
Cuprins:
- Pasul 1: Cerințe
- Pasul 2: Construirea și intermiterea firmware-ului senzorului
- Pasul 3: Configurarea Cloud
- Pasul 4: Configurați AWS Lambda
- Pasul 5: Configurați fluxul de date AWS Kinesis Firehose
- Pasul 6: Configurați rolul IAM pentru Kinesis
- Pasul 7: Configurați AWS EC2
- Pasul 8: Configurați rolul de securitate IAM pentru EC2
- Pasul 9: Accesați instanța dvs. EC2
- Pasul 10: preluați API-ul Google Maps
- Pasul 11: Lansați serverul
- Pasul 12: Efectuați integrarea HTTP în rețeaua de lucruri
- Pasul 13: Prelucrarea datelor
- Pasul 14: Vizualizare
- Pasul 15: Credite și linkuri externe
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

Astăzi vă vom arăta cum am creat un sistem de monitorizare a anomaliilor rutiere bazat pe accelerometre, LoRaWAN, Amazon Web Services și Google Cloud API.
Pasul 1: Cerințe
- Placă DISCO-L072CZ-LRWAN1
- Modul de expansiune X-NUCLEO-IKS01A2 (pentru accellerometru)
- X-NUCLEO-GNSS1A1 (pentru localizare)
- Un cont AWS
- Un cont Google Cloud Platform
Pasul 2: Construirea și intermiterea firmware-ului senzorului
Conectați IKS01A2 și GNSS1A1 pe partea de sus a plăcii prin pinii GPIO. Descărcați codul firmware-ului de pe GitHub. Creați (dacă nu aveți deja) un cont pe ARM Mbed și importați codul în repo pe compilatorul online. Setați platforma țintă la DISCO-L072CZ-LRWAN1 și salvați proiectul. Acum accesați The Things Network și creați-vă un cont dacă nu îl aveți deja. Creați o aplicație, creați un dispozitiv nou în interiorul aplicației și setați modul de conectare la OTAA. Prindeți parametrii corespunzători pentru a completa următoarele câmpuri din fișierul mbed_app.json: "lora.appskey", "lora.nwkskey", "lora.device-address".
Senzorul va înregistra periodic accelerometrul și datele GNSS și le va trimite prin conexiunea LoRa la cel mai apropiat gateway, care le va redirecționa către aplicația noastră din The Things Network. Următorul pas este să configurați un server cloud și o integrare HTTP pe TTN.
Pasul 3: Configurarea Cloud

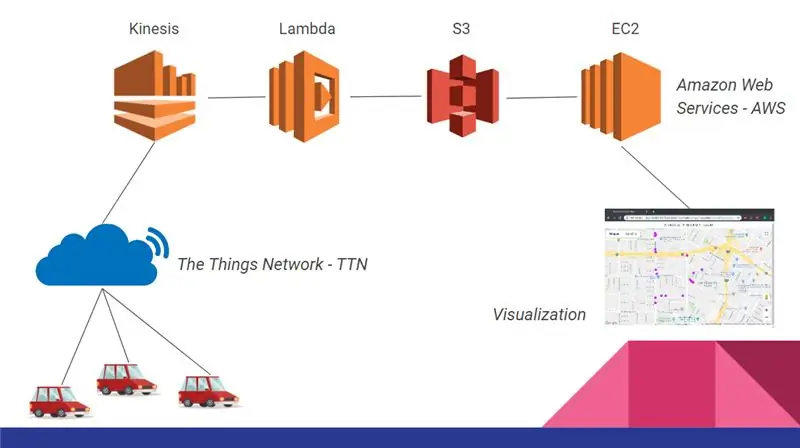
Acum suntem gata să configurăm infrastructura cloud care va colecta și agrega datele de pe toate plăcile implementate. Această infrastructură este prezentată în figura de mai jos și este compusă din:
- Kinesis, pentru a gestiona fluxul de date primite;
- Lambda, pentru a filtra și preprocesa datele înainte de a le stoca;
- S3, pentru a stoca toate datele;
- EC2, pentru a analiza date și pentru a găzdui front-end-ul nostru.
Pasul 4: Configurați AWS Lambda

Vom ilustra pașii necesari pentru configurarea acestei infrastructuri, începând cu Lambda.
- Conectați-vă cu contul dvs. AWS și din pagina principală a consolei și accesați Lambda
- Faceți clic pe Creare funcție
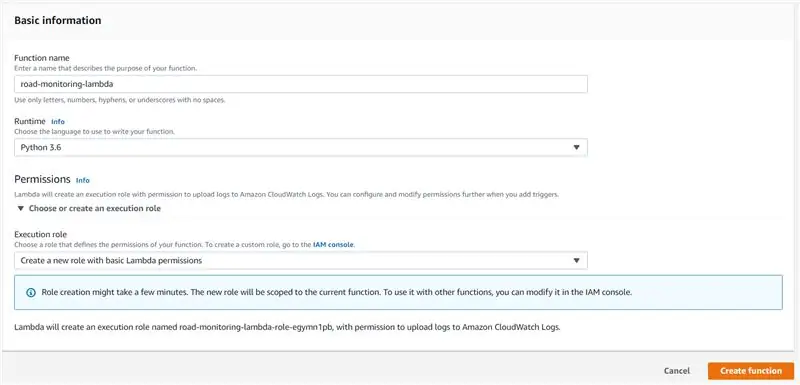
- În partea superioară a paginii ar trebui să fie selectat Autor din Scratch. Apoi completați celelalte câmpuri ca în imagine și apoi faceți clic pe Creare funcție
- Acum că ați creat o funcție AWS Lambda, accesați https://github.com/roadteam/data-server și copiați conținutul fișierului aws_lambda.py în editorul pe care îl găsiți a doua jumătate a paginii. Funcția dvs. Lambda este acum gata:)
Pasul 5: Configurați fluxul de date AWS Kinesis Firehose

- Reveniți acum la pagina principală a consolei AWS, iar în Servicii accesați Kinesis
- Acum vă aflați în pagina principală a Kinesis. În partea dreaptă a paginii, sub „Fluxuri de livrare Kinesis Firehose”, selectați „Creați un flux de livrare nou”
- În „Numele fluxului de livrare” scrieți „flux-monitorizare-drum”. Lăsați celelalte câmpuri implicite și faceți clic pe următor
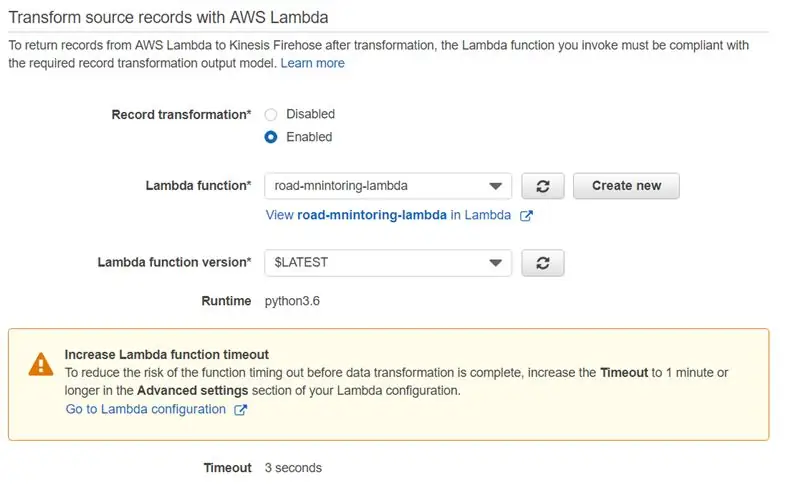
- Acum, în „Transformare înregistrări sursă cu AWS Lambda”, selectați Activat și, ca funcție Lambda, faceți clic pe noua creație „road-monitoring-lambda”. Nu vă faceți griji dacă apare un avertisment cu privire la expirarea funcției, deoarece operația pe care o facem nu este costisitoare din punct de vedere al calculului. Lăsați celelalte câmpuri implicite și faceți clic pe următor
- Ca destinație selectați Amazon S3 și ca destinație S3 selectați Creare nouă. Pe măsură ce numele cupei introduceți „road-monitoring-bucket” și apoi mergeți. Acum lăsați celelalte câmpuri implicite și faceți clic pe Următorul
- Poate doriți să setați dimensiunea bufferului la 1 MB și intervalul Buffer la 60 de secunde. Tamponul va fi spălat la S3 ori de câte ori una dintre cele două condiții este îndeplinită. Nu părăsiți pagina, consultați pasul următor
Pasul 6: Configurați rolul IAM pentru Kinesis

Acum configurăm permisiunile de securitate pentru Kinesis, deoarece trebuie să apeleze funcția Lambda pentru preprocesare și apoi va scrie pe S3
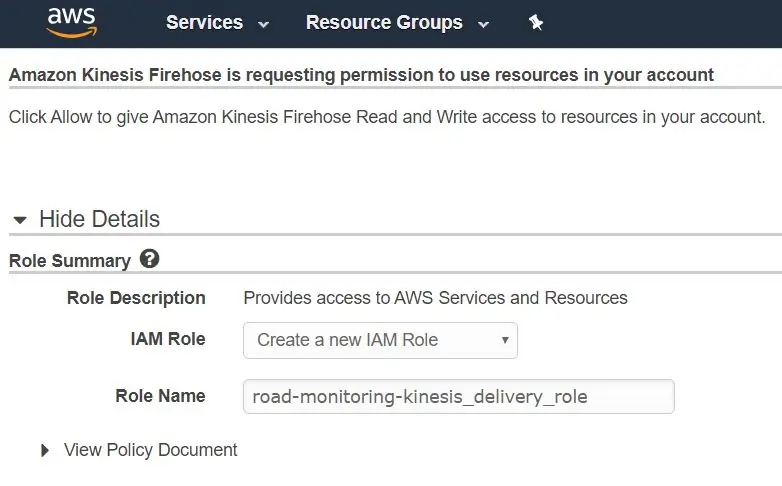
- În partea de jos a paginii în care vă aflați în „Rol IAM”, selectați „Creați un nou de alegere”, creați un rol IAM nou ca în imagine și faceți clic pe Permiteți
- Acum ați revenit la pagina anterioară, faceți clic pe următorul. Acum vă recomandăm să verificați din nou toți parametrii. La final, faceți clic pe „Creați un flux de livrare”
Conducta Kinesis-Lambda-S3 este în funcțiune!
Pasul 7: Configurați AWS EC2

Acum vom configura o instanță EC2 cu câteva API-uri care ne vor permite să împingem și să extragem date din cloud AWS și, de asemenea, de pe serverul unde să găzduim frontendul aplicației noastre. În mediul de producție, poate doriți să publicați API utilizând AWS API Gateway mai scalabil.
- Din pagina principală a consolei AWS, accesați serviciul EC2
- Faceți clic pe Lansare instanță
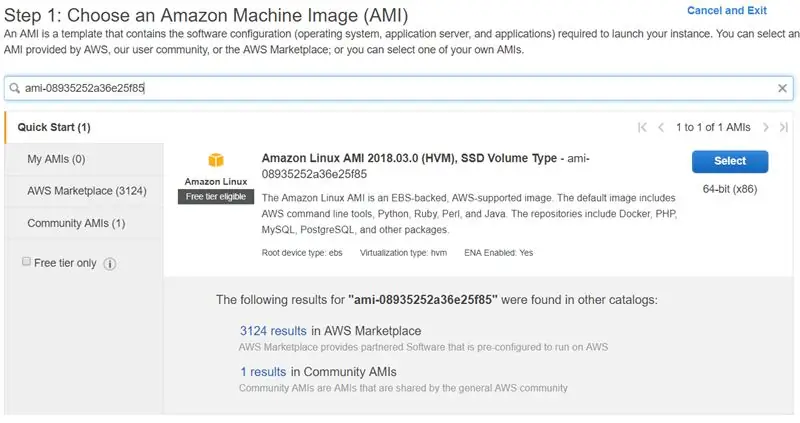
- În bara de căutare superioară, lipiți acest cod: „ami-08935252a36e25f85”, adică codul identificativ al mașinii virtuale preconfigurate de utilizat. Faceți clic pe Selectați din dreapta
- Selectați t2.micro din coloana „Tip” și faceți clic pe „Examinați și lansați”. Nu lansați încă instanța, treceți la pasul următor
Pasul 8: Configurați rolul de securitate IAM pentru EC2

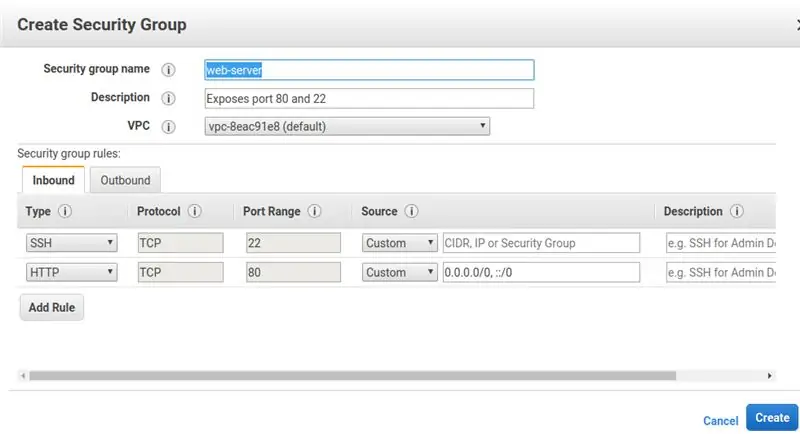
- Înainte de lansare, dorim să modificăm grupul de securitate al instanței noastre. Pentru a face acest lucru, în extrema dreaptă a secțiunii „Grupuri de securitate” faceți clic pe „Editați grupuri de securitate” Configurați un nou grup de securitate după cum urmează. Aceasta configurează practic firewall-ul instanței dvs. expunând portul 22 pentru conexiunea SSH și portul 80 pentru serviciile
- Faceți din nou clic pe „Examinați și lansați”. Acum verificați dacă toți parametrii sunt setați. Când ați terminat, faceți clic pe Lansare
- La clic, se va deschide o fereastră nouă pentru a configura o pereche de chei pentru conexiunea ssh la instanță. Selectați „Creați o nouă pereche de chei” și ca nume introduceți „ec2-road-monitoring”. Faceți clic pe Descărcați perechea de chei. Este extrem de important ca acest fișier să se piardă sau (mai rău) să fie stocat nesigur: nu veți putea descărca cheia din nou. Odată descărcată cheia.pem, instanța este gata de lansare
Pasul 9: Accesați instanța dvs. EC2

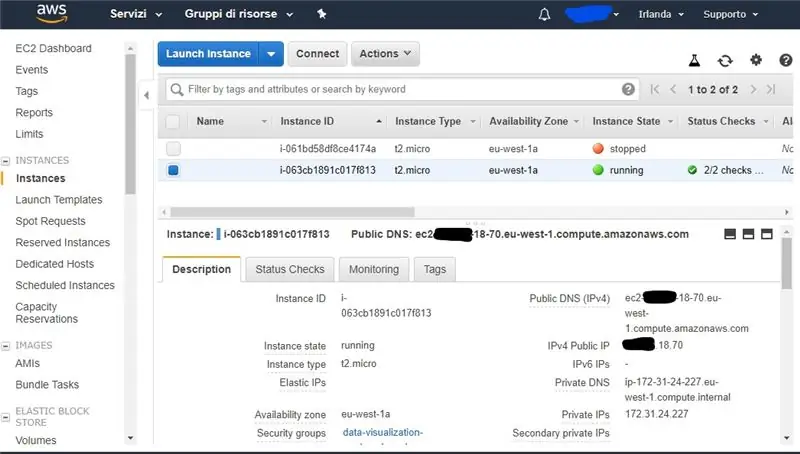
Instanța dvs. nouă EC2 este în cloud AWS. Vă puteți conecta la acesta cu fișierul cheie descărcat anterior (pentru acest tutorial presupunem că știți elementele de bază ale ssh). Puteți recupera IP-ul instanței selectându-l în tabloul de bord din secțiunea „Descriere” după cum urmează: Puteți utiliza atât IP-ul dvs. public, cât și DNS-ul dvs. public este același. Cu un client ssh acum introduceți comanda:
ssh -i ec2-road-monitoring.pem ec2-user @ YOUR-IP-ADDR-OR-DNS
unde ec2-road-monitoring.pem este cheia dvs. generată anterior.
Acum procedați la extragerea codului de pe server
git clone --recursive
Pasul 10: preluați API-ul Google Maps

Aproape am terminat. Acum trebuie să configurăm API-ul google maps în pagina noastră html pentru a afișa harta cu punctele de trecere către utilizator:
- Conectați-vă la contul dvs. Google și accesați
- Faceți clic pentru „Începeți” din partea stângă a paginii
- Selectați „Hărți” din meniu și apoi faceți clic pe continua
- Pe măsură ce numele proiectului introduceți „road-monitoring” și faceți clic pe Next
- Introduceți detaliile de facturare și faceți clic pe Continuare
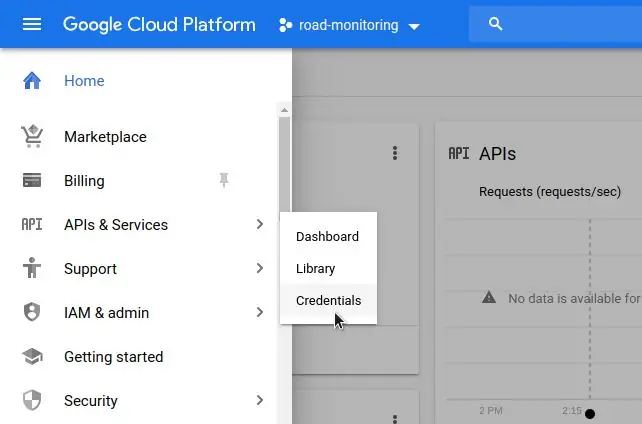
- Acum proiectul dvs. este gata și vom obține cheia API făcând clic pe API-uri și servicii -> acreditări
Pasul 11: Lansați serverul

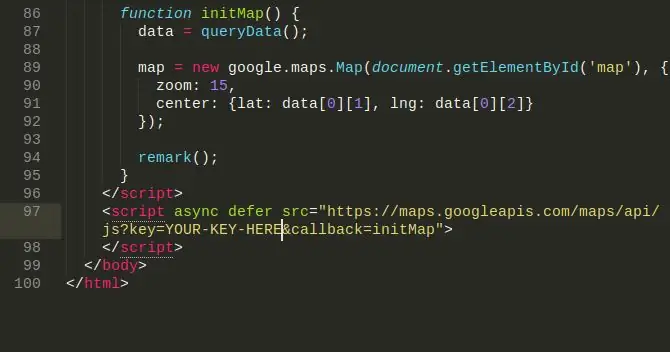
Și acolo este cheia dvs. API. Ultimul lucru pe care trebuie să-l faceți este să accesați data_visualization / anomalies_map.html și să copiați cheia la sfârșitul fișierului așa, înlocuind „TEA-CHEIA-AICI”
Acum totul este pregătit și gata de plecare! Pentru a începe să se execute în instanța EC2: „cd data-server” „python flask_app.py”
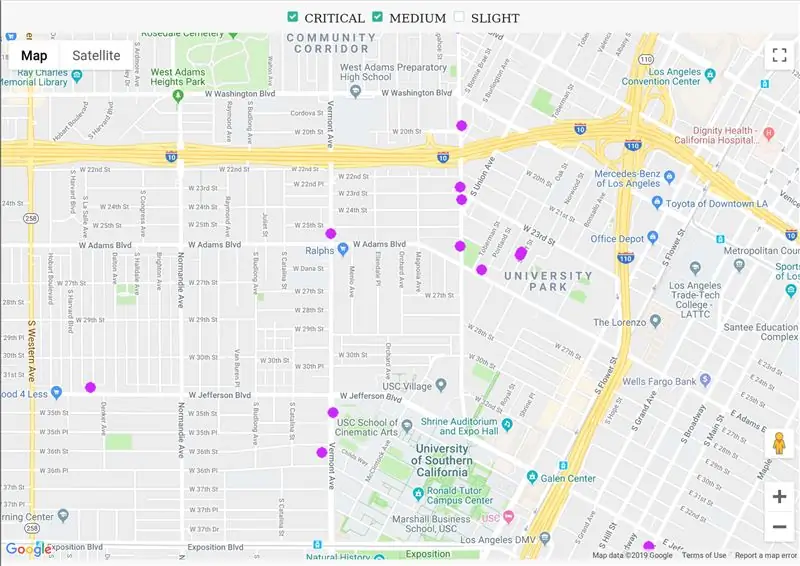
Introduceți în browser adresa IP sau DNS a instanței dvs. EC2, ar trebui să vedeți harta anomaliilor cu câteva date fictive
Pasul 12: Efectuați integrarea HTTP în rețeaua de lucruri

Acum, că avem toată infrastructura backend în funcțiune, putem procesa pentru a realiza integrarea
- Creați o aplicație nouă și înregistrați-vă dispozitivul. Ne asumăm cunoștințele de bază despre TTN, dacă nu, consultăm ghidul de pornire rapidă
- În meniul aplicației selectați „Integrări” și apoi „adăugați integrare”
- Selectați integrarea
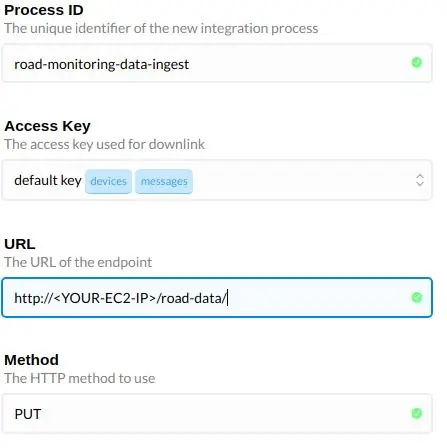
- Introduceți câmpurile care urmează imaginii și le înlocuiesc cu IP-ul EC2 sau DNS public
Pasul 13: Prelucrarea datelor
Pentru fiecare tuplu de date T colectate de la senzor trebuie să efectuați următorii pași:
- Obțineți setul de tupluri care au coordonatele GPS care se încadrează în zona locală a T. Zona locală este toate tuplurile care se află la 100 de metri în jurul T.
- Pentru fiecare cel mai apropiat tuplu N calculați media pătrată a accelerometrului axa Z în N. În pseudocod: medie = sumă ([x. Z_accel ** 2 pentru x în near]) / near.size
- Calculați abaterea standard pătrată. În pseudocod: std = sum ([(x. Z_accel ** 2 - medie) ** 2 pentru x în aproape])
- Ieșire în acest format: lat, long, Z_accel ** 2, medie, std
Pentru a calcula zona locală, utilizați distanța GPS în metri. În C ++:
#define D2R (M_PI / 180.0)
#define EARTH_RAY 6371 double distance (double lat1, double long1, double lat2, double long2) {double dlong = (long2 - long1) * D2R; double dlat = (lat2 - lat1) * D2R; double a = pow (sin (dlat / 2.0), 2) + cos (lat1 * D2R) * cos (lat2 * D2R) * pow (sin (dlong / 2.0), 2); dublu c = 2 * atan2 (sqrt (a), sqrt (1-a));
Acum, folosind datele intermediare generate în pasul anterior, detectați anomaliile și faceți o clasificare naivă folosind acest fragment aplicat fiecărei linii:
line = hartă (float, line.split (","))
v = line [2] mean = line [3] std = line [4] if v (mean + std * 3): if v (mean + std * 2): if v (mean + std): o.append ([1, linie [0], linie [1]) else: o.append ([2, line [0], line [1]) else: o.append ([3, line [0], line [1])
Anomaliile sunt clasificate folosind regula 68-95-99.7
Acum aveți o colecție cu acest format [tip, lat, lung].
Înțelesul tipului este următorul:
- O ușoară anomalie, probabil irelevantă
- Anomalie medie
- Anomalie critică
Pasul 14: Vizualizare

Pentru a înțelege și poate modifica partea de vizualizare, trebuie să învățăm cum să folosim markeri personalizați, o caracteristică a API-ului Google Maps
În primul rând, harta trebuie inițiată într-un apel invers:
funcția initMap () {
date = queryData (); map = new google.maps. Map (document.getElementById ('hartă'), {zoom: 15, centru: {lat: data [0] [1], lng: data [0] [2]}}); Observație(); }
Specificați numele acestui apel invers în adresa URL (am inserat aici înainte de cheia API) într-o etichetă HTML:
script async defer src = "https://maps.googleapis.com/maps/api/js?key=[KEY]&callback=initMap"
Un marker poate fi inserat pe hartă atunci când obiectul este creat:
google.maps. Marker nou ({poziție: {lat: LATITUDE, lng: LONGITUDE}, hartă: hartă, pictogramă: „/path/to/icon.png”})
Puteți vedea în cod că pentru fiecare dată din setul de date al anomaliilor este inserat un marker (a se vedea funcția de observație ()) și pictograma se bazează pe clasa anomaliei. Când rulăm acest lucru în browser, putem explora o hartă în care anomaliile pot fi filtrate folosind casete de selectare, așa cum se vede în imagine.
Pasul 15: Credite și linkuri externe
Acest proiect a fost realizat de Giovanni De Luca, Andrea Fioraldi și Pietro Spadaccino, studenți în anul I master în Inginerie în Informatică la Universitatea Sapienza din Roma.
-
Diapozitive pe care autorii le-au folosit pentru a prezenta această dovadă a conceptului:
www.slideshare.net/PietroSpadaccino/road-m…
-
GitHub repos cu tot codul:
github.com/roadteam
Recomandat:
Ubidots + ESP32- Monitorizare predictivă a mașinilor: 10 pași

Ubidots + ESP32- Monitorizarea predictivă a mașinilor: analiza predictivă a vibrațiilor și temperaturii mașinii prin crearea de evenimente de e-mail și o înregistrare a vibrațiilor în foaia Google utilizând Ubidots.Manualizarea predictivă și monitorizarea sănătății mașinilor
Sistem de monitorizare vizuală LoRa pentru agricultură Iot - Proiectarea unei aplicații frontale utilizând Firebase și unghiular: 10 pași

Sistem de monitorizare vizuală LoRa pentru agricultură Iot | Proiectarea unei aplicații frontale folosind Firebase și unghiular: În capitolul precedent vorbim despre modul în care senzorii funcționează cu modulul loRa pentru a popula baza de date în timp real Firebase și am văzut diagrama de nivel foarte înalt cum funcționează întregul nostru proiect. În acest capitol vom vorbi despre cum putem
Bicicletă rutieră lumină vizibilă în timpul zilei și laterală 350mA (o singură celulă): 11 pași (cu imagini)

Lumină vizibilă pe timp de zi și lateral vizibilă de 350 mA (o singură celulă): Această lumină pentru bicicletă are LED-uri chihlimbar cu față și 45 ° conduse până la 350 mA. Vizibilitatea laterală poate îmbunătăți siguranța în apropierea intersecțiilor. Chihlimbar a fost selectat pentru vizibilitate în timpul zilei. Lumina a fost instalată pe piciorul stâng al ghidonului. Modelele sale pot fi distinse
Mergeți într-o călătorie rutieră: 16 pași (cu imagini)

Mergeți într-o călătorie rutieră: Așa că am fost încarcerat, când dintr-o dată, ca o lumină strălucitoare prin întuneric, o scrisoare de ofertă către stagiar la Squid Labs mi-a despărțit cătușele și am fost liber. A existat o singură avertisment: a trebuit să fac drum peste țară până la însorita Alameda, C
Carcasă rutieră ieftină: 8 pași

Carcasă rutieră ieftină: aveam nevoie de o modalitate de a-mi transporta amplificatorul, fără ca acesta să fie lovit. Aveam de gând să fac un raft din lemn, să pun niște covor pe el și roți … dar asta nu-mi doream. Mi-am dorit una dintre cele roto-turnate care costă peste 100 USD. Asa de
