
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

Conceput pentru a crește siguranța, pentru a preveni accidentele și pentru a crește răspunsul pozitiv și productiv pentru a ajuta în caz de accidente.
Pasul 1: Piese și materiale




Imaginile de mai sus sunt plasate în ordinea listei de piese de mai jos:
Lista de componente
1) One Raspberry PI 3 - Model B.
2) O singură pană
3) Cabluri (de sus în jos) - o alimentare, un Ethernet, un adaptor
4) Un servomotor
5) O poartă feroviară tipărită 3D
6) Două LED-uri (de preferință roșu și verde)
7) Un singur buton
8) Zece fire jumper
9) Patru rezistențe
10) Laptop sau desktop cu MATLAB
Pasul 2: Configurare




Mai sus sunt imagini ale configurării din unghiuri multiple:
Locațiile de fixare (litere mici, urmate de un număr de rând) sunt enumerate mai jos, în ordine, după fluxul curent.
Fire:
j19 la i47
j8 la b50
b5 către Servo
c6 către Servo
b7 la servo
a13 la j7
a17 la LED
LED la a37
e40 la j20
j53 la j18
j7 la LED
LED la j6
Buton:
e54 la h51
Rezistențe:
d40 la b37
c50 la d54
i51 la j47
Pasul 3: Cod și logică

Obiectivul sistemului nostru de tren este de a crește siguranța și de a reduce riscul de accidente potențial mortale la trecerile de cale ferată. Pentru a realiza acest lucru, sistemul nostru are un sistem de avertizare a trenului pentru șoferi, o barieră fizică care este coborâtă pentru a împiedica trecerea mașinilor pe cale și un buton de urgență de rezervă pentru ca conductorul să apese dacă sistemul de avertizare timpurie eșuează.
Sistem de operare al conductorului GUI:
Interfața grafică, arătată mai sus, a fost creată pentru utilizarea conductorului în timp ce conduc trenul prin zone de cale care au treceri feroviare cu trafic auto.
În colțul din dreapta sus, există o lumină care anunță conductorul dacă o poartă de trecere a căii ferate viitoare este închisă și permite conductorului să deschidă sau să închidă poarta, dacă este necesar. Sub aceasta, este afișat fluxul de la camerele pe care trece trenul. În colțul din stânga jos, locația trenului este reprezentată continuu pe un grafic și sub grafic, este indicat numărul de ture efectuate de tren într-o zi. Deasupra graficului de poziție, există un buton de urgență și o declarație de stare. Acest lucru permite conductorului să semnalizeze o situație de urgență dacă există o mașină pe cale sau poarta de siguranță nu funcționează corect.
Cod:
classdef micro <matlab.apps. AppBase% Proprietăți care corespund componentelor aplicației
proprietăți (Acces = public)
UIFigure matlab.ui. Figure
RailwaygatestatusLampLabel matlab.ui.control. Label
gateLamp matlab.ui.control. Lamp
OpenGateButton matlab.ui.control. Button
CloseGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
EmergencyButtonStatusLampLabel matlab.ui.control. Label
EmergencyButtonStatusLamp matlab.ui.control. Lamp
SubnormalconditionsLabel matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
LoopsCompletedLabel matlab.ui.control. Label
Etichetă matlab.ui.control. Label
Sfârșit
proprietăți (Acces = privat)
contor int16
Sfârșit
metode (Acces = public)
function timer Callback (app, src, eveniment)
app. Temp. Text = int2str (app.counter);
app.counter = app.counter + 1;
% apelează toate variabilele de care are nevoie programul - - - - - - - - - - - - -
rpi global
global s
global deschis
închidere globală
cam global
global m
ems global
global t_count
% ------------------------- Secțiunea brațului trenului --------------------- ---------
dacă este deschis == 0
writePosition (s, 50)
app.gateLamp. Color = 'verde';
Sfârșit
dacă este aproape == 0
writePosition (s, 120)
app.gateLamp. Color = 'roșu';
Sfârșit
% ---------------------- Detectarea mișcării prin cameră -----------------------
în timp ce este adevărat
img = instantaneu (cam);
imagine (img);
app. UIAxes (desen)
Sfârșit
% ---------------------- Braț deschis / închis ----------------------- --------------
dacă readDigitalPin (rpi, 20)> 1% citește pinul 17 (buton) și verifică semnalul
pentru i = 40:.5: 150% ridică podul
writePosition (s, i)
Sfârșit
pentru i = 1:10% bucle intermitente cu lumină roșie x de câte ori
writeDigitalPin (rpi, 13, 1)
pauză (.5)
writeDigitalPin (rpi, 13, 0)
pauză (.5)
Sfârșit
writePosition (s, 50)% pune poarta jos
Sfârșit
% -------------------- Suport / complot telefon mobil ------------------------ -
m. AccelerationSensorEnabled = 1
m.logging = 1
date = zerouri (200, 1); % inițializați datele pentru parcela rulantă
figura (app. UIAxes2)
p = complot (date)
ax ([xbounda, ybounds])
pauză (1)
tic
în timp ce toc <30% rulează 30 de secunde
[a, ~] = accellog (m);
dacă lungimea (a)> 200
date = a (sfârșitul anului 199: sfârșitul, 3);
altceva
date (1: lungime (a)) = a (:, 3);
Sfârșit
% redesenați complotul
p. YData = date;
drawow
Sfârșit
% ------------------ Schimbare bruscă a pixelilor ---------------------------- ------
x1 = img; % citește camera de pe pi
red_mean = medie (medie (x1 (:,:, 1)))); % citește cantitatea medie de pixeli roșii
green_mean = medie (medie (x1 (:,:, 2))); % citește cantitatea medie de pixeli verzi
blue_mean = medie (medie (x1 (:,:, 3))); % citește cantitatea medie de pixeli albaștri
dacă red_mean> 150 && green_mean> 150 && blue_mean> 150
t_count = t_count + 1;
Sfârșit
app. LoopsCompletedLabel. Text = num2str (t_count)
% ------------------ Programare EMS buton ---------------------------- ---
configurePin (rpi, 12, „DigitalOutput”); % setează pinul led, pinul 16, ca ieșire
configurePin (rpi, 16, 'DigitalInput'); % setează pinul butonului, pinul 24, ca intrare
buttonPressed = readDigitalPin (rpi, 16); % Citește valoarea apăsării butonului la pinul 16
dacă butonul este apăsat == 1
buton buton Apăsat == 1
writeDigitalPin (rpi, 12, 1)
buttonunPressed = writeDigitalPin (rpi, 12, 0); %
sfârșit% Se încheie bucla ‘while buttonPressed == 1’
Sfârșit
writeDigitalPin (rpi, 16, 0)% Setează ledul la off când butonul nu mai este apăsat setpref ('Internet', 'SMTP_Server', 'smtp.gmail.com'); setpref ('Internet', 'E_mail', '[email protected]'); % cont de e-mail de trimis de la setpref ('Internet', 'SMTP_Username', '[email protected]'); % expeditor nume utilizator setpref ('Internet', 'SMTP_Password', 'efgroup6'); Parola% expeditori
props = java.lang. System.getProperties;
props.setProperty ('mail.smtp.auth', 'true'); props.setProperty ('mail.smtp.socketFactory.class', 'javax.net.ssl. SSLSocketFactory'); props.setProperty ('mail.smtp.socketFactory.port', '465');
sendmail ('[email protected] ',' Stare de urgență! ',' Conductorul a activat comutatorul de suprascriere manual, solicitând un răspuns imediat! ')
app. UndernormalconditionsLabel. Text = ems
Sfârșit
Sfârșit
% app. Label_4. Text = num2str (curr_temp);
metode (Acces = privat)
% Cod care se execută după crearea componentei
funcție startupFcn (aplicație)
% ---------- Toate variabilele necesare pentru această funcție --------------------
global rpi% arduino
rpi = raspi ('169.254.0.2', 'pi', 'zmeură');
global s% servo
s = servo (rpi, 17, 'MinPulseDuration', 5e-4, 'MaxPulseDuration', 2.5e-3);
global deschis
deschis = 1;
global închis
închis = 1;
cam global
cam = cameraboard (rpi);
global m
m = mobiledev;
ems global
ems = 'A fost raportată o urgență, notificând EMS';
global t_count
t_count = 0;
conectorul de pe% parola este EFGroup6
Funcție% Timer pentru buclă --------------------------------
app.counter = 0;
t = cronometru (…
„TimerFcn”, @ app.timerCallback, …
'StartDelay', 1, … 'Perioada', 1, …
„ExecutionMode”, „fixedSpacing”, …
„TasksToExecute”, inf);
start (t);
Sfârșit
% Funcție de apel invers
funcție ManualOverrideSwitchValueChanged (aplicație, eveniment)
Sfârșit
% Funcție apăsată pe buton: OpenGateButton
funcția OpenGateButtonPush (aplicație, eveniment)
închidere globală
aproape = 0;
Sfârșit
% Funcție apăsată pe buton: CloseGateButton
funcție CloseGateButtonPush (aplicație, eveniment)
global deschis
deschis = 0;
Sfârșit
Sfârșit
% Inițializarea și construcția aplicațiilor
metode (Acces = privat)
% Creați UIFigure și componente
funcția createComponents (aplicație)
% Creați UIFigure
app. UIFigure = uifigure;
app. UIFigure. Position = [100 100 640 480];
app. UIFigure. Name = 'Figura UI';
% Creați RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel (app. UIFigure);
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'dreapta'; app. RailwaygatestatusLampLabel. Position = [464 422 110 22]; app. RailwaygatestatusLampLabel. Text = 'Starea porții feroviare';
% Creați gateLamp
app.gateLamp = uilamp (app. UIFigure);
app.gateLamp. Position = [589 422 20 20];
app.gateLamp. Color = [0,9412 0,9412 0,9412];
% Creați OpenGateButton
app. OpenGateButton = uibutton (app. UIFigure, 'push');
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn (app, @OpenGateButtonPushed, adevărat); app. OpenGateButton. Position = [474 359 100 22];
app. OpenGateButton. Text = 'Poarta Deschisă';
% Creați CloseGateButton
app. CloseGateButton = uibutton (app. UIFigure, 'push');
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn (app, @CloseGateButtonPushed, adevărat); app. CloseGateButton. Position = [474 285 100 22];
app. CloseGateButton. Text = 'Închide poarta';
% Creați UIAxes
app. UIAxes = uiaxes (app. UIFigure);
title (app. UIAxes, „Feed Camera”)
app. UIAxes. Position = [341 43 300 185];
% Creați EmergencyButtonStatusLampLabel
app. EmergencyButtonStatusLampLabel = uilabel (app. UIFigure); app. EmergencyButtonStatusLampLabel. HorizontalAlignment = 'dreapta'; app. EmergencyButtonStatusLampLabel. Position = [97 323 142 22]; app. EmergencyButtonStatusLampLabel. Text = 'Starea butonului de urgență';
% Creați EmergencyButtonStatusLamp
app. EmergencyButtonStatusLamp = uilamp (app. UIFigure); app. EmergencyButtonStatusLamp. Position = [254 323 20 20];
% Creați etichetă Undernormalconditions
app. UndernormalconditionsLabel = uilabel (app. UIFigure);
app. UndernormalconditionsLabel. Position = [108 285 248 22];
app. UndernormalconditionsLabel. Text = 'În condiții normale';
% Creați UIAxes2
app. UIAxes2 = uiaxes (app. UIFigure);
title (app. UIAxes2, „Poziția trenului”)
xlabel (app. UIAxes2, „Poziția X”)
ylabel (app. UIAxes2, „Poziția Y”)
app. UIAxes2. Box = 'on';
app. UIAxes2. XGrid = „activat”;
app. UIAxes2. YGrid = „activat”;
app. UIAxes2. Position = [18 43 300 185];
% Creați eticheta EF230Group6
app. EF230Group6Label = uilabel (app. UIFigure);
app. EF230Group6Label. HorizontalAlignment = 'centru';
app. EF230Group6Label. FontSize = 28;
app. EF230Group6Label. FontWeight = 'bold';
app. EF230Group6Label. Position = [-4 401 379 64];
app. EF230Group6Label. Text = 'EF 230 Group 6';
% Creați IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel (app. UIFigure); app. IanAllishKellyBondIanDaffronLabel. Position = [94 380 184 22]; app. IanAllishKellyBondIanDaffronLabel. Text = 'Ian Allish, Kelly Bond, Ian Daffron';
% Creați LoopsCompletedLabel
app. LoopsCompletedLabel = uilabel (app. UIFigure);
app. LoopsCompletedLabel. Position = [18 10 103 22];
app. LoopsCompletedLabel. Text = 'Bucle finalizate:';
% Creați etichetă
app. Label = uilabel (app. UIFigure);
app. Label. Position = [120 10 178 22];
app. Label. Text = '####';
Sfârșit
Sfârșit
metode (Acces = public)
% Construiți aplicația
function app = micro
% Creați și configurați componente
createComponents (aplicație)
% Înregistrați aplicația cu App Designer
registerApp (app, app. UIFigure)
% Executați funcția de pornire
runStartupFcn (aplicație, @startupFcn)
dacă nargout == 0
aplicație clară
Sfârșit
Sfârșit
% Cod care se execută înainte de ștergerea aplicației
șterge (aplicație)
% Ștergeți UIFigurați când aplicația este ștearsă
șterge (app. UIFigure)
Sfârșit
Sfârșit
Sfârșit
Pasul 4: Pasul final

Odată ce codul a fost scris și Raspberry Pi a fost conectat, atașați servomotorul la poarta de cale ferată tipărită 3-D așa cum este atașat în imaginea de mai sus.
Acum, proiectul este finalizat. Conectați zmeura PI la calea ferată și observați noul sistem creând treceri de cale ferată mai sigure atât pentru șoferii de mașini, cât și pentru conductori. Jucați-vă cu sistemul interacționând cu interfața grafică pentru a declanșa seifuri de eșec stabilite pentru a preveni accidentele.
Acesta este sfârșitul tutorialului, bucurați-vă de noul dvs. sistem de tren inteligent!
Recomandat:
Sistem inteligent de monitorizare a vremii IoT folosind NodeMCU: 11 pași

Sistem inteligent de monitorizare a vremii IoT folosind NodeMCU: S-ar putea să fiți conștienți de stația meteo tradițională; dar v-ați întrebat vreodată cum funcționează de fapt? Deoarece stația meteo tradițională este costisitoare și voluminoasă, densitatea acestor stații pe unitate de suprafață este foarte mică, ceea ce contribuie la
Realizați un sistem de control inteligent pentru casă pe STONE HMI Disp: 23 de pași

Realizați un sistem de control inteligent la domiciliu pe STONE HMI Disp: Introducere în proiect Următorul tutorial vă arată cum să utilizați modulul de afișare tactil STONE STVC050WT-01 pentru a crea un sistem simplu de control al aparatului casnic
Sistem de iluminare inteligent pe pasarelă - Echipa Sailor Moon: 12 pași

Sistemul inteligent de iluminare Walkway - Echipa Sailor Moon: Bună! Acesta este Grace Rhee, Srijesh Konakanchi și Juan Landi și împreună suntem Team Sailor Moon! Astăzi vă vom aduce un proiect DIY în două părți pe care îl puteți implementa chiar în propria casă. Sistemul nostru final de iluminat inteligent pe pasarelă include un ul
Sistem inteligent de monitorizare a vremii și vitezei vântului bazat pe IOT: 8 pași

Sistem inteligent de monitorizare a vremii și vitezei vântului bazat pe IOT: dezvoltat de - Nikhil Chudasma, Dhanashri Mudliar și Ashita Raj Introducere Importanța monitorizării vremii există în multe moduri. Parametrii vremii trebuie monitorizați pentru a susține dezvoltarea în agricultură, seră
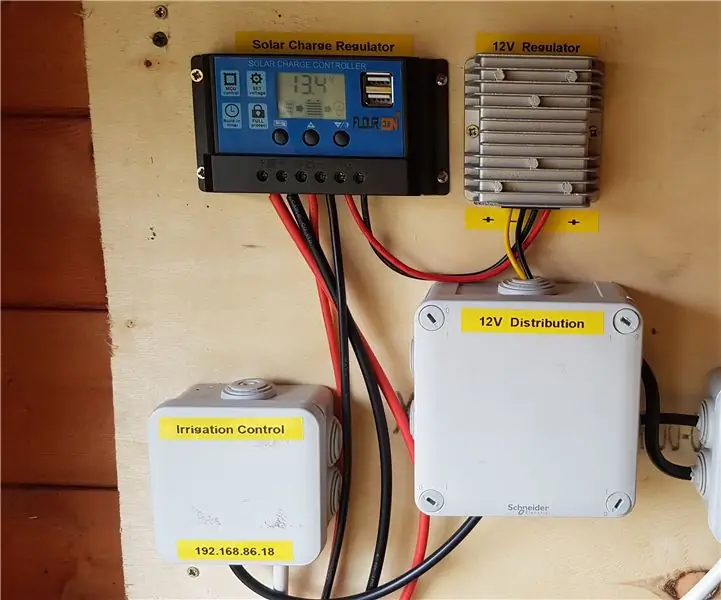
Sistem de irigare controlat prin WiFi „inteligent” cu energie solară: 6 pași (cu imagini)

Sistem de irigare controlat prin WiFi „inteligent” cu energie solară: Acest proiect folosește piese solare DIY standard și 12v de pe ebay, împreună cu dispozitive Shelly IoT și câteva programe de bază în openHAB pentru a crea o rețea electrică de grădină și irigare inteligentă de casă, complet alimentată cu energie solară. Setări. Aspecte esențiale ale sistemului: Fu
