
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.



Buna!
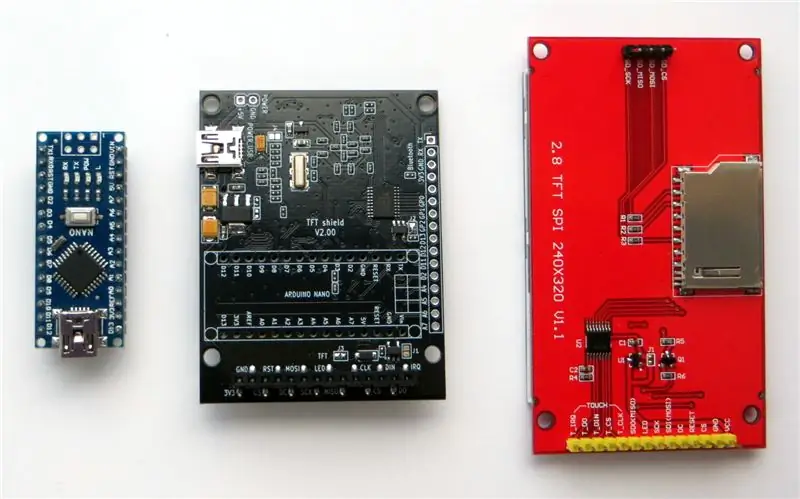
Astăzi aș dori să împărtășesc un proiect pentru a crea un simplu joc logic „Coloane”. Pentru aceasta avem nevoie de:
- Unul dintre cele mai accesibile și mai accesibile afișaje SPI,
- Arduino Nano,
- Scut TFT pentru Arduino Nano (cu care vom combina componentele individuale într-o singură unitate).
Acest scut este a doua versiune (ușoară, pentru Arduino Nano) a TFT Shield pentru Arduino Uno, despre care puteți citi aici, aici și aici.
Scurtă descriere a scutului TFT:
- Dimensiunea plăcii este de 64x49 mm,
- Conector cu 30 de pini pentru conectarea Arduino Nano,
- Conector cu 14 pini pentru conectarea unui afișaj TFT 320x240 cu o interfață SPI (inclusiv un ecran tactil),
- Conector pentru card microSD,
- Conector pentru modulul Bluetooth (HC-06),
- Conector cu 20 de pini pentru camera OV7670 (precum și altele),
- Conector mini USB, precum și un conector separat cu 2 pini pentru alimentare 5V.
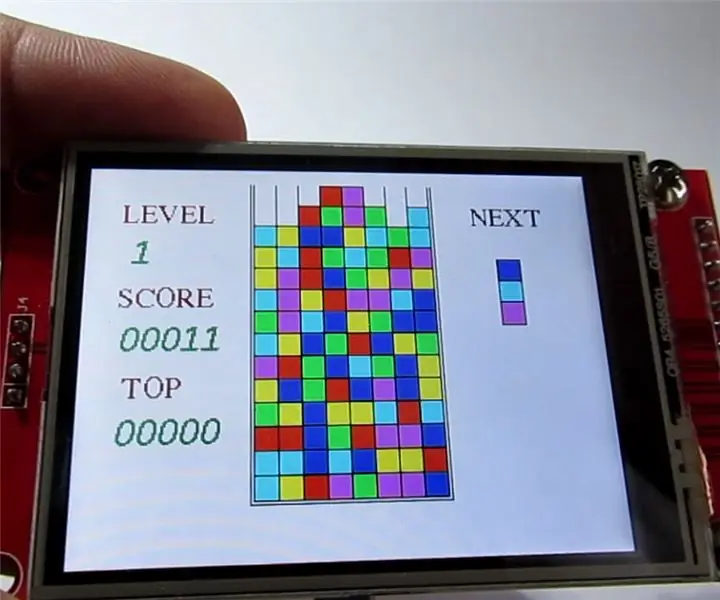
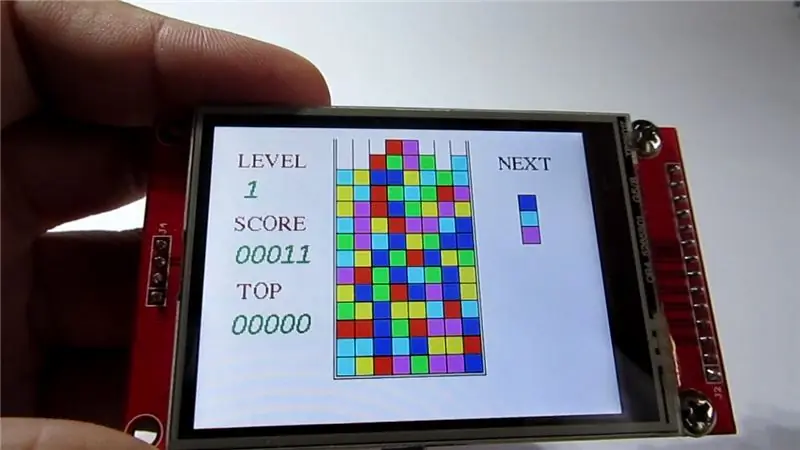
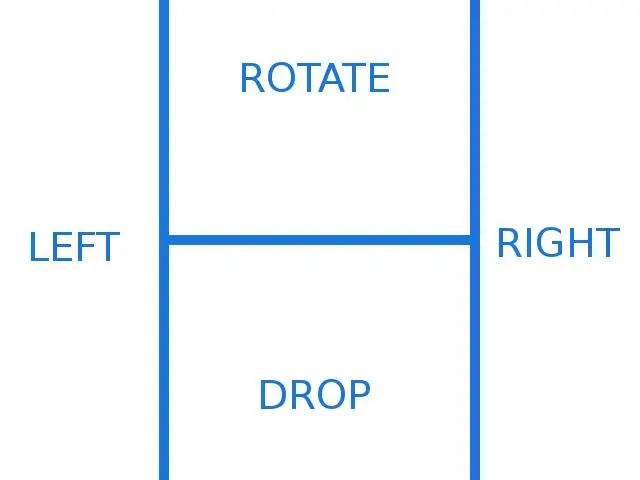
Jocul în sine este foarte faimos, așa că nu mă voi opri asupra descrierii regulilor sale. Și vorbește despre management. Deoarece în acest dispozitiv nu există butoane mecanice vom folosi ecranul tactil al afișajului în sine. Limitele zonelor ecranului și funcțiile corespunzătoare ale acestora sunt prezentate în figura următoare.
Nimic complicat. Și așa, să începem.
Pasul 1: Asamblare




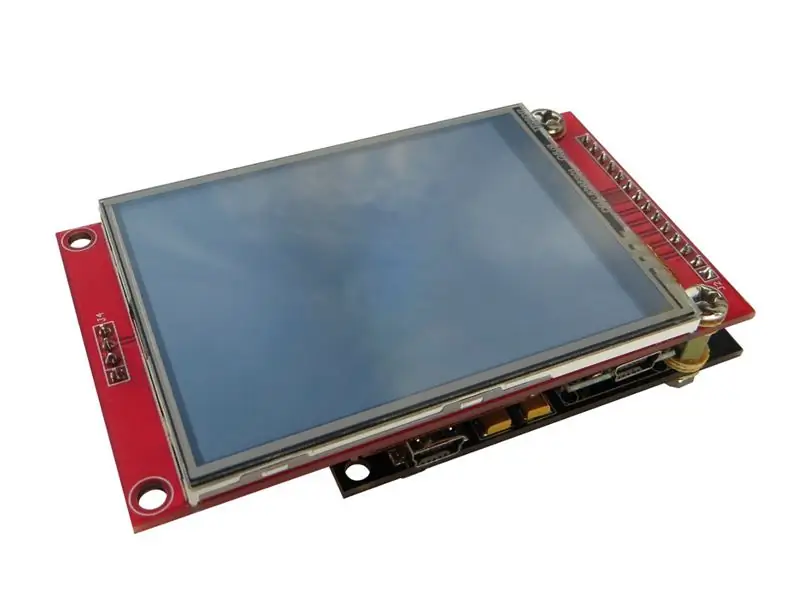
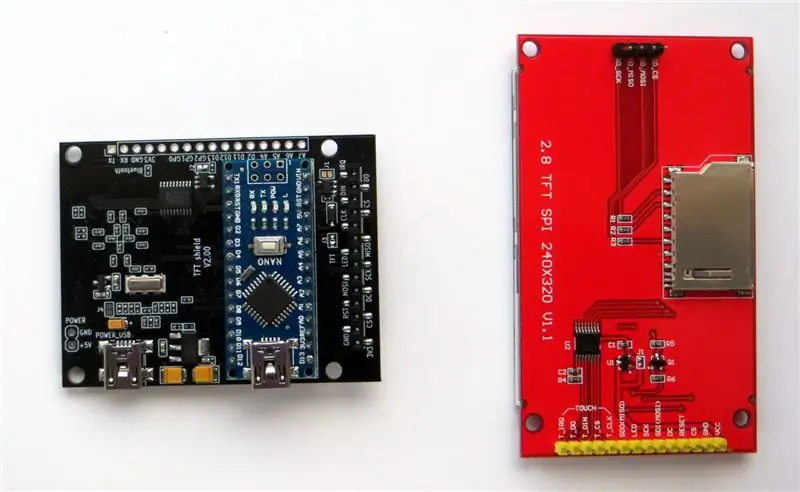
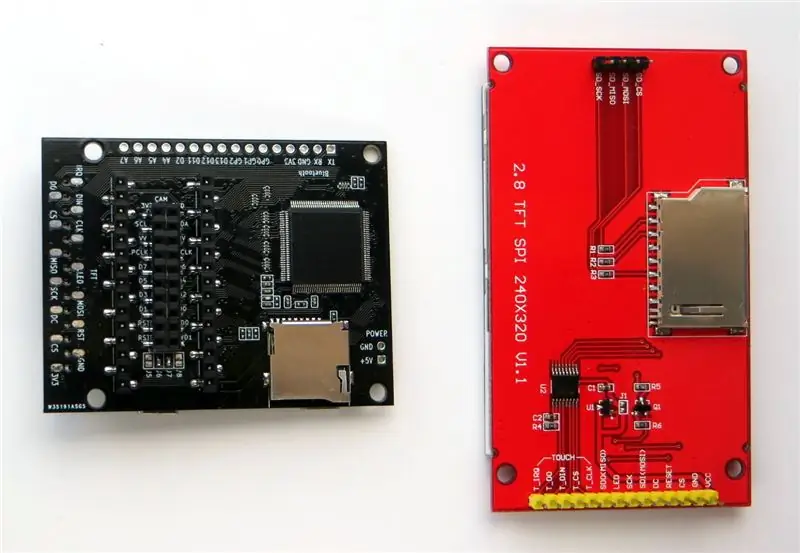
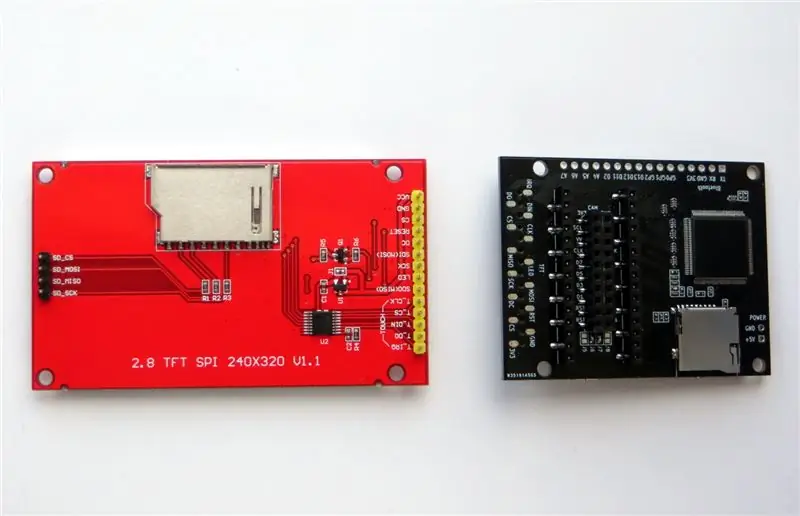
Asamblarea plăcilor este foarte simplă. Dar trebuie să aveți grijă să citiți denumirile de contact înainte de instalare. Mai întâi trebuie să instalați placa Arduino Nano așa cum se arată în fotografie. După aceea, este conectat un afișaj, care poate fi conectat atât pe o parte a plăcii (fotografii de la 1 la 6), cât și pe cealaltă (fotografii de la 7 și altele). După aceea, puteți conecta alimentarea cu un cablu mini USB. Următoarele sunt fotografii.
Am ales ansamblul cu suporturi pentru rack, deoarece Acesta este un design mai compact și este mai confortabil de ținut în mână. Vă rugăm să rețineți că găurile de montare sunt proiectate pentru un afișaj diagonal de 2,8.
După asamblare, puteți trece la descărcarea schițelor, dar înainte de acestea nu uitați să instalați biblioteca necesară pentru lucrul cu scutul TFT. Biblioteca se află pe link-ul:
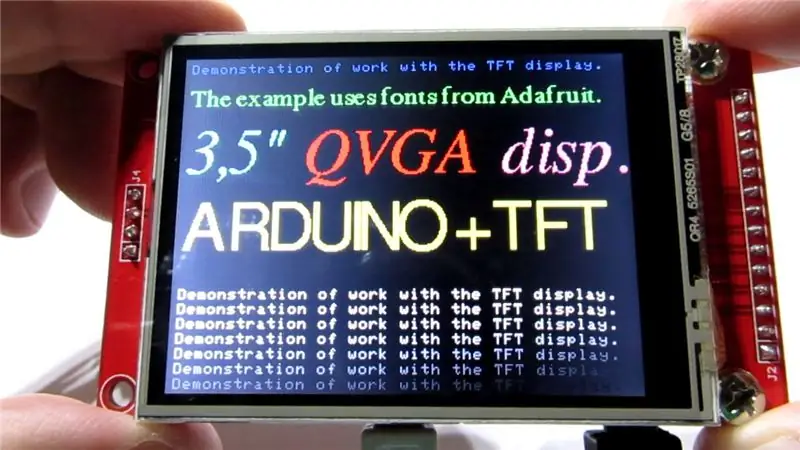
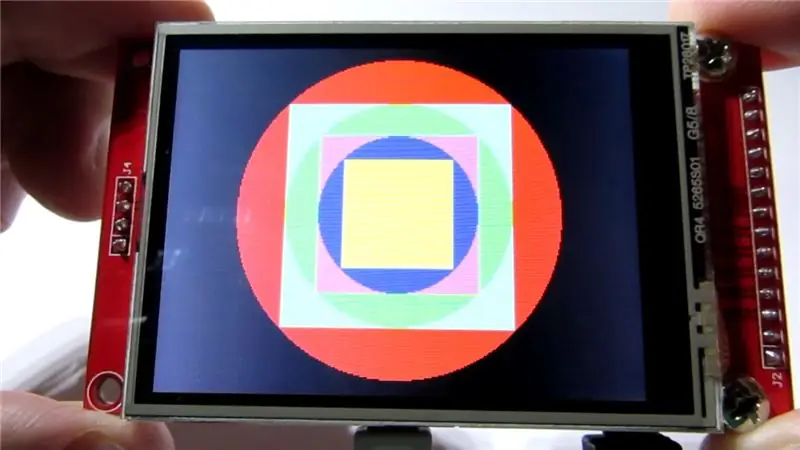
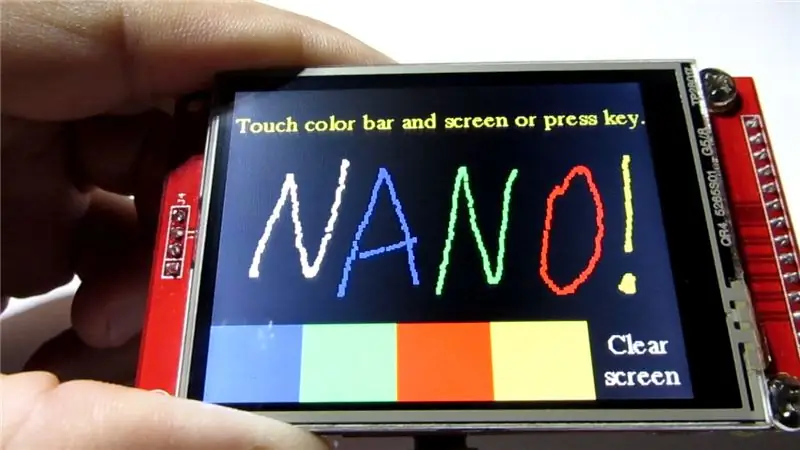
Înainte de a merge la schița jocului în sine, aș dori să vă arăt capacitățile tabloului de a desena text și grafică, precum și de a procesa ecranul tactil.
Pasul 2: Demo 1. Grafică și text



Acest capitol oferă un exemplu de lucru cu text, grafică și un ecran tactil. Această schiță folosește fonturi din biblioteca Adafruit.
Pentru comoditate, este recomandat să programați mai întâi placa Arduino Nano separat și apoi să asamblați dispozitivul (dar puteți programa și placa ca parte a dispozitivului). Elementele de desenare vizuală pe ecran sunt mai rapide decât dacă ecranul ar fi conectat la Arduino Nano direct prin SPI.
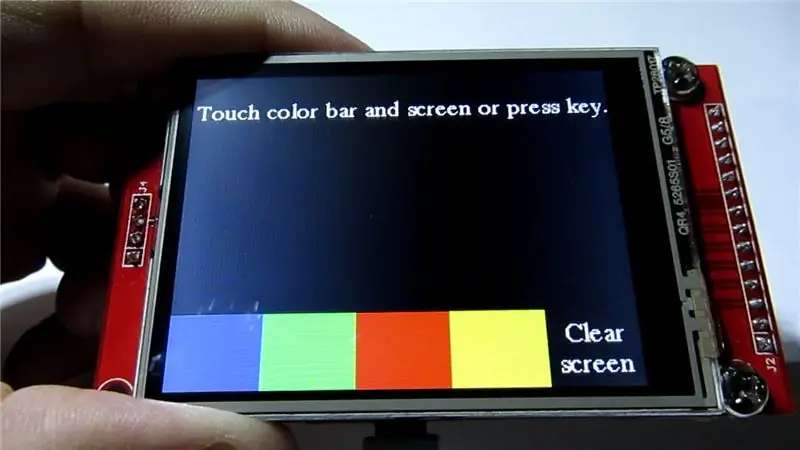
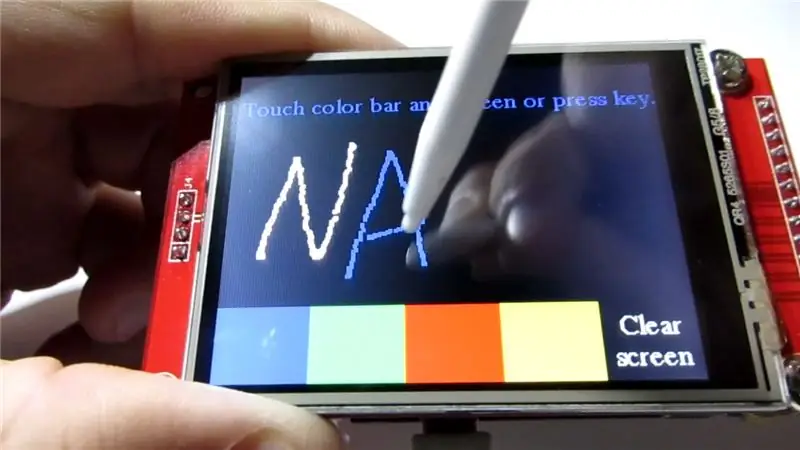
Pasul 3: Demo 2. Ecran tactil



Următoarea schiță arată cum să lucrați cu ecranul tactil. Deoarece ecranul tactil este rezistiv, este mai convenabil să lucrați cu el folosind stylusul.
Folosind aceste două schițe ca exemplu, vă puteți dezvolta deja propriile proiecte cu grafică, text și ecran tactil.
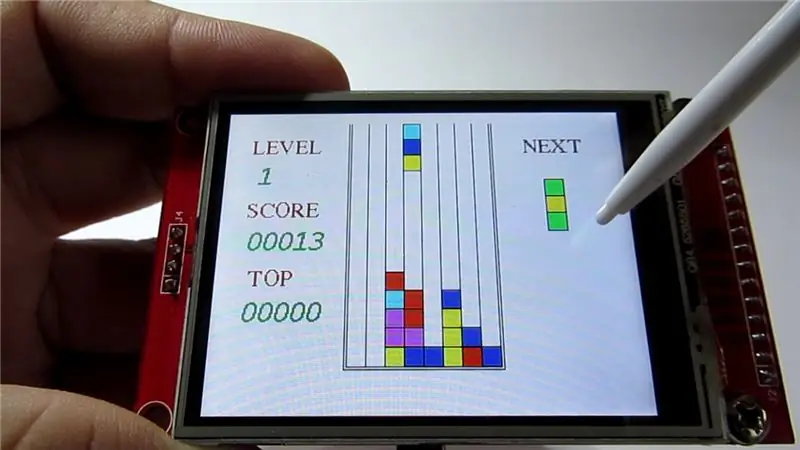
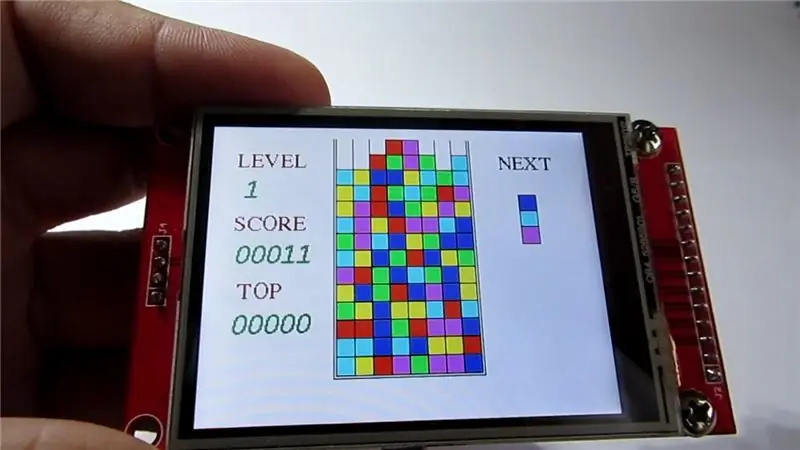
Pasul 4: Demo 3. Jocul logic „Coloane”



Și, în cele din urmă, ajungem la cea mai importantă schiță - jocul logic „Coloane”. Controlul, așa cum am spus, se face făcând clic pe zona ecranului (este chiar mai convenabil decât butoanele mecanice din partea de jos a ecranului). Și datorită faptului că există mai multe dimensiuni de afișare: 2.4 ", 2.8", 3.2 "(toate sunt compatibile cu software-ul), redarea pe un ecran cu diagonala de 3.2" este mult mai plăcută decât la 2.4 ".
Pasul 5: Demo Video

La final am adăugat un videoclip demo. Sper că ți-a plăcut proiectul meu. În viitor, intenționez să postez un proiect nou și să arăt funcții noi folosind acest dispozitiv. Multumesc pentru atentie!
Recomandat:
Cum să creați și să inserați un tabel și să adăugați coloane și / sau rânduri suplimentare la acel tabel în Microsoft Office Word 2007: 11 pași

Cum să creați și să inserați un tabel și să adăugați coloane și / sau rânduri suplimentare la acel tabel în Microsoft Office Word 2007: ați avut vreodată o mulțime de date cu care lucrați și pe care le-ați gândit la voi înșivă … „cum pot face toate aceste date arată mai bine și sunt mai ușor de înțeles? " Dacă da, atunci un tabel în Microsoft Office Word 2007 poate fi răspunsul dvs
Joc Simon - Joc distractiv !: 5 pași

Joc Simon - Joc distractiv !: Referință: Aici După un weekend lung, trebuie să fii cu adevărat greu să îndeplinești toate sarcinile și munca de care ești responsabil. Este timpul să ne antrenăm creierul, nu-i așa? Pe lângă acele jocuri plictisitoare și fără sens, există și un joc numit Simon Game
Controler de joc DIY bazat pe Arduino - Controler de joc Arduino PS2 - Jucând Tekken cu DIY Arduino Gamepad: 7 pași

Controler de joc DIY bazat pe Arduino | Controler de joc Arduino PS2 | Jucând Tekken cu DIY Arduino Gamepad: Bună, băieți, jocul este întotdeauna distractiv, dar jocul cu propriul controler personalizat DIY este mai distractiv
Seturi de spectru muzical pentru coloane de cristal electronice de comandă vocală DIY: 9 pași

Seturi de spectru de muzică cu coloană de cristal electronică de control vocal DIY: Acest kit este despre un indicator audio care ricoșează cu muzică. Gama de alimentare este de 5V-12V DC. Aici echipa ICStation vrea să vă arate manualele de instalare despre această comandă vocală Cristal Columă DIY Kituri DIY luminoase colorate intermitent LED muzică Spectrum
Consola de joc Arduino Pocket + A-Maze - Joc Maze: 6 pași (cu imagini)

Arduino Pocket Game Console + A-Maze - Maze Game: Bine ați venit la primul meu instructable! Proiectul pe care vreau să îl împărtășesc astăzi este jocul de labirint Arduino, care a devenit o consolă de buzunar la fel de capabilă ca Arduboy și consolele similare bazate pe Arduino. Poate fi intermitent cu jocurile mele (sau ale dvs.) viitoare datorită expo
