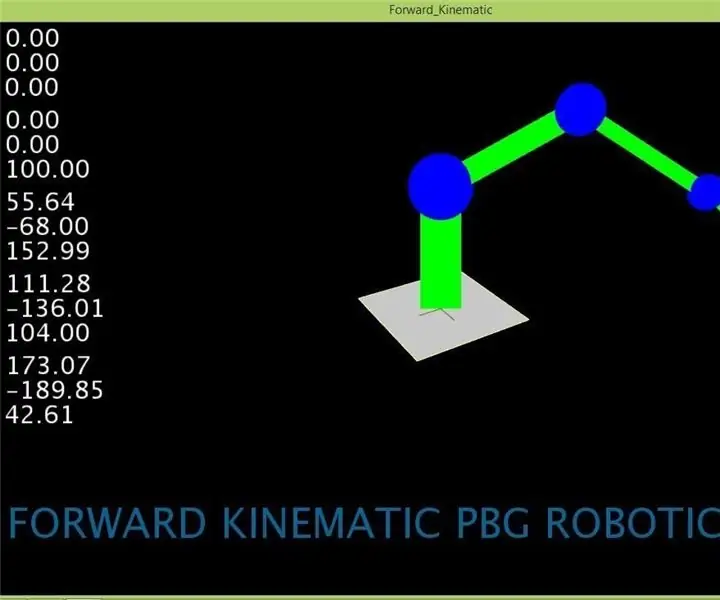
Pasul 5: Pasul 5: vezi rezultatul

Viteza mingii în mișcare va fi mai rapidă atunci când ceva este mai aproape de senzorul cu ultrasunete. În plus, controlul luminii cu fotorezistor va apărea în procesare ca întuneric de fundal.
Recomandat:
FK (Forem Kinematic) Cu Excel, Arduino și Procesare: 8 pași

FK (Forward Kinematic) Cu Excel, Arduino și Procesare: Forward Kinematic este utilizat pentru a găsi valorile End Effector (x, y, z) în spațiul 3D
Înainte kinematic cu Excel, Arduino și procesare: 8 pași

Forward Kinematic Cu Excel, Arduino și Procesare: Forward Kinematic este folosit pentru a găsi valorile End Effector (x, y, z) în spațiul 3D
Voltmetru DIY folosind Arduino și procesare: 4 pași

Voltmetru DIY folosind Arduino și procesare: Bună ziua și bine ați venit la proiectul de astăzi. Sunt Sarvesh și astăzi vom face un voltmetru pe bază de arduino. Dar ceea ce este diferit la acesta este că își va arăta rezultatul pe software-ul de procesare. Acum, într-unul din tutorialul meu anterior am făcut un proces
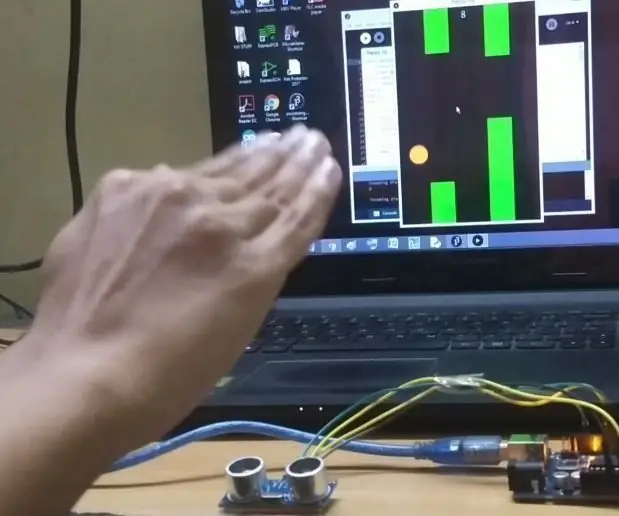
Flappy Bird folosind Arduino și procesare: 5 pași

Flappy Bird Folosind Arduino și Procesare: Bună ziua tuturor !!! Bine ați venit la un nou proiect bazat pe Arduino. Cu toții am jucat o dată în viața noastră jocul păsărilor flappy. Cum dacă îl jucăm pe computerul nostru și îl controlăm folosind Arduino ?? Urmați toți pașii de mai jos și până la sfârșitul acestui tutorial
Tastatură 4x4 cu Arduino și procesare: 4 pași (cu imagini)

Tastatură 4x4 cu Arduino și procesare: Nu-ți plac ecranele LCD ?? Vrei să faci proiectele tale să arate atrăgător? Ei bine, iată soluția. În acest Instructable veți putea să vă eliberați de problemele legate de utilizarea unui ecran LCD pentru a afișa conținut de pe Arduino și, de asemenea, pentru a vă proiecta
