
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

În acest Instructable vă voi arăta cum puteți controla dispozitive precum LED-uri, relee, motoare etc. pe internet prin intermediul browserului web. Și puteți accesa comenzile în siguranță pe orice dispozitiv. Platforma web pe care am folosit-o aici este RemoteMe.org, vizitați pagina pentru a afla mai multe despre aceasta.
Asigurați-vă că faceți referire la imagini care vă vor ajuta să înțelegeți mai bine procesul.
Deci sa începem.
Pasul 1: Lucruri de care veți avea nevoie: -




Pentru acest proiect veți avea nevoie de: -
- ESP8266 (NodeMCU) Link pentru USLink pentru Europa
- LEDLink pentru USLink pentru Europa
- Push ButtonLink pentru USLink pentru Europa
- Breadboard. Link pentru SUA Link pentru Europa
Software: -
- IDE Arduino
- Cont pe RemoteMe.
Rețineți că puteți utiliza un Arduino sau Raspberry-pi pentru proiect dacă nu aveți NodeMCU.
Pasul 2: Configurarea IDE-ului Arduino: -



Mai întâi pentru a lucra cu NodeMCU Esp8266, trebuie să adăugați plăcile în IDE, dacă nu ați făcut-o deja, consultați acest instructiv aici.
După ce panourile sunt disponibile pe IDE, există câteva biblioteci necesare pentru acest proiect.
Pentru a instala aceste biblioteci: -
Deschideți IDE și Mergeți >> Schiță >> Includeți biblioteca >> Gestionați bibliotecile. Ar trebui să apară o fereastră pop-up. Aici veți căuta bibliotecile necesare
Lista bibliotecilor: -
- RBD_Timer.h
- RBD_Button.h
- RemoteMe.h
- ESP8266WiFi.h
- ESP8266WiFiMulti.h
- ArduinoHttpClient.h
Instalați-le unul câte unul și reporniți IDE-ul când ați terminat.
Cu aceasta IDE este gata de utilizare.
Pasul 3: Configurarea paginii pe RemoteMe: -



Pentru a folosi mai întâi RemoteMe trebuie să vă înregistrați, astfel încât să puteți crea propriile pagini web și să începeți să controlați dispozitivele.
Goto RemoteMe.org faceți clic pe „Aplicație”, Goto Signup și introduceți detaliile dvs. și apăsați pe Înregistrare
Veți fi întâmpinat cu o pagină de bun venit, acum în partea stângă din meniu selectați „Dispozitive”
În partea dreaptă veți vedea o opțiune numită „Dispozitiv nou”, făcând clic pe aceasta veți obține un meniu derulant, Aici selectați „Pagină web nouă”
Acum dați un nume și un ID dispozitiv, l-am numit „LED” și i-am dat ID-ul dispozitivului „203”. (ID-ul dispozitivului este numărul unic care va face distincția între diferite dispozitive.)
Asigurați-vă că comutatorul este setat la „activ” și apăsați „trimite”. Un nou dispozitiv numit LED cu ID-ul dispozitivului 203 va apărea pe pagină. Acum selectați săgeata în jos din partea dreaptă a dispozitivului și veți vedea un spațiu gol în care puteți crea pagini web
Mergeți la această pagină GitHub. Trebuie să trageți trei fișiere (index.html, scripts.js & styles.css) și să le aruncați unul câte unul în slotul gol al dispozitivului dvs. și ați terminat
Pasul 4: Încărcarea codului pe MCU: -

Mai jos am furnizat codul de care aveți nevoie pentru ca proiectul să funcționeze.
Înainte de a putea încărca codul, trebuie să faceți câteva modificări minore în cod.
Odată ce codul este deschis în IDE, trebuie să introduceți numele și parola WiFi în câmpul necesar, astfel încât placa să se poată conecta la rețeaua dvs.
Efectuați modificări în următoarea parte a codului: -
#define WIFI_NAME "Enter your WiFi name" #define WIFI_PASSWORD "Enter your WiFi password" #define DEVICE_ID 203 #define DEVICE_NAME "LED" #define TOKEN "Enter Authentication Token"
Pentru a obține jetonul de autentificare Mergeți la Remoteme.org >> Aplicații >> Jetoane (În meniul din partea stângă de jos Dispozitive)
Copiați jetonul și lipiți-l în cod.
Acum conectați NodeMCU la computer, selectați portul potrivit și încărcați codul.
Pasul 5: Conexiuni: -

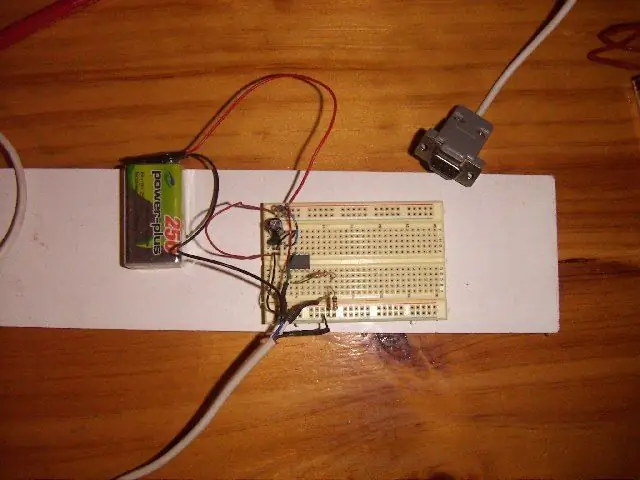
Urmați imaginea de mai sus pentru a face conexiuni: -
LED-ul este conectat la pinul D5 al MCU.
Butonul este conectat la pinul D2.
Utilizați un rezistor în serie cu LED pentru a preveni deteriorarea LED-ului.
Pasul 6: Testare: -




Acum ați finalizat cu succes proiectul. Este timpul să testați construcția.
Mai întâi pentru a verifica dacă conexiunile sunt corecte, apăsați butonul și ar trebui să vedeți LED-ul aprins, apăsând din nou butonul se va stinge LED-ul
Acum accesați site-ul web RemotMe și deschideți aplicația. conectați-vă utilizând contul cu care v-ați conectat
Acum, mergeți la Dispozitive și selectați dispozitivul pe care tocmai l-ați creat. Observați simbolul legăturii de conexiune din partea stângă înainte ca ID-ul dispozitivului să devină verde, ceea ce indică faptul că placa ESP este conectată la server
Acum faceți clic pe fișierul „index.html” și selectați „deschideți în fila nouă”, într-o filă nouă va apărea o pagină web cu un cerc. Puteți face clic pe cerc pentru a porni și opri LED-ul
Pentru a vă controla LED-ul folosind smartphone. Mergeți din nou la pagina dispozitivului și faceți clic pe „index.html”. De data aceasta selectați ultima opțiune „Obțineți un link anonim …”, Va apărea o fereastră pop-up cu un link pe care îl puteți deschide în orice smartphone pentru a controla LED-ul fără a fi nevoie să vă conectați de fiecare dată
Opțiune chiar mai bună, puteți selecta opțiunea QR chiar lângă link. Și scanați QR utilizând Android sau iPhone și veți fi redirecționat către pagina web cu cerc
Verificați demo-ul video pentru a vedea cum funcționează.
Sper că vă place proiectul, dacă aveți întrebări, nu ezitați să întrebați în comentarii.
Mulțumesc.
Recomandat:
Controlul Ledului prin intermediul aplicației Blynk folosind Nodemcu prin internet: 5 pași

Controlul Ledului prin intermediul aplicației Blynk folosind Nodemcu prin Internet: Bună ziua tuturor Astăzi vă vom arăta cum puteți controla un LED folosind un smartphone pe internet
Cum să conectați și să controlați o lampă prin modulul ZigBee de pe Dragonboard: 5 pași

Cum să conectați și să controlați o lampă prin intermediul modulului ZigBee de pe Dragonboard: Această instrucțiune îl învață pe utilizator cum să se conecteze și să instaleze corect modulul ZigBee pe Dragonboard și să îl interacționeze cu o lampă controlată ZigBee (OSRAM), realizând o rețea IOT ZigBee. : Dragonboard 410c; CC2531 USB Dongle; T
Controlați electrocasnicele prin Alexa cu ESP8266 sau ESP32: 8 pași

Controlați electrocasnicele prin Alexa cu ESP8266 sau ESP32: Hei, ce se întâmplă, băieți! Akarsh aici de la CETech. Acest proiect al meu îți va ajuta viața să devină ușoară și te vei simți ca un rege după ce ai controlat aparatele din casa ta doar dând o comandă lui Alexa. Principalul lucru din spatele acestei p
Neopixeli controlați de smartphone (benzi LED) cu aplicația Blynk prin WiFi: 6 pași

Neopixeli controlați de smartphone-uri (benzi LED) cu aplicația Blynk peste WiFi: am creat acest proiect după ce am fost inspirat de neopixeli controlați de smartphone într-o casă de prieteni, dar ai lui au fost cumpărați în magazin. M-am gândit "cât de greu poate fi să-mi fac propria mea, ar fi și mult mai ieftin!" Așa se face. Notă: Presupun că ești fa
Controlați dispozitivele din lumea reală cu computerul: 15 pași (cu imagini)

Controlați dispozitivele din lumea reală cu computerul: acest instructable vă arată cum să interfațați un PC și un microcontroler. Această demonstrație va detecta valoarea unui pot sau a oricărei intrări analogice și va controla, de asemenea, un servo. Costul total este sub 40 USD, inclusiv servo. Servo-ul pornește un microîntrerupător și apoi m
