
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.

Vrei ca proiectele tale Arduino să afișeze mesaje de stare sau citiri ale senzorilor? Apoi, aceste afișaje LCD pot fi potrivite perfect. Acestea sunt extrem de comune și o modalitate rapidă de a adăuga o interfață lizibilă proiectului dumneavoastră.
Acest tutorial va acoperi tot ce trebuie să știți pentru a porni și a rula cu LCD-uri cu caractere. Nu doar 16 × 2 (1602), ci orice LCD de caractere (de exemplu, 16 × 4, 16 × 1, 20 × 4 etc.) care se bazează pe cipul de controler LCD cu interfață paralelă de la Hitachi numit HD44780. Deoarece, comunitatea Arduino a dezvoltat deja o bibliotecă pentru a gestiona LCD-urile HD44780; așa că le vom interfata în cel mai scurt timp.
Provizii
- ArduinoUNO
- Afisaj LCD 16 * 2
- Pană de pâine
- Potențiometru 10K
- Rezistență de 100 ohmi
- Sârme jumper
Pasul 1: Prezentare generală a hardware-ului



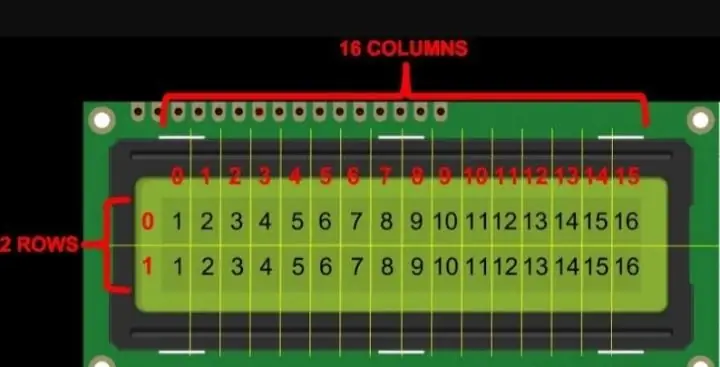
Aceste LCD-uri sunt ideale pentru afișarea numai a textului / caracterelor, de unde și denumirea de „LCD de caractere”. Afișajul are o lumină de fundal cu LED și poate afișa 32 de caractere ASCII în două rânduri cu 16 caractere pe fiecare rând.
Fiecare dreptunghi conține o grilă de 5 × 8 pixeli. Dacă priviți cu atenție, puteți vedea de fapt micile dreptunghiuri pentru fiecare caracter de pe ecran și pixelii care alcătuiesc un caracter. Fiecare dintre aceste dreptunghiuri este o grilă de 5 × 8 pixeli. Deși afișează doar text, ele vin în multe dimensiuni și culori: de exemplu, 16 × 1, 16 × 4, 20 × 4, cu text alb pe fundal albastru, cu text negru pe verde și multe altele. Vestea bună este că toate aceste afișaje sunt „schimbabile” - dacă vă construiți proiectul cu unul, îl puteți deconecta și utiliza o altă dimensiune / culoare LCD la alegere. Este posibil ca codul dvs. să se adapteze la dimensiunea mai mare, dar cel puțin cablajul este același!
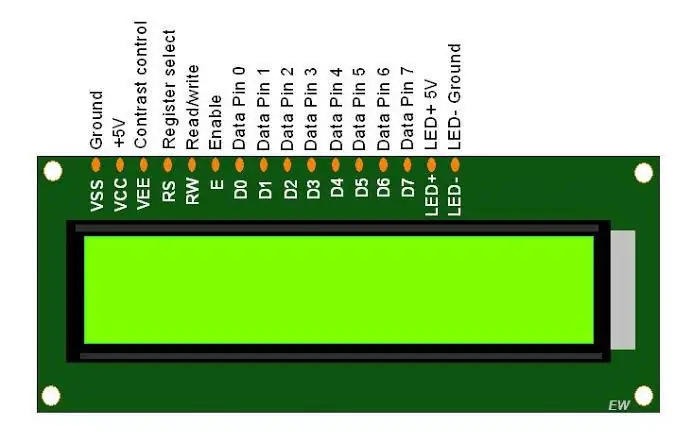
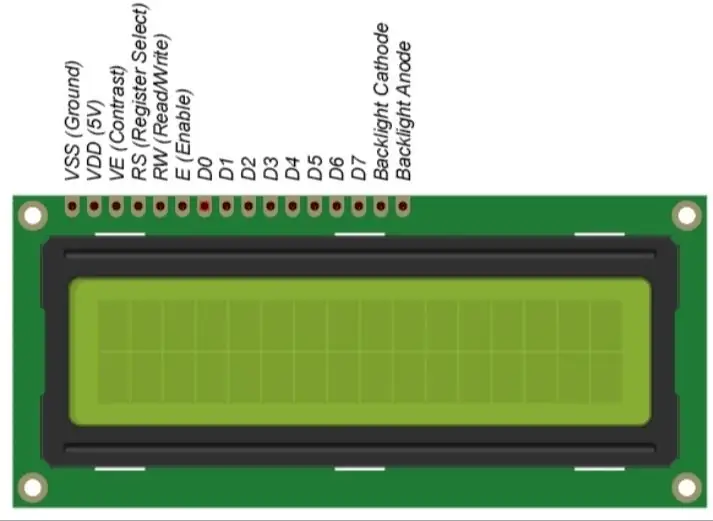
Pasul 2: Pinout LCD de 16 × 2 caractere

Înainte de a ne arunca în conexiune și în exemplul de cod, să aruncăm mai întâi o privire la LCD Pinout.
GND ar trebui să fie conectat la solul Arduino. VCC este sursa de alimentare pentru LCD pe care o conectăm pinul de 5 volți de pe Arduino. Vo (LCD Contrast) controlează contrastul și luminozitatea ecranului LCD. Folosind un divizor simplu de tensiune cu un potențiometru, putem face ajustări fine la contrast. Pinul RS (Register Select) permite Arduino să spună ecranului LCD dacă trimite comenzi sau date. Practic, acest pin este utilizat pentru a diferenția comenzile de date. De exemplu, când pinul RS este setat la LOW, atunci trimitem comenzi pe ecranul LCD (cum ar fi setarea cursorului la o anumită locație, ștergeți afișajul, derulați afișajul spre dreapta și așa mai departe). Și când pinul RS este setat pe HIGH, trimitem date / caractere pe LCD. Pinul R / W (Citire / Scriere) de pe ecranul LCD este pentru a controla dacă citiți sau nu date de pe LCD sau scrieți date pe LCD. Deoarece folosim doar acest LCD ca dispozitiv OUTPUT, vom lega acest pin LOW. Acest lucru îl forțează în modul WRITE. Pinul E (Enable) este utilizat pentru a activa afișajul. Adică, atunci când acest pin este setat la LOW, LCD-ului nu îi pasă de ceea ce se întâmplă cu R / W, RS și liniile magistralei de date; când acest pin este setat la HIGH, LCD-ul procesează datele primite. D0-D7 (Data Bus) sunt pinii care transportă datele pe 8 biți pe care le trimitem pe afișaj. De exemplu, dacă vrem să vedem caracterul majuscul „A” pe afișaj, vom seta acești pini la 0100 0001 (conform tabelului ASCII) pe ecranul LCD. Pinii A-K (anod și catod) sunt utilizați pentru a controla lumina de fundal a ecranului LCD.
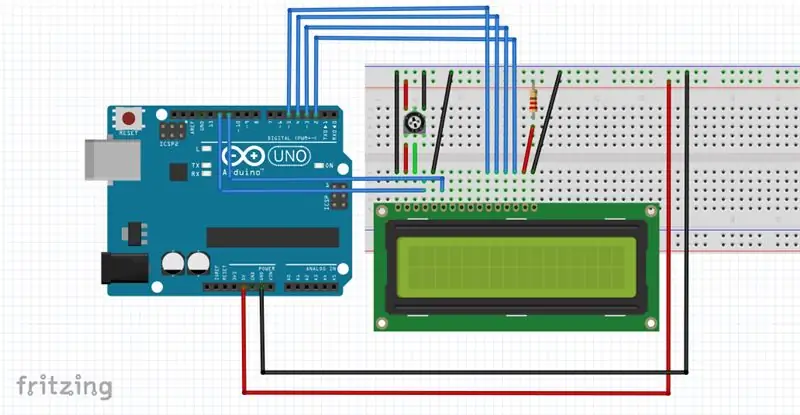
Pasul 3: Cablare - Conectarea ecranului LCD de 16 × 2 caractere cu Arduino Uno


Înainte de a începe să încărcăm codul și să trimitem date pe ecran, să conectăm ecranul LCD la Arduino. Ecranul LCD are o mulțime de pini (16 pini în total) pe care vă vom arăta cum să le conectați. Dar, vestea bună este că nu toți acești pini sunt necesari pentru a ne conecta la Arduino. Știm că există 8 linii de date care transportă datele brute pe afișaj. Însă, LCD-urile HD44780 sunt proiectate într-un mod în care putem vorbi cu ecranul LCD folosind doar 4 pini de date (modul 4 biți) în loc de 8 (modul 8 biți). Acest lucru ne economisește 4 pini!
Acum, să conectăm afișajul LCD la Arduino. Patru pini de date (D4-D7) de pe LCD vor fi conectați la pinii digitali Arduino de la # 4-7. Pinul Enable de pe LCD va fi conectat la Arduino # 2, iar pinul RS de pe LCD va fi conectat la Arduino # 1. Următoarea diagramă vă arată cum să conectați totul. Conexiuni de cablu de 16 × 2 caractere LCD și Arduino UNO Cu aceasta, sunteți acum gata să încărcați un anumit cod și să obțineți imprimarea afișajului.
Pasul 4: Cod

Legătură cod: Tutorial afișaj LCD
Pentru orice întrebări Trimiteți-mi un e-mail la: E-mail
Recomandat:
Afișaj TTGO (color) cu Micropython (afișaj TTGO T): 6 pași

Afișaj TTGO (color) cu Micropython (afișaj TTGO T): Afișajul TTGO T este o placă bazată pe ESP32 care include un afișaj color de 1,14 inch. Tabloul poate fi cumpărat pentru un premiu mai mic de 7 $ (inclusiv livrare, premiu văzut pe banggood). Acesta este un premiu incredibil pentru un ESP32, inclusiv un afișaj. T
Tutorial Arduino LCD 16x2 - Interfață afișaj LCD 1602 cu Arduino Uno: 5 pași

Tutorial Arduino LCD 16x2 | Interfațarea afișajului LCD 1602 cu Arduino Uno: Bună băieți, deoarece multe proiecte au nevoie de un ecran pentru a afișa datele, fie că este vorba de un contor de bricolaj sau de un număr de abonați pe YouTube sau de un calculator sau o blocare a tastaturii cu afișaj și dacă toate aceste tipuri de proiecte sunt realizate cu arduino vor definitivel
Afișaj LCD I2C / IIC - Utilizați un LCD SPI pe afișajul LCD I2C Utilizând modulul SPI la IIC cu Arduino: 5 pași

Afișaj LCD I2C / IIC | Utilizați un LCD SPI pe afișajul LCD I2C Utilizarea modulului SPI la IIC cu Arduino: Bună băieți, deoarece un SPI LCD 1602 normal are prea multe fire pentru a se conecta, deci este foarte dificil să îl interfațați cu arduino, dar există un modul disponibil pe piață. convertiți afișajul SPI în afișajul IIC, deci trebuie să conectați doar 4 fire
Afișaj LCD I2C / IIC - Convertiți un LCD SPI în afișajul LCD I2C: 5 pași

Afișaj LCD I2C / IIC | Convertiți un LCD SPI pe afișajul LCD I2C: utilizarea afișajului spi lcd are nevoie de prea multe conexiuni, ceea ce este foarte greu de făcut, așa că am găsit un modul care poate converti lcd i2c în lcd spi, așa că să începem
Construiți un afișaj personalizat în Studio LCD (pentru tastatură G15 și ecrane LCD) .: 7 pași

Construiți un afișaj personalizat în LCD Studio (pentru tastatură G15 și ecrane LCD) .: Ok, dacă tocmai ați primit tastatura G15 și sunteți extrem de neimpresionați de afișajele de bază care au venit odată cu acesta, vă voi trece prin elementele de bază ale utilizării LCD Studio pentru a-ți crea propriul. Acest exemplu va fi realizarea unui afișaj care arată doar baza
