
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-06-01 06:10.

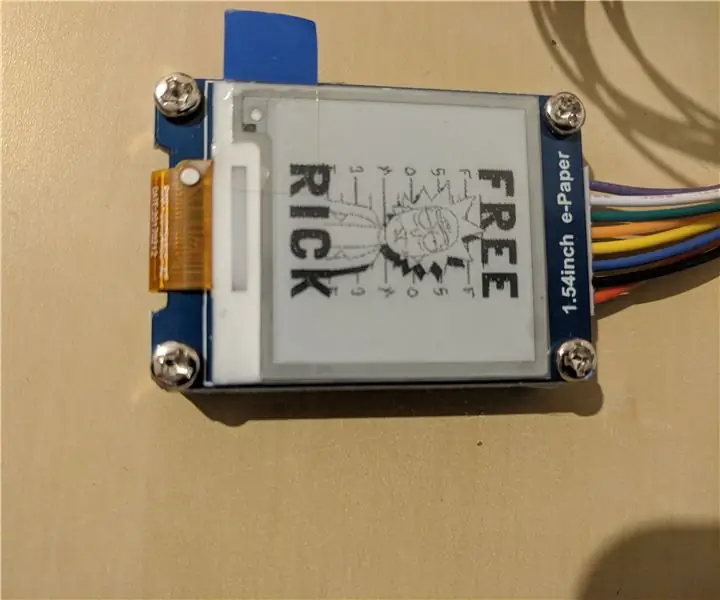
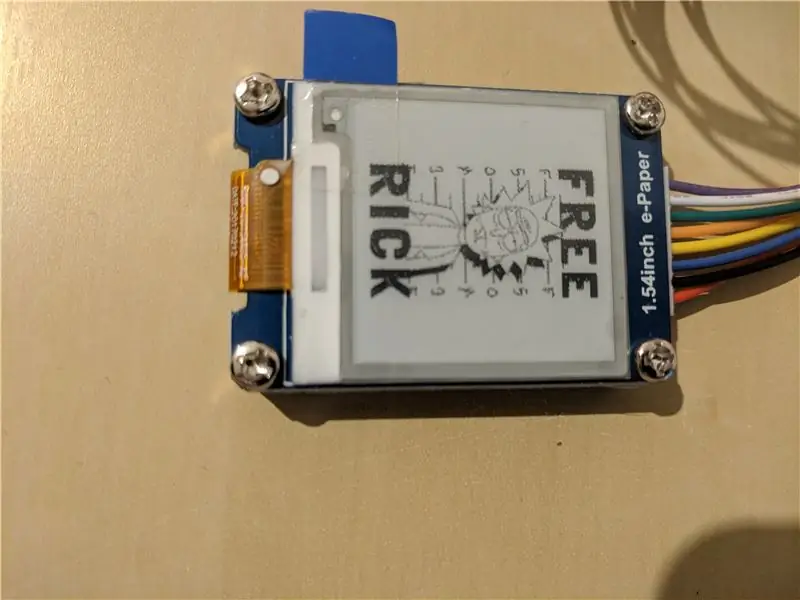
Am cumpărat un Waveshare E-Paper 1.54 pentru un proiect diferit, așa că.. aici un ghid despre cum să-l instalați
Pasul 1: Lista articolelor
Iată de ce veți avea nevoie:
- a Raspberry pi 3
- mașină de la distanță la SSH la pi sau un ecran și tastatură pentru a vă conecta direct
- Modulul e-hârtie WaveShare 1.54 (model A)
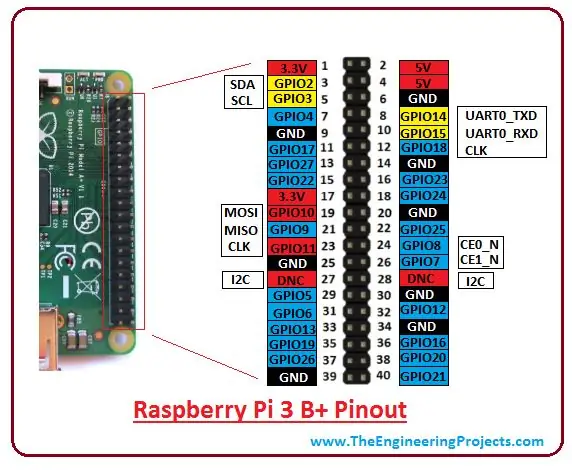
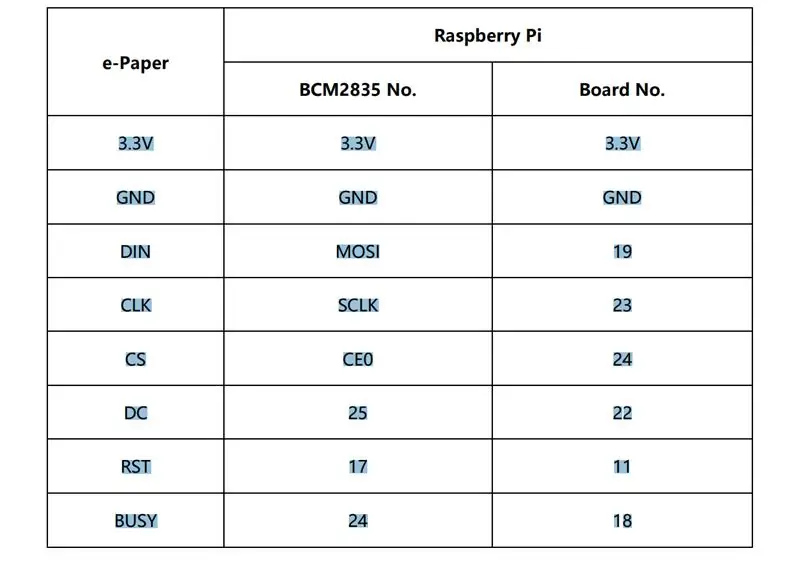
Pasul 2: Conectarea la PI


Urmați numele cablului și desenul atunci când conectați ecranul la Raspberry pi IO
Pasul 3: Descărcați și instalați biblioteca
Am adăugat fișierele de descărcare a bibliotecii în proiect, linkurile originale sunt mai jos
www.waveshare.com/wiki/File:Bcm2835-1.39.t…
www.waveshare.com/wiki/File:WiringPi.tar.g…
Instalare
Introduceți folderul WiringPi, apoi urmați aceste comenzi pentru instalare:
chmod 777 build
./construi
verificați instalarea cu:
gpio -v
Accesați dosarul bibliotecilor bcm2835, apoi urmați aceste comenzi pentru instalare:
./configuremake sudo make check sudo make install
Descărcați codul demo
refaceți fișierele din folderul bcm2835 și wiringpi mergând în folder și faceți
cd PATH / OF / DEMO / FOLDER / Rasberry / bcm2835make make clean
cd PATH / OF / DEMO / FOLDER / Rasberry / wiringpi
face curat
face
Pasul 4: Actualizați-vă propria imagine

Înainte de a putea rula codul, trebuie să faceți modificări minore.
Codul folosește un font, care nu este nativ în instrucțiunea Rasbien, așa că schimbați tipul de font
font = ImageFont.truetype ('/ usr / share / fonts / truetype / wqy / wqy-microhei.ttc', 24)
la orice alt font care există pe sistemul dvs.
verificați fontul disponibil făcând și modificați rezultatul, l-am schimbat în
ls / usr / share / fonts / truetype /
font = ImageFont.truetype ('/ usr / share / fonts / truetype / freefont / FreeSansBold.ttf', 24)
în main.py
image = Image.open ('free-rick-design-700x700.bmp')
epd.display (epd.getbuffer (imagine))
time.sleep (2)
Pasul 5: Schimbați codul demonstrativ
Din fișierul Exemplu din demonstrație, iată câteva comenzi pe care le puteți utiliza în propriile scripturi python
importați interfața de instalare
import epd1in54din PIL import Image, ImageDraw, ImageFont
Inițiați ecranul
epd = epd1in54. EPD ()
epd.init (epd.lut_full_update) epd. Clear (0xFF)
Deschideți și afișați o imagine
image = Image.open ('1in54.bmp') epd.display (epd.getbuffer (image))
Recomandat:
Afișaj Waveshare E-ink Voltmeter precis (0-90v DC) cu Arduino Nano: 3 pași

Voltmetru precis cu afișaj E-ink Waveshare (0-90v DC) cu Arduino Nano: În acest manual, folosesc un afișaj E-Paper Waveshare de 2,9 "cu un Arduino Nano, un divizor de tensiune și un ADS1115 pentru a afișa tensiuni precise de până la 90 volți DC pe afișajul E-Paper. Acest instructabil combină aceste două proiecte anterioare: - Ardui
Waveshare Game-HAT MOD Raspberry PI Zero / Zero W [EN / ES]: 4 pași
![Waveshare Game-HAT MOD Raspberry PI Zero / Zero W [EN / ES]: 4 pași Waveshare Game-HAT MOD Raspberry PI Zero / Zero W [EN / ES]: 4 pași](https://i.howwhatproduce.com/images/009/image-26576-j.webp)
Waveshare Game-HAT MOD Raspberry PI Zero / Zero W [EN / ES]: ENGLISH / INGLÉS: După cum știți, asamblarea Waveshare Game-HAT este destul de simplă dacă este unul dintre modelele care sunt pe deplin compatibile cu designul, Raspberry Pi 2/3 / 3A + / 3B / 3B + /, personal prefer ca consola de jocuri să poată fi h
Configurați Waveshare Game Hat pentru Recalbox și Kodi: 4 pași

Configurați Waveshare Game Hat pentru Recalbox și Kodi: pălăria de joc Wavehare este un bun plus pentru zmeura Pi 3B sau 3B + transformându-l în mașină de jocuri retro și o stație video Kodi. Deși pălăria jocului de undă vine cu imagini și drivere retro-plăcute descărcabile, nu există prea multe instrumente
Instalarea Raspbian în Raspberry Pi 3 B Fără HDMI - Noțiuni introductive despre Raspberry Pi 3B - Configurarea Raspberry Pi 3: 6 pași

Instalarea Raspbian în Raspberry Pi 3 B Fără HDMI | Noțiuni introductive despre Raspberry Pi 3B | Configurarea Raspberry Pi 3: După cum unii dintre voi știți, computerele Raspberry Pi sunt minunate și puteți obține întregul computer doar pe o singură placă mică. Raspberry Pi 3 Model B are un quad-core 64-bit ARM Cortex A53 tactat la 1,2 GHz. Acest lucru pune Pi 3 aproximativ 50
Epaper și Arduino UNO: 3 pași

Epaper și Arduino UNO: E-Paper controlat de și Arduino UNO. Am primit recent câteva articole pentru a le încerca de la GearBest, iar din articolele pe care le-am interesat cel mai mult să le încerc. Nu m-am jucat niciodată cu e-paper, așa că a fost o curbă de învățare pentru mine
