
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

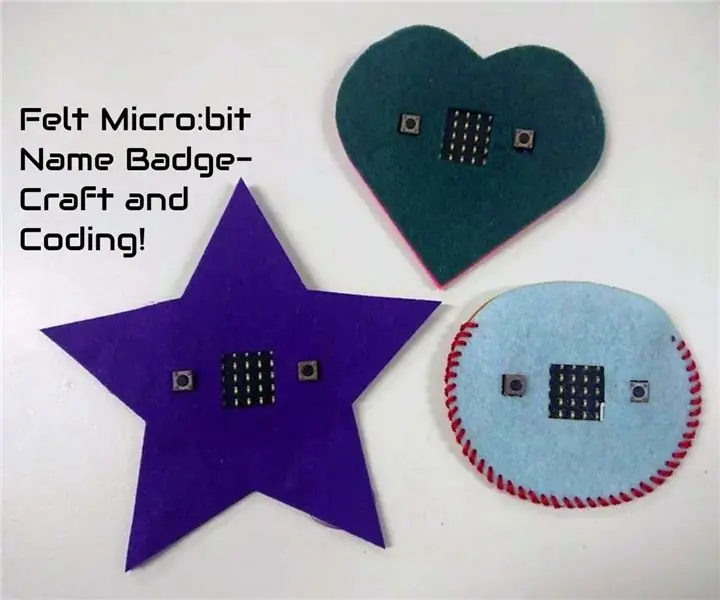
Cel mai important lucru de care aveți nevoie la o tabără de vară este o insignă de nume!
Aceste instrucțiuni vă vor arăta cum să programați un micro: bit BBC pentru a arăta tuturor cine sunteți, apoi creați și personalizați o insignă de pâslă pentru a o conține.
Pașii 1 și 2 se referă la programarea micro: bit - trebuie să alegeți dacă utilizați MicroPython bazat pe text (Pasul 1) sau Make-Code-ul cu glisare și plasare (Pasul 2).
Pașii 3-6 se referă la realizarea insignei de pâslă - trebuie să alegeți dacă folosiți adeziv (Pasul 4) sau fir (Pasul 5) pentru al pune împreună.
Această activitate face parte din Ziua 1 a Robocamp 2019, tabăra noastră de vară de o săptămână pentru tineri cu vârste cuprinse între 10 și 13 ani.
Provizii
Pașii 1-2 (Programare):
- BBC micro: bit
- Cablu de date USB la microUSB
- Calculator
Pașii 3-6 (Insemn de pâslă):
- Simțit
- Pistol de lipit fierbinte
- pachet de baterii micro: bit
- (opțional) tăietor cu laser
- (opțional) șabloane tipărite
- (opțional) lipici PVA
- (opțional) fir de brodat, ac și foarfece
Pasul 1: Programarea BBC Micro: bit - Utilizarea MicroPython

Dacă doriți să utilizați în schimb MakeCode, săriți peste acest pas
Aveți câteva opțiuni pentru scrierea codului MicroPython pentru micro: bit:
- Mu, pe care îl puteți descărca și instala de aici:
- Editorul online, pe care îl puteți găsi aici:
- Edublocks, un editor online bazat pe blocuri, pe care îl puteți găsi aici:
Aceste instrucțiuni presupun că utilizați Mu
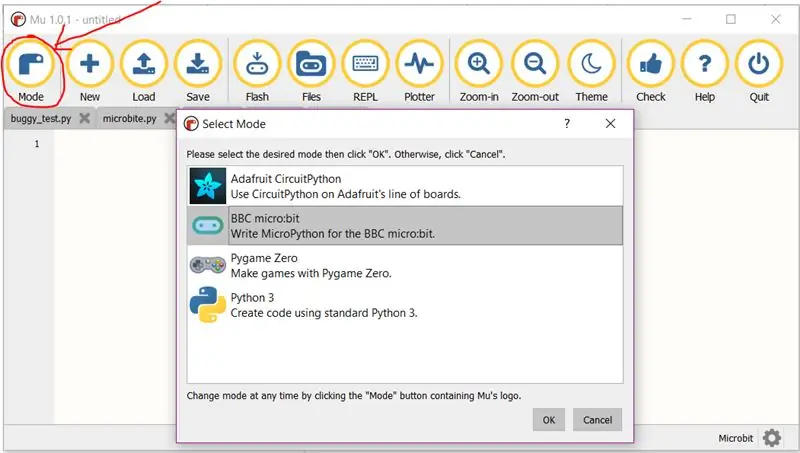
Deschideți Mu și conectați micro: bitul la computer. Mu ar trebui să recunoască faptul că utilizați un micro: bit și selectați „Mode” micro: bit, dar dacă nu, schimbați-l manual (imaginea nr. 1).
Tastați aceste linii de cod în Mu:
din importul microbitului *
în timp ce este adevărat: display.scroll („Bună ziua”)
Acum faceți clic pe butonul „Flash” din bara de instrumente a lui Mu, pentru a trimite noul cod la micro: bit.
Acest lucru nu va funcționa decât dacă micro: bit este conectat
Lumina galbenă din spatele micro: bit va începe să clipească. După ce a terminat, codul dvs. a fost transferat.
Acum ar trebui să aveți mesajul „Bună ziua” derulând pe ecranul micro: bit!
Acest lucru va continua pentru totdeauna, deoarece „în timp ce True” este o buclă repetată. Indentarea (spațierea orizontală) înainte de „display.scroll” indică faptul că această linie se află în bucla pentru totdeauna.
Dacă există erori în codul dvs., micro: bit vă va afișa un mesaj de eroare în locul codului dorit!
Încercați să citiți acest mesaj pentru a vedea pe ce număr de linie este eroarea, apoi depanați codul.
Verifica:
- ortografie
- Litere mari
-
puncte:
indentare
Editați-vă codul astfel încât, în loc să derulați „Bună ziua”, acesta să vă deruleze numele.
Sugestie: mesajul care trebuie afișat trebuie să fie atât în paranteze, cât și în semnele de vorbire / apostrofe!
Acum, pentru a vă extinde codul
Sub codul pe care l-ați scris, păstrând indentarea astfel încât noul dvs. cod să fie și în buclă, adăugați aceste rânduri:
display.show (Image. HAPPY)
somn (500)
„somnul” este important, oprește repetarea buclei prea repede. Fără ea, nu veți putea vedea imaginea, deoarece va dispărea imediat.
Odată ce ați funcționat, încercați alte imagini. Preferatul meu personal este DUCK!
O listă a imaginilor disponibile poate fi găsită aici:
Pentru a obține câteva idei de extindere a codului, de exemplu folosind butoanele micro: bit, descărcați foile de ajutor atașate. Începeți cu foaia de intrări și ieșiri, apoi treceți la ideile de proiect.
Următorul pas repetă aceste instrucțiuni pentru Editorul MakeCode. Treceți peste acest pas și treceți la Pasul 3 pentru a vă face insigna de simțit.
Recomandat:
Cum: Instalarea Raspberry PI 4 Headless (VNC) cu Rpi-imager și imagini: 7 pași (cu imagini)

Cum: Instalarea Raspberry PI 4 Headless (VNC) cu Rpi-imager și Pictures: Plănuiesc să folosesc acest Rapsberry PI într-o grămadă de proiecte distractive din blogul meu. Simțiți-vă liber să o verificați. Am vrut să mă întorc să folosesc Raspberry PI, dar nu aveam tastatură sau mouse în noua mea locație. A trecut ceva timp de când am configurat un Raspberry
Cameră cu infrarosu cu imagini termice DIY: 3 pași (cu imagini)

Cameră cu infrarosu cu imagini termice DIY: Bună ziua! Caut mereu proiecte noi pentru lecțiile mele de fizică. Acum doi ani am dat peste un raport despre senzorul termic MLX90614 de la Melexis. Cel mai bun cu doar 5 ° FOV (câmp vizual) ar fi potrivit pentru o cameră termică făcută de sine. Pentru a citi
Juego De Coding (programare) Para Niños: 6 Steps

Juego De Coding (programación) Para Niños: Este es instructable para crear un juego sencillo para ense ñ ar a programar a ni ñ os. La idea es muy similar al juego Cubetto de Primo, dar ideea este că sea complet modificabil și hackeable. Por eso comparto el c ó digo
Lansați prezentarea de imagini de vacanță cu o atingere de magie!: 9 pași (cu imagini)

Lansează-ți prezentarea cu imagini de vacanță cu un strop de magie! pentru a se potrivi cu steagul și tema țării pe care o vizitez (în acest caz, Sicilia). T
Cum să dezasamblați un computer cu pași și imagini ușoare: 13 pași (cu imagini)

Cum să dezasamblați un computer cu pași și imagini ușoare: Aceasta este o instrucțiune despre cum să dezasamblați un computer. Majoritatea componentelor de bază sunt modulare și ușor de îndepărtat. Cu toate acestea, este important să fiți organizat în acest sens. Acest lucru vă va ajuta să nu vă pierdeți piese și, de asemenea, să faceți reasamblarea
