
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

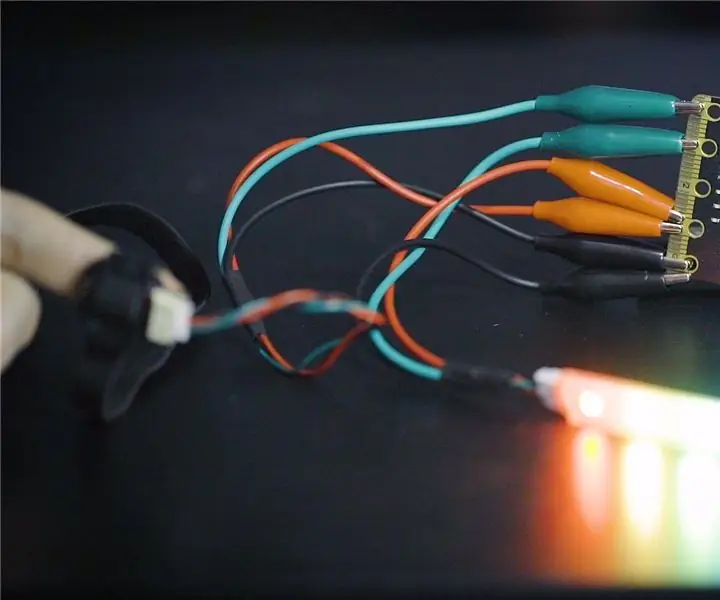
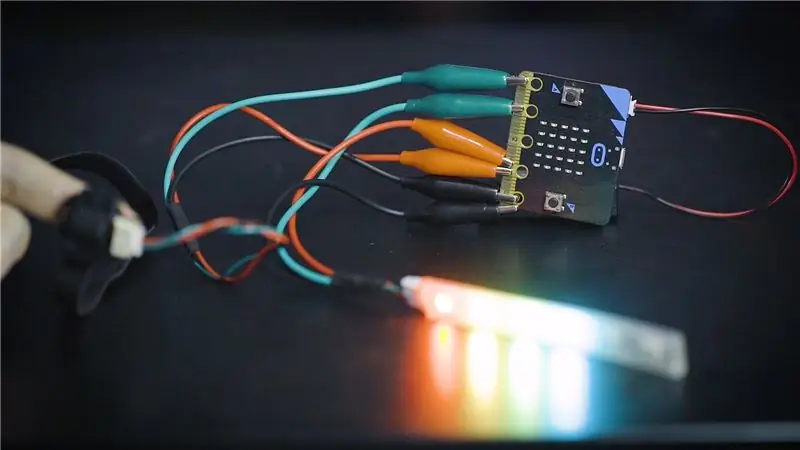
Hei! Astăzi voi împărtăși cum să codez un Dice Micro bit. Înainte de asta, voi menționa mici informații despre ce este exact un Micro Bit. Micro bit este o tehnologie proiectată de BBC. Utilizat în principal pentru educație în Marea Britanie. Este mic și ușor de încărcat, dar se pot face încărcături cu unul singur. Implementat cu mai multe caracteristici. Unele cool sunt accelerometru, afișare totală de 25 de leduri, procesor și ușor de încărcat cu USB!
Ajungem la subiect acum! ☺️ Această codificare pe care am făcut-o a fost destul de dificilă de realizat la început. Am încercat mai multe idei diferite și am eșuat. Practic încercam să creez un zar diferit și distractiv, pe care oamenii să-l bucure și diferit de zarurile clasice pe care le folosim în timpul jocului. De asemenea, am încercat să experimentez folosirea mai multor categorii, mai degrabă decât să-l reduc la o simplă codificare plictisitoare, pentru a-mi provoca codarea. Deci, după mai multe încercări, am ajuns la o codificare curată, care face zarurile diferite de cele clasice. Acest zar va număra numerele de la 1 la 6 ca în mod normal. Dar în jocuri, toți suntem foarte fericiți sau triști cu numerele pe care le obținem. Așa că, pentru asta, am făcut emoji-uri pentru a exprima sentimentul de a obține acel număr.
Lucruri de care veți avea nevoie:
1) Un microbit - primul lucru!
2) Un pachet de baterii - pentru încărcare
3) Cablu micro USB la USB - pentru ca microbitul să fie conectat la computer
4) 2 baterii AAA - vor fi necesare pentru a fi introduse în acumulator
Deci, să începem acum !!:)
Pasul 1: Accesați site-ul principal

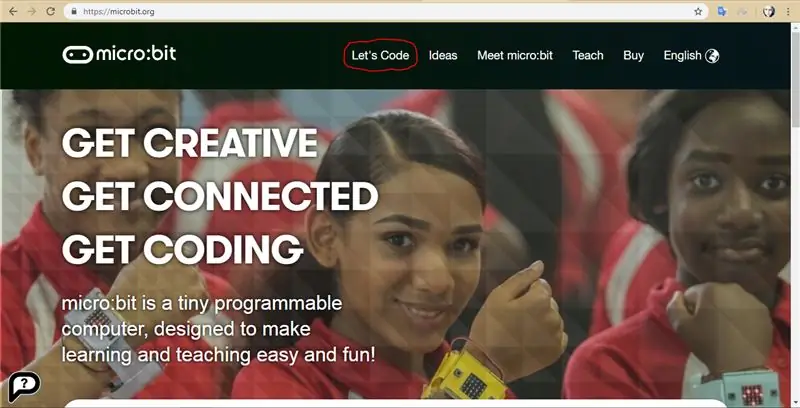
Pentru a începe mai întâi accesați pagina https://microbit.org/ și apăsați pe Lets Code în partea de sus a paginii site-ului web.
Pasul 2: Utilizarea editorului potrivit

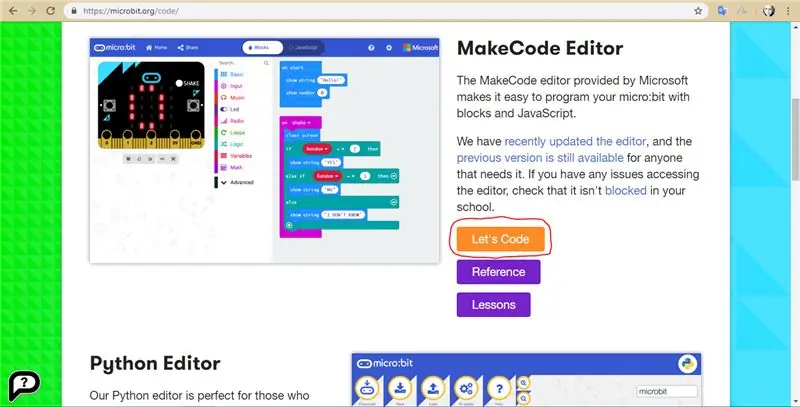
Deci, în continuare veți găsi editorul Python și editorul MakeCode. Vom folosi editorul MakeCode pentru acest program. Deci, faceți clic pe butonul portocaliu „lasă codul” de lângă editorul MakeCode.
Pasul 3: Efectuarea primului bloc


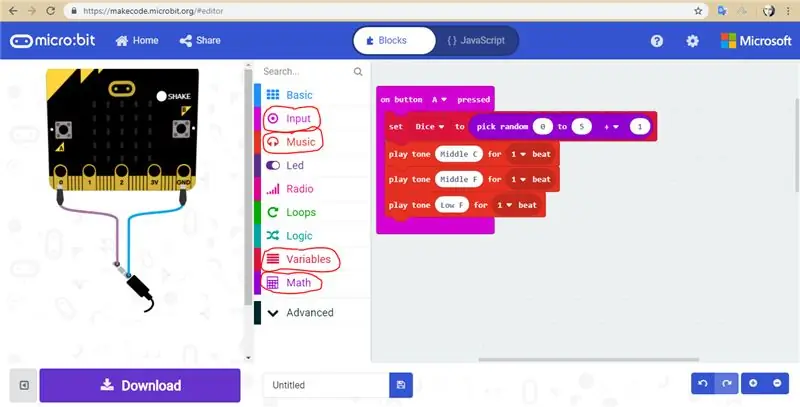
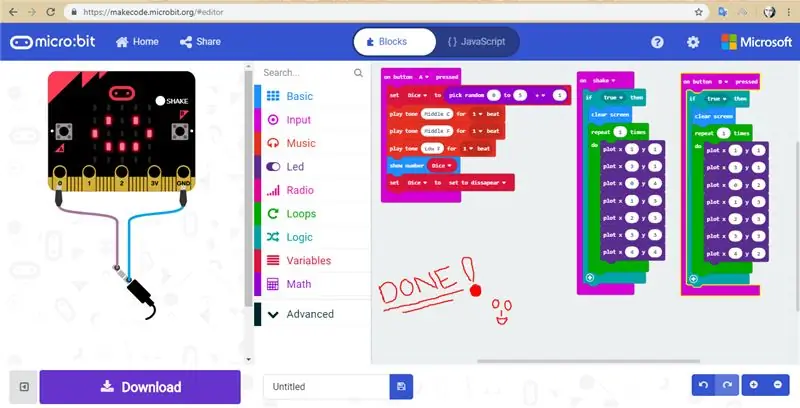
La început doriți să apăsați butonul Intrare din partea stângă. Utilizați blocul „buton-A apăsat”. Sub aceasta am inserat un bloc din variabilă. În categoria Variabilă, faceți clic pe „creați o variabilă” și tastați „Setați zarurile la”. După aceea, intrați la matematică și trageți blocul „0 + 0”. Acesta va fi primul bloc pe care îl veți vedea după ce faceți clic pe categoria de matematică. Pe unul dintre „0” puneți un bloc numit „alegeți aleator de la 0 la 0”. Am schimbat numărul aleatoriu de alegere la 1 la 5. După aceea, în stânga a mai rămas un alt „0”, doar schimbăm numărul în „1”. Acum am luat practic 6 numere pentru a fi alese în mod aleatoriu. Puteți pune cât mai multe vrei. În continuare, vom pune 3 blocuri muzicale, dintre care toate sunt denumite „Play tone 1 beat”. Trebuie să alegi sunetele. Am dorit să merg cu C mediu, F mediu și F jos în ordine. cu doar 1 ritm, dar puteți schimba în funcție de preferințe.
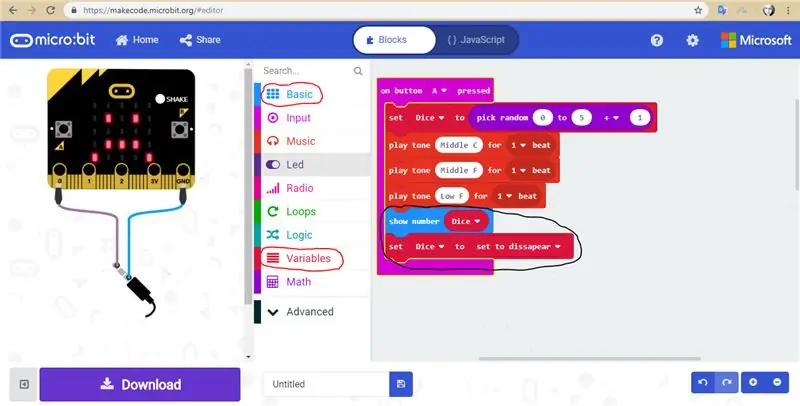
Apoi vom adăuga o altă parte mică la ea. Deci, acum vom folosi un bloc din baza de alimentare. Trageți blocul „Afișați numărul”. Apoi vom face o variabilă „zaruri” și o vom introduce în locul „0” în „Afișare număr”. Apoi, utilizați o variabilă „setați zarurile la”. Introduceți o Variabilă "setată să dispară" în locul numărului blocului inserat anterior "setează zarurile la". Verificați categoriile pe care le-am încercuit în imaginea de mai sus pentru a ști pe care le-am folosit. Astfel am terminat cu primul bloc!
Pasul 4: Al doilea bloc


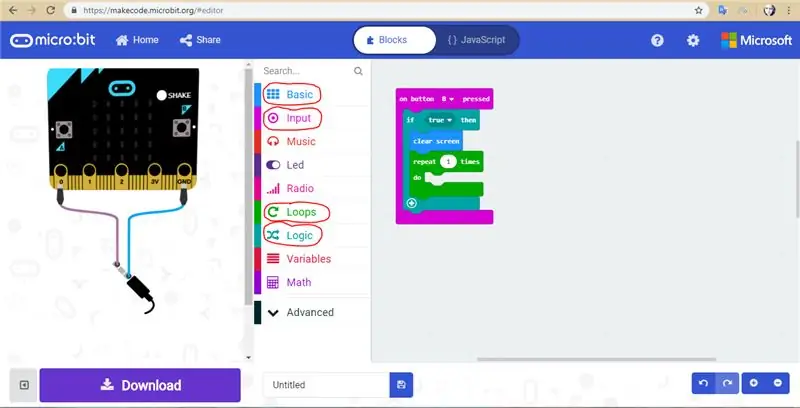
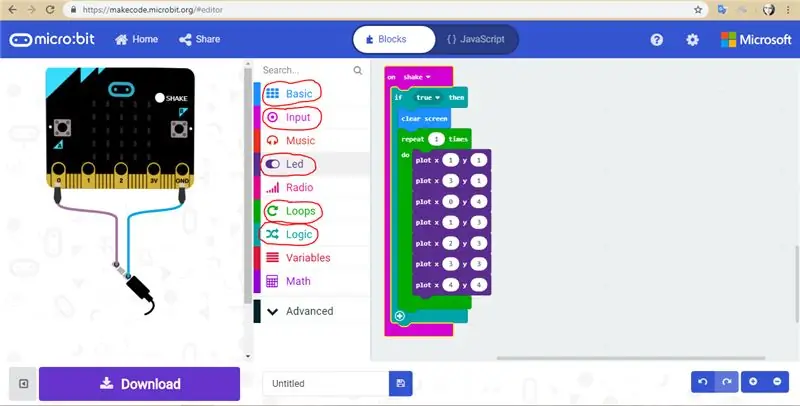
Acum, începând cu al doilea bloc, vom începe din nou cu prima categorie de intrare. De data aceasta vom alege pe „butonul B apăsat”. Apoi vom folosi un bloc „dacă este adevărat atunci” din categoria Logic și îl vom plasa sub primul bloc pe care l-am ales mai devreme. Continuând vom folosi „ecran clar” din Basic și îl vom insera sub „Dacă este adevărat atunci”. Veți vedea un semn „+” sub „dacă este adevărat atunci”, care nu va avea nevoie. Toate blocurile vor fi puse sub primul insert. Pentru a clarifica dacă ați făcut-o corect, verificați corectitudinea imaginii. Am decis să folosesc în continuare un bloc de la Loops și am folosit blocul „repetă de 1 ori nu”. Am încercuit în jurul categoriilor pe care le-am folosit în imaginea de mai sus. Deci, dacă aveți vreo confuzie, uitați-vă la imagine.
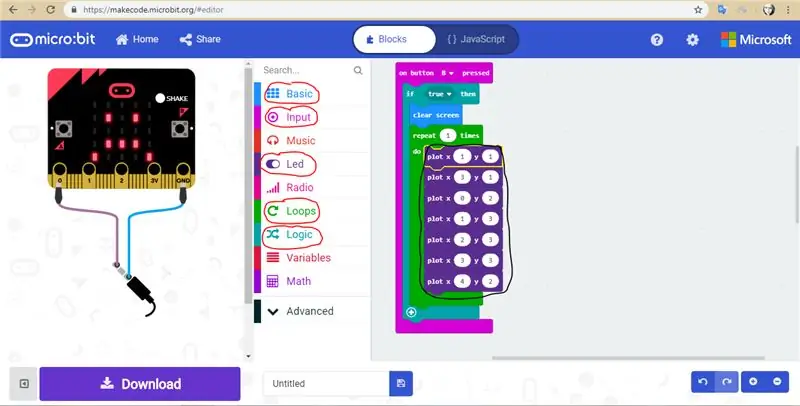
Apoi adăugați o bucată de 7 "complot x, y" blocuri de la LED. Prin acestea am încercat să creez un smiley:) Deci, în jos, voi indica numerele pe care le-am trasat.
Parcela: x: 1 y: 1; x: 3 y: 1; x: 0 y: 2; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 2;
Dacă este greu să urmezi numerele, poți să te uiți și la numerele din imaginea de mai sus. Amintiți-vă, de asemenea, că acest lucru este doar pentru a crea un smiley:) Deci, dacă intenționați să faceți orice altă pictogramă sau emoji sau orice altceva, puteți afla cum să o faceți exact vizitând acest videoclip pe care l-am găsit online https://www.youtube.com / watch? v = hI6jNTQipP4. Așa că acum am finalizat cu al doilea bloc!
Pasul 5: Al treilea bloc

Acest bloc este foarte similar cu cel de-al doilea. Începem cu „on shake” din Input în primul rând. Apoi, în mod similar cu al doilea bloc, vom folosi un bloc „dacă este adevărat atunci” din categoria Logic și îl vom plasa sub primul bloc pe care l-am ales mai devreme. Vom folosi apoi blocul „clear screen” din Basic. Am folosit un bloc de la Loops și am folosit blocul „repetă de 1 dată”. Verificați categoriile încercuite pentru a fi precise pentru categoriile pe care le utilizați.
Acum am creat o față tristă aici, dar am folosit același „complot x, y” de la LED. Așadar, utilizați 7 blocuri ale blocului „complot x, y” și scrieți-le în numere specifice. Numerele pe care le-am folosit au fost pentru a crea o față tristă. Voi menționa numerele de mai jos.
Parcela: x: 1 y: 1; x: 3 y: 1; x: 0 y: 4; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 4;
Dacă sunteți confuz cu privire la modul de a face o altă pictogramă, uitați-vă la videoclipul pe care l-am pus la pasul anterior. Deci, al treilea bloc este gata !! > <)
Pasul 6: Gata

Va oferi informații despre modul de utilizare. Este foarte simplu de utilizat. Doar apăsați „A” pentru a afișa numerele aleatorii. Apoi apăsați „B” sau „scuturați microbitul” în funcție de dacă sunteți trist sau fericit. B este pentru smiley astfel fericit și shake-ul este pentru fața tristă. Este foarte simplu, dar diferit și, sperăm, distractiv. La sfârșit, codarea dvs. ar trebui să ajungă la modul în care codarea arată în imagine pentru a funcționa. Sper că tutorialul a fost util, informativ și clar. I-am dat tot ce am mai bun. Această idee s-a făcut mai ales eu. A fost o idee grozavă de împărtășit. Zarurile sunt distractive și diferite de cele clasice. Încercați codarea, este mai simplă decât arată chiar și, în mare parte, funcționează perfect!
Recomandat:
Microbit polifonic !: 7 pași

Microfon polifonic !: În anii 80, sistemele timpurii de jocuri video aveau seturi limitate de cipuri. Aceste seturi de cipuri aveau doar 4-6 voci, 2-3 dintre ele fiind dedicate percuției / tobe și 1 pentru o linie de bas. Cu doar 1-2 voci rămase, cum vom cânta acorduri? Acesta este w
Cum să creați un joc Microbit: 7 pași

Cum să creați un joc Microbit: Hai prieteni, În această lecție vă voi învăța cum să creați un joc în tinkercad folosind noua componentă specială microbit
Dadi curcubeu: 6 pași (cu imagini)

Dadi curcubeu: Aceasta face o cutie de jocuri cu zaruri cu 5 matrițe formate din LED-uri smd în 5 culori. Software-ul care îl conduce permite diferite moduri de joc cu mai multe zaruri implicate. Un singur comutator principal permite selectarea jocului și aruncarea zarurilor. Comutatoare individuale lângă eac
Dadi Arduino Blue LED: 8 pași

Arduino Blue LED Dice: Vă mulțumim pentru nick_rivera pentru credithttps: //www.instructables.com/id/Arduino-Dice/ Acesta este zarul Arduino care poate fi utilizat în tipuri de jocuri de masă și numerele sunt afișate aleatoriu
Dadi LED Arduino: 4 pași

Arduino LED Dice: Acest instructable vă va arăta arduino-ul simplu, cu câțiva pași. Proiectul este potrivit pentru începători, conține câteva părți de bază și necesită o cantitate minimă de componente. Următorul explică pregătirea elementelor pentru realizarea
