
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

Am creat acest proiect după ce am fost inspirat de neopixeli controlați de smartphone într-o casă de prieteni, dar ai lui au fost cumpărați în magazin. M-am gândit „cât de greu poate fi să-mi fac propria mea, ar fi și mult mai ieftin!”
Așa se face.
Notă:
Presupun că sunteți familiarizați cu mediul ideu arduino, dacă nu, atunci există multe tutoriale acolo.
ACTUALIZAȚI:
2019-04-04 - S-a adăugat utilizarea zeRGBa în aplicație.
Pasul 1: Adunați părți



1. NodeMCU (sau un alt tip de esp8266, dar MCU va funcționa cel mai bine)
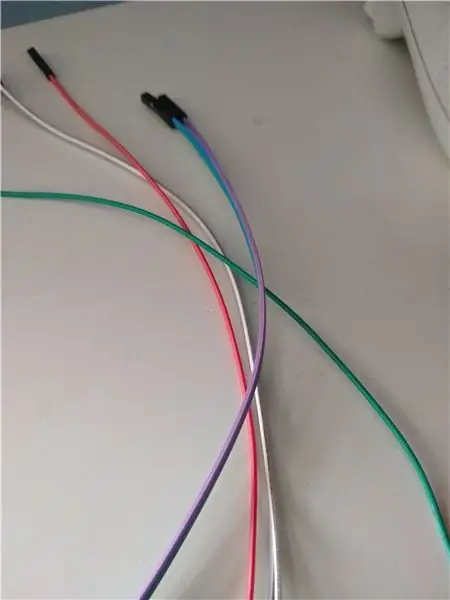
2. Sârme jumper (3x masculin-> feminin, 2x feminin-> feminin)
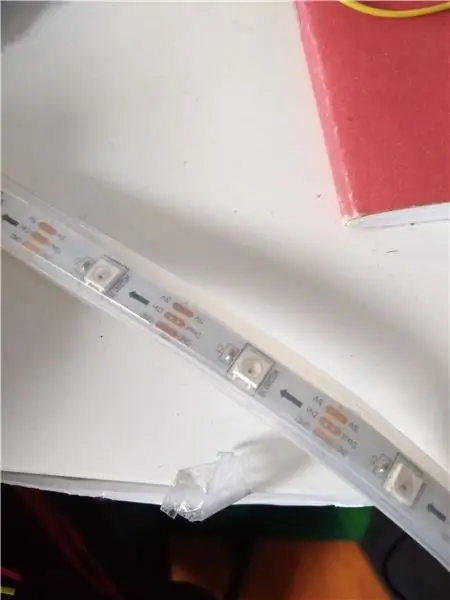
3. Neopixeli
4. Smartphone
Pasul 2: Cablare

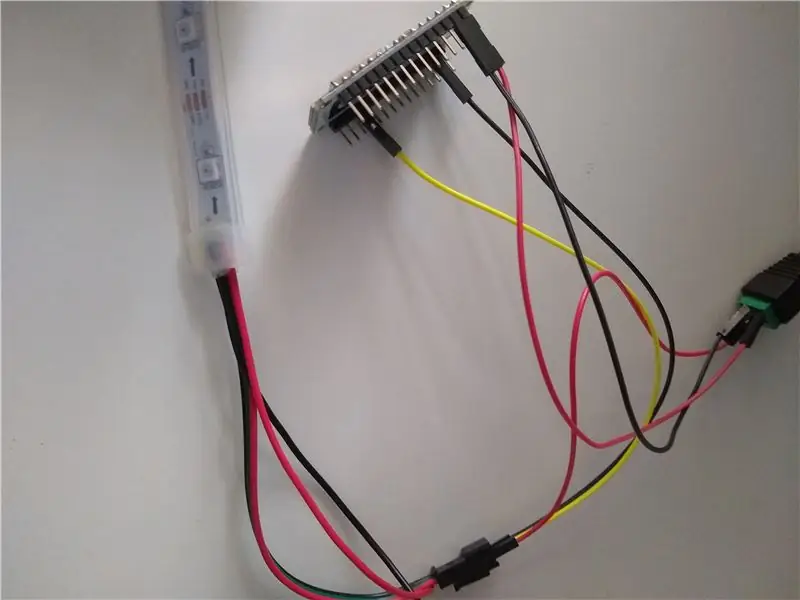
Conectați GND de Neopixeli la MCU GND.
Neopixel DATA MCU pin D3.
Neopixel + 5V sursă externă de alimentare 5V (trebuie să conectați neopixeli la o sursă externă, altfel vor trage la mult curent de la controler și îl vor prăji, plus MCU nu are nici măcar un pin 5v!).
Sursă de alimentare MCU GND GND.
Sursa de alimentare + pinul MCU Vin.
Pasul 3: Descărcați bibliotecile


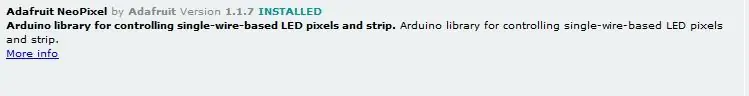
Mai întâi vom avea nevoie de biblioteca adafruit neopixel pentru a controla LED-urile. Poate fi găsit în managerul de biblioteci, trebuie doar să căutați „adafruit neopixel” și să îl selectați pe cel afișat și să îl instalați.
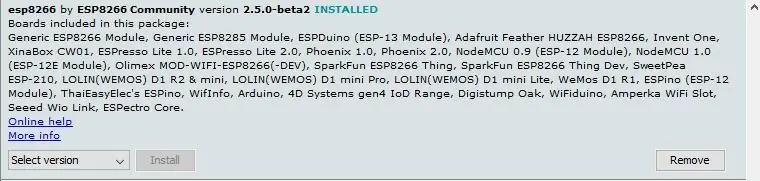
Apoi, pentru a descărca definițiile plăcii, deschideți prefracțiunile și inserați https://arduino.esp8266.com/stable/package_esp8266com_index.json în caseta „Adrese URL suplimentare a plăcii”. Apoi deschideți managerul de panouri și căutați „esp8266” ar trebui să fie primul, faceți clic pe el și instalați-l.
Pasul 4: Cod
Creați o schiță nouă și denumiți-o „neopixeli pe esp8266 cu blynk” (sau ceva ce vă veți aminti). Lipiți codul.
Schimbați „yourAuthCode” la codul de autentificare pentru proiectul dvs. (găsit în pictograma „nucă” din aplicația blynk)
Schimbați numele și parola Wi-Fi cu cele din rețeaua dvs.
Setați numărul de neopixeli la lungimea benzii dvs.
Conectați MCU la computer, selectați MCU din meniul plăcii din ide, selectați portul COM și rata de transmisie (115200), dar ignorați toate celelalte, ar trebui să fie pre-configurate. Apoi încărcați!
Pasul 5: aplicația Blynk


Instalați aplicația blynk din App Store sau Play Store.
După instalare, deschideți-l și creați-vă un cont.
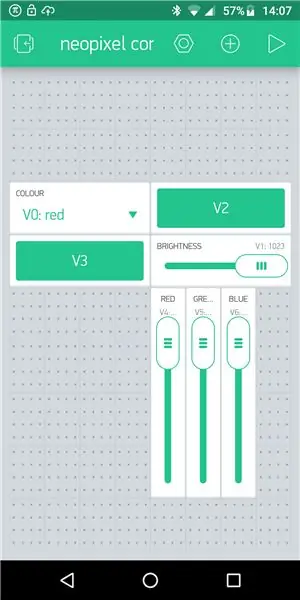
Creați un proiect nou, apoi trageți din butoanele cu 2 butoane, 1 meniu, 1 glisor orizontal și 3 glisante verticale.
Apăsați pe pictograma meniului, apoi schimbați titlul în „Culoare”, atingeți caseta pe care scrie „PIN” schimbați acest lucru în pinul virtual V0.
Creați 9 elemente de meniu:
roșu, verde, albastru, galben, violet, turcoaz, alb, oprit și personalizat. (În această ordine !!).
Întoarceți-vă apoi apăsați pe unul dintre butoane, setați PIN-ul la pinul virtual V2 și eticheta „off” și „on” ambele la „curcubeu”.
Întoarceți-vă și faceți clic pe celălalt buton, setați codul PIN la pinul virtual V3 și etichetele „on” și „off” ambele la „actualizare”.
Întoarceți-vă apoi faceți clic pe glisorul orizontal, denumiți-l „luminozitate” și setați PIN-ul pe pinul virtual V1, activați „arată valoarea” dacă doriți și dezactivați „trimitere la eliberare”, „intervalul de scriere” ar trebui să fie de 100 ms.
Întoarceți-vă apoi faceți clic pe unul dintre glisoarele verticale, denumiți-l „Roșu”, apoi setați PIN-ul la pinul virtual V4, „arată valoarea” și „trimiteți la eliberare” ambele la ON.
Faceți același lucru pentru următoarele 2 glisoare verticale, dar etichetați-le „Albastru” și „Verde”, cu pini virtuali V5 și respectiv V6.
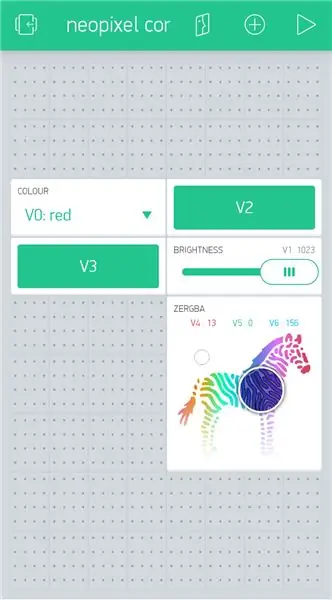
Dacă nu doriți să utilizați glisoare, puteți utiliza în schimb dala zeRGBa. Atingeți pictograma, apoi alegeți pinii; V4, V5, V6 pentru roșu, respectiv verde, albastru. Asigurați-vă că valorile sunt cuprinse între 0 și 255.
Țineți apăsat și trageți un widget pentru a le deplasa.
Faceți clic pe simbolul de redare din colțul din dreapta sus pentru a utiliza aplicația.
UTILIZAREA APLICAȚIEI:
Asigurați-vă că v-ați conectat la aceeași rețea WiFi ca MCU.
Selectarea unei culori din meniul derulant va seta banda de culoare, utilizați glisorul „luminozitate” pentru a schimba luminozitatea, apoi apăsați actualizare. Apăsarea butonului „curcubeu” va face un model curcubeu. Dacă selectați „personalizat”, apoi glisați glisierele „Roșu”, „Verde” și „Albastru” pentru a modifica sumele, apăsați actualizare pentru a schimba culoarea.
Pasul 6: Finalizat


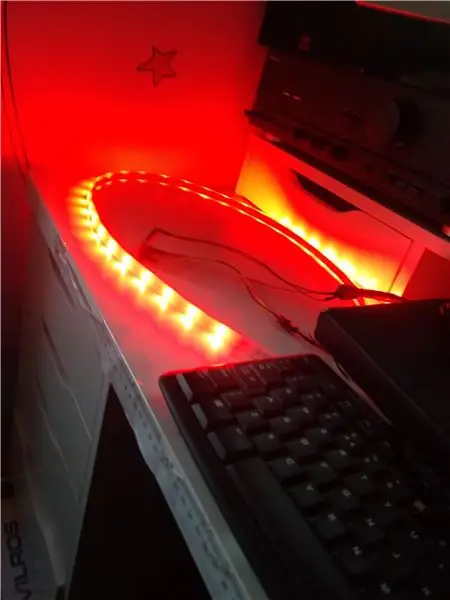
Proiectul dvs. ar trebui să fie gata de utilizare!
A se distra!
Recomandat:
Tub LED din sticlă de piatră (controlat WiFi prin aplicația pentru smartphone): 6 pași (cu imagini)

Tub din sticlă cu LED (WiFi controlat prin intermediul aplicației pentru smartphone): Bună ziua, colegi producători! În acest instructiv vă voi arăta cum să construiți un tub LED controlat de WiFi, care este umplut cu pietre de sticlă pentru un efect de difuzie frumos. LED-urile pot fi adresate individual și, prin urmare, sunt posibile unele efecte frumoase în
Controlați Arduino Uno folosind modulul WiFi ESP8266 și aplicația Blynk: 6 pași

Controlați Arduino Uno utilizând modulul WiFi ESP8266 și aplicația Blynk: Acest proiect vă permite să controlați pinii Arduino utilizând modulul WiFi ESP8266-01 și aplicația Blynk. Aplicația Blynk este foarte ușor de utilizat și este o modalitate excelentă de a începe să învățați despre IoT. Acest tutorial este pentru computer cu Windows
RC Car Hack - Controlat prin Bluetooth prin aplicația Android: 3 pași (cu imagini)

RC Car Hack - Controlat prin Bluetooth prin intermediul aplicației Android: Sunt sigur că fiecare dintre voi puteți găsi acasă mașină RC neutilizată. Această instrucțiune vă va ajuta să schimbați vechea mașină RC în cadou original :) Datorită faptului că mașina RC pe care o aveam avea dimensiuni mici, am ales Arduino Pro Mini ca controler principal. O alta
Controlează Arduino folosind Smartphone prin USB cu aplicația Blynk: 7 pași (cu imagini)

Controlați Arduino utilizând smartphone-ul prin USB cu aplicația Blynk: În acest tutorial, vom învăța cum să folosiți aplicația Blynk și Arduino pentru a controla lampa, combinația va fi prin portul serial USB. Scopul acestui instructiv este de a arăta cea mai simplă soluție care vă controlează de la distanță Arduino sau c
ROOMBA Condus de ARDUINO YUN prin aplicația Wifi prin STEFANO DALL'OLIO: 4 pași (cu imagini)

ROOMBA Condus de aplicația ARDUINO YUN Via Wifi de STEFANO DALL'OLIO: Cu acest ghid împărtășesc codul pentru a conecta ARDUINO YUN la Roomba pentru a conduce Roomba prin Wifi. Codul și aplicația sunt create și dezvoltate de mine Stefano Dall ' Olio.My Roomba este Roomba 620, dar puteți utiliza același cod pentru alte Roomb
