
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.

Muzica este o parte importantă a vieții mele. Cânt la vioară de 10 ani, dar există o problemă. Nu știu niciodată cât timp am practicat. În proiectul meu voi urmări temperatura, umiditatea și timpul de antrenament. Este un proiect de sine stătător, dar construiesc și un site web care va arăta temperatura, umiditatea și timpul de antrenament. În acest instructable vă voi arăta cum am făcut carcasa pentru vioară.
Deci, pentru a rezuma totul:
- temperatura și umiditatea sunt urmărite
- timpul practicat este urmărit
- Este afișată adresa IP
Am făcut acest proiect cu un Raspberry Pi, am programat totul în Visual Studio Code. Cazul este, de asemenea, realizat de sine. Am scris un PDF cu toate informațiile. O puteți descărca de aici.
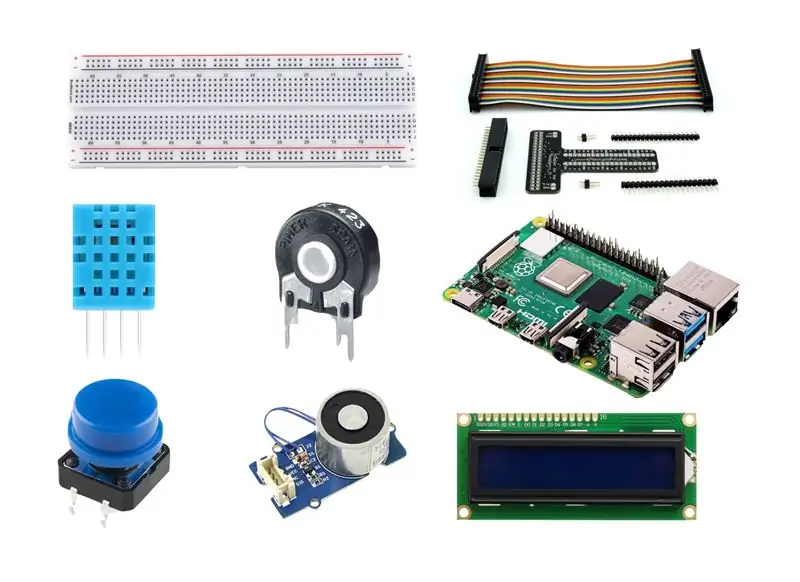
Pasul 1: De ce Elektronics aveți nevoie?

în primul rând, de ce electronică aveți nevoie pentru a face acest lucru singur?
Noțiuni de bază:
- Raspberry Pi 4
- Raspberry Pi USB-C 3A
- Card micro SD (+/- 16 GB)
- Panou (2)
- Sursă de alimentare cu panou de 9V
- T-cobbler
- Adaptor pentru placa de extensie 40 pini
Senzori:
- DHT11
- Buton (x3)
Actuator:
Electromagnet ZYE1-P20 / 15
Alte:
- Afișaj LCD 1602A
- Rezistor 220 Ohm (x3)
- Cabluri de la tată la tată
- Cabluri de la tată la tată
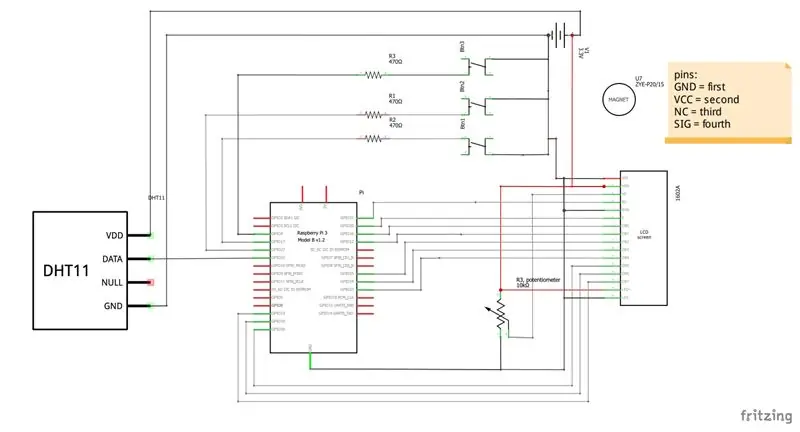
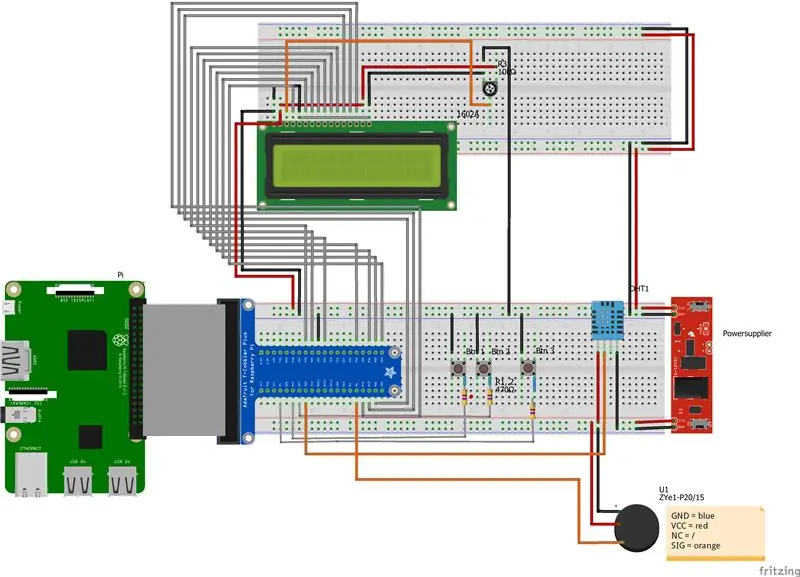
Pasul 2: Schema Fritzing


Am făcut două scheme de frizare. Prima schemă este modul în care am schimbat-o, iar a doua este aspectul de pe panou. Puteți descărca fișierele PDF pentru a mări.
Am lipit toate butoanele. Nu uitați să plasați un rezistor de 220 Ohm cu fiecare buton. Acest lucru este din motive de siguranță dacă schimbați greșit. Am atașat afișajul LCD la panou cu cabluri de la bărbat la femeie și de la bărbat la bărbat. Potențiometrul este pornit pe panou.
Pasul 3: De ce instrumente aveți nevoie?

Am folosit o mulțime de instrumente diferite pentru a construi carcasa. Le-am enumerat pe toate pentru tine.
- Şurubelniţă
- Burghiu
- Mașină de frezat
- Lipici de lemn
- Unealtă pătrată
- Ciocan
- Clemă cu șurub
- Cyllinder dirll
- Jigsaw
Desigur, nu puteți folosi instrumente dacă nu aveți nimic cu care să atașați cazul. De aceea am enumerat toate componentele.
- Șuruburi
- Ducktape
- Bandă
- Balama pentru pian (100 cm)
- Lemn (dimensiunile pasul 4)
- Arc gaz 50N / 5kg 250mm
-
Dispozitiv de fixare (2x)
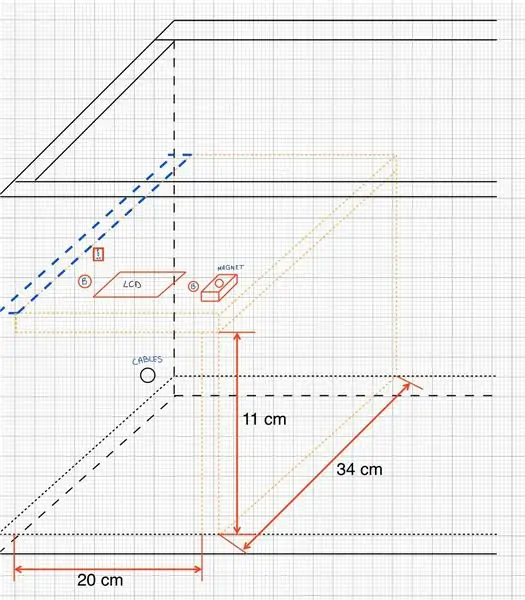
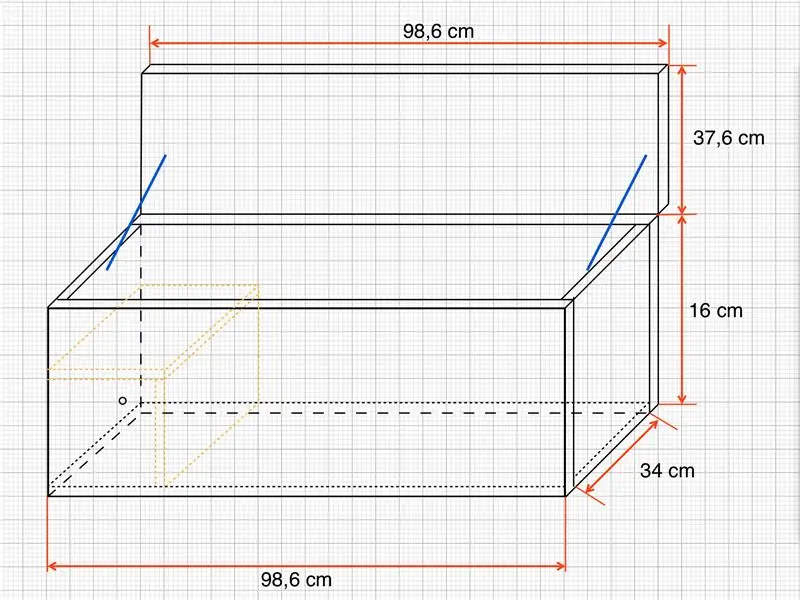
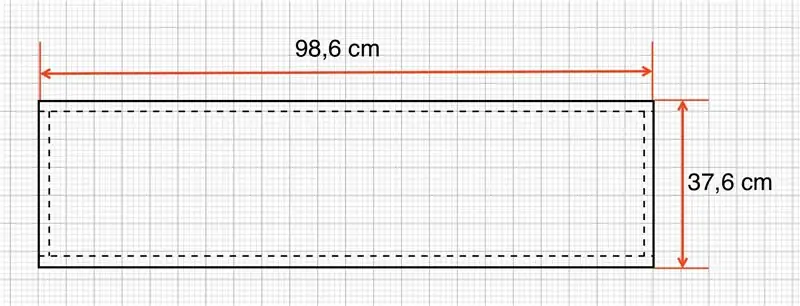
Pasul 4: Dezvoltarea produsului




Ai nevoie de câteva dimensiuni diferite de lemn. Grosimea lemnului este de 1,8 cm.
În afara cazului
- Fața din spate = 98, 6 x 16, 0 x 1, 8 cm
- Fața frontală = 98, 6 x 16, 0 x 1, 5 cm
- Fața în jos = 95, 0 x 34, 0 x 1, 8
- Fața în sus = 98, 6 x 37, 8 x 1, 8
- Fața stângă = 16, 0 x 34, 0 x 1, 8 cm
- Fața dreaptă = 16, 0 x 34, 0 x 1, 8 cm
În interiorul carcasei
- Fața în sus = 20, 0 x 34, 0 cm
- Fața stângă = 11, 0 x 34, 0 cm
- Grilă = 34, 0 x 2,5 cm
- lemn magnet = 8, 0 x 4,. cm
-
Blocuri suport = 8, 0 x 4, 0 cm
De asemenea, am decupat forma viorii mele din isomo, astfel încât să rămână la locul ei în cutie.
- Isomo = 71, 0 x 34, 0 cm
- lemn = 71, 0 x 34, 0 cm
Voi explica pas cu pas modul în care am pus cazul împreună.
Pasul 1
Conectați fața din față și cea din spate cu fața în jos. Am folosit 13 șuruburi și lipici pentru lemn. Apoi am atașat părțile laterale cu 4 șuruburi și lipici pentru lemn. Găuriți o gaură pentru cablarea componentelor electronice din partea stângă.
Pasul 2
Spatele are o lungime de 98,6 cm. De asemenea, am tăiat balama de pian atât de mult; așa că o pot atașa pe toată lungimea în spate în interior. Mai întâi l-am atașat la partea superioară a feței din spate. Pentru a-l atașa la capac, cel mai bine este să cereți ajutor cuiva. Procedați în același mod ca și cel precedent.
Pasul 3
Atașați dispozitivele de fixare a dispozitivelor de fixare. Alegeți unde le așezați. Le-am așezat la 20 cm de margine. Atât stânga cât și dreapta. Ar trebui să fie ușor de atașat. Apoi exteriorul valizei este terminat.
Pasul 4
A trebuit să pot pune electronica undeva. Am semnat totul de pe scândura superioară. Apoi am frezat totul. Este o muncă precisă, dar oferă cel mai bun rezultat. Magnetul a fost o problemă, dar l-am rezolvat plasând un bloc de lemn suplimentar acolo unde ar trebui să fie magnetul. Cu un burghiu cilindru de 20 puteți face o gaură în blocul de lemn. Magnetul se va potrivi exact.
Atașați lateralul și partea superioară înșurubându-le și nu uitați să puneți adeziv pentru lemn între ele. Placa componentă nu se va potrivi, deoarece arcul gazului este în cale. Cumva aveam nevoie de ventilație. Am atașat o grilă de 34, 0 x 2, 5 cm în stânga la scândura superioară. Trebuia să ajung la RPi pentru un alt proiect, așa că nu l-am înșurubat în exteriorul carcasei. Am realizat două blocuri de sprijin pe care se pot așeza rafturile interioare.
Agățați cele două blocuri de sprijin de unde începe fața fontului. Deci partea cea mai apropiată de partea de jos. În partea de sus este o fotografie pentru a o face mai clară. Acum puteți pune electronica și compartimentul acolo.
Pasul 5
Acum, carcasa pentru vioară este aproape terminată. Un loc nu a fost încă făcut pentru vioară. Așezați vioara pe scândura de lemn și trageți-o peste ea. Nu am copiat piesa pentru gât. În acest fel, vioara primește un anumit sprijin. După ce ați desenat-o, puteți decupa forma cu un ferăstrău.
După ce l-am tăiat, am așezat lemnul pe isomo și am trasat forma. Apoi am decupat forma viorii cu un cuțit utilitar. Dacă doriți, puteți vopsi scândura de lemn. Am lucrat cu graffiti negri. Aveți grijă să nu folosiți acest lucru pe isomo, acesta va absorbi vopseaua! Când este uscat, puteți pune totul de la caz.
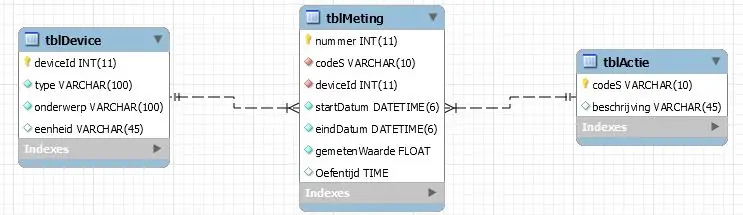
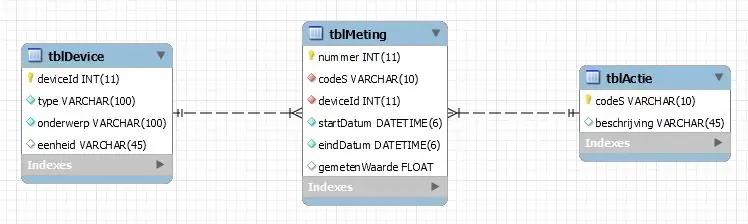
Pasul 5: Structura normalizată a bazei de date


Mi-am făcut baza de date normalizată în MySQL Workbench.
tblDevice:
- identificatorul dispozitivului
- subiect
- unitate
- tip
tblMeting:
- număr
- cod
- identificatorul dispozitivului
- data de început
- Data de încheiere
- valoare măsurată
- practica Timpul
blActie:
- cod
- Descriere
Pasul 6: Configurarea Raspberry Pi

În versiunea pdf a acestui instructiv am scris pas cu pas cum să setați RPi. Există linkuri către toate programele de care aveți nevoie. Sunt incluse și comenzile corecte pentru RPi.
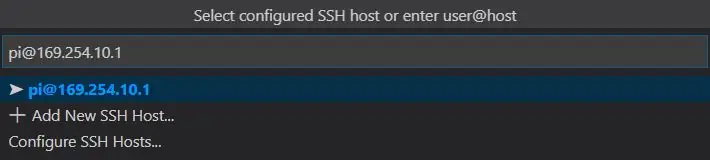
După ce ați parcurs toți pașii, ar trebui să puteți stabili o conexiune SSH la RPi.
Pasul 7: Cod pe Github
În pasul anterior ați creat un spațiu de lucru cu un folder pentru frontend și un folder pentru backend. Îți vin la îndemână acum. Mi-am scris codul backend cu python, iar frontend-ul meu constă din html, CSS și Javascript.
Link către codul de pe Github:
Backend
config.py
Încep cu fișierul config.py. Acesta conține informațiile bazei de date. Numele de gazdă și parola sunt identice cu datele de conectare pe MySQL. La baza de date puneți baza de date.
projectDataRepository
În projectDataRepository pot efectua toate acțiunile CRUD. CRUD înseamnă Creare, Citire, Actualizare și Ștergere. Prelu datele din baza de date, o pot actualiza sau adăuga date noi. Dacă este necesar, pot face și o ștergere, dar nu o folosesc în acest proiect. Solicit date pentru grafice și ultima măsurare. Am și 3 inserții pentru a adăuga datele provenite de la senzori.
app.py
În acest fișier am pus codul pentru a obține date în baza de date, codul meu electronic și, de asemenea, codul pentru a duce lucrurile la frontend sau pentru a primi lucruri de la frontend.
În partea de jos a codului fac totul. Dacă primiți erori de la GPIO, aruncați o privire la pinii pe care i-ați folosit pentru butoane, LCD …
În față
app.js
Graficele pentru site sunt create aici. Conexiunile se fac la backend, dar lucrurile vin și de la backend la frontend.
index.html
Acest fișier conține toate informațiile pentru site-ul web. De asemenea, linkuri către fișierul Javascript.
ecran.css
Aici se face aspectul site-ului.
Recomandat:
Ceas cu alarmă inteligentă: o ceas cu alarmă inteligentă realizată cu Raspberry Pi: 10 pași (cu imagini)

Ceas cu alarmă inteligentă: o ceas cu alarmă inteligentă realizată cu Raspberry Pi: Ți-ai dorit vreodată un ceas inteligent? Dacă da, aceasta este soluția pentru dvs.! Am creat Smart Alarm Clock, acesta este un ceas pe care îl puteți schimba ora alarmei conform site-ului web. Când alarma se declanșează, se va auzi un sunet (buzzer) și 2 lumini vor
Carcasă inteligentă pentru ochelari: 5 pași

Carcasă inteligentă pentru ochelari: Carcasa pentru ochelari cu LED vă permite să vă localizați ochelarii dimineața când camera este de obicei întunecată cu dungile cu LED-uri. Îl puteți folosi și ca lampă de noapte, după ce ați introdus ochelarii în interior, declanșând senzorul cu ultrasunete. Acest proiect include
Măsurarea pozițiilor degetelor pe o vioară cu ESP32: 6 pași

Măsurarea pozițiilor degetelor pe o vioară cu ESP32: Ca violonist, mi-am dorit întotdeauna o aplicație sau un instrument care să-mi arate poziția degetelor pe vioară foarte precisă. Cu acest proiect am încercat să construiesc acest lucru. Deși acesta este un prototip și puteți adăuga în continuare multe caracteristici. Am încercat, de asemenea, să
Carcasă / carcasă pentru dischetă Amiga Arduino: 5 pași

Amiga Arduino Floppy Drive Case / Enclosure: Această instrucțiune explică cum să asamblați carcasa unității de dischetă pentru proiectul Arduino Amiga Floppy Reader / Writer pentru Windows. pe abo
Reîncarnați o carcasă casetă ca carcasă pentru iPod: 6 pași

Reîncarnați o carcasă de casetă ca o carcasă pentru iPod: realizez aceste carcase de câțiva ani acum pentru prieteni. Sunt foarte simple, dar foarte funcționale și nu sunt greu de sculptat. Îmi place modul în care meniurile iPod-ului arată clar prin carcasa închisă. Se potrivesc generației a 5-a, 30 de gigabyte video și
