
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

Bună băieți, deoarece multe proiecte au nevoie de un ecran pentru a afișa datele, fie că este vorba de un contor de bricolaj sau de afișarea numărului de abonați YouTube sau un calculator sau o blocare a tastaturii cu afișaj și dacă toate aceste tipuri de proiecte sunt realizate cu arduino, cu siguranță vor avea nevoie de un afișaj și deoarece majoritatea afișajelor nu sunt foarte ieftine, cu excepția afișajului LCD 1602, deci este o idee bună să folosiți afișaj LCD de 16x2 cu arduino pentru proiecte, dar singura problemă este că este afișajul spi și are nevoie de o mulțime de conexiuni, așa că în acest tutorial vom vedea cum Mi-am conectat ecranul cu arduino și am scris un cod pentru a afișa câteva date pe ecranul LCD.
Pasul 1: Lucruri de care aveți nevoie



Deci, pentru acest instructable, vom avea nevoie de următoarele lucruri: 16X2 LCD
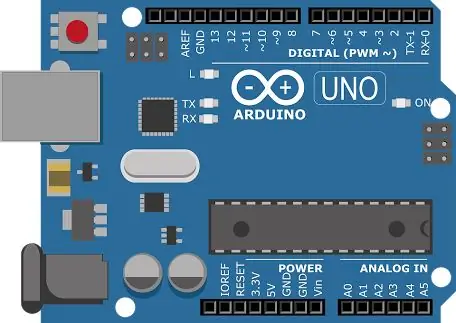
Arduino uno
Potențiometru 10K
Rezistor de 220 ohmi
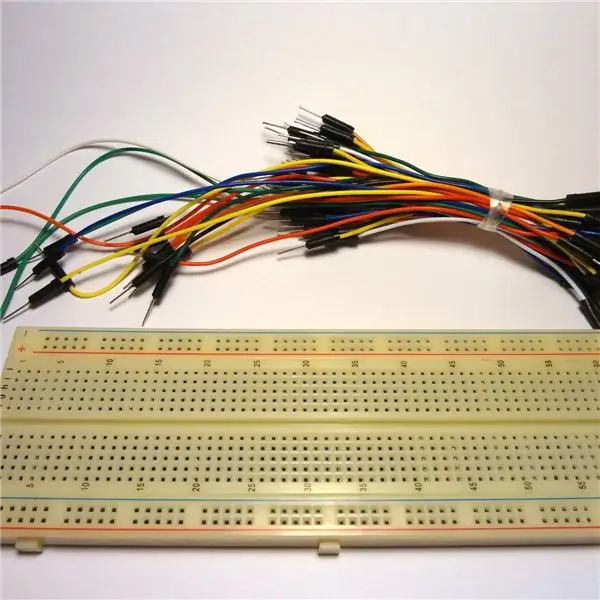
Conectarea firelor
Pană de pâine
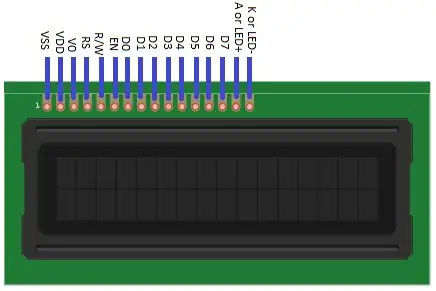
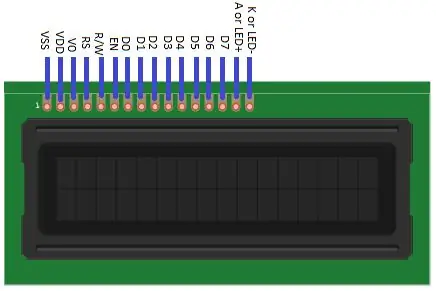
Pasul 2: Pinii afișajului LCD 1602

Următorii pini sunt disponibili pe afișaj: VSS: Acesta este pinul de masă. VVD: Acesta este pinul de 5 V. V0: Acest pin controlează contrastul LCD-ului. RS (Register Select Pin): Acest pin controlează unde scrieți date din memoria LCD. Există două tipuri de registre; Registrul de date care conține ceea ce apare pe ecran și registrul de instrucțiuni în care LCD-ul caută următoarea instrucțiune. Modul de citire sau Modul de scriere. Conectarea la masă va pune ecranul LCD în modul de citire. E (Enable Pin): Acest pin permite scrierea în registre. Pinii de date: Există 8 pini de date (D0-D7). Starea ridicată sau scăzută a acestor pini reprezintă biții pe care îi scrieți pentru a-i înregistra în modul de scriere sau valorile pe care le citiți în modul de citire. Ultimii doi pini sunt pentru lumina de fundal LCD. Unele LCD au 16 pini, iar altele au 14 pini. Dacă aveți un ecran LCD cu 14 pini, înseamnă că nu există lumină de fundal. A (LED +): Acest pin este conexiunea pozitivă a luminii de fundal.
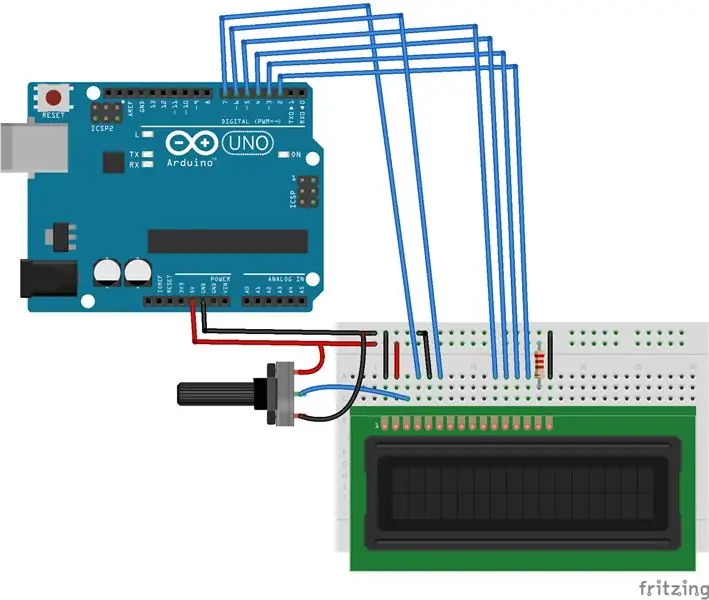
Pasul 3: Conexiuni

Ecranul LCD poate fi conectat în modul de 4 biți și 8 biți. În modul 4 biți trebuie să folosim doar cei 4 pini de date, în timp ce în modul 8 biți va trebui să folosim toți cei 8 pini de date. Puteți face aproape totul în modul 4 biți, deci în acest exemplu îl vom conecta în modul 4 biți. Conexiunile LCD cu Arduino sunt după cum urmează: 16X2. LCD. Arduino UnoVSS. GNDVDD 5VV0 Mijlocul potențiometrului de 10K
Conectați cele două capete ale potențiometrului la GND și 5V
RS. Pin 7R / W GNDE pin 6D4 Pin 5D5. Pin 4D6 Pin 3D7 Pin 2A până la rezistență de 5V până la 220 ohm K GND
Pasul 4: Cod

Înainte de a încărca codul în Arduino, va trebui să descărcați biblioteca pentru ecranul LCD. Biblioteca va avea funcțiile încorporate care ne vor ajuta să simplificăm codul. Descărcați biblioteca din linkul de mai jos dacă IDE afișează erori pentru afișarea LibraryLCD Library: https://github.com/arduino-libraries/LiquidCrystal După descărcare, extrageți-o în folderul bibliotecii Arduino. # Includeți „LiquidCrystal.h” // Initializarea biblioteca pentru LCD
LiquidCrystal lcd (7, 6, 5, 4, 3, 2); // Initializarea pinilor la care am conectat setarea LCDvoid () // Orice lucru scris in el va rula o singura data {lcd.begin (16, 2); // Inițializarea interfeței pe ecranul LCDlcd.setCursor (0, 0); // setați cursorul la coloana 0, line1lcd.print („Bun venit la”); // print namelcd.setCursor (0, 1); // setați cursorul la coloana 0, linia 2lcd.print („Arduino World”); // print name} void loop () // Orice lucru scris în ea va rula din nou și din nou {}
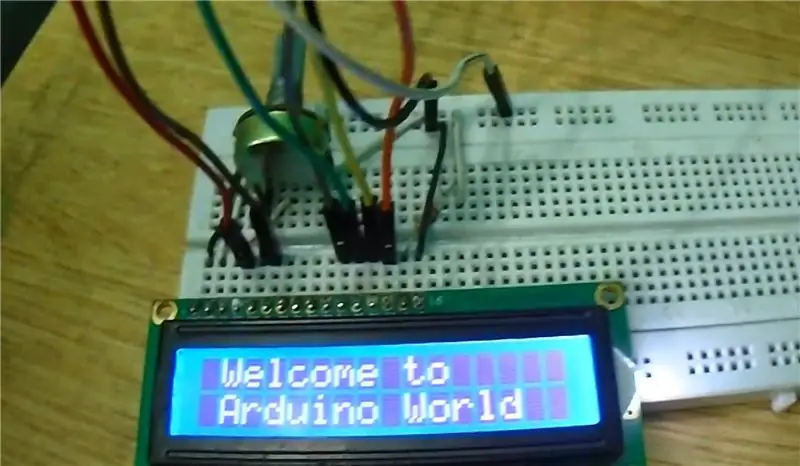
Pasul 5: ieșire


După încărcarea codului, indiferent de textul pe care l-ați introdus în cod, acesta va fi afișat pe ecranul LCD ca al meu și puteți utiliza potențiometrul pentru a regla luminozitatea afișajului pentru a-l vedea mai clar.
Recomandat:
Tutorial afișaj LCD: 4 pași

Tutorial afișaj LCD: doriți ca proiectele dvs. Arduino să afișeze mesaje de stare sau citiri ale senzorilor? Apoi, aceste afișaje LCD pot fi potrivite perfect. Acestea sunt extrem de comune și o modalitate rapidă de a adăuga o interfață lizibilă proiectului dvs. Acest tutorial va acoperi tot ceea ce
Afișaj TTGO (color) cu Micropython (afișaj TTGO T): 6 pași

Afișaj TTGO (color) cu Micropython (afișaj TTGO T): Afișajul TTGO T este o placă bazată pe ESP32 care include un afișaj color de 1,14 inch. Tabloul poate fi cumpărat pentru un premiu mai mic de 7 $ (inclusiv livrare, premiu văzut pe banggood). Acesta este un premiu incredibil pentru un ESP32, inclusiv un afișaj. T
Afișaj LCD I2C / IIC - Utilizați un LCD SPI pe afișajul LCD I2C Utilizând modulul SPI la IIC cu Arduino: 5 pași

Afișaj LCD I2C / IIC | Utilizați un LCD SPI pe afișajul LCD I2C Utilizarea modulului SPI la IIC cu Arduino: Bună băieți, deoarece un SPI LCD 1602 normal are prea multe fire pentru a se conecta, deci este foarte dificil să îl interfațați cu arduino, dar există un modul disponibil pe piață. convertiți afișajul SPI în afișajul IIC, deci trebuie să conectați doar 4 fire
Afișaj LCD I2C / IIC - Convertiți un LCD SPI în afișajul LCD I2C: 5 pași

Afișaj LCD I2C / IIC | Convertiți un LCD SPI pe afișajul LCD I2C: utilizarea afișajului spi lcd are nevoie de prea multe conexiuni, ceea ce este foarte greu de făcut, așa că am găsit un modul care poate converti lcd i2c în lcd spi, așa că să începem
Controlul luminii de fundal I2C al unui afișaj LCD 1602/2004 sau HD44780 Etc: 4 pași

Controlul luminii de fundal I2C al unui afișaj LCD 1602/2004 sau HD44780 etc. Contrastul poate fi controlat în același mod după îndepărtarea potențiometrului de tundere
