
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.





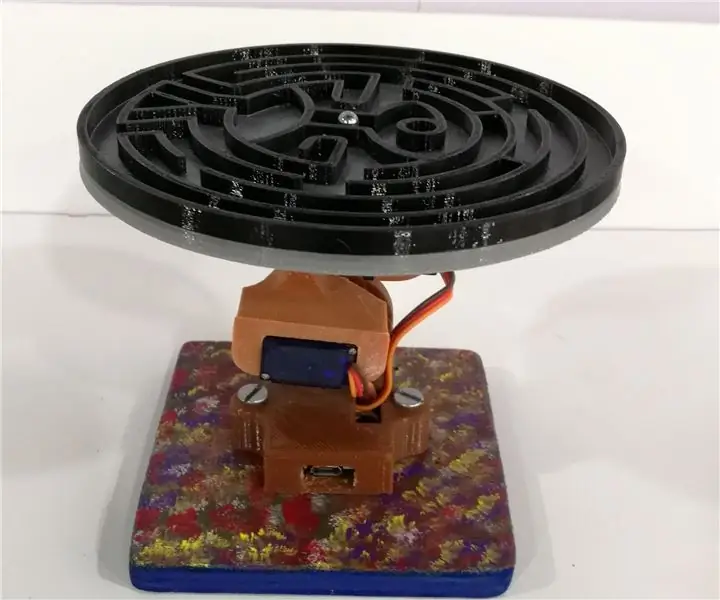
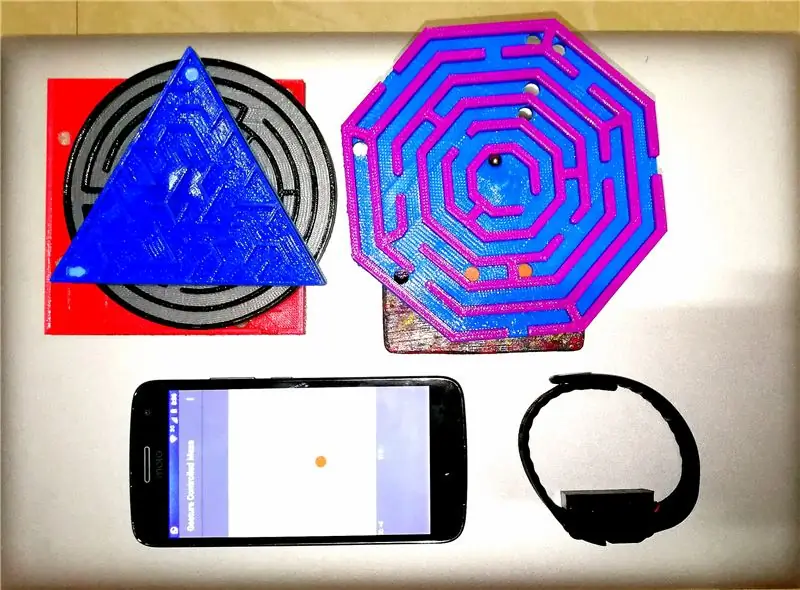
Îmi place să mă joc cu labirintul labirint. Întotdeauna am vrut să controlez unul dintre acele jocuri de labirint cu labirint folosind gesturi sau mobil. M-am inspirat să creez acest labirint de marmură de către labirintul 3D al blic19933 controlat de dispozitivul dvs. Android
În loc să folosesc un modul Bluetooth pentru comunicare, am folosit modulul WiFi (ESP8266) pentru comunicare. Avantajul este că pot controla labirintul folosind o bandă portabilă sau o aplicație mobilă.
Care sunt avantajele proiectului meu?
1. Este simplu și ușor de construit
2. Este ieftin și are nevoie de câteva piese electronice.
3. Labirint magnetic detașabil.
4. Ușor de personalizat.
5. Atât de distractiv să-l construiești și să te joci cu el.
Labirintul este controlat printr-o bandă purtabilă, precum și printr-o aplicație Bluetooth dezvoltată folosind MIT App Inventor. Datele senzorului giroscopului din bandă sunt transmise prin conexiunea WiFi către dispozitivul Wemos D1 Mini (esp8266) care controlează servo-urile care înclină labirintul. De asemenea, puteți controla labirintul folosind o aplicație pentru Android. Aplicația Android este creată cu MIT App Inventor2. Acest obiect gadget necesită mai puține componente. Este ușor de construit.
Puteți descărca toate lucrurile necesare pentru acest proiect de pe acest link GitHub:
Să începem să construim … !!
Pasul 1: Piese și materiale




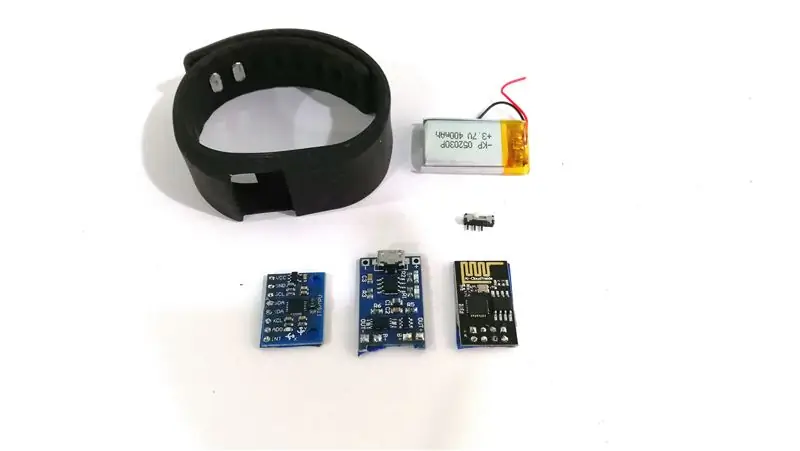
Componente
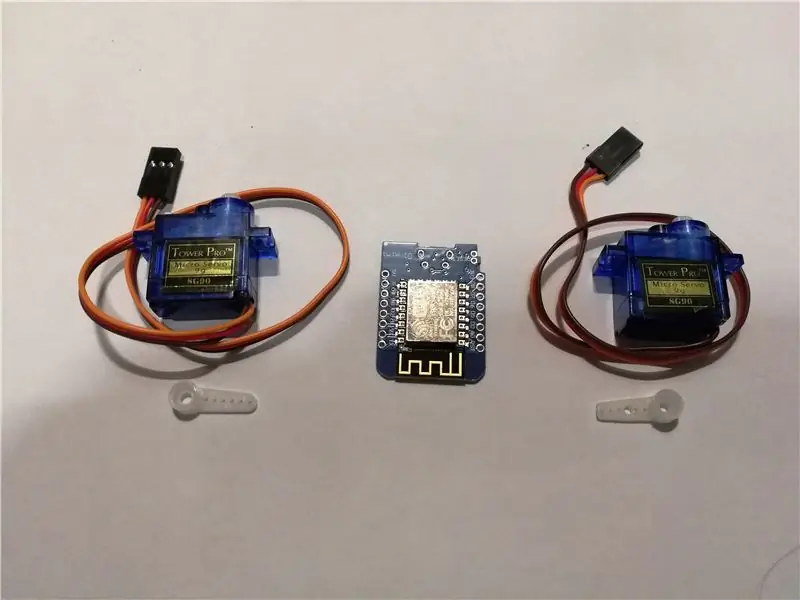
- 1x Wemos d1 mini
- 2x Servomotor SG90s
- 1x ESP01
- 1x MPU6050
- 1x modul încărcător TP4056 LiPo
- 1x baterie LiPo 3.7v 400mAh
- 1x mini comutator cu glisare
- 1 x bandă Fitbit sau curea de ceas
- 4x magneți de neodim de 25 mm
- 2x bilă de oțel de 5mm
- 2x șuruburi de montare
- 10cm X 10cm Strat de lemn
Piese imprimate 3D
Fișierele STL tipărite 3D sunt disponibile pe Thingiverse -
- placa_baza.stl
- x_axis.stl
- y_axis.stl
- magnet_holder.stl
- magnet_holder_cover.stl
- rectagular_maze.stl
- triangular_maze.stl
- hexagonal_maze.stl
- circular_maze.stl
Instrumente
- Imprimantă 3D puteți utiliza serviciul online
- Fier de lipit și staniu
- Șurubelniță și clește
- Dispozitiv de sârmă
- Pistol de lipit
- Multimetru
Pasul 2: Imprimați 3D piesele Marble Maze
Am folosit Flashforge creator pro cu duză de 0,2 mm și setări normale și cu suporturi. De asemenea, puteți descărca toate fișierele din Thingiverse. Imprimați 3D toate piesele și curățați piesele prin îndepărtarea suportului.
www.thingiverse.com/thing:3484492
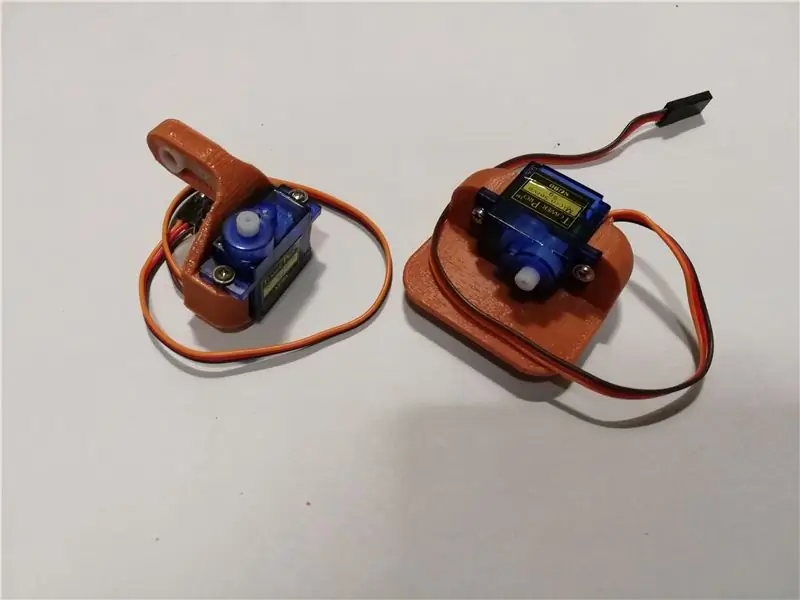
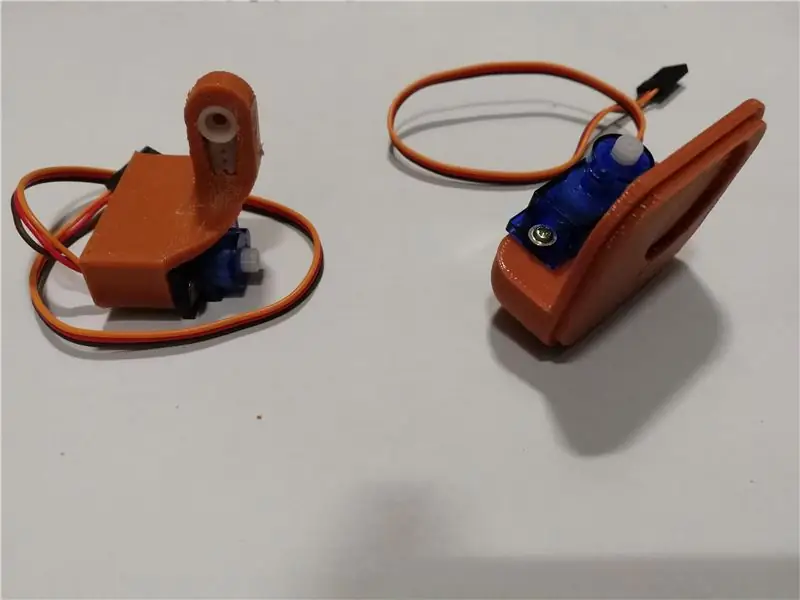
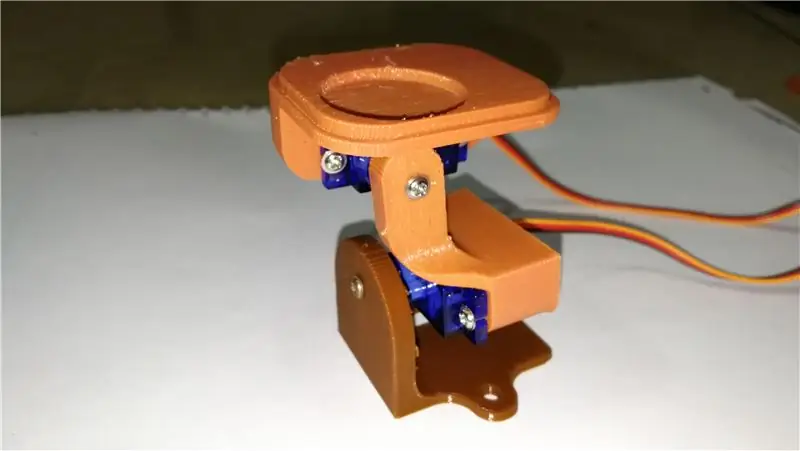
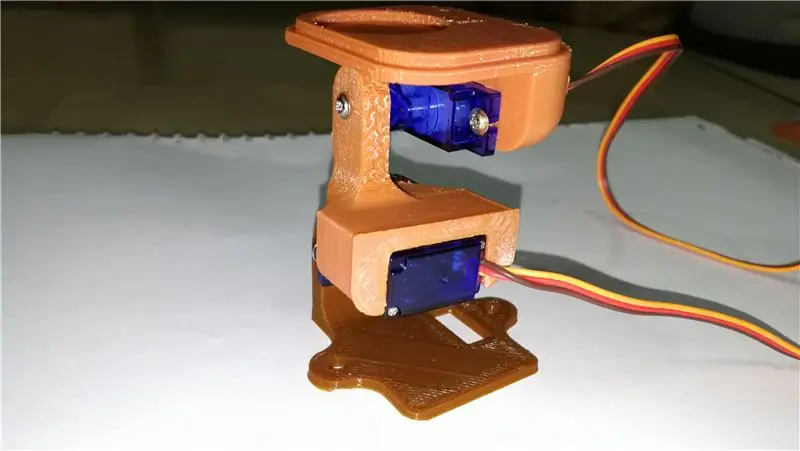
Pasul 3: Asamblați structura cardanică




Există 5 părți pentru a construi această structură. Este o structură asemănătoare cardanului. Înainte de a atașa servomotoare la piese imprimate 3D, testați mai întâi servomotorele și apoi setați ambele motoare la un unghi de 90 de grade. Acum luați 2 claxoane servo pe o singură față și montați-l în slotul părților x_axis_motor.stl și y_axis_motor.stl. Acum atașați partea y_axis_motor.stl la unul dintre servomotori și atașați partea magnet_holder.stl la celălalt servomotor. Introduceți-l în slot și atașați-l folosind cele 2 șuruburi de montare furnizate împreună cu servomotorele. Apoi atașați acest motor y_axis_motor și servomotor la x_axis_motor și magnet_holder.stl și servomotor la partea y_axis_motor.stl. Atașați ambele motoare folosind șurubul vine împreună cu servomotorul. Acum lipiți firele servomotorului pe placa Wemos.
Conexiuni pin
Servomotor X = pin D3 al Wemos
Servomotor Y = pin D1 al Wemos
Conectați pinii de masă și VCC ai servomotorelor la pinul GND și respectiv 5V al plăcii Wemos.
Acum, așezați placa Wemos în interiorul părții base.stl. Acum acoperiți placa de bază punând structura Gimbal a servomotorelor pe ea și atașați ambele părți folosind șuruburi de 1 inch. Așezați întreaga structură pe o placă de lemn și atașați-o cu șuruburi.
Puneți magnetul de 25 mm în slotul piesei magnet_holder.stl. Acoperiți magnetul folosind partea magner_holder_cover.stl. Folosiți lipici pentru a-l lipi.
Acum labirintul este gata. Încărcați codul în Wemos folosind Arduino IDE.
Pasul 4: Faceți banda portabilă



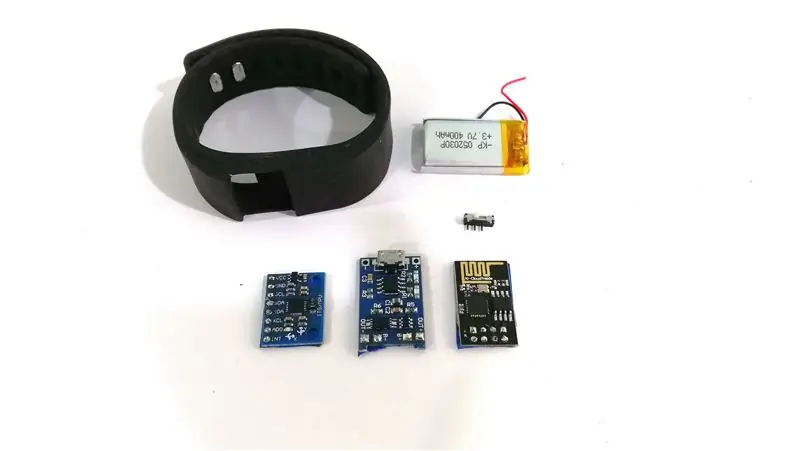
Banda Wearable constă din următoarele componente:
ESP01
MPU6050
TP4056 Modul încărcător LiPo
Mini comutator glisant
Baterie LiPo de 3,7V 400mAh.
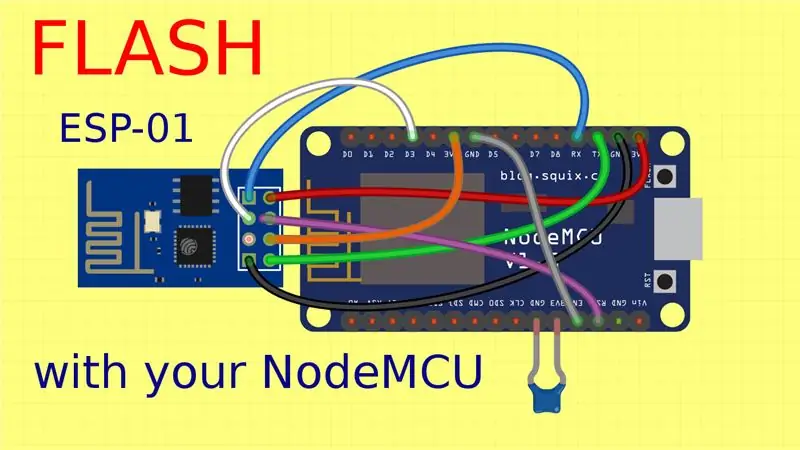
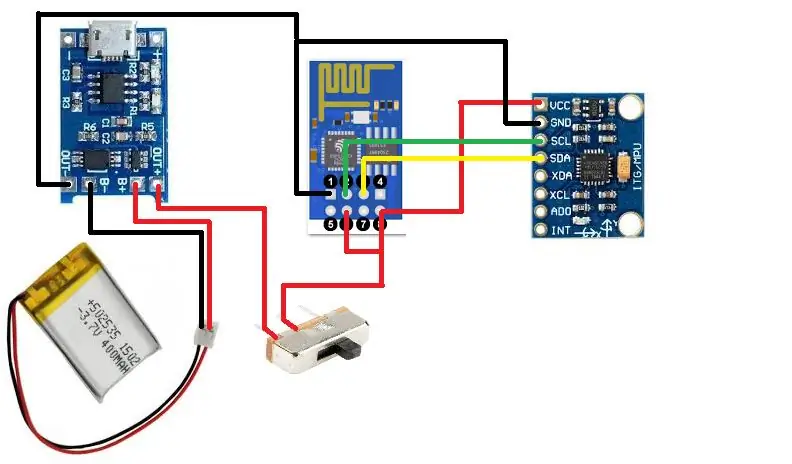
Folosesc placa Nodemcu pentru a programa ESP01. Puteți utiliza un alt modul de programare pentru a programa ESP01. Pentru a programa ESP01, conectați ESP01 la placa Nodemcu așa cum se arată în imagine. Apoi deschideți Arduino IDE și selectați placa ca Nodemcu V1.0 și selectați portul și încărcați codul band.ino. După încărcarea codului, scoateți știfturile antetului ESP01 folosind un fier de lipit. De asemenea, scoateți pinii antetului senzorului MPU6050. Acum lipiți toate componentele așa cum se arată în schema circuitului. Lipiți bandă electrică pe partea din spate a tuturor modulelor pentru a preveni scurtcircuitul. Așezați componentele electronice lipite în carcasa imprimată 3D (wearable_band_case.stl). Atașați cutia carcasei la bandă.
Pasul 5: Explicarea codului
Cod pentru banda purtabilă: https://github.com/siddhesh13/gesture_controlled_m… cod pentru labirint:
Am programat atât labirintul, cât și banda folosind Arduino IDE. Banda trimite valorile giroscopului (rola și pitch) la labirint. Pentru transmiterea datelor, utilizează protocolul UDP. Pentru mai multe informații despre UDP- ESP8266, vizitați această pagină web
Labirintul funcționează în modul Punct de acces (AP), iar banda funcționează în modul Stație.
Banda încearcă mai întâi să se conecteze la labirintul care funcționează în modul AP (Access Point). După conexiunea reușită cu labirintul, ESP01 din bandă inițiază comunicarea cu mpu6050 folosind protocolul I2C. În primul rând, calibrează senzorul pentru orientarea curentă a senzorului. Apoi calculează unghiul Roll and Pitch din MPU6050. Calculează unghiul la fiecare 4 ms, adică 250 de valori pe secundă. Apoi transmite aceste valori ale unghiului la labirint. Pentru a trimite pachetul UDP este nevoie de o adresă IP și un număr de port al unui dispozitiv la distanță care este labirintul. Adresa IP a labirintului este „192.168.4.1”, iar numărul portului este „4210”. După primirea valorilor unghiului de la bandă, servomotorele de pe labirint se rotesc.
Pasul 6: Creați o aplicație Android utilizând MIT App Inventor
MIT App Inventor este cea mai bună platformă pentru a crea o aplicație rapidă pentru Android.
Am atașat fișierele AIA și APK. Descărcați fișierul apk și instalați-l în telefonul dvs. Android și începeți să vă jucați cu labirintul. De asemenea, puteți face modificări în aplicație folosind fișierul aia. Deschideți fișierul aia MIT inventator de aplicații și faceți modificări în aplicație în funcție de dvs. Am folosit extensia UDP pentru a trimite date către dispozitivul Wemos (esp8266).
Descărcați extensia de aici
Această aplicație utilizează senzorul giroscopului smartphone-ului pentru a verifica orientarea telefonului și trimite valoarea către dispozitivul Wemos utilizând protocolul UDP. Lucrez la o aplicație pentru iOS și voi încărca fișierele odată ce a fost terminată. Rămâneți aproape!!!
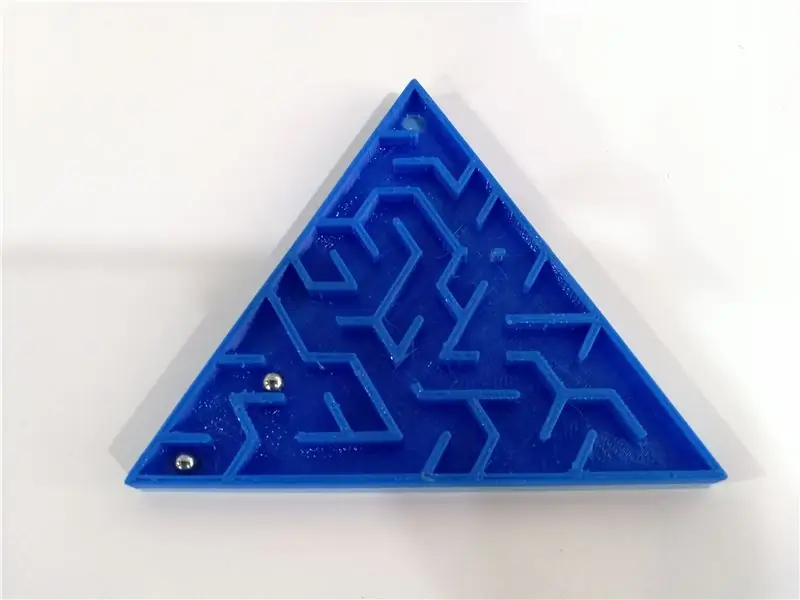
Pasul 7: Proiectați labirintul



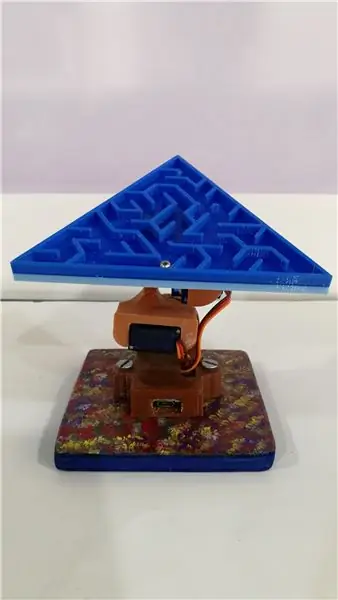
Am proiectat labirintul în patru forme diferite. Îl puteți descărca și imprima folosind o singură culoare sau multicolor, în orice culoare la alegere.
Vă puteți proiecta propriul labirint folosind 3D / 2D Maze Generator. Modul de utilizare este explicat pe pagina lor web.
Dar folosind acest script puteți proiecta doar un labirint în formă de pătrat / dreptunghi.
Am proiectat labirintul folosind software-ul Inkscape și Fusion360.
Mai întâi, descărcați imaginea labirintului de pe internet. Descărcați imaginea alb-negru pentru rezultate bune. Apoi deschideți imaginea în software-ul Inkscape. Apoi convertiți imaginea din format-j.webp
Acum deschideți software-ul Fusion360 și faceți clic pe InsetInsert SVG. Selectați fișierul SVG al labirintului și faceți clic pe OK.
Aveți gata o schiță 2D a designului dvs., verificați dimensiunile acestuia, cum ar fi lățimea, lungimea, diametrul și spațiul pentru bilă în labirint. Dacă nu este corect, editați-l din nou în Inkscape și importați din nou fișierul actualizat în Fusion360. Dacă toate dimensiunile sunt corecte, atunci pur și simplu adăugați o schiță circulară de 26 mm în centru. Acest cerc este pentru un magnet. Acum extrudati labirintul. Păstrați înălțimea peretelui la 5-7 mm, grosimea bazei la 3-4 mm și orificiul cavității pentru magnet la 2 mm. După extrudare, salvați fișierul ca STL și tăiați-l folosind software-ul de tăiere și imprimați-l.
Pasul 8: Să ne jucăm

Acest joc este minunat! Puneți orice labirint și porniți-l cu ajutorul unui cablu micro USB.
Purtați banda și porniți-o, așteptați 20 de secunde pentru a calibra senzorul. Acum sunteți gata să jucați.
Dacă utilizați aplicația pentru a controla labirintul, conectați mai întâi mobilele WiFi la labirint. apoi deschideți aplicația și sunteți gata să jucați.
Dacă vă proiectați propriul labirint, atunci nu uitați să împărtășiți proiectele dvs. de labirint.
Dacă ți s-a părut interesant, te rog să mă votezi în Concursul de Remixuri. Vă mulțumim că ați citit până la capăt!
Continuă să te bucuri și continuă să joci.
Recomandat:
Robot controlat prin gesturi folosind Arduino: 7 pași

Robot controlat prin gesturi folosind Arduino: Roboții sunt folosiți în multe sectoare, cum ar fi construcția, armata, producția, asamblarea etc. Roboții pot fi autonomi sau semi-autonomi. Roboții autonomi nu necesită nicio intervenție umană și pot acționa singuri în funcție de situație. Vezi
Mouse controlat prin gesturi: 6 pași (cu imagini)

Mouse controlat prin gesturi: vizionați un film cu prietenii pe un laptop și unul dintre băieți primește un apel. Ahh .. trebuie să ieși din loc pentru a întrerupe filmul. Faceți o prezentare pe un proiector și trebuie să comutați între aplicații. Trebuie să vă mutați ac
Gesture Hawk: Robot controlat prin gesturi manuale folosind interfața bazată pe procesarea imaginilor: 13 pași (cu imagini)

Gesture Hawk: Robot controlat prin gesturi manuale folosind interfața bazată pe procesarea imaginilor: Gesture Hawk a fost prezentat în TechEvince 4.0 ca o interfață simplă bazată pe procesarea imaginilor om-mașină. Utilitatea sa constă în faptul că nu sunt necesari senzori suplimentari sau portabili, cu excepția unei mănuși, pentru a controla mașina robotică care rulează pe diferite
Construiți un robot controlat prin gesturi: 4 pași (cu imagini)

Construiți un robot controlat prin gesturi: în acest instructabil construim un robot Arcbotics Sparki care poate fi controlat cu gesturi 3D. O caracteristică frumoasă a acestui proiect este că nu este nevoie de niciun dispozitiv suplimentar, cum ar fi un smartphone sau o mănușă, pentru a controla robotul. Mutați-vă mâna peste element
DTMF și scaun cu rotile robotizat controlat prin gesturi: 7 pași (cu imagini)

DTMF și scaun cu rotile robotizat controlat prin gesturi: în această lume, un număr de oameni sunt cu handicap. Viața lor se învârte în jurul roților. Acest proiect prezintă o abordare pentru controlul mișcării scaunului cu rotile folosind recunoașterea gestului mâinii și DTMF a unui smartphone
