
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.



Introducere
Ce mai faci baieti! Acest instructabil este o urmărire a primului meu instructabil privind utilizarea scutului Botletics LTE / NB-IoT pentru Arduino, deci dacă nu ați făcut-o deja, vă rugăm să citiți-l pentru a obține o imagine de ansamblu bună despre cum să utilizați scutul și despre ce este vorba.. În acest tutorial mă voi concentra pe înregistrarea datelor IoT și, în special, pe urmărirea GPS și a temperaturii și vă voi oferi tot codul și îndrumările de care aveți nevoie pentru a ieși pe drum și a le testa!
Acest Instructable se concentrează în principal pe scutul LTE pe care l-am proiectat și construit personal, dar totul aici (inclusiv biblioteca Github Arduino) ar trebui să funcționeze și pe modulele 2G și 3G ale SIMCom, precum SIM800 / 808/900/5320, deoarece este doar o actualizare versiunea bibliotecii Adafruit FONA. Indiferent de hardware, conceptul este exact același și puteți face o mulțime de lucruri interesante cu acest lucru, inclusiv înregistrarea datelor senzorilor, monitorizarea vremii de la distanță, urmărirea GPS prin karma de furt automat, etc … așa că citiți mai departe!
Pasul 1: Adunați părți



Lista este la fel ca în primul meu tutorial și este foarte simplă!
- Arduino Uno, Mega sau Leonardo. Alternativ, puteți utiliza orice alt microcontroler de 3,3V sau 5V, dar ar trebui să conectați pinii extern.
- Set de scuturi Botletics SIM7000 (vine cu scutul, antena dublă LTE / GPS uFL și anteturi feminine stivuitoare). Asigurați-vă că parcurgeți acest tutorial pentru a selecta o versiune adecvată!
- Cartelă SIM hologramă. Prima cartelă SIM (numită cartela SIM „dezvoltator”) este complet gratuită și vine cu 1 MB de date pe lună! În SUA, cel mai probabil veți fi în rețeaua Verizon dacă utilizați cartela SIM Hologram. De asemenea, îl puteți ridica alături de scutul Botletics dacă este mai convenabil.
- Baterie LiPo de 3,7 V (se recomandă o capacitate de 1000 mAH sau mai mare).
- Cablu USB pentru a programa Arduino sau pentru a-l alimenta.
Pentru testul de urmărire GPS!
- Puteți utiliza un adaptor USB pentru mașină pentru a vă alimenta Arduino în timp ce testați scutul pe drum.
- Alternativ, puteți utiliza un acumulator (7-12V) pentru a alimenta Arduino prin pinii VIN și GND.
Pasul 2: Asamblare fizică



Acum că aveți toate piesele, iată o recapitulare rapidă a ceea ce trebuie să faceți pentru a vă configura hardware-ul:
- Lipiți capetele feminine stivuite pe scut. Consultați acest tutorial despre cum să faceți acest lucru.
- Conectați scutul la Arduino, asigurându-vă că aliniați toate știfturile, astfel încât să nu le deteriorați!
- Introduceți cartela SIM așa cum se arată în imagine. Contactele metalice sunt orientate în jos și notează locația crestăturii din colț.
- Conectați bateria LiPo la conectorul JST de pe ecran
- Conectați Arduino la computer utilizând un cablu USB. S-ar putea să observați că LED-ul verde al scutului nu se aprinde. Acest lucru este perfect normal, deoarece pinul PWRKEY al scutului trebuie să fie pulsat puțin pentru a-l activa. Exemplul de schiță Arduino din secțiunea următoare se va ocupa de asta!
- Atașați antena dual LTE / GPS la conectorii uFL de la marginea dreaptă a ecranului. Rețineți că firele se vor încrucișa, așa că nu le conectați pe cele greșite!
- Ești pregătit pentru software!
Pasul 3: Arduino Setup & Device Testing

Configurare IDE Arduino
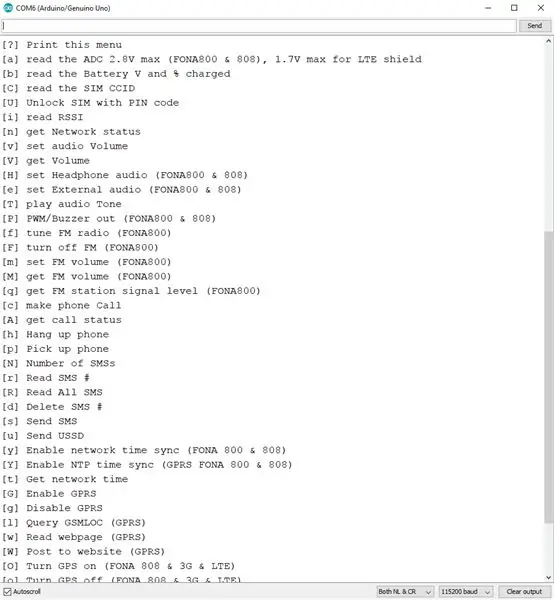
Dacă nu ați făcut-o deja, vă rugăm să consultați pașii „Arduino IDE Setup” și „Arduino Example” din produsul principal Instrucționabil pentru a vă asigura că placa dvs. funcționează corect. În aceste instrucțiuni va trebui să descărcați biblioteca de pe pagina Github și să deschideți exemplul de cod „LTE_Demo”. După ce urmați aceste instrucțiuni, ar fi trebuit să testați conexiunea la rețea, GPS și să postați date pe dweet.io.
Exemplu de schiță IoT
Acum că ați testat caracteristicile de bază ale scutului, încărcați schița „IoT_Example” în Arduino IDE. O puteți găsi și aici pe Github. Încărcați acest cod pe Arduino și deschideți monitorul serial și ar trebui să vedeți cum Arduino găsește modulul SIM7000, conectați-vă la rețeaua de celule, activați GPS-ul și continuați să încercați până când obține o remediere la locație și postați datele pe dweet.io. Toate acestea ar trebui să ruleze fără a schimba nicio linie a codului, presupunând că utilizați scutul LTE și cartela SIM Hologram.
În mod implicit, veți vedea următoarea linie care definește rata de eșantionare (bine, de fapt, întârzierea între postări).
#define samplingRate 30 // Timpul dintre postări, în secunde
Dacă această linie este lăsată necomentată, Arduino va posta date, va întârzia 30 de ani, va posta date din nou, va repeta, etc. lucruri simple Voi folosi doar funcția delay () pentru a întrerupe operația. Dacă comentați această linie, Arduino va posta date, apoi treceți direct în modul de repaus cu consum redus la nesfârșit, până când apăsați butonul de resetare de pe Arduino. Acest lucru este util dacă testați ceva și nu doriți să vă ardeți prețioasele date gratuite (deși sincer fiecare postare nu folosește practic nimic) sau poate aveți circuite externe pentru a reseta Arduino (555 timer? RTC întrerupere? Accelerometru întrerupere? Senzor de temperatură întrerupeți? Gândiți-vă în afara cutiei!). De fapt, în tutorialul Burgalert 7000 vă arăt cum puteți utiliza un detector de mișcare PIR pentru a trezi microcontrolerul.
Următoarea linie stabilește dacă scutul se va opri după postarea datelor sau va rămâne aprins. S-ar putea să optați pentru prima alegere decomentând linia dacă prelevați eșantioane doar din când în când, dar dacă aveți o rată de eșantionare relativ mare, veți dori să lăsați linia comentată, astfel încât scutul să rămână aprins și să nu aibă pentru a reinițializa, reactiva GPRS și GPS, etc. Când scutul este lăsat în poziție, este capabil să posteze extrem de repede!
// # define turnOffShield // Dezactivează scutul după postarea datelor
Rețineți, de asemenea, că acest exemplu preluează automat numărul IMEI specific modulului și unic la nivel global al SIM7000 și îl folosește ca ID dispozitiv (sau „nume” dacă preferați) pentru a identifica dispozitivul atunci când postează date pe dweet.io. Puteți schimba acest lucru dacă doriți, așa că m-am gândit să vă anunț:)
Pentru a verifica dacă datele dvs. sunt de fapt trimise către dweet.io, pur și simplu completați informațiile corespunzătoare și copiați / lipiți adresa URL în orice browser:
dweet.io/get/latest/dweet/for/{deviceID}
unde {deviceID} ar trebui înlocuit cu numărul IMEI care este tipărit pe monitorul serial la început, imediat după ce Arduino îl găsește. După introducerea URL-ului respectiv în browserul dvs., ar trebui să vedeți un răspuns JSON, cum ar fi următorul:
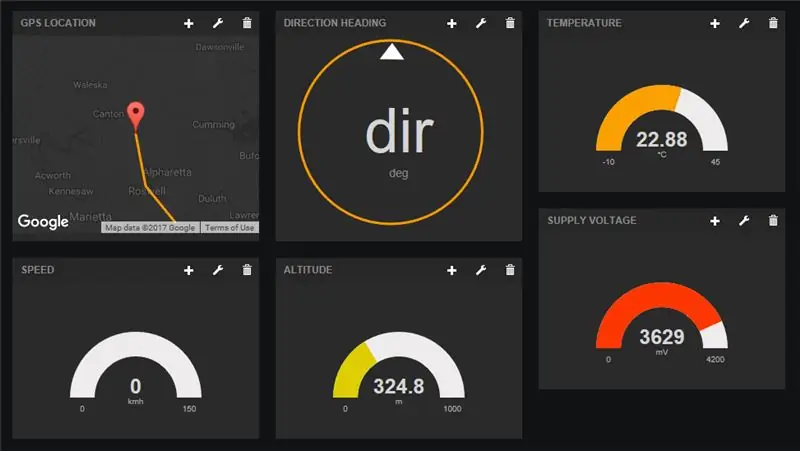
Privind „conținutul”, ar trebui să vedeți latitudinea, longitudinea locației dvs., viteza dvs. (în kilometri pe oră), direcția de direcție (grade, cu 0 grade nord), altitudinea (metri), temperatura (* C, dar liber de convertit în cod), iar tensiunea de alimentare în mili-volți (care este VBAT, tensiunea bateriei). Pentru mai multe informații despre șirul de date NMEA, puteți arunca o privire la pagina 149 din manualul de comandă SIM7000 AT.
După ce verificați dacă setarea dvs. trimite cu succes date către dweet, haideți să configurăm tabloul de bord pentru a vedea toate datele noastre pe o interfață frumoasă!
Pasul 4: Configurare Freeboard.io



Pentru acest tutorial vom folosi freeboard.io, un tablou de bord IoT foarte interesant care se poate conecta cu numeroase platforme cloud precum PubNub și dweet, precum și cu alte caracteristici precum JSON și MQTT. După cum probabil ați ghicit, vom folosi și dweet.io, care este utilizat în exemplul de cod din secțiunea anterioară. Ca o notă importantă, glisarea panourilor în freeboard.io nu pare să funcționeze în Chrome, așa că folosiți Firebox sau Microsoft Edge. În caz contrar, poate fi un adevărat „panou” să rearanjați elementele de pe ecran!
Configurare cont și dispozitiv
- Primul lucru pe care trebuie să-l faceți este să creați un cont făcând clic pe butonul roșu „ÎNCEPE ACUM” de pe pagina principală freeboard.io, introduceți acreditările și faceți clic pe „Creați contul meu”. Veți primi apoi o notificare prin e-mail care vă confirmă noul cont.
- Acum faceți clic pe „Conectare” în partea dreaptă sus a paginii de pornire și după ce v-ați conectat, ar trebui să vedeți „bordurile gratuite”, care sunt doar tablouri de bord pe care le-ați configurat în proiectele dvs. Evident, dacă contul este nou, nu veți vedea nimic aici, așa că introduceți un nou nume de proiect și faceți clic pe „Creați nou” în partea dreaptă sus. Acest lucru vă va duce apoi la un tablou de bord gol, unde puteți configura interfața exact cum vă place. În bordul liber, puteți configura diverse „panouri” și fiecare panou poate avea un „widget” unic sau mai multe, care sunt lucruri precum grafice, hărți, indicatoare etc. care vă afișează datele într-un fel.
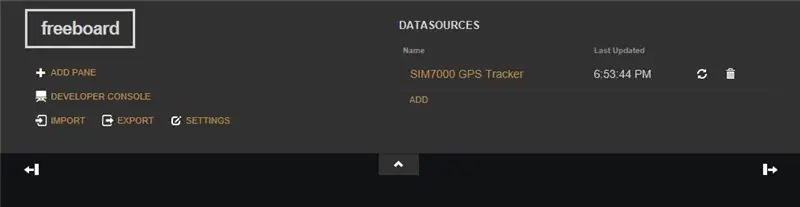
- Primul lucru pe care trebuie să-l facem acum este să configurăm sursa reală de date, care este scutul dvs. Arduino + LTE. Pentru aceasta, faceți clic pe „ADĂUGAȚI” în partea dreaptă sus, sub „Surse de date”. Apoi, selectați „Dweet.io” și introduceți orice nume doriți în câmpul „Nume”. Cu toate acestea, asigurați-vă că, sub câmpul „Numele lucrului”, introduceți numărul IMEI al scutului în locul oricărui nume arbitrar, pentru că asta va folosi bordul liber pentru extragerea datelor din dweet.
- După ce faceți clic pe „Salvați”, ar trebui să vedeți dispozitivul dvs. afișat sub „Surse de date”, precum și ultima dată când a trimis date către dweet. De asemenea, puteți face clic pe butonul de reîmprospătare pentru a verifica cele mai recente valori, dar freeboard-ul se va actualiza de la sine, astfel încât în mod normal nu ar trebui să utilizați butonul respectiv.
Configurare tablou de bord
Acum să aruncăm o privire la modul de configurare a clopotelor și fluierelor reale pe care doriți să le vedeți pe ecran!
- Pentru a adăuga un panou, faceți clic pe butonul „ADAUGĂ PANOU” din stânga sus și îl veți vedea adăugând o mică fereastră pe ecran. Cu toate acestea, nu există încă nimic aici, deoarece nu am adăugat niciun widget!
- Pentru a adăuga un widget, faceți clic pe micul buton "+" de pe panou. Aceasta va afișa un meniu drop-down cu diverse opțiuni pentru widget. Deoarece vom urmări câteva GPS, să alegem widgetul „Google Map”. Apoi ar trebui să vedeți două câmpuri, latitudinea și longitudinea. Pentru a le completa corect, dispozitivul dvs. trebuie să fi fost deja postat pe dweet. Presupunând că are, ar trebui să puteți face clic pe „+ Sursă de date”, să faceți clic pe sursa de date („SIM7000 GPS Tracker”), apoi să faceți clic pe „lat”, care este numele variabilei pe care scutul îl folosește atunci când postează pe dweet. Repetați procedura pentru câmpul longitudine și faceți clic pe glisorul din partea de jos, dacă doriți ca harta să traseze linii între punctele de date pentru a marca unde ați fost.
- Acum ar trebui să vedeți o mică hartă a locației dvs. aproximative! Pentru a testa dacă harta funcționează, încercați să schimbați GPS-ul curent lat / lung cu ceva ușor diferit schimbând, de exemplu, prima cifră după punctul zecimal al valorilor lat / lung din URL-ul dweet care a fost tipărit pe monitorul serial în ID Arduino când scutul a postat date. După modificarea acestora, copiați și lipiți adresa URL și executați-o în browserul dvs.
dweet.io/dweet/for/112233445566778?lat=11.223344&long=-55.667788&speed=0&head=10&alt=324.8&temp=22.88&batt=3629
Acum reveniți la bordul liber și ar trebui să vedeți că a reprezentat grafic locația dvs. ajustată și a trasat o linie portocalie între puncte! Lucruri interesante, nu? Deci, cred că aveți imaginea că urmăritorul nostru GPS va trimite datele de localizare către noi pentru a le putea vedea pe bord liber în timp real sau după ce aventura dvs. se va încheia
In plus
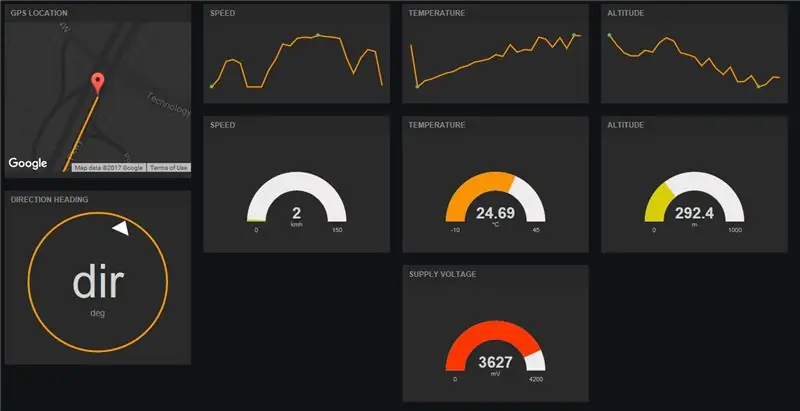
Deoarece micul nostru tracker GPS trimite nu numai date lat / lungi, ci și altitudine, viteză, direcție și temperatură, să aruncăm câteva widget-uri pentru a ne face tabloul de bord mai colorat!
- Să începem prin adăugarea unui nou panou, apoi pentru a adăuga un indicator în noul panou, faceți clic pe butonul „+” din panou și selectați „Indicator”. La fel ca înainte, utilizați sursa de date și selectați „viteză” ca date pe care ne interesează să le preluăm pentru acest indicator. Atunci ar trebui să vedeți un indicator frumos pe tabloul de bord!
- Repetați acest lucru pentru valorile altitudinii și temperaturii.
- Acum, pentru titlu, să adăugăm în schimb un „Pointer”. Aceasta este în esență o busolă, deoarece începe cu vârful (nord) la 0 grade și se rotește în sensul acelor de ceasornic pentru poziții pozitive.. Perfecto!
- Pentru a modifica dimensiunea panoului, treceți cu mouse-ul peste panoul care conține harta și ar trebui să vedeți un mic simbol cheie în partea dreaptă sus. Faceți clic pe acesta și introduceți un titlu pentru panou și introduceți „2” sub „Coloane” pentru a mări lățimea panoului.
- Pentru a schimba locațiile panourilor, glisați-le pur și simplu! De asemenea, puteți experimenta adăugarea unui „Sparkline”, care este în esență doar un grafic liniar, astfel încât să puteți vedea nu numai cele mai recente date, ci și datele istorice.
Distrează-te și organizează-ți cum îți place, pentru că suntem gata să ieșim într-o excursie!
Pasul 5: Testare



Pentru a testa configurarea dvs., vă recomand să setați timpul de eșantionare la o valoare mai mică, cum ar fi 10-20s, astfel încât să vă puteți capta călătoria cu o rezoluție mai mare. Aș lăsa și variabila „turnOffShield” comentată, astfel încât scutul să nu se culce. Acest lucru îi permite să posteze date în succesiune rapidă.
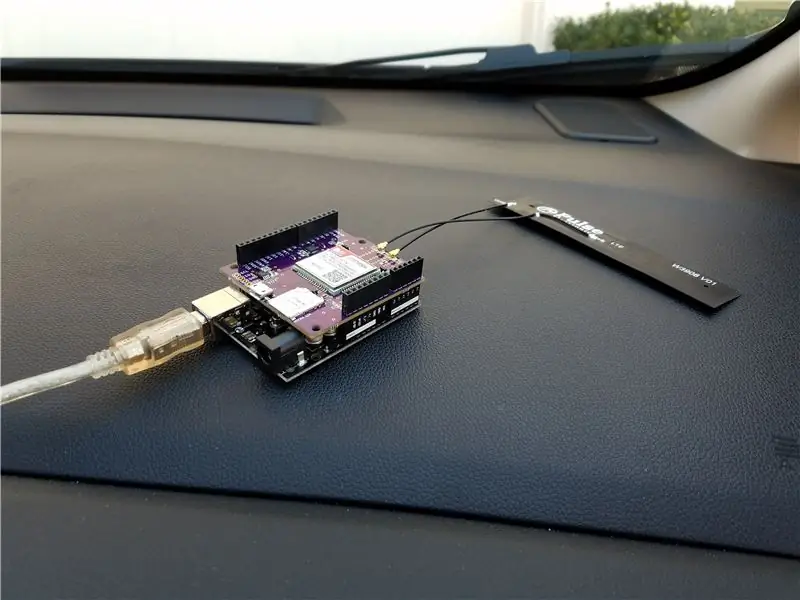
După încărcarea codului pe Arduino, fie obțineți un acumulator (7-12V) pentru a alimenta Arduino, fie pur și simplu conectați Arduino folosind un adaptor USB pentru mașină. De asemenea, veți avea nevoie de o baterie LiPo de 3,7 V conectată la scut, așa cum am menționat anterior; scutul afișat în imaginea de mai sus este o versiune veche și nu avea suport pentru bateria LiPo, dar acum este necesar pentru toate versiunile mai noi.
Apoi, deschideți bordul liber undeva, astfel încât când reveniți, puteți vedea rezultatele! După ce conectați Arduino, sunteți bine să mergeți! Începeți să conduceți, să luați o cafea, să vă întoarceți acasă și ar trebui să vedeți datele reprezentate pe bordul liber. Dacă doriți cu adevărat (nu recomand acest lucru în timp ce conduceți …), puteți vizualiza datele de pe bordul telefonului în timp real, în timp ce prietenul dvs. conduce vehiculul. Chestii distractive!
Pasul 6: Rezultate

Pentru acest test, tatăl meu și cu mine am fost să luăm niște tobe de pui la Trader Joe (omnomnomnom …) și am colectat câteva date destul de exacte. Am avut dispozitivul să trimită date la fiecare 10s și viteza maximă de la călătorie a fost de aproximativ 92 km / h (aproximativ 57 mph), ceea ce este destul de precis, deoarece am ținut cont de vitezometru tot timpul. Scutul LTE își face cu siguranță treaba destul de bine și trimite date în cloud foarte repede. Până acum, bine!
Cu toate acestea, probabil că vestea nu atât de bună este că widgetul pentru hărți de pe bordul liber nu este la fel de grozav pe cât am crezut inițial. Nu vă permite să mutați locația mouse-ului și rămâne centrat pe ultima locație, așa că este minunat pentru lucruri precum un GPS tracker auto, dar nu dacă doriți să analizați o călătorie finalizată cu toate punctele de date, mai ales dacă a fost o călătorie lungă.
În acest tutorial am învățat cum să folosim scutul LTE ca tracker GPS și înregistrator de date și cum să vizualizăm rapid datele pe freeboard.io. Acum folosește-ți imaginația și aplică-o în propriul proiect. Puteți chiar să adăugați mai multe scuturi și să transformați acest lucru într-un înregistrator de date solare de mică putere! (S-ar putea să planific de fapt să fac un tutorial despre asta în viitor!). Datorită limitării hărții freeboard, intenționez să realizez un tutorial nou despre cum să creați propria aplicație Android care preia datele de la dweet și vă va permite să graficați locația trackerului pe Google Maps cu început, întrerupeți și opriți funcțiile pentru călătoria dvs.! Rămâneți aproape!
- Dacă ți-a plăcut acest proiect, te rog dă-i suflet!
- Dacă aveți întrebări, comentarii, sugestii cu privire la un nou tutorial sau ați încercat singur acest proiect, cu siguranță comentați mai jos!
- Urmăriți-mă aici pe Instructables, abonați-vă la canalul meu YouTube sau urmăriți-mă pe Twitter pentru a fi la curent cu ultimele mele proiecte Arduino! Sunt un tânăr inginer cu o pasiune pentru împărtășirea a ceea ce am învățat, așa că cu siguranță vor mai exista câteva tutoriale în curând!
- Dacă doriți să susțineți ceea ce fac în partajarea hardware-ului open source și documentarea lor temeinic în scopuri educaționale, luați în considerare achiziționarea propriului scut pe Amazon.com pentru a vă juca!
Recomandat:
Live Covid19 Tracker Utilizând ESP8266 și OLED - Tablou de bord Covid19 în timp real: 4 pași

Live Covid19 Tracker Utilizând ESP8266 și OLED | Tablou de bord Covid19 în timp real: accesați site-ul web Techtronic Harsh: http: //techtronicharsh.com Oriunde există un focar uriaș al virusului Corona de roman (COVID19). A devenit necesar să urmărim scenariul actual al COVID-19 în lume. Așadar, fiind acasă, acesta a fost
Tablou de bord Bluetooth al bateriei Li-ion: 4 pași (cu imagini)

Tablou de bord cu baterie Li-ion Bluetooth: Introducere Proiectul se bazează pe instructabilele mele din ultimul an: Tablou de bord Bluetooth pentru tenis de masă Tabloul de bord este dedicat fanilor sportului amator și jucătorului de tenis de masă, dar nu se aplică doar tenisului de masă. Poate fi folosit pentru alte
Tablou de bord pentru motociclete Raspberry Pi: 9 pași (cu imagini)

Tablou de bord pentru motociclete Raspberry Pi: Ca student Multimedia & Tehnologia comunicării în Howest Kortrijk, a trebuit să-mi fac propriul proiect IoT. Aceasta ar combina toate modulele urmate în primul an într-un proiect mare. Pentru că merg cu motocicleta mult în timpul liber
Tracker GPS LTE Arduino + tablou de bord IoT (partea 2): 6 pași (cu imagini)

LTE Arduino GPS Tracker + IoT Dashboard (Partea 2): Introducere & Partea 1 RecapYup, este timpul pentru încă un instructabil pe trackerul GPS SIM7000 cu Arduino și LTE! Dacă nu ați făcut-o deja, vă rugăm să treceți peste tutorialul de început pentru scutul Botletics SIM7000 CAT-M / NB-IoT, apoi citiți pe Pa
Guino: Tablou de bord pentru Arduino: 4 pași (cu imagini)

Guino: Tablou de bord pentru Arduino: Acest proiect face parte din experimente făcute în timp ce făceai un artist în reședință la Instructables. Celelalte proiecte le puteți vedea aici. Poate fi o sarcină dificilă depanarea și vizualizarea datelor în timp real pe placa Arduino. Sunteți de obicei blocați cu s
