
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

Arduino poate comunica cu ușurință cu lumea exterioară printr-o conexiune Ethernet prin cablu. Cu toate acestea, înainte de a începe, se va presupune că aveți o înțelegere de bază a rețelei de calculatoare, cum ar fi cunoștințele despre cum să conectați computerele la un hub / router cu cabluri RJ45, ce este o adresă IP și MAC și așa mai departe. Mai mult, iată un rezumat rapid despre Ethernet.
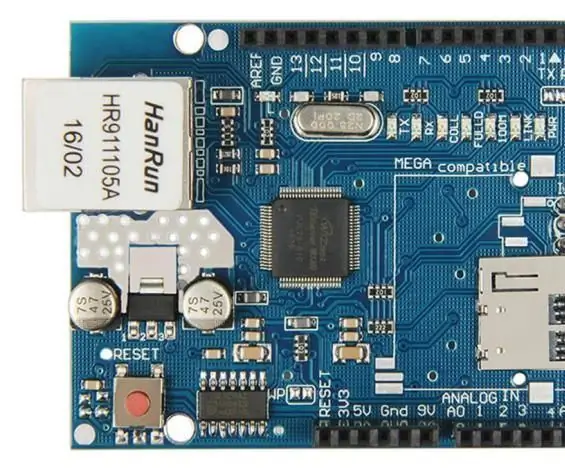
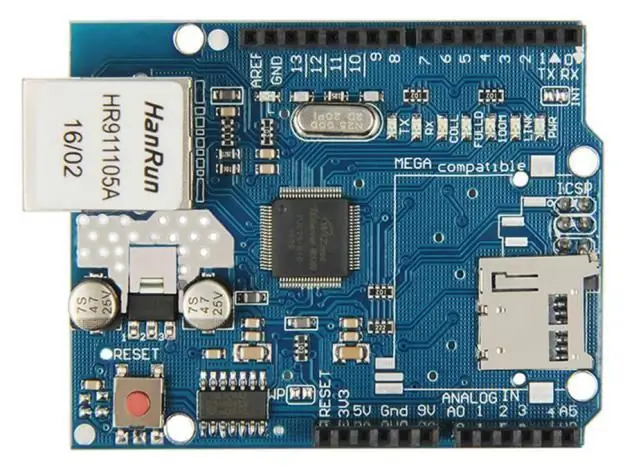
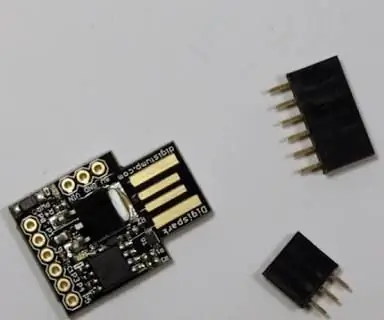
Veți avea nevoie de un Arduino Uno sau o placă compatibilă cu un ecran Ethernet care utilizează controlerul IC W5100 Ethernet (cam toate) conform imaginii.
În plus, va trebui să alimentați placa prin priza externă de curent continuu - IC-ul W5100 folosește mai mult curent decât alimentarea USB. Un pachet de 9V 1.5A / verucă de perete va fi suficient.
Pasul 1:

În cele din urmă - scuturile se încălzesc - așa că aveți grijă să nu atingeți W5100 după o utilizare îndelungată. În cazul în care nu sunteți sigur - acesta este IC-ul W5100.
Pasul 2:
Odată ce ai Arduino activat Ethernet și ai conectat alimentarea externă - este o idee bună să verifici dacă funcționează. Deschideți IDE-ul Arduino și selectați Fișier> Exemple> Ethernet> Webserver. Aceasta încarcă o schiță simplă care va afișa datele colectate de la intrările analogice pe un browser web. Cu toate acestea, nu îl încărcați încă, are nevoie de o ușoară modificare.
Trebuie să specificați adresa IP a ecranului Ethernet - care se realizează în interiorul schiței. Acest lucru este simplu, mergeți la linie:
Adresa IP ip (10, 1, 1, 77);
Și modificați-l pentru a se potrivi cu propria dvs. configurare. De exemplu, în casa noastră adresa IP a routerului este 10.1.1.1, imprimanta este 10.1.1.50 și toate computerele sunt sub … 50. Deci, îmi voi seta IP-ul scutului la 10.1.1.77 modificând linia la:
octet mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
Cu toate acestea, dacă aveți un singur scut, lăsați-l. Poate exista șansa foarte, foarte, statistic de a avea o adresă MAC la fel ca hardware-ul dvs. existent, deci ar fi un alt moment pentru ao schimba.
Pasul 3:

Cu toate acestea, dacă aveți un singur scut, lăsați-l. Poate exista șansa foarte, foarte, statistic de a avea o adresă MAC la fel ca hardware-ul dvs. existent, deci ar fi un alt moment pentru ao schimba.
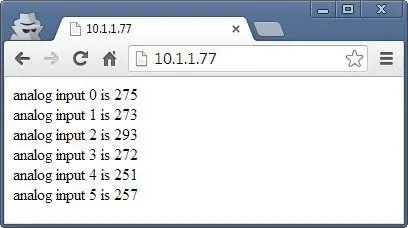
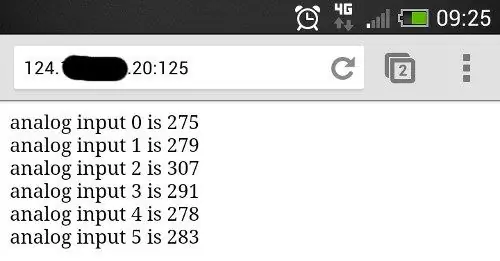
După ce ați făcut modificările, salvați și încărcați schița. Acum deschideți un browser web și navigați la adresa IP pe care ați introdus-o în schiță și ar trebui să vi se prezinte ceva similar cu imaginea.
Ce se întâmplă?
Arduino a fost programat pentru a oferi o pagină web simplă cu valorile măsurate de intrările analogice. Puteți reîmprospăta browserul pentru a obține valori actualizate. În acest moment - vă rugăm să rețineți că ecranele Ethernet folosesc pinii digitali 10 ~ 13, deci nu le puteți folosi pentru altceva. Unele scuturi Ethernet Arduino pot avea, de asemenea, o priză pentru card microSD, care folosește și un alt pin digital - deci verificați cu documentația pentru a afla care dintre ele.
Pasul 4:
Cu toate acestea, acum că putem vedea că ecranul Ethernet funcționează, putem trece la ceva mai util. Să disecăm exemplul anterior într-un mod simplu și să vedem cum putem distribui și afișa date mai interesante prin rețea. Pentru referință, toate funcțiile legate de Ethernet sunt gestionate de biblioteca Ethernet Arduino. Dacă examinați schița anterioară pe care tocmai am folosit-o, secțiunea care va fi de interes este:
for (int analogChannel = 0; analogChannel <6; analogChannel ++) {int sensorReading = analogRead (analogChannel); client.print ("intrare analogică"); client.print (analogChannel); client.print („este”); client.print (sensorReading); client.println (""); } client.println ("");
Sperăm că această secțiune a schiței ar trebui să fie familiară - amintiți-vă cum am folosit serial.print (); în trecut când trimitea date la caseta monitorului serial? Ei bine, acum putem face același lucru, dar trimiterea datelor din ecranul nostru Ethernet înapoi către un browser web - cu alte cuvinte, un tip de pagină web foarte de bază. ieșirea într-un format lizibil - cod HTML. Nu sunt dezvoltator de site-uri web!
Totuși, dacă doriți să difuzați pagini web frumos formatate cu Arduino și așa mai departe, aici ar fi un început bun. Din motive de simplitate, următoarele două funcții vor fi cele mai utile:
client.print („este”);
Client.print (); ne permite să trimitem text sau date înapoi la pagina web. Funcționează la fel ca serial.print (), deci nimic nou acolo. De asemenea, puteți specifica tipul de date în același mod ca și cu serial.print (). Bineînțeles, îl puteți utiliza și pentru a trimite date înapoi. Cealaltă linie utilă este:
client.println ("");
care trimite codul HTML înapoi la browserul web spunându-i să înceapă o nouă linie. Partea care provoacă de fapt returul / linia nouă a căruciorului este
care este un cod HTML (sau „etichetă”) pentru o nouă linie.
Deci, dacă creați afișări de pagini web mai elaborate, puteți introduce doar alte etichete HTML în client.print (); afirmație. Dacă doriți să aflați mai multe despre comenzile HTML, iată un site de tutoriale bun.
În cele din urmă - rețineți că schița va trimite datele numai atunci când a fost solicitată, respectiv atunci când a primit o cerere de la browserul web.
Pasul 5: Accesarea Arduino dvs. prin Internet

Până acum, bine. Dar dacă doriți să accesați Arduino din afara rețelei locale?
Veți avea nevoie de o adresă IP statică - adică adresa IP pe care furnizorul de servicii de internet o atribuie conexiunii dvs. trebuie să rămână aceeași. Dacă nu aveți un IP static, atâta timp cât vă lăsați modemul / routerul permanent conectat la adresa IP nu ar trebui să se schimbe. Cu toate acestea, aceasta nu este o soluție optimă.
Dacă ISP-ul dvs. nu vă poate oferi deloc un IP static, puteți continua cu proiectul utilizând o organizație care oferă un DNS dinamic. Aceste organizații vă oferă propriul dvs. nume de gazdă IP static (de exemplu, mojo.monkeynuts.com) în loc de un număr, țineți evidența schimbării adresei IP și conectați-o la noul nume de gazdă. Din ceea ce pot aduna, modemul dvs. trebuie să susțină (să aibă un client încorporat pentru …) aceste servicii DDNS.
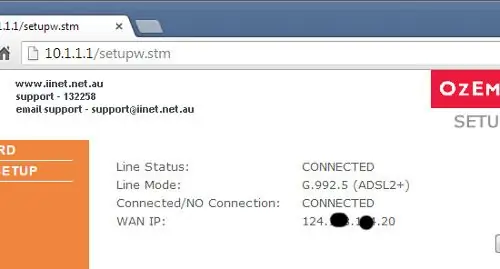
De exemplu, două companii sunt No-IP și DynDNS.com. Vă rugăm să rețineți că nu le-am folosit, dar sunt oferite doar ca exemple. Acum, pentru a vă găsi adresa IP … de obicei, aceasta poate fi găsită conectându-vă la pagina de administrare a routerului - de obicei este 192.168.0.1, dar poate fi diferită. Verificați cu furnizorul sau furnizorul de servicii Internet dacă acestea au furnizat hardware-ul. Pentru acest exemplu, dacă introduc 10.1.1.1 într-un browser web și după introducerea parolei mele de administrare a modemului, următorul ecran este prezentat conform imaginii.
Pasul 6:

Ceea ce căutați este adresa IP WAN, așa cum puteți vedea în imaginea de mai sus. Pentru a-i ține pe păcăleni departe, mi-am întunecat o parte din adresa mea.
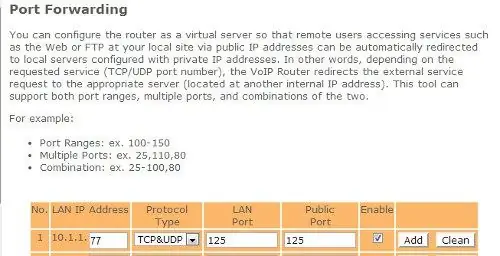
Următorul lucru de făcut este să activați redirecționarea porturilor. Acest lucru îi spune routerului unde să redirecționeze cererile primite din lumea exterioară. Când modemul primește o astfel de solicitare, dorim să trimitem această solicitare la numărul de port al ecranului nostru Ethernet. Folosind:
Server EthernetServer (125);
funcția din schița noastră a setat numărul portului la 125. Ecranul de configurare al fiecărui modem va arăta diferit, dar, de exemplu, aici este unul în imagine.
Pasul 7:

Deci, puteți vedea din linia numărul unu din imaginea de mai sus, numerele de port de intrare au fost setate la 125, iar adresa IP a ecranului Ethernet a fost setată la 10.1.1.77 - la fel ca în schiță.
După salvarea setărilor, am terminat. Adresa externă a ecranului meu Ethernet va fi WAN: 125, așa că pentru a accesa Arduino voi introduce adresa WAN cu: 125 la sfârșit în browserul dispozitivului web de la distanță, care va contacta hardware-ul Ethernet singur de acasă.
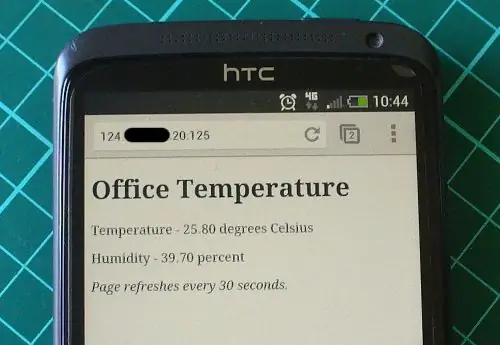
Mai mult, poate fi necesar să modificați setările firewall-ului modemului, pentru a permite portului 125 să fie „deschis” cererilor primite. Vă rugăm să verificați documentația modemului pentru mai multe informații despre cum să faceți acest lucru. Acum, de la orice dispozitiv conectat la Internet din lumea liberă, pot introduce WAN-ul și numărul portului în câmpul URL și să primesc rezultatele. De exemplu, de la un telefon când este conectat la Internet prin date mobile LTE.
Așadar, în această etapă puteți afișa acum date pe o pagină web simplă creată de Arduino și să le accesați de oriunde cu acces la internet nerestricționat. Cu cunoștințele anterioare despre Arduino, puteți utiliza acum date de la senzori sau alte părți ale unei schițe și le puteți afișa pentru recuperare.
Pasul 8: Afișarea datelor senzorului pe o pagină web

Ca exemplu de afișare a datelor senzorilor pe o pagină web, să folosim un senzor de temperatură și umiditate ieftin și popular - DHT22. Va trebui să instalați biblioteca DHT22 Arduino care se găsește pe această pagină. Dacă este prima dată cu DHT22, experimentați schița de exemplu inclusă în bibliotecă, astfel încât să înțelegeți cum funcționează.
Conectați DHT22 cu pinul de date la Arduino D2, Vin la pinul de 5V și GND la … GND. Acum, pentru schița noastră - pentru a afișa temperatura și umiditatea pe o pagină web. Dacă nu sunteți la curent cu HTML, puteți utiliza astfel de servicii online pentru a genera codul, pe care îl puteți modifica pentru a-l utiliza în schiță. În exemplul de mai jos, datele de temperatură și umiditate din DHT22 sunt difuzate într-o pagină web simplă:
#include "SPI.h" #include "Ethernet.h"
// pentru senzorul DHT22
#includeți „DHT.h” #define DHTPIN 2 #define DHTTYPE DHT22
// Introduceți mai jos o adresă MAC și o adresă IP pentru controlerul dvs.
// Adresa IP va depinde de rețeaua dvs. locală: octet mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; Adresa IP ip (10, 1, 1, 77);
// Inițializați biblioteca serverului Ethernet
// cu adresa IP și portul pe care doriți să îl utilizați // (portul 80 este implicit pentru HTTP): server EthernetServer (125); DHT dht (DHTPIN, DHTTYPE);
configurare nulă ()
{dht.begin (); // Deschideți comunicațiile seriale și așteptați deschiderea portului: Serial.begin (9600); while (! Serial) {; // așteptați conectarea portului serial. Necesar doar pentru Leonardo} // pornește conexiunea Ethernet și serverul: Ethernet.begin (mac, ip); server.begin (); Serial.print ("serverul este la"); Serial.println (Ethernet.localIP ()); }
bucla nulă ()
{// ascultați clienții primiți Client EthernetClient = server.available (); if (client) {Serial.println ("client nou"); // o cerere http se încheie cu o linie goală booleană currentLineIsBlank = true; while (client.connected ()) {if (client.available ()) {char c = client.read (); Serial.write (c); // dacă ați ajuns la sfârșitul liniei (ați primit o linie nouă // caracter) și linia este goală, cererea http s-a încheiat, // astfel încât să puteți trimite un răspuns dacă (c == 'n' && currentLineIsBlank) {// trimite un antet de răspuns http standard client.println ("HTTP / 1.1 200 OK"); client.println ("Content-Type: text / html"); client.println ("Conexiune: închidere"); // conexiunea va fi închisă după finalizarea răspunsului client.println ("Reîmprospătare: 30"); // reîmprospătați pagina automat la fiecare 30 de secunde client.println (); client.println ("");
client.println ("");
// obțineți date de la senzorul DHT22
float h = dht.readHumidity (); float t = dht.readTemperature (); Serial.println (t); Serial.println (h);
// de aici putem introduce propriul nostru cod HTML pentru a crea pagina web
client.print ( Office Weather
Temperatura biroului - );
client.print (t);
client.print ( grade Celsius
);
client.print („
Umiditate - );
client.print (h);
client.print („procent
);
client.print („
Pagina se reîmprospătează la fiecare 30 de secunde <
. );
pauză;
} if (c == 'n') {// începeți o nouă linie currentLineIsBlank = true; } else if (c! = 'r') {// ai obținut un caracter pe linia curentă currentLineIsBlank = false; }}} // acordați browserului web timp pentru a primi întârzierea datelor (1); // închideți conexiunea: client.stop (); Serial.println („client deconectat”); }}
Este o modificare a schiței de exemplu a serverului web IDE pe care am folosit-o anterior - cu câteva modificări. În primul rând, pagina web se va actualiza automat la fiecare 30 de secunde - acest parametru este setat în linie:
client.println ("Reîmprospătare: 30"); // reîmprospătați pagina automat la fiecare 30 de secunde
… și HTML-ul personalizat pentru pagina noastră web începe sub linie:
// de aici putem introduce propriul nostru cod HTML pentru a crea pagina web
Apoi, puteți pur și simplu să introduceți codul HTML necesar în funcțiile client.print () pentru a crea aspectul de care aveți nevoie.
Deci, iată-l, un alt mod util de a interacționa cu Arduino cu lumea exterioară. Această postare este adusă de pmdway.com - totul pentru producătorii și pasionații de electronice, cu livrare gratuită în toată lumea.
Recomandat:
Arduino Noțiuni introductive despre hardware și software și tutoriale Arduino: 11 pași

Arduino Noțiuni introductive despre hardware și software și tutoriale Arduino: În prezent, producătorii, dezvoltatorii preferă Arduino pentru dezvoltarea rapidă a prototipurilor de proiecte. Arduino este o platformă electronică open-source bazată pe hardware și software ușor de utilizat. Arduino are o comunitate de utilizatori foarte bună. Placa Arduino d
Noțiuni introductive despre Digispark Attiny85 Utilizarea Arduino IDE: 4 pași

Noțiuni introductive despre Digispark Attiny85 Utilizarea Arduino IDE: Digispark este o placă de dezvoltare a microcontrolerelor bazată pe Attiny85 similară liniei Arduino, doar mai ieftină, mai mică și puțin mai puternică. Cu o serie întreagă de scuturi pentru a-și extinde funcționalitatea și capacitatea de a utiliza ID-ul familiar Arduino
Noțiuni introductive despre ESP32 - Instalarea plăcilor ESP32 în Arduino IDE - ESP32 Blink Code: 3 pași

Noțiuni introductive despre ESP32 | Instalarea plăcilor ESP32 în Arduino IDE | ESP32 Blink Code: În acest instructable vom vedea cum să începeți să lucrați cu esp32 și cum să instalați plăci esp32 în Arduino IDE și vom programa esp 32 pentru a rula codul blink folosind arduino ide
Noțiuni introductive despre Stm32 folosind Arduino IDE: 3 pași

Noțiuni introductive despre Stm32 folosind Arduino IDE: STM32 este o placă destul de puternică și populară, acceptată de Arduino IDE. pentru a-l programa
Noțiuni introductive despre Esp 8266 Esp-01 cu Arduino IDE - Instalarea plăcilor Esp în Arduino Ide și programarea Esp: 4 pași

Noțiuni introductive despre Esp 8266 Esp-01 cu Arduino IDE | Instalarea plăcilor Esp în Arduino Ide și programarea Esp: În acest instructables vom învăța cum să instalați plăci esp8266 în Arduino IDE și cum să programați esp-01 și să încărcați codul în acesta. aceasta și majoritatea oamenilor se confruntă cu probleme
