
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

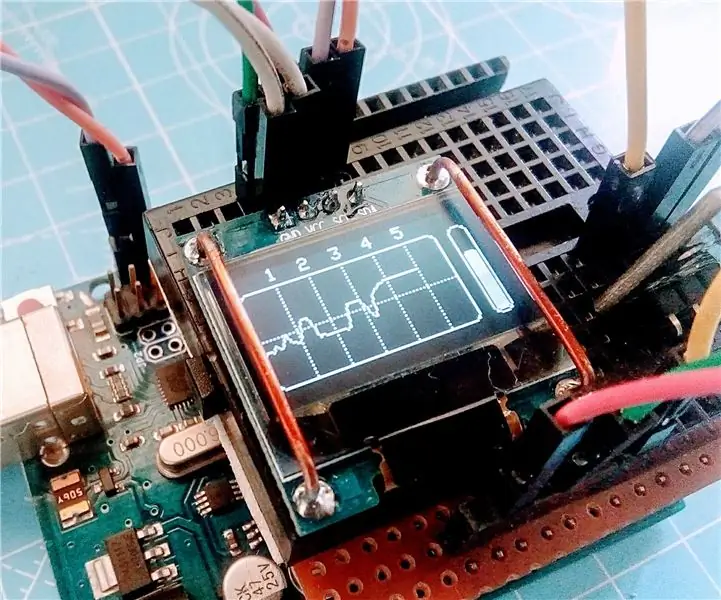
Cu ceva timp în urmă, m-am gândit că ar fi destul de la îndemână să am un grafic pentru ieșirile mele analogice. Ar ajuta la depanarea rezultatelor mele, mi-ar da o idee generală despre limitele senzorului și ce nu, și ar fi chiar o interfață destul de interesantă pentru orice senzor. Deci, cu un Arduino, un oled și un senzor la alegere, să punem acest lucru în funcțiune.
Pasul 1: Lucruri de care veți avea nevoie:




- Un Arduino
- Un afișaj (proiectul meu folosește un OLED de 0,96 ", iar schița este potrivită pentru același lucru, dar nu ezitați să utilizați orice afișaj doriți. Totuși, va trebui să modificați codul și acesta (explicat în secțiunea codului))
- Un panou de calcul (folosesc un scut de panou de comandă personalizat, dar nu contează ce folosești)
- Sârme de jumper
- Nu mult timp
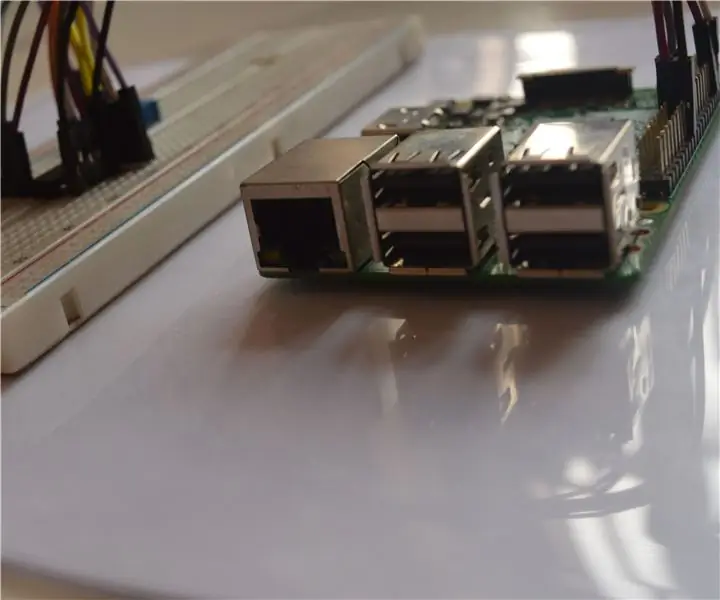
Pasul 2: Hardware-ul


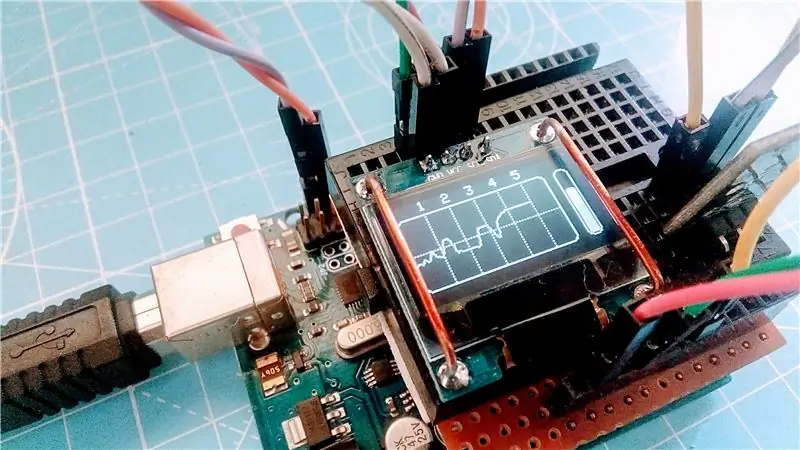
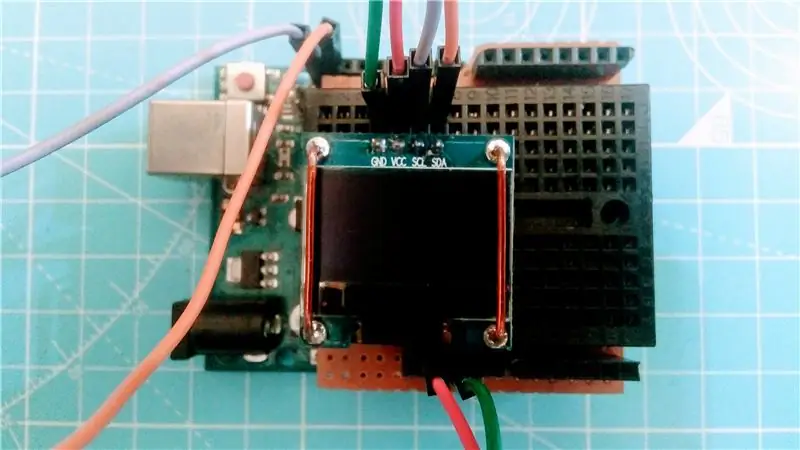
Conectarea OLED: (Consultați imaginile de mai sus pentru culori)
- Red Wire (VCC): 5v din Arduino
- Green Wire (GND): solul Arduino
- Purple Wire (SCL): SCL al Arduino (Verificați etichetarea în partea de jos a plăcii, dacă nu există un pin SCL specific, de obicei este A5)
- Sârmă portocalie (SDA): SDA a Arduino (Verificați etichetarea în partea de jos a plăcii, dacă nu există un pin SDA specific, de obicei este A4)
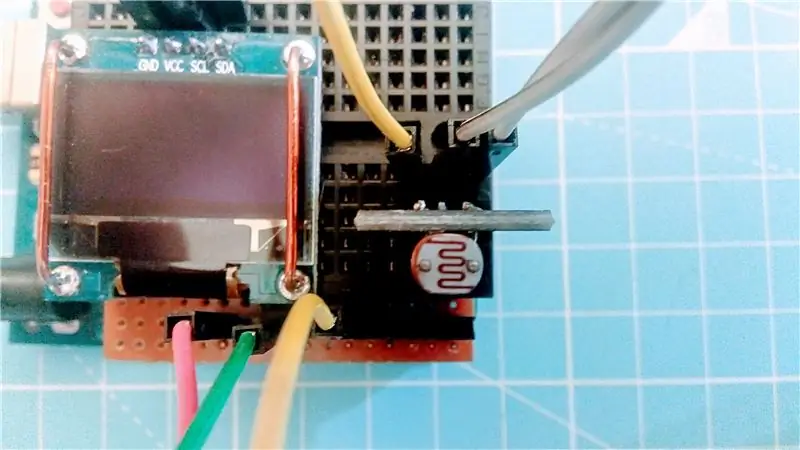
Conectarea senzorului: (Consultați imaginile de mai sus pentru culori)
- Alimentați senzorul în funcție de pinout-ul său specific
- Ieșirea senzorului ar trebui să meargă la A0
Pasul 3: Codul
Este un lucru simplu pe care îl face programul - ia intrarea analogică, o mapează la coordonatele y ale graficului și trasează o linie la coordonata y, din coordonata y anterioară, în timp ce coordonata x este crescută continuu.
Codul nu este deloc foarte complicat și este bine comentat, așa că, dacă simțiți că îl înțelegeți suficient de bine ca să-l modificați, faceți acest lucru. Cu toate acestea, a fost conceput pentru a fi personalizat la maximum cu modificări minime. Pentru a modifica dimensiunea graficului, poziția graficului sau dimensiunea barei de citire (dimensiunea barei este deja optimă și setată receptiv), trebuie doar să modificați
- GRAPH_HEIGHT
- GRAPH_WIDTH
- GRAPH_BOX_X
- GRAPH_BOX_Y
- BAR_WIDTH
constante, conform cerințelor dvs., în secțiunea de definire a constantelor.
În plus, ieșirea senzorului poate fi inversată (intrare mare -> ieșire redusă și invers). În acest caz, schimbați constantul INVERTIT la „adevărat”.
Cod Arduino:
Pasul 4: Concluzie
Deci asta este tot pentru acest proiect simplu. Sperăm că este de folos celorlalți oameni. Dacă se întâmplă să găsiți o eroare în cod, orice îmbunătățiri potențiale sau chiar o nouă utilizare pentru proiect, vă rugăm să ne anunțați în comentarii. De asemenea, dacă ți-a plăcut proiectul, ia în considerare votarea acestuia în cadrul concursului „Construiește un instrument”.
Recomandat:
Cum să citiți mai multe valori analogice folosind un singur pin analogic: 6 pași (cu imagini)

Cum să citiți mai multe valori analogice utilizând un pin analogic: În acest tutorial, vă voi arăta cum să citiți mai multe valori analogice folosind un singur pin analogic de intrare
Senzor de viziune micro: bit MU pentru începători - Valori de etichetă și recunoaștere a cardului numeric: 6 pași

Senzor de viziune micro: bit MU pentru începători - valori ale etichetei și recunoașterea cardului numeric: Acesta este al doilea ghid al senzorului de viziune MU. În acest proiect vom programa micro: bit pentru a recunoaște diferitele cărți numerice utilizând valorile etichetei
Cum să faceți citiri analogice pe Raspberry Pi: 5 pași

Cum să faceți citiri analogice pe Raspberry Pi: Bună ziua tuturor! În acest tutorial vă voi arăta cum putem capta direct valori analogice folosind Raspberry Pi. După cum știm cu toții că Raspberry Pi este un mini modul de computer destul de puternic, care este popular printre amatori și profesioniști
Tensiuni analogice super rapide de la Arduino: 10 pași (cu imagini)

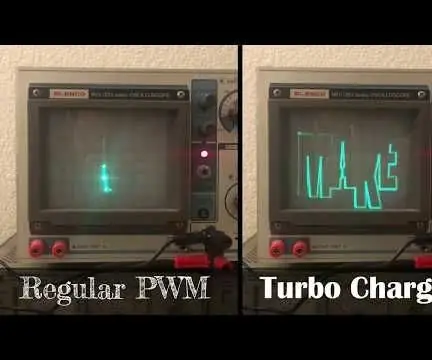
Tensiuni analogice super rapide de la Arduino: Acest instructabil arată cum să generați modificări de tensiune analogice super rapide de la un Arduino și o pereche simplă de rezistențe și condensatori. O aplicație în care acest lucru este util este generarea de grafică pe un osciloscop. Există mai multe alte proiecte pentru
Heritage - Ceramic în contextul tehnicilor digitale și analogice 2015: 3 pași (cu imagini)

Patrimoniu - Ceramică în contextul tehnicilor digitale și analogice 2015: Până acum, ceramica era o ambarcațiune care avea puțină influență digitală. Din acest motiv, a fost interesant să împerechem această ambarcațiune cu o nouă tehnologie. Punctul de plecare a fost o formă antică și un CNC Styrocutter.DESIGNBOOM
