
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

Pentru acest proiect am creat un SmartHome care poate fi operat de un site web și mobil. Pentru aceasta folosesc Raspberry PI ca bază de date și server web.
Provizii
Dacă doriți să începeți acest lucru, aveți nevoie de mai multe lucruri:
- 5 leduri albe (5mm)
- 1 senzor de temperatură cu un fir
- 1 LDR (rezistență dependentă de lumină)
- 2 servo-motoare
- 1 microSD (pentru Raspberry Pi)
- 1 Puterea de alimentare a panourilor
- 1 Raspberry Pi 3 Model B +
- 3 plăci de spumă
- 1 motor pas cu pas (5V)
- 1 cititor RFID-RC522
- 8 rezistențe (220 Ohm)
- 1 rezistor (10K Ohm)
- 2 panouri de prăjitură
- 2 pachete de fire jumper
- 1 ecran LCD 16x2
- 1 PCF8574AN
- 4 ferestre mici (tipărite 3D)
- 1 ușă (tipărit 3D)
- 2 ferestre mari (tipărite 3D)
- 1 ușă de garaj (imprimată 3D)
Dacă aveți nevoie de toate acestea pentru a cumpăra, costul maxim va fi de aproximativ 150 EUR
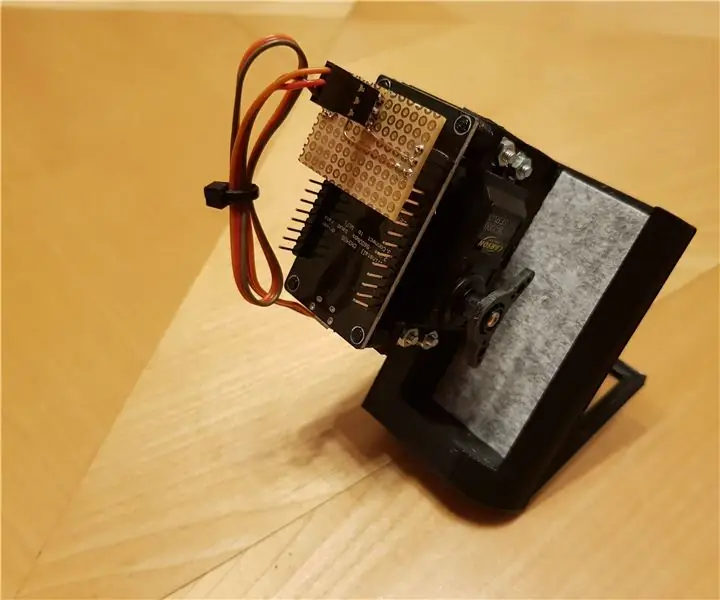
Pasul 1: Cablare



Cel mai simplu mod de a începe este cu cablarea, astfel încât să aveți deja elementele de bază, cu această metodă puteți verifica cu ușurință dacă totul funcționează atunci când scrieți codul.
În acest fel, puteți vedea dacă aveți suficiente pini pe Raspberry Pi pentru a conecta totul. În acest caz, am folosit PCF8574AN pentru a-mi controla LCD-ul cu mai puțini pini GPIO.
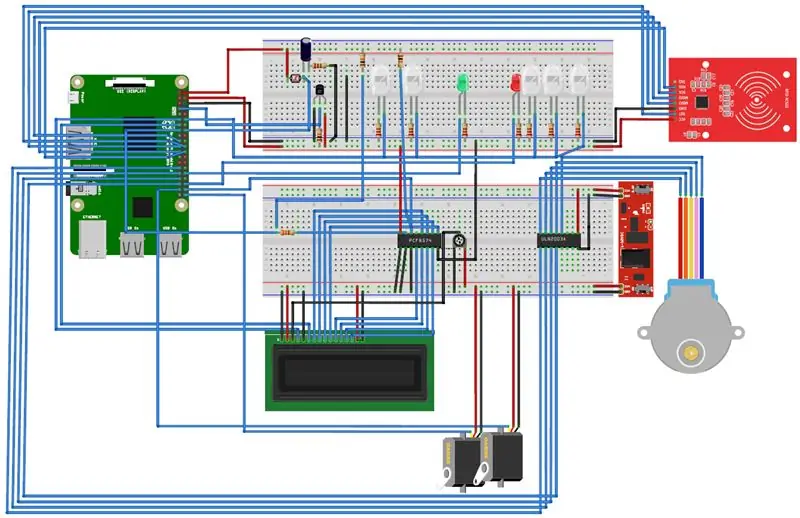
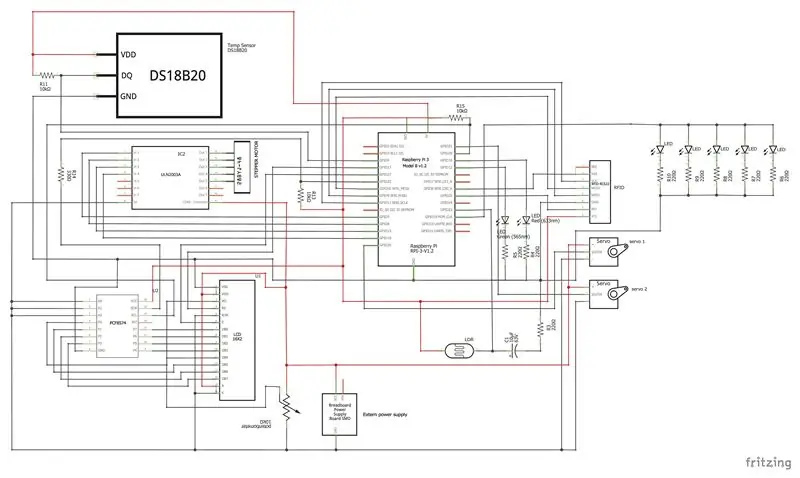
Pentru a desena schema am folosit Fritzing. Este un program la îndemână în care vă puteți vizualiza cablurile într-un mod bine organizat.
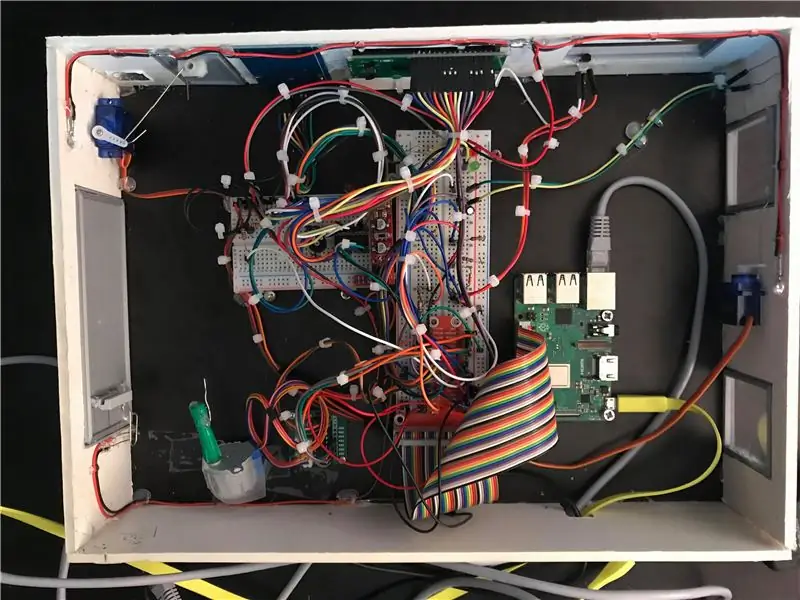
După cum puteți vedea pe a doua fotografie, există o mulțime de cabluri, deci trebuie să lucrați în mod organizat.
Pasul 2: Locuințe




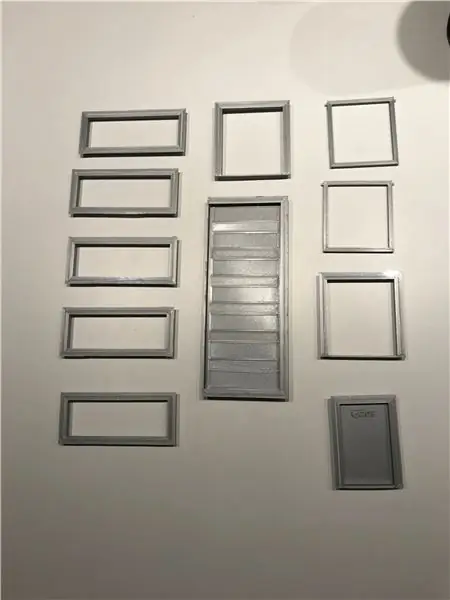
Pentru carcasă am folosit plăci de spumă ca pereți. Am folosit un cuțit pentru a tăia scândurile în formele dorite. Ferestrele, ușile și ușa garajului sunt imprimate 3D. Bineînțeles că am desenat casa în avans, așa că știam ce dimensiuni trebuie să folosesc.
Am folosit SketchUp pentru a desena casa. Am folosit un pistol de lipit pentru a menține pereții drepți și pentru a-i ține laolaltă. Dacă puteți vedea pe fotografii, fereastra și ușa garajului sunt atașate cu lipici, astfel încât să fie suficient de puternic. pe a 3-a fotografie este o cutie pe care o transportam pentru ca totul să rămână intact
Pasul 3: Baza de date

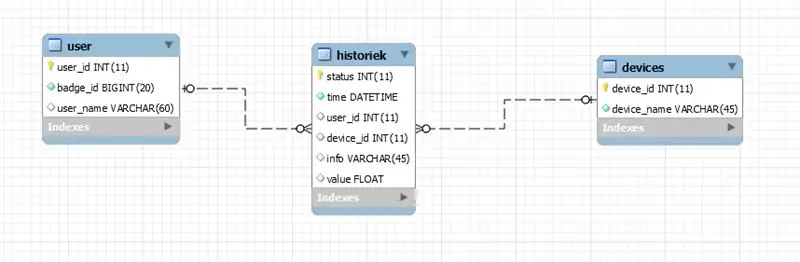
În primul rând, trebuie să proiectați baza de date folosind Mysql Workbench. Dacă acest lucru este reușit, trebuie să instalați baza de date Mysql pe Raspberry Pi.
Primul pas pe care îl luați este să verificați dacă Pi este actualizat. Puteți utiliza următoarea comandă:
sudo apt-get update
și
sudo apt-get upgrade
Acum puteți instala serverul Mysql:
sudo apt-get install mysql-server
Dacă este instalat serverul Mysql, Instalați clientul Mysql
sudo apt-get install mysql-client
Dacă vă uitați acum la serverul SQL prin comanda:
sudo mysql
Acum puteți importa codul bazei de date deschizând fișierul.mwb cu inginerul sql workbench și forward. Copiați codul și îl lipiți în mysql din Raspberry. Baza de date este realizată.
Pentru ca utilizatorul să obțină toate permisiunile, trebuie doar să adăugați numele dvs. de utilizator în tabel
acordă toate privilegiile pe smarthome. * către „numele tău” @ „%” identificat prin „numele tău”;
desigur, trebuie să reîmprospătați masa acum
PRIVILEGII DE FLUSH;
Pentru a verifica acest lucru, puteți încerca pur și simplu:
folosiți smarthome;
select * din historiek;
În tabelul utilizatorilor, numele utilizatorilor vin împreună cu insigna lor, aici puteți adăuga noi utilizatori. În tabelul dispozitivelor puteți găsi toți senzorii activi cu id-ul lor. Tabelul istoric arată tot ce se întâmplă, cum ar fi senzorul de temperatură, insigna cu starea ușii garajului și multe altele.
Pasul 4: Configurare
Pentru a seta imaginea pe Raspberry Pi puteți utiliza Putty, acesta este un program gratuit. Puteți găsi fișierul de imagine de bază aici:
Interfețe
Desigur, trebuie să activați unele interfețe pe Pi. Mai întâi accesați pagina de configurare.
sudo raspi-config
Acum puteți merge la categoriile 1-Wire și Spi și le activați ambele. Veți avea nevoie de acestea pentru senzorul de temperatură.
Wifi
Urmați pașii următori pentru a obține WiFi pe Pi.
Mai întâi conectați-vă ca root
sudo-i
Apoi completați numele și parola rețelei dvs. wifi
wpa_passphrase = "wifiname" "parolă" >> /etc/wpa_supplicant/wpa_supplicant.conf
Apoi introduceți clientul WPA
wpa_cli
selectați interfața
interfață wlan0
Acum reîncarcă config
reconfigura
Și acum puteți verifica dacă sunteți conectat
ip a
Pachete
Primul lucru de făcut este să actualizați cele mai recente versiuni
actualizare sudo apt
Pentru python instalăm și ne asigurăm că Pi alege versiunea corectă
update-alternatives --install / usr / bin / python python /usr/bin/python2.7 1update-alternatives --install / usr / bin / python python / usr / bin / python3 2
Pentru ca serverul web să ruleze site-ul, trebuie să instalăm Apache2
sudo apt instalează apache2 -y
Unele pachete Python trebuie instalate, de asemenea
- Balon
- Flask-Cors
- Flask-MySQL
- Flask-SocketIO
- PyMySQL
- Python-socketIO
- solicitări
- pip
- gpio
- Gevent
- Gevent-websocket
dacă există probleme cu un pachet care nu este găsit, faceți clic dreapta pe el și lăsați-l să se instaleze.
Pasul 5: Cod


backend
Pentru backend, scriem codul în python și folosim pycharm pentru a scrie. Traseele din backend sunt posibile de verificat cu poștaș. Cu această aplicație puteți utiliza metodele POST și GET. În backend am folosit multithreading, astfel încât totul să ruleze în fundal și să poată funcționa împreună. Pentru a seta imaginea pe Raspberry Pi puteți utiliza Putty, acesta este un program gratuit.
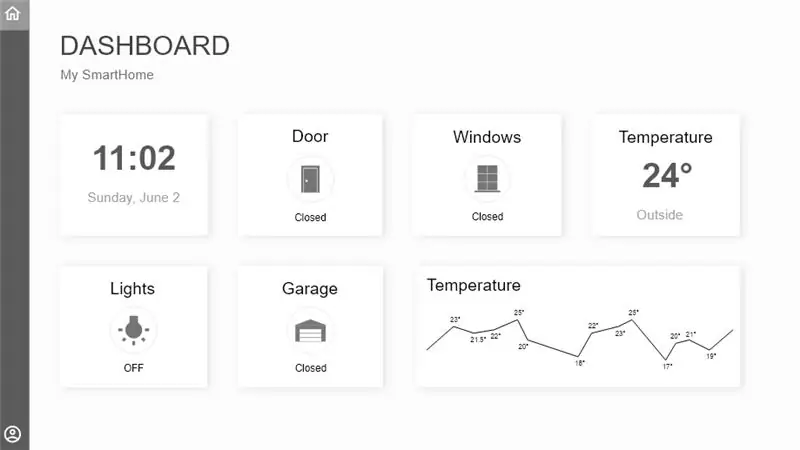
în față
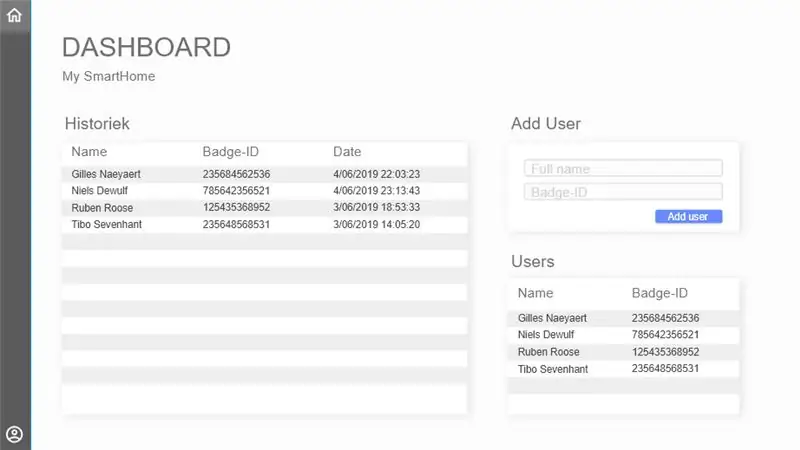
Pe frontend sunt câteva butoane care pot aprinde luminile, deschid portul garajului și ușa. Folosind javascript și CSS, stilul butoanelor se modifică atunci când acestea sunt active. Există, de asemenea, o temperatură activă și un grafic cu temperaturile trecute. Pe pagina de utilizator puteți vedea diferiții utilizatori, puteți adăuga și un utilizator în baza de date și există un istoric al utilizatorului în care puteți vedea cine a deschis sau închis ușa garajului ca ultima dată.
Puteți găsi codul pentru frontend și backend la
github.com/NMCT-S2-Project-1/nmct-s2-proje…
Recomandat:
Wirenboard SmartHome (apartament cu două dormitoare): 7 pași

Wirenboard SmartHome (Apartament cu două dormitoare): În acest tutorial vă vom explica cum să vă faceți propriul proiect Smart Home.WB6 - este un computer compatibil cu Raspberry Pi. Are interfețe I / O special concepute pentru a conecta senzori, relee și alte echipamente. Să luăm ca exemplu acest apartament cu două dormitoare
Comunicare fără fir SmartHome: noțiunile de bază extreme ale MQTT: 3 pași

Comunicare fără fir SmartHome: Noțiuni de bază extreme ale MQTT: Noțiuni de bază MQTT: ** Voi face o serie de automatizare la domiciliu, voi parcurge pașii pe care i-am făcut pentru a afla tot ce am făcut în viitor. Acest instructabil este linia de bază cu privire la modul de configurare a MQTT pentru utilizare în viitoarele mele instructabile. Howeve
Mașină de cafea inteligentă - parte a ecosistemului SmartHome: 4 pași

Mașină de cafea inteligentă - parte a ecosistemului SmartHome: mașină de cafea piratată, a făcut parte din SmartHome Ecosystem. Posed o mașină de cafea Delonghi (DCM) veche (nu o promoție și vreau să fie „inteligentă”. Așadar, am spart-o instalând ESP8266 modul cu interfață la creier / microcontroler folosind
VW Standheizung Smarthome Einleitung: 4 pași

VW Standheizung Smarthome Einleitung: In diesem Projekt zeige ich, wie ich die Standheizung meines Autos in mein Smarthome implementiert habe. Ich wollte, dass sich das Auto selbstständig ohne mein Zutun heizt. Auch eine Sprachsteuerung und die Steuerung durch eine App sollte möglich se
Inatel - SmartHome - SH2Y - Sistem de monitorizare și siguranță fizică de mediu: 6 pași

Inatel - SmartHome - SH2Y - Sistem De Monitorizare E Segurança Física De Ambiente: Foi dezvoltat um " Sistema de Monitorizare e Seguran ç a F í sica de Ambiente " pentru Smart Homes, com o intuito de monitorizare a statusului de vari á se ca " Temperatura ", " Luminosidade " e " Senzor de
