
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.



Acest proiect este legat de pașii inițiali din lumea IoT, aici vom interfața senzorul DHT11 / DHT22 cu NodeMCU sau altă placă bazată pe ESP8266 și vom primi date pe internet vom folosi aplicația Blynk, utilizați următorul link tutorial dacă nu sunteți familiarizat cu aplicația blynk.
Pentru Blynk (necesită doar câteva minute):
După aceasta, trebuie să adăugați plăci esp8266 în software-ul dvs. Arduino IDE, utilizați următorul link
Pentru a adăuga plăci esp8266 în software-ul Arduino IDE:
sau puteți găsi cu ușurință alte tutoriale pentru acești doi pași.
Pasul 1: Componente hardware și conexiuni


Există conexiuni hardware simple, nu veți avea de-a face cu conexiuni dezordonate,
Componente:
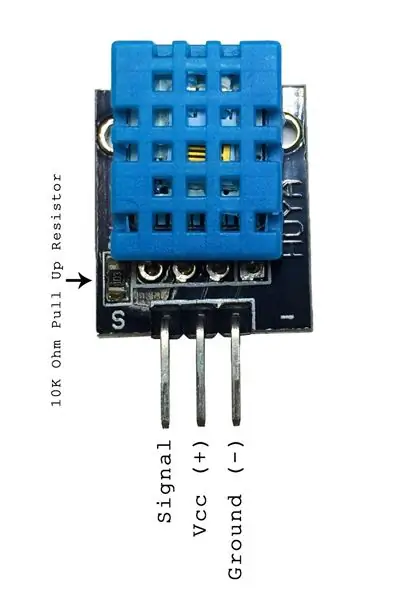
1. DHT11 sau DHT22
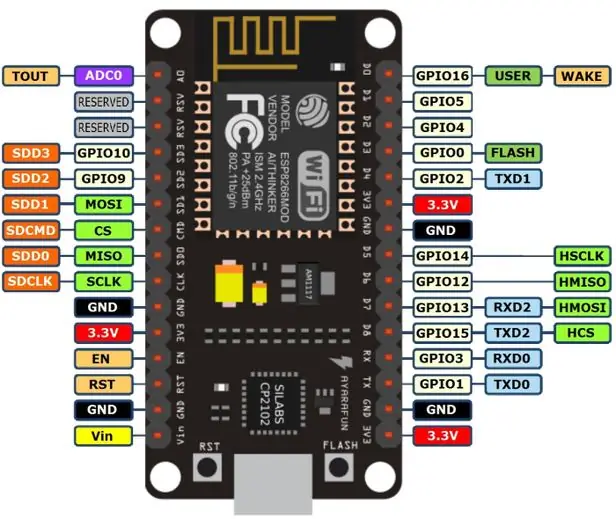
2. NodeMCU
3. Alimentare de 5V (cablu micro USB sau puteți utiliza pinul Vin de nodemcu pentru alimentare de intrare)
4. Câteva cabluri jumper
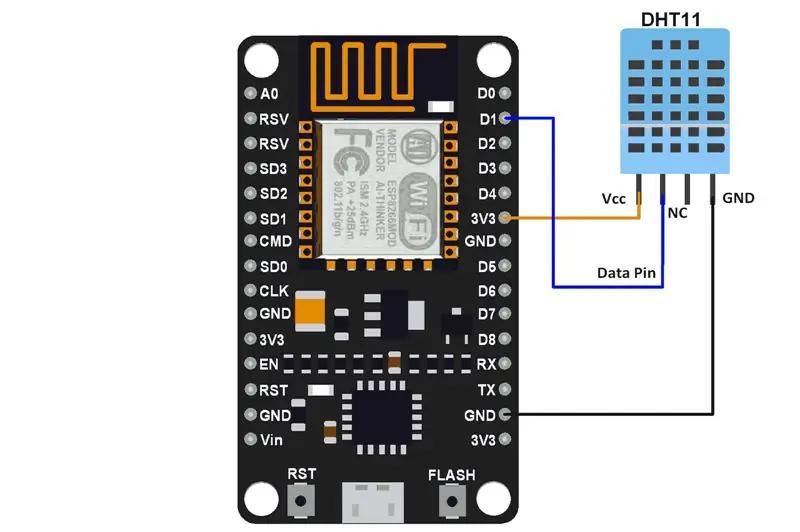
Conexiuni:
Utilizați următoarele diagrame pentru înțelegerea completă a conexiunii.
Conectați pinul de date / semnal al senzorului DHT la orice GPIO al nodeMCU, același număr de pin pe care va trebui să îl menționați în cod.
Pasul 2: Proiectul Blynk
Consultați videoclipul atașat și urmați pașii
1. Creați un nou proiect Blynk, copiați jetonul de autorizare pe care l-ați primit și adăugați două „Gauge” din caseta widget.
2. Faceți clic pe unul dintre widgeturile adăugate recent, selectați pinul virtual V5 și etichetați-l ca „Temperatură”, selectați în mod similar pinul virtual V6 pentru al doilea widget și etichetați-l ca „Umiditate”. Setați intervalul de afișare a valorii pentru aceste două widget-uri de la 0 la 100.
Alte detalii pot fi observate în videoclip.
Pasul 3: Programați-vă tabloul
Mai întâi trebuie să includeți Blynk (descărcați cea mai recentă bibliotecă de pe site-ul oficial blynk) și biblioteca DHT în software-ul dvs. Arduino IDE, descărcați fișierele atașate și adăugați-le în folderul bibliotecii Arduino IDE sau orice procedură utilizați pentru adăugarea de biblioteci.
După ce adăugați biblioteci, copiați următorul cod și programați NodeMCU (știu că sunteți expert în el)
Aștepta!!!!!!!! așteaptă, te rog, înainte de a-ți programa nodeMCU, trebuie să adaugi simbolul de proiect blynk și acreditările routerului local Wi-Fi în codul tău, mult noroc.
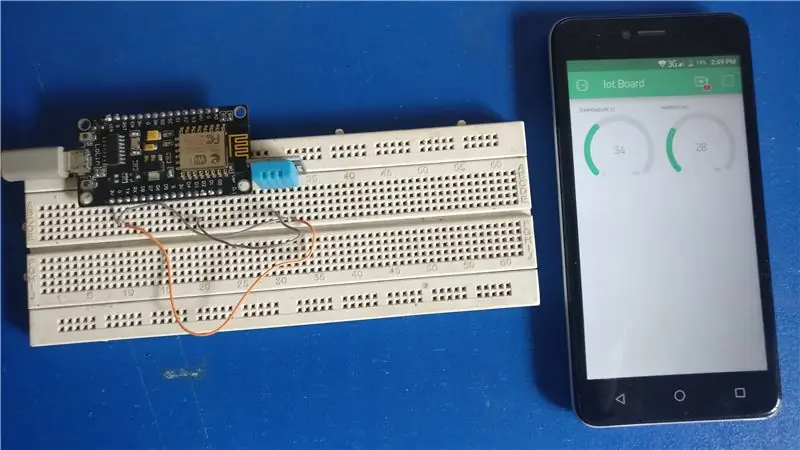
Pasul 4: Verificați datele senzorului la aplicația Blynk
Asigurați-vă că NODEmcu este programat, că fereastra proiectului Blynk este completă (ați definit pini virali pentru ambele widget-uri) și hardware-ul dvs. este gata. Acum conectați-vă WiFi-ul mobil și intrați în direct cu aplicația dvs. blynk (verificați videoclipul), aici puteți vedea temperatura și umiditatea afișate de widget-urile dvs.
Pasul 5: necesită atenția dvs
Sper că acest proiect vă va oferi o mare presiune în lumea IoT, nu uitați să ne împărtășiți observațiile și să vă abonați la canalul nostru YouTube pentru încurajare.
Mulțumesc:)
Recomandat:
Stația meteo NaTaLia: Stația meteo cu energie solară Arduino a fost realizată în mod corect: 8 pași (cu imagini)

Stația meteo NaTaLia: Stația meteorologică cu energie solară Arduino a fost realizată corect: După 1 an de funcționare cu succes în 2 locații diferite, vă împărtășesc planurile proiectului stației meteo cu energie solară și vă explic cum a evoluat într-un sistem care poate supraviețui cu adevărat peste mult timp perioade de la energia solară. Dacă urmezi
IOT: ESP 8266 Nodemcu Controlul benzii LED RGB pe internet utilizând aplicația BLYNK: 9 pași

IOT: ESP 8266 Nodemcu Controlul benzii LED RGB pe internet utilizând aplicația BLYNK: Bună ziua, în acest instructable v-am arătat cum să faceți un controler bandă LED RGB cu nodemcu care poate controla banda LED RGB peste tot în lume prin internet BLYNK APP. Deci bucurați-vă de realizarea acestui proiect & fă-ți casa colorată
IOT: ESP 8266 Nodemcu Controlul benzii LED Neopixel Ws2812 pe internet utilizând aplicația BLYNK: 5 pași

IOT: ESP 8266 Nodemcu Controlul benzii LED Neopixel Ws2812 pe internet utilizând aplicația BLYNK: Bună ziua, în acest instructable am făcut o lumină folosind banda led neopixel care poate fi controlată pe internet din întreaga lume folosind aplicația BLYNK și nodemcu este funcționând ca creierul acestui proiect, așa că creați-vă lumina ambientală pentru dvs
Stația meteo Blynk: 7 pași

Stația meteo Blynk: primiți actualizări meteo direct pe dispozitivul dvs. mobil de la propria stație meteo! Uimitor de rapid & construire ușoară cu xChips
Stația Meteo Nod IoT Smart Meteo: 6 pași

Meteo Node IoT Smart Meteo Station: Vreau să fac un dispozitiv pentru monitorizarea temperaturii și umidității în biroul meu. Există multe plăci compatibile cu LUA sau Arduino IDE. Există multe plăci care au conexiune la internet wifi. Îmi place Adafruit și ador toate produsele acestui br
