
Cuprins:
- Pasul 1: De ce veți avea nevoie
- Pasul 2: Circuitul
- Pasul 3: Porniți Visuino și selectați tipul de placa Arduino UNO
- Pasul 4: În Visuino Adăugați componente
- Pasul 5: În setarea componentelor Visuino
- Pasul 6: În componentele Visuino Connect
- Pasul 7: Generați, compilați și încărcați codul Arduino
- Pasul 8: Joacă
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.


În acest tutorial vom învăța cum să creăm o stație meteo simplă folosind Arduino, senzor DHT11, afișaj OLED și Visuino pentru a afișa temperatura și umiditatea.
Urmăriți un videoclip demonstrativ.
Pasul 1: De ce veți avea nevoie


- Arduino UNO (sau orice alt Arduino)
- Afișaj OLED
- Senzor de temperatură / umiditate DHT11
- Sârme de jumper
- Programul Visuino: Descărcați Visuino
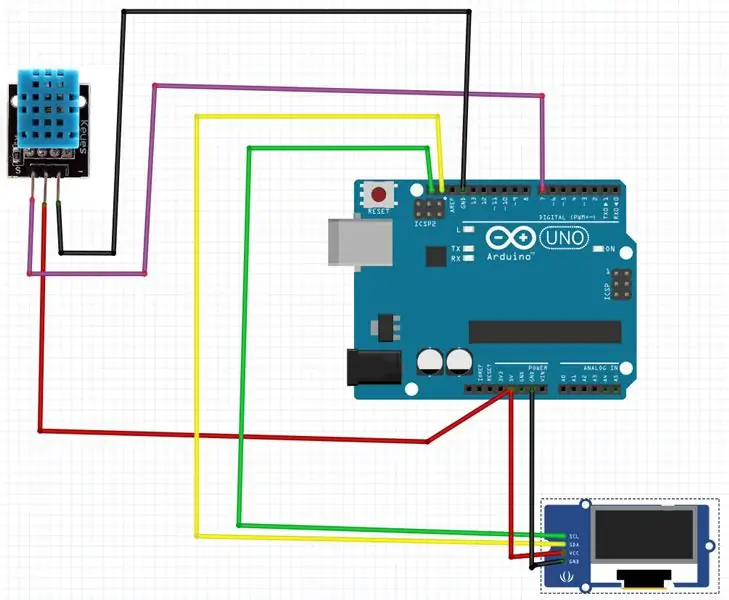
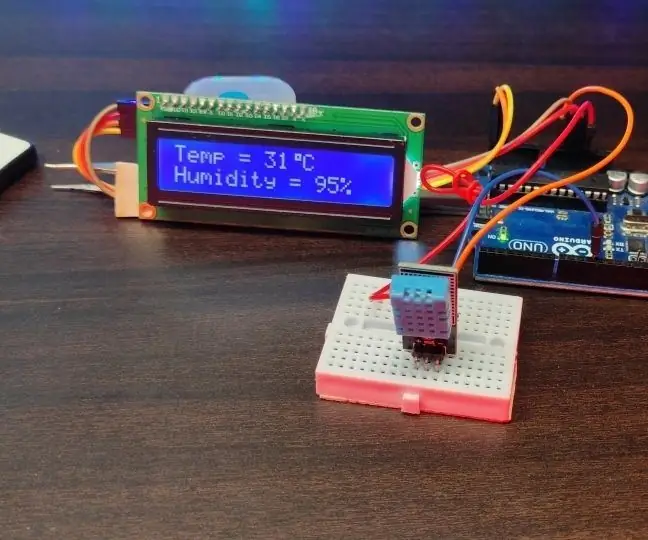
Pasul 2: Circuitul

- Conectați pinul senzorului DHT11 (VCC sau +) la pinul Arduino (5V)
- Conectați pinul senzorului DHT11 (GND sau -) la pinul Arduino (GND)
- Conectați pinul senzorului DHT11 (S) la pinul digital Arduino (7)
- Conectați pinul OLED Display (VCC) la pinul Arduino (5V)
- Conectați pinul de afișare OLED (GND) la pinul Arduino (GND)
- Conectați pinul OLED Display (SCL) la pinul Arduino (SCL)
- Conectați pinul OLED Display (SDA) la pinul Arduino (SDA)
Pasul 3: Porniți Visuino și selectați tipul de placa Arduino UNO


Pentru a începe programarea Arduino, va trebui să aveți Arduino IDE instalat de aici:
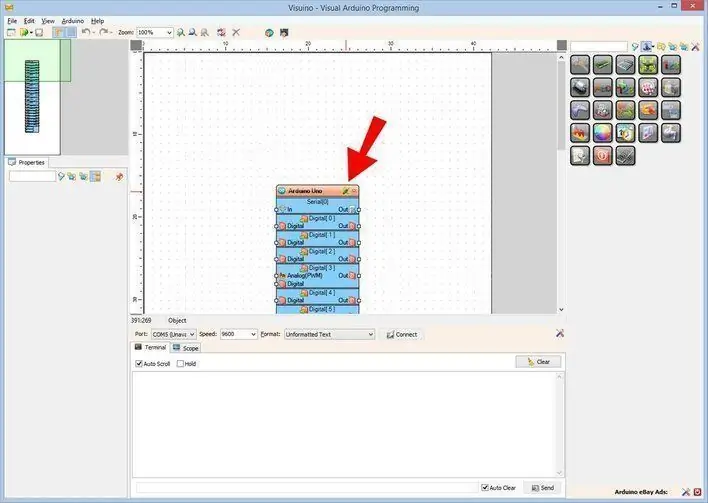
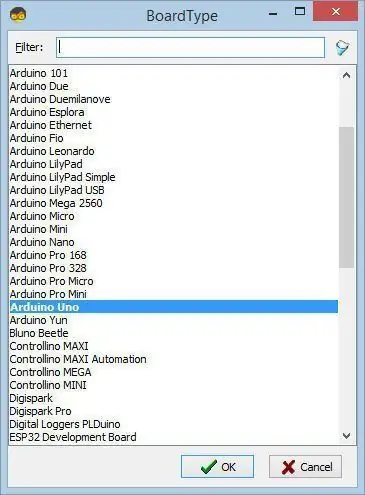
Vă rugăm să rețineți că există câteva erori critice în Arduino IDE 1.6.6. Asigurați-vă că instalați 1.6.7 sau o versiune ulterioară, în caz contrar acest instructabil nu va funcționa! Dacă nu ați făcut-o, urmați pașii din acest instructabil pentru a configura Arduino IDE pentru a programa Arduino UNO! Visuino: https://www.visuino.eu trebuie, de asemenea, să fie instalat. Porniți Visuino așa cum se arată în prima imagine Faceți clic pe butonul „Instrumente” de pe componenta Arduino (Imaginea 1) în Visuino Când apare dialogul, selectați „Arduino UNO” așa cum se arată în Imaginea 2
Pasul 4: În Visuino Adăugați componente


- Adăugați componenta „SSD1306 / SH1106 OLED Display (I2C)”
- Adăugați o componentă 2X „Analog To Text”
- Adăugați componenta „Umiditate și termometru DHT11 / 21/22 / AM2301”
Pasul 5: În setarea componentelor Visuino



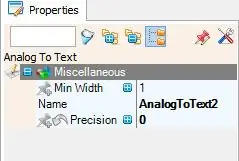
- Selectați componenta „AnalogToText1” și în fereastra de proprietăți setați „Precizie” la 0 (Imagine1)
- Selectați componenta „AnalogToText2” și în fereastra de proprietăți setați „Precizie” la 0 (Imagine1)
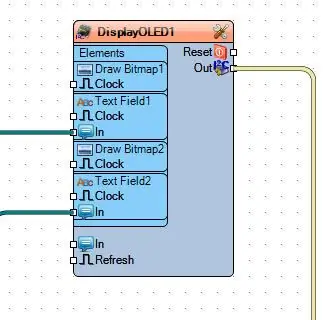
- Selectați componenta „DisplayOLED1” și faceți dublu clic pe ea. (Imagine2)
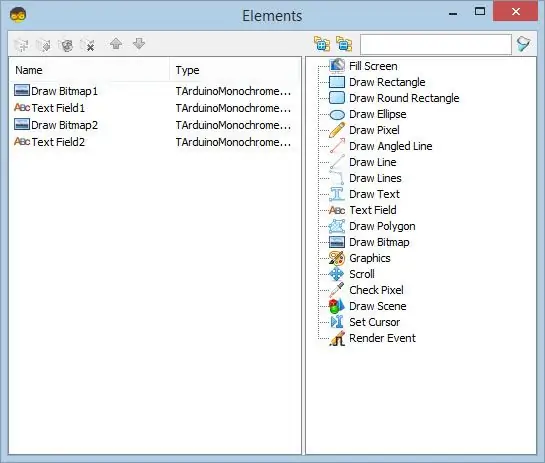
- În fereastra elementului trageți 2X „Draw Bitmap” la stânga (Imagine2)
- În fereastra elementului trageți 2X „Câmp text” la stânga (Imagine2)
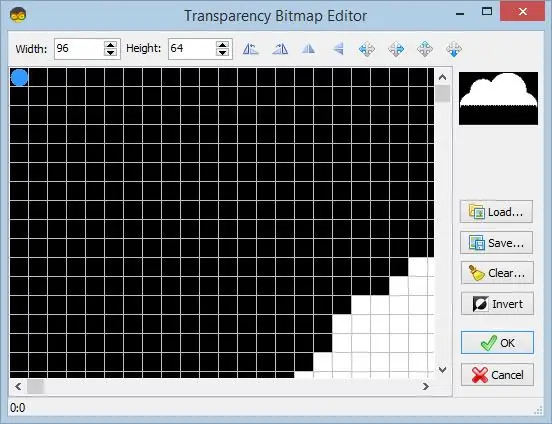
- În fereastra Elements Selectați „Draw Bitmap1” din stânga și în fereastra de proprietăți setați „Y” la 30 și selectați „Bitmap” și faceți clic pe cele 3 puncte.
- În „Transparency Bitmap Editor” faceți clic pe butonul „Încărcați” și încărcați bitmap „Cloud” din fișier. Notă: Bitmap „Cloud” este disponibil aici pentru descărcare sau puteți căuta mai multe aici,
- Închideți „Transparency Bitmap Editor”
- În fereastra Elements Selectați „Draw Bitmap2” din stânga și în fereastra de proprietăți setați „X” la 75 și selectați „Bitmap” și faceți clic pe cele 3 puncte.
- În „Transparency Bitmap Editor” faceți clic pe butonul „Încărcați” și încărcați bitmapul „Drop” din fișier. Notă: „Drop” Bitmap este disponibil aici pentru descărcare sau puteți căuta mai multe aici,
- Închideți „Editorul Bitmap de transparență”
- În fereastra Elements selectați „TextField1” și în fereastra de proprietăți setați „size” la 4, „X” la 5, „Y” la 5
- În fereastra Elements selectați „TextField2” și în fereastra de proprietăți setați „size” la 2, „X” la 105, „Y” la 5
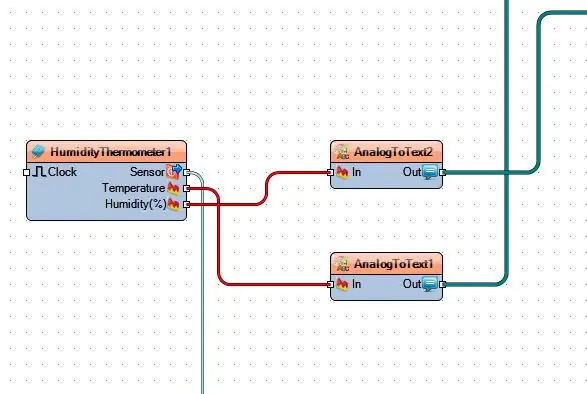
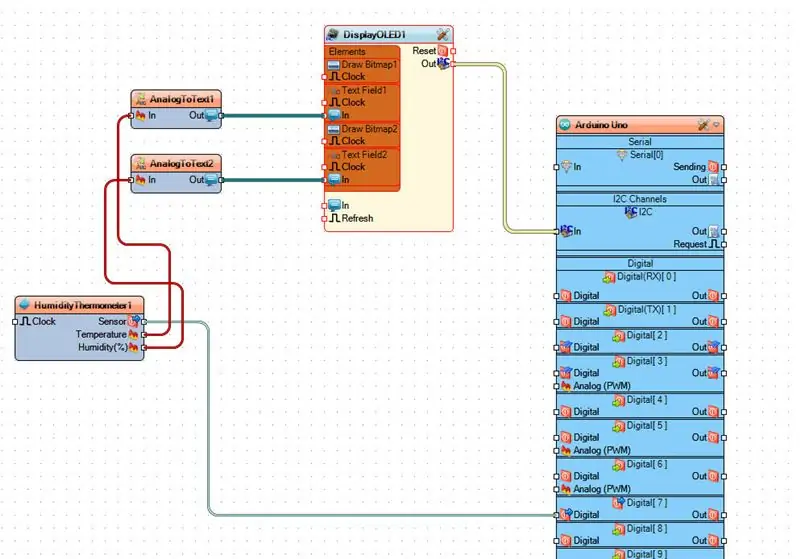
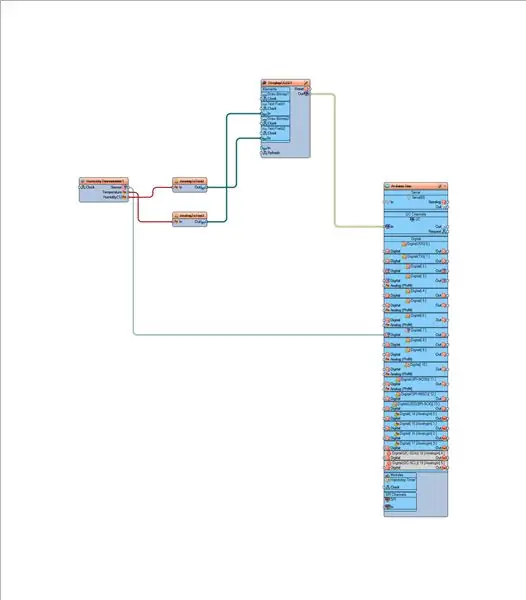
Pasul 6: În componentele Visuino Connect


- Conectați pinul "DisplayOLED1" [Out] la pinul Arduino I2C [In]
- Conectați pinul [Senzor] component "UmiditateTermometru1" la pinul digital Arduino [7]
- Conectați pinul [Temperatura] componentului „UmiditateTermometru1” la pinul AnalogToText1 [In]
- Conectați pinul component "UmiditateTermometru1" [Umiditate] la pinul AnalogToText2 [In]
- Conectați pinul "AnalogToText1" [Out] la "DisplayOLED1"> Pinul componentului TextField1 [In]
- Conectați pinul "AnalogToText2" [Out] la "DisplayOLED1"> pinul componentei TextField2 [In]
Pasul 7: Generați, compilați și încărcați codul Arduino


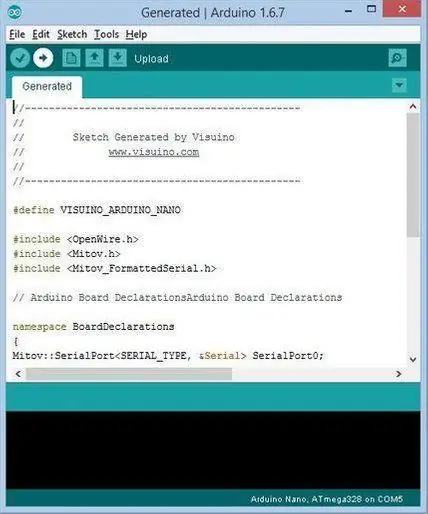
În Visuino, apăsați F9 sau faceți clic pe butonul afișat în imaginea 1 pentru a genera codul Arduino și deschideți ID-ul Arduino
În IDE-ul Arduino, faceți clic pe butonul Încărcare, pentru a compila și încărca codul (Imaginea 2)
Pasul 8: Joacă
Dacă alimentați modulul Arduino UNO, temperatura camerei și nivelul de umiditate ar trebui să fie afișate pe afișajul OLED.
Felicitări! V-ați finalizat proiectul cu Visuino. De asemenea, este atașat proiectul Visuino, pe care l-am creat pentru acest Instructable, îl puteți descărca de aici și îl puteți deschide în Visuino:
Recomandat:
Stație meteo simplă folosind ESP8266 .: 6 pași (cu imagini)

Stație meteo simplă care folosește ESP8266. Numărul total de vizionări. și afișați datele pe monitorul serial și afișați-le pe ecranul LCD. Datele vor fi f
Stație meteo simplă V2.0: 5 pași (cu imagini)

Stație meteo simplă V2.0: Anterior am împărtășit câteva tipuri de stații meteo care funcționau diferit. Dacă nu ați citit aceste articole, vă recomand să verificați aici: Stație meteo simplă folosind ESP8266. Stație meteo pentru cameră folosind Arduino &
Stație meteo DIY și stație senzor WiFi: 7 pași (cu imagini)

Stație meteo DIY și stație senzor WiFi: În acest proiect vă voi arăta cum să creați o stație meteo împreună cu o stație senzor WiFi. Stația senzorului măsoară datele locale de temperatură și umiditate și le trimite, prin WiFi, către stația meteo. Stația meteo afișează apoi t
Cum să faci o stație meteo simplă: 8 pași

Cum să faci o stație meteo simplă: Bună ziua, băieți, în acest videoclip îți voi arăta cum să faci o stație meteo simplă pentru a detecta temperatura și umiditatea folosind senzorul DHT11
Stație meteo DIY cu afișaj Nextion și Arduino: 11 pași

Stație meteo DIY cu afișaj Nextion și Arduino: În acest tutorial vom folosi afișajul Nextion, modulul orar rtc1307, Arduino UNO și Visuino pentru a afișa ora curentă, temperatura și umiditatea
