
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.




E-Paper controlat de și Arduino UNO.
Recent am primit câteva articole pentru a le încerca de la GearBest, iar dintre articolele pe care le-am încercat cel mai mult. Nu m-am jucat niciodată cu e-paper, așa că a fost o curbă de învățare pentru mine.
Articolele care mi-au fost trimise au fost concepute pentru a fi utilizate pe un Raspberry PI, dar acest E-Paper va funcționa la fel de bine cu un Arduino.
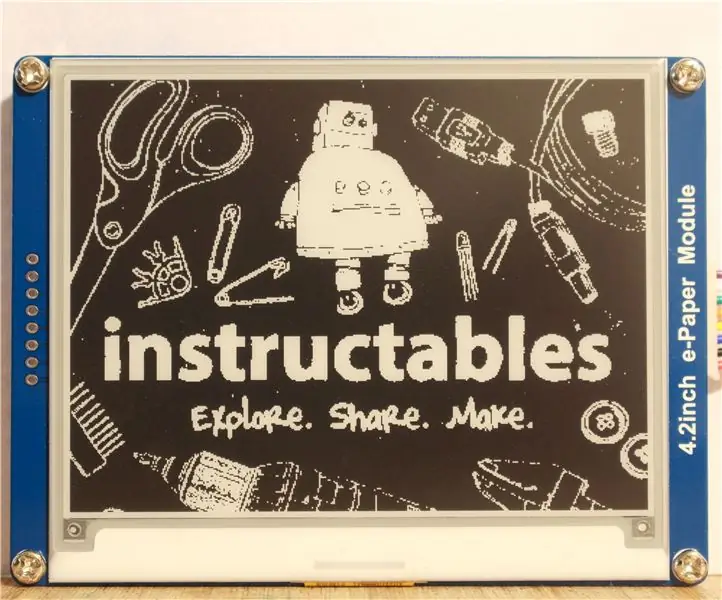
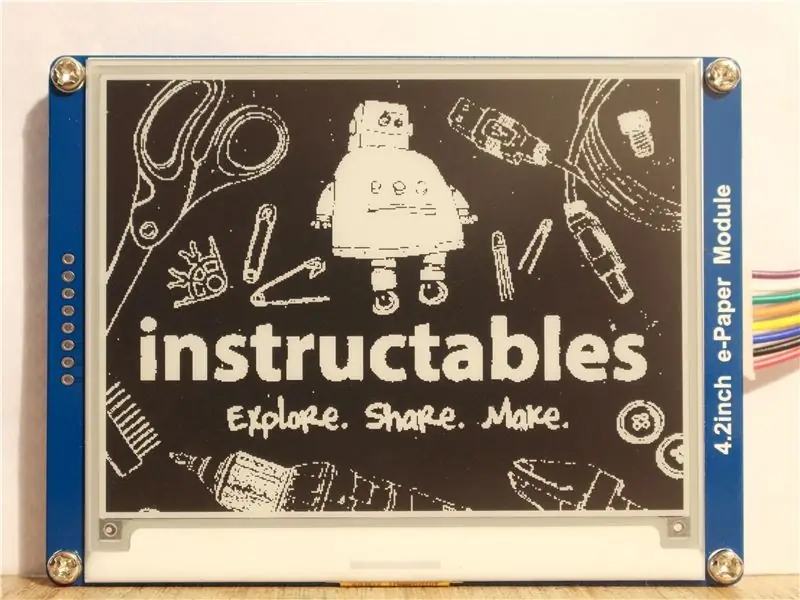
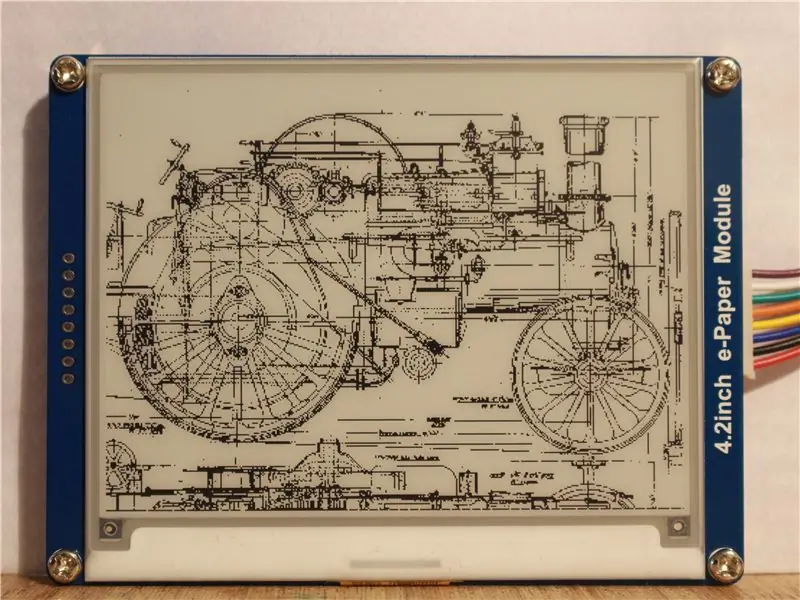
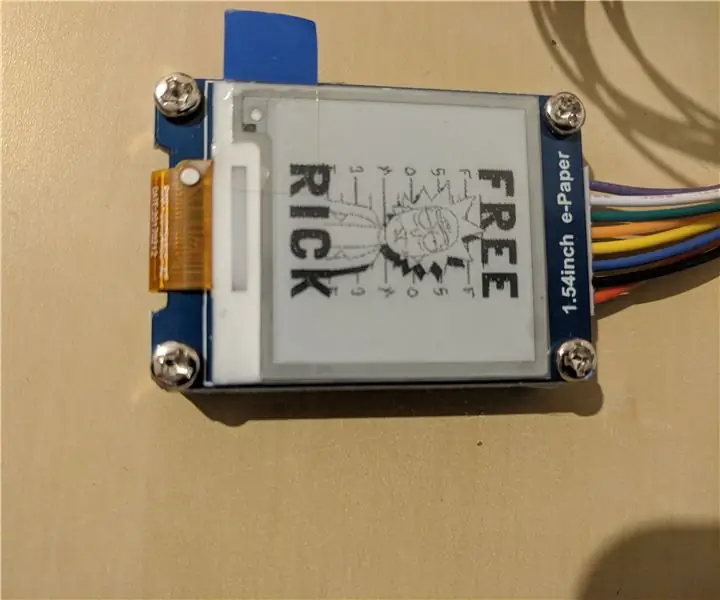
Când unitatea a sosit, avea deja o imagine frumoasă care se afișa și la început am crezut că imaginea este pe ecranul de protecție, totuși, odată ce am scos protectorul, imaginea a rămas! Și acesta este un element cheie al epaper, odată ce ați pus o imagine în sus, puteți transforma puterea și aceasta va rămâne.
Pasul 1: Conexiuni la un Arduino Uno



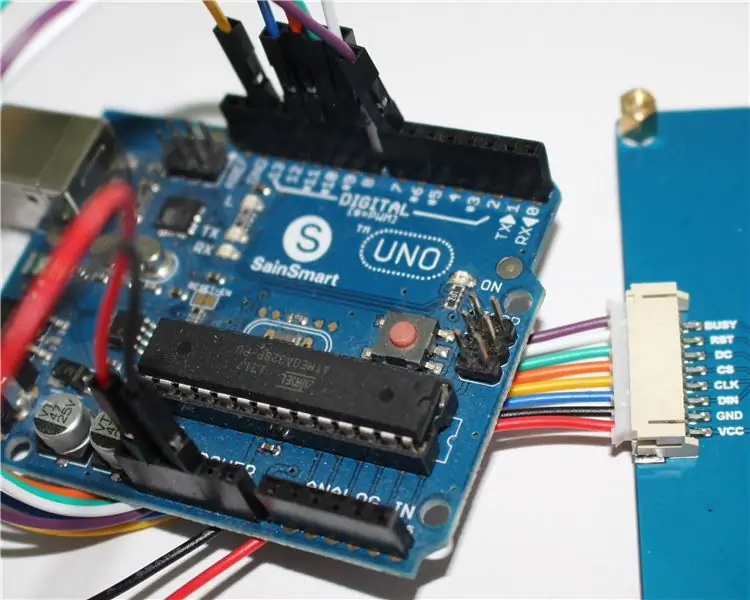
Acest dispozitiv utilizează conexiuni SPI, deci ar trebui să fie conectat după cum urmează.
| e-Paper | Culoare | UNO PLUS (3.3V) |
|---|---|---|
| 3,3V | roșu | 3V3 |
| GND | Negru | GND |
| DIN | Albastru | D11 |
| CLK | Galben | D13 |
| CS | portocale | D10 |
| DC | Verde | D9 |
| RST | alb | D8 |
| OCUPAT | Violet | D7 |
Pentru a face aceste conexiuni, a trebuit să pun pinii dintr-o secțiune a benzii IDC în capetele dopurilor, altfel aveți conexiuni feminine la fiecare capăt.
Pasul 2: Biblioteca Arduino și software-ul Image2Lcd



Deci, odată ce ați făcut conexiunile, veți dori să încărcați o schiță pentru a vedea dacă funcționează. În mod util, există un dosar zip cu o mulțime de coduri disponibile de pe site. Doar urmați linkul din pagina wiki. veți găsi codul Demo în secțiunea Resurse. Există, de asemenea, exemple pentru Raspberry PI și o placă STM32.
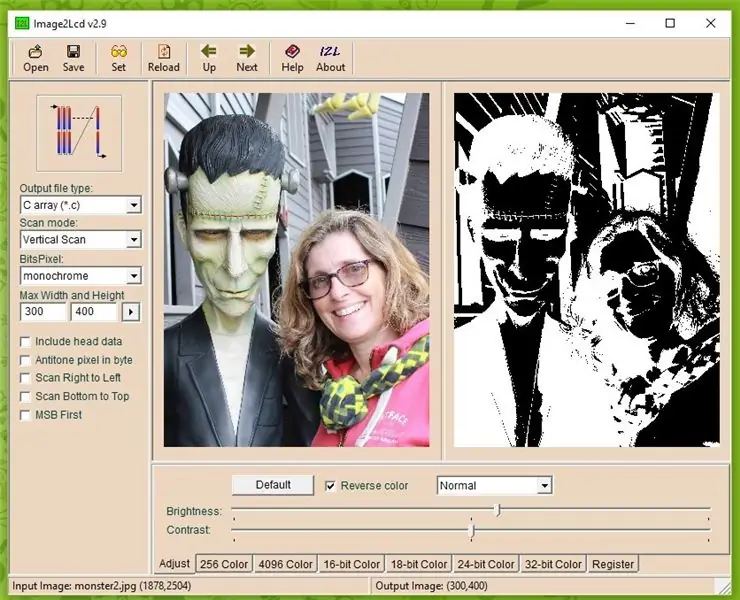
De asemenea, în secțiunea „Cum se afișează o imagine” este un link către o bucată de software care vă permite să convertiți fotografiile în codul necesar afișării.
după ce ați descărcat folderul zip necesar, ar trebui să îl dezarhivați și, în cazul fișierelor Arduino, bibliotecile ar trebui să fie plasate în folderul biblioteci și schița demo la locul dvs. normal.
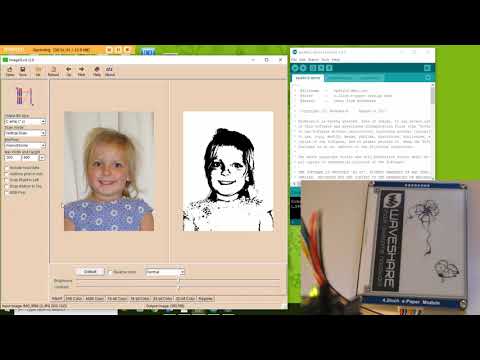
Programul Image2Lcd trebuie să fie configurat corect, iar setarea diferă în funcție de faptul dacă doriți să utilizați o imagine portret sau peisaj, am inclus o imagine a amândurora, astfel încât să puteți vedea diferența. De asemenea, poate fi necesar să trageți programul afară pentru a afișa toată imaginea necesară. ȘI dacă treceți de la portret la peisaj, atunci trebuie să faceți clic pe butonul mic de lângă casetele de dimensiuni.
Odată ce ați corectat toate setările și ați reglat luminozitatea pentru a obține efectul dorit, apăsați pe Salvare și va apărea un fișier text. Nu sunt sigur de modul corect de a transfera acest lucru, dar tot ce fac este să copiez întregul text și să-l lipesc în fișierul imagedata.cpp din schița Arduino ștergând datele originale (dar nu primul bit), atunci va trebui să ștergeți linia suplimentară din partea de sus. În cazul imaginii mele ștergeți „Aconst unsigned char gImage_monstert [8512] = {/ * 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, * /”, atunci ar trebui să puteți încărca noua schiță și să vedeți imaginea.
Pasul 3: Ce funcționează bine?




Imaginile pot fi foarte lovite și ratate, puteți vedea din imaginea avionului că lipsește cea mai mare parte a fuselajului. Acest lucru se datorează faptului că a trebuit să reglez luminozitatea pentru a obține detaliile dorite.
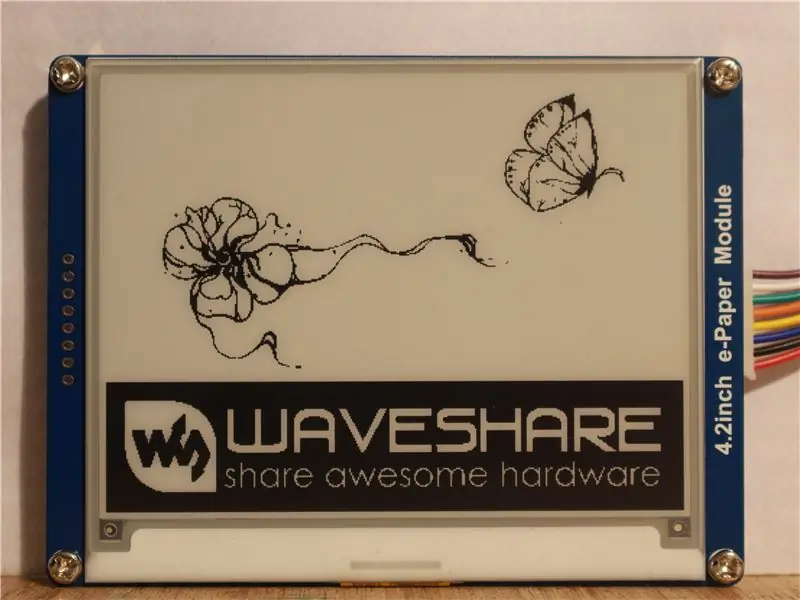
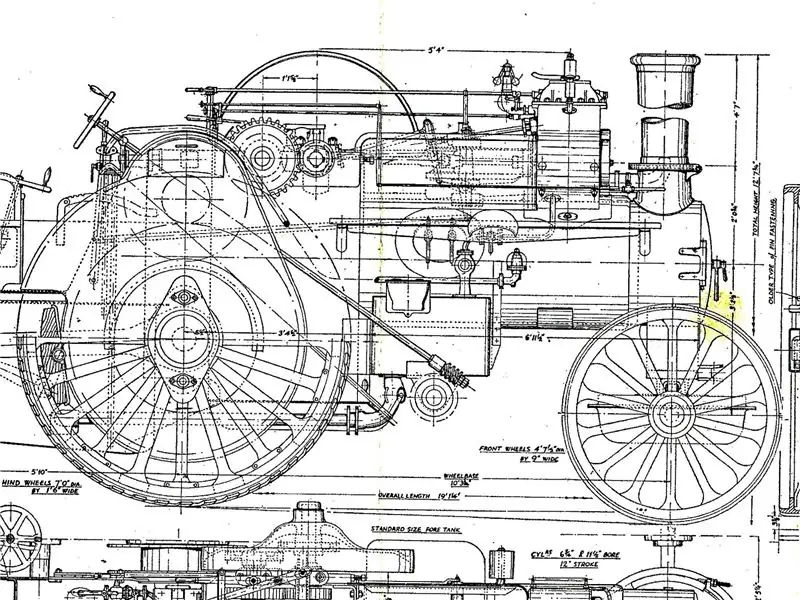
O imagine care a funcționat bine au fost imaginile desenate manual. Așa că am desenat un dreptunghi de 14 * 10,5 cm și am desenat câteva imagini. aceasta a fost apoi scanată și imaginea decupată la raportul 3: 4 apoi introdusă în programul Image2Lcd. Am fost foarte surprins de textul mic cu care ai putea scăpa.
Oricum sper să vă fi plăcut acest lucru instructiv și mulțumiri mari GearBest pentru că mi-a trimis acest articol pentru a încerca. dacă doriți să cumpărați acest articol, vă rugăm să urmați linkul de mai jos. Mulțumiri.
Link prea GearBest
Recomandat:
Adaptor Arduino Nano la Arduino Uno: 6 pași (cu imagini)

Adaptor Arduino Nano la Arduino Uno: Arduino Nano este un membru frumos, mic și ieftin al familiei Arduino. Se bazează pe cipul Atmega328, ceea ce îl face la fel de puternic ca cel mai mare fratele său Arduino Uno, dar poate fi obținut cu mai puțini bani. În Ebay, acum versiunile chinezești pot
Alimentator de pește Arduino Uno în 6 pași ieftini și simpli !: 6 pași

Alimentator de pește Arduino Uno în 6 pași ieftini și simpli! Oamenilor cu pești de companie li s-a prezentat probabil aceeași problemă ca mine: vacanțele și uitarea. Am uitat în permanență să-mi hrănesc peștele și m-am străduit mereu să fac asta înainte să ajungă la s
Levitație acustică cu Arduino Uno pas cu pas (8 pași): 8 pași

Levitație acustică cu Arduino Uno pas cu pas (8 pași): traductoare de sunet cu ultrasunete L298N Sursa de alimentare pentru adaptor femelă DC cu pin DC masculin Arduino UNOBreadboard Cum funcționează: Mai întâi, încărcați codul pe Arduino Uno (este un microcontroler echipat cu sistem digital și porturi analogice pentru a converti codul (C ++)
Cel mai puternic Arduino-UNO, Massduino-UNO: 9 pași

Mai puternic Arduino-UNO, Massduino-UNO: Ce este Massduino? Massduino este o nouă linie de produse, care combină platforma Arduino periferică bogată, dezvoltare convenabilă și rapidă, costuri reduse și ușor de fabricat avantaje de producție pe scară largă. Aproape tot codul Arduino poate fi un
Waveshare EPaper 1.54 Raspberry Pi: 5 pași

Waveshare EPaper 1.54 Raspberry Pi: Am cumpărat un Waveshare E-Paper 1.54 pentru un alt proiect, așa că .. aici un ghid despre cum să-l instalez
