
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.



Acum un an sau ceva în urmă, am scris un Instructable despre instalarea unei grămezi de LED-uri într-un Lego Mini Cooper. Inovația, așa cum a fost, a fost că LED-urile puteau fi controlate cu un smartphone (sau prin orice browser web, de altfel).
Așa cum am descris laborios în acel Instructable, cea mai mare parte a efortului de atunci se referea la conectarea Mini-ului fără ca totul să se destrame. Oarecum spre surprinderea mea, Mini a supraviețuit ulterior unei călătorii din Connecticut în Toronto și a funcționat, mai mult sau mai puțin, de atunci.
„Dacă nu a fost spart, a reparat-o până când a fost” va fi epitaful meu, în cel mai bun caz, așa că atunci când Mini s-a întors acasă de Crăciun, a venit timpul pentru Lego Mini 2.0. La urma urmei, dacă Tesla poate împinge actualizări de software la mașinile sale, cât de dificil ar putea fi?
Am avut câteva idei:
- Îmbunătățiți interfața de utilizator destul de ciudată
- Adaugă un corn!
- Îmbunătățiți caracteristica „lumini automate”; și, cel mai important
- Adăugați o funcție de joc (chiar și eu am recunoscut că noutatea de a aprinde și de a stinge luminile Mini cu telefonul dvs. va fi mai devreme sau mai târziu)
Funcția de joc a fost cea mai mare sarcină, nu în ultimul rând pentru că nu mi-a fost imediat evident ce fel de joc ar putea fi. Mini este mult prea fragil pentru a susține un joc care implică manipularea acestuia (cu excepția unei variante deprimante a lui Jenga). Un alt obstacol a fost că nu am programat niciodată un joc în viața mea.
După un an de meditații infructuoase, am dat peste un proiect despre Hackster, în care un Arduino Uno este folosit pentru a emula o jucărie de joc de memorie datând din anii 1970 numită Simon. Pe scurt, dispozitivul Simon a redat o secvență de lumini pe care jucătorul a trebuit apoi să le amintească și să le redea apăsând butoanele. După fiecare rundă de succes, secvența a crescut în lungime.
În ciuda faptului că sunt de epocă necesară, de fapt nu am auzit niciodată de acest joc și trebuie să spun că este uimitor ceea ce a trecut pentru distracție în acea zi. Și mai uimitor este faptul că jocul Simon este încă la vânzare și obține recenzii foarte bune pe Amazon. În mod clar, acesta a trebuit să fie primul candidat care să se adapteze scopurilor mele. La urma urmei, Mini avea deja luminile, așa că tot ce trebuia să fac era să renunț la butoanele fizice și să primesc informații de la utilizator prin intermediul unui smartphone. În ceea ce privește software-ul, prin urmare, se părea că acest lucru ar fi doar în mare parte o operație de tăiere și lipire.
Dar mai întâi, trebuia să fac câteva modificări minore la hardware.
Pasul 1: Componente, instrumente și resurse

Dacă replicați acest proiect cu un Lego Mini, veți avea nevoie de toate lucrurile enumerate în versiunea anterioară Instructable. Singurul lucru în plus de care aveți nevoie este un buzzer pasiv, care este utilizat pentru claxon și pentru a face o grămadă de zgomote enervante în timpul jocului (care poate fi dezactivat).
Așa cum va deveni clar atunci când discutați despre software, nu este necesară utilizarea unui Lego Mini pentru joc. Puteți utiliza un alt kit Lego sau, într-adevăr, o grămadă de LED-uri pe o placă de conectare conectată la orice placă de dezvoltare ESP8266. Cu unele relee, puteți utiliza chiar și iluminatul camerei de acasă. Copii, întrebați-vă mai întâi părinții despre asta.
În mod similar, nu sunt necesare instrumente sau resurse suplimentare în afară de cele enumerate pentru proiectul original.
Dacă vă numărați printre câțiva oameni care au citit descrierea originală a proiectului, veți ști că Lego Mini a fost achiziționat inițial drept cadou pentru fiica mea adultă, care are un Mini „real” aproape identic sau aproape identic cu s-ar putea da că este un Mini nou, nu un „Clasic”. Lipsa oricăror componente suplimentare semnificative a făcut acest nou proiect cu atât mai atractiv, cu cât mi-ar permite să re-cadou efectiv Lego Mini 2.0 ca un nou cadou de Crăciun fără a costa cu greu un ban. Geniu!
Pasul 2: Modificare hardware

Proiectul original avea LED-uri RGB controlabile individual. Acestea au consumat trei pini pe NodeMCU, pe care îl foloseam ca placă de dezvoltare. După consultarea discretă cu proprietarul Lego Mini, sa stabilit că LED-urile RGB erau o caracteristică subutilizată. Aceasta a fost o inteligență importantă, deoarece trebuia să eliberez un pin pentru buzzer / claxon.
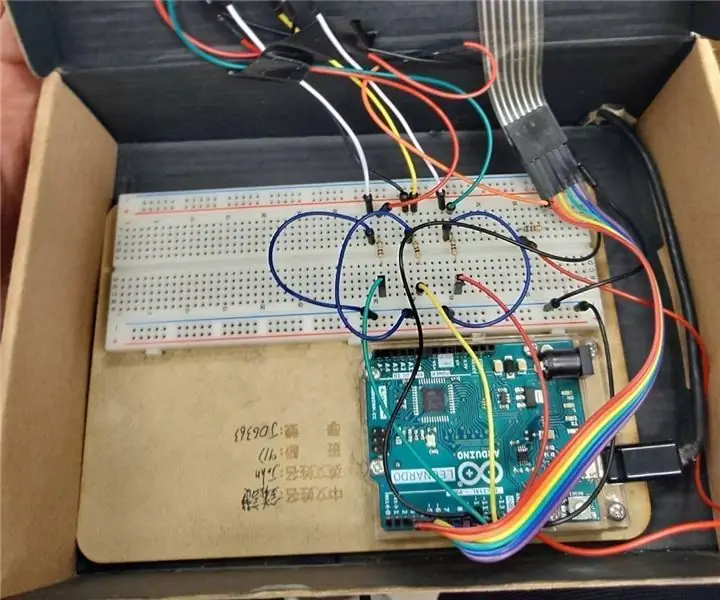
Diagrama de circuit de mai sus provine din proiectul original. Singura modificare necesară pentru acest proiect a fost eliminarea LED-urilor RGB și utilizarea celor trei pini eliberați după cum urmează:
- D1 pentru semnalul de control al buzzerului (care este, de asemenea, conectat direct la sursa de alimentare de 5VDC)
- D7 pentru un LED interior alb
- D8 pentru unul dintre acele LED-uri colorate intermitente, pe care le-am numit lumină „disco”
Buzzer-ul în sine se îndepărtează bine sub compartimentul motorului, astfel încât rularea firelor înapoi la NodeMCU a fost o lovitură rapidă.
Pasul 3: Actualizarea GUI



Primul pas în actualizarea GUI a fost crearea a patru pagini web separate:
- Un „ecran de pornire” care se lansează printr-o pictogramă personalizată de pe telefonul smartphone și se leagă de celelalte pagini
- Pagina „Comenzi” care, bine, controlează luminile (și acum, desigur, claxonul)
- Pagina „Joc”
-
O pagină de configurare care conține opțiuni de configurare, cum ar fi:
- Activarea și dezactivarea sunetului
- Setarea fusului orar (Mini primește timp de pe internet, astfel încât să-și poată aprinde luminile pe oră cu ora potrivită)
- Reglarea când „luminile automate” vor aprinde și opri farurile în funcție de nivelul de lumină ambientală
- Resetarea scorului înalt și a celui care înregistrează cel mai mare scor (stocat în EEPROM)
Separarea funcțiilor în acest fel face o experiență mult mai asemănătoare cu aplicația. Obținerea de la NodeMCU pentru a servi mai multe pagini a fost una dintre provocările acestui proiect. După ce am încercat câteva abordări diferite, am dat peste codul pe care îl vedeți în rândurile 232 până la 236 din schița principală Arduino. Acest lucru funcționează excelent - pur și simplu creați-vă fișierul index, apoi denumiți paginile următoare pagina 1, pagina 2 etc. această mărime.
Apoi, a trebuit să lucrez cu CSS și Javascript pentru a crea ceva care părea că aparține unui Lego Mini. Din moment ce știu aproape nimic despre oricare dintre subiecte, a existat o mulțime de googling aici înainte de a obține ceva cu care eram mulțumit. Am început prin copierea nerușinată a unei cărămizi lego în stil CSS pe CodePen aici. De asemenea, am vrut să mă îndepărtez de etichetarea butoanelor cu text și să ajung să folosesc elemente grafice simple de la Icons8, care erau perfecte pentru scopurile mele. Restul au căzut de acolo. Paginile se redau destul de bine pe toate iPhone-urile pe care le-am testat. Sperăm că același lucru este valabil și pentru telefoanele Android (arată bine pe un browser Chrome pentru desktop).
Pasul 4: Codul jocului

Comunicarea între serverul NodeMCU și browserul smartphone-ului se face prin Websockets. După ce un buton este apăsat de utilizator, browserul trimite un caracter text către NodeMCU care corespunde uneia sau mai multor lumini Mini. Sunt trimise personaje suplimentare pentru a controla fluxul jocului. Codul Arduino acționează apoi pe baza caracterului primit. Comunicarea Websocket poate gestiona numai caractere binare și text, astfel încât este necesară o anumită conversie pentru numere întregi (de exemplu, fusul orar).
După cum am menționat, inițial anticipasem să folosesc codul din proiectul Hackster legat pentru funcțiile de bază ale jocului. Ceea ce am anticipat că se va întâmpla este că, după ce un jucător a apăsat un buton, LED-ul corespunzător s-ar aprinde și codul ar face o citire digitală pe toate LED-urile pentru a vedea dacă cel corect a fost aprins (proiectul Hackster verifică intrările butonului fizic, dar este aceeași idee). Acest lucru a funcționat, într-un fel, dar din motive care încă nu sunt clare pentru mine, nu perfect. Aproximativ 10% din timp Mini ar spune că a fost apăsat un buton incorect atunci când, de fapt, a fost cel corect. Totul părea OK pe baza a ceea ce puteam vedea pe monitorul serial și în consola browserului, așa că nu am idee de ce nu a funcționat.
După o mulțime de probleme cu încercarea de a introduce unele verificări de erori, am renunțat la întreaga idee de citire a stărilor LED și am creat o matrice de „răspuns” care verifică dacă textul Websocket primit corespunde pinului corect stocat în matricea „secvență” care redă secvența de lumină pentru a vă aminti. Acest lucru pare a fi 100% de încredere, chiar dacă modul în care l-am implementat este puțin complicat. După ce am venit cu această metodă, m-am întâmplat cu acest lucru, care este o explorare interesantă a modului în care funcționează unele încuietori digitale și analog cu abordarea utilizată în joc.
Momentul intrărilor de butoane este acum gestionat cu Javascript pe partea browserului (permit 10 secunde foarte generoase între intrările butoanelor), iar fluxul jocului este acum controlat în întregime de către jucător, mai degrabă decât codat pe hard. Afișajul include ferestre care arată timpul rămas pentru apăsarea butonului următor și numărul de intrări rămase înainte ca secvența să fie trimisă corect de către jucător.
Scorul mare este stocat în EEPROM (sau ceea ce trece pentru EEPROM în lumea ESP8266) și dacă un jucător atinge un nou scor mare, o casetă pop-up le permite să introducă un nume la alegere, care este, de asemenea, stocat în EEPROM. Aceste valori pot fi resetate prin intermediul paginii Set-Up (sunt sigur că ar putea exista motive legitime pentru aceasta).
Cu toate acestea, am reutilizat o parte decentă din codul jocului Hackster, care a accelerat mult lucrurile.
Pasul 5: Restul codului

Comparativ cu codul proiectului Hackster, schița mea Arduino arată enorm, chiar și fără toate codurile HTML, CSS și Javascript din fișierele de date. Dar cea mai mare parte a schiței este o grămadă de funcții legate de operațiunile de bază, cum ar fi crearea și gestionarea serverului, obținerea timpului NTP, mDNS, asigurarea actualizării over-the-air, gestionarea WiFi, gestionarea fișierelor SPIFFS și altele asemenea.
Javascript-ul din fișierele HTML este destinat în principal gestionării mesajelor Websocket (recepționate și trimise) și creșterii interactivității interfeței grafice.
Așa cum am menționat, am vrut să îmbunătățesc funcționalitatea caracteristicii "auto lights", care utilizează un rezistor dependent de lumină pe singurul pin analogic al NodeMCU pentru a detecta lumina ambientală și pentru a aprinde luminile Mini la un nivel prestabilit (atunci când nu este în modul Game)., desigur). Deși aceasta este foarte mult o caracteristică frivolă într-un proiect frivol, m-a deranjat faptul că în proiectul original am codificat greu pragul de pornire și că un utilizator nu avea nicio modalitate de a vedea cum nivelul de lumină predominant se referea la acel prag. Acum, citirea nivelului de lumină este trimisă la pagina Set-Up la fiecare cinci secunde și pagina respectivă afișează, de asemenea, pragurile curente pentru pornire și oprire (care pot fi configurate de utilizator). Așa că s-a făcut treaba asta.
Oh, aproape am uitat. Codul este pe GitHub aici. După descărcare, puneți întregul pachet într-un folder nou, încărcați schița Arduino, apoi conținutul folderului de date în SPIFFS.
Recomandat:
Joc de memorie cu ajutorul unui microBit BBC: 7 pași

Joc Puzzle cu memorie Utilizarea unui BBC MicroBit: Dacă nu știți ce este un BBC MicroBit, este practic un dispozitiv foarte mic pe care îl puteți programa pentru a avea intrări și ieșiri. Cam ca un Arduino, dar mai concretizat. Ce mi-a plăcut cu adevărat la MicroBit a fost că are două intrări încorporate b
Joc automat de memorie numerică: 6 pași

Automate Number Memory Game: Acesta este un joc de memorie, astfel încât la prima rundă vor exista două numere care să vă permită să vă amintiți și veți avea 5 secunde pentru a introduce ce număr a ieșit înainte de următoarea rundă, vor fi 3 numere și veți avea 6 secunde pentru a tasta, astfel încât fiecare rundă
Joc de memorie Micro: bit: 4 pași

Micro: bit Memory Game: Un joc de memorie simplu, în care trebuie să vă amintiți o secvență și să răspundeți dacă a doua oară, secvența a fost exact aceeași. Fiecare rundă se adaugă un pas suplimentar secvenței
Joc de memorie cu atingere (Simon spune) - Dacă asta, atunci: 6 pași (cu imagini)

Memory Game With Touch (Simon Says) - If This Then That: Am făcut un joc de memorie cu tampoane tactile auto-realizate și un inel de neopixeli pentru un proiect școlar. Acest joc este similar cu Simon Says, cu excepția faptului că multe forme de intrare și feedback (sunete și efecte de lumină) în joc sunt diferite. Am programat sunete din Su
Actualizați-vă IPod Mini cu memorie flash - Gata cu unitatea de disc !: 6 pași (cu imagini)

Actualizați-vă IPod Mini cu memorie Flash - Nu mai există un hard disk! timpi de acces și consum redus de energie. (Mi-am rulat iPod-ul continuu timp de peste 20 de ore cu o singură încărcare!). De asemenea, veți obține îmbunătățiri
