
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.




Acest proiect face parte din experimentele făcute în timp ce făcea un artist în reședință la Instructables. Celelalte proiecte le puteți vedea aici. Poate fi o sarcină dificilă depanarea și vizualizarea datelor în timp real pe placa Arduino. De obicei, sunteți blocat cu ieșirea serială standard, deoarece complexitatea codului dvs. Arduino crește, ceea ce face imposibilă înțelegerea a ceea ce se întâmplă de fapt în interiorul plăcii. Pentru a rezolva acest lucru, am creat o mică bibliotecă care vă va permite să creați propriul GUI personalizat pentru proiectele dvs. Arduino. Urmăriți acest videoclip pentru a obține o demonstrație a unei lumi de bază de salut cu un potmetru și o diodă: De acum, programul are următoarele posibilități și caracteristici: Proiectați-vă interfața personalizată de pe placa Arduino Definiți ce glisoare, grafice și butoane aveți nevoie pentru interfața dvs. Faceți acest lucru în schița dvs. Arduino, ceea ce înseamnă că programul gui acționează ca un sclav al schiței. Toate informațiile sunt stocate în placa dvs. Vizualizați și manipulați datele în timp real Indiferent dacă creați un controler de lumină RGB sau un braț robot, obținerea unui feedback grafic este crucială pentru a înțelege ce se întâmplă în interiorul plăcii. Acest lucru vă permite să înțelegeți dacă hardware-ul dvs. sau codul cauzează probleme. Mai departe, glisoarele și butoanele vă permit să modificați parametrii individuali în timp real. În acest fel puteți vedea ce efect au diferite praguri asupra interacțiunii. Salvați parametrii din memoria plăcilor Când ați modificat parametrii, îi puteți salva în EEProm al plăcii. Parametrii vor fi încărcați automat data viitoare când veți porni placa, chiar dacă computerul nu este conectat. Folosiți aceeași aplicație pentru toate proiectele dvs. Arduino. Am creat tone de aplicații mici pentru diferite proiecte. Problema mea este întotdeauna să le găsesc din nou un an mai târziu. Deoarece salvăm totul în Arduino, trebuie doar să păstrez o singură aplicație în jurul Arduino, pentru a configura automat aplicația pentru proiectul curent. limite), puteți prototipa interfața înainte de a crea o interfață fizică. Acest lucru vă permite, de asemenea, să împărțiți sarcinile între mai multe persoane, de ex. o persoană lucrează la hardware și o altă persoană lucrează la cod. După ce ați creat interfața fizică, Guino se va integra perfect. Utilizați-l ca tablou de bord cu ecran complet Puteți să-l utilizați ca tablou de bord cu ecran complet apăsând F și apăsând T pentru a comuta vizibilitatea panoului de setări. Prin prezenta vă prezentați doar interfața personalizată pentru lumea din jurul dvs. Controlați culoarea de fundal Culoarea de fundal poate fi controlată din Arduino, ceea ce vă permite să creați culori diferite pentru diferite schițe. De asemenea, poate fi folosit pentru a face alerte atunci când ceva nu este în regulă. Poate fi verde atunci când totul este în regulă și roșu când ceva nu este în regulă. Rapid și subțire Am avut mare grijă să fac amprenta pe Arduino cât mai mică - Stochează doar o cantitate minimă de date în memorie (concret un indicator lista a 100 de articole). Această setare poate fi modificată la mai mică sau mai mare, în funcție de cantitatea de elemente gui pe care intenționați să le aveți în interfața dvs. Mai mult, sistemul se bazează pe biblioteca EasyTransfer care transferă informațiile în formă binară. Fiecare pachet constă dintr-un octet pentru comandă, un octet pentru articolul # și un număr întreg pentru valoare. În mod ideal, toate datele dvs. ar trebui să fie normalizate la un interval întreg semnat pe 16 biți. Aceasta înseamnă utilizarea optimă a portului serial atunci când lucrăm cu numere întregi (tehnic folosim puțin spațiu suplimentar pentru o sumă de control). Bun pentru Instructables GUI vă permite să creați Instructables care necesită doar componentele de bază. Componente suplimentare, cum ar fi potmetrele etc., pot fi realizate practic prin gui. Limitări și planuri viitoare În acest moment aplicația a fost compilată pe platforma Mac OSX și Windows. Este scris în Openframeworks, deci ar trebui să poată rula și pe alte platforme. Deoarece aplicația folosește portul serial, nu veți putea conecta alte programe la Arduino. Acest lucru va fi rezolvat într-o versiune viitoare care va include un Open Sound Control și un pod Midi. Credite: Programare și idee de: Biblioteca Mads Hobye Easytransfer de: Biblioteca Bill Porter GUI de: Reza Ali
Pasul 1: Introducere


- Descărcați și dezarhivați pachetul GUINO.
- Descărcați Arduino
- Copiați folderul de biblioteci în folderul de biblioteci Arduino (cum se face aici)
- Reporniți Arduino.
- Deschideți unul dintre exemplele din Arduino. (Meniu: Fișiere -> Exemple -> Guino -> alegeți unul)
- Dacă utilizați exemplul simplu, atunci creați un circuit așa cum este ilustrat mai sus.
- Încărcați exemplul.
- Rulați aplicația Guino.
- Alegeți portul serial (de obicei ultimul)
- Apăsați conectare.
Sursa poate fi găsită aici.
IMPORTANT: Când îl utilizați pe platforma Windows, trebuie să utilizați un port com care este mai mic sau egal cu 10. Dacă utilizați un port care este 10 sau mai mare, sistemul nu va funcționa. Aceasta este o eroare în openframeworks.
Pasul 2: Cum se modifică codul

Pentru ca biblioteca să funcționeze cu schița dvs., aveți nevoie de câteva metode suplimentare. Le-am descris mai jos: gInit () aici vă definiți aspectul. Această metodă definește aspectul prin adăugarea componentelor secvențial. Componentele care pot fi schimbate (glisor, butoane etc.) au atașată o variabilă. & Din fața variabilei înseamnă că nu vrem să trecem valoarea variabilei, ci vrem să transmitem o referință (pointer) variabilei. În acest fel, sistemul Guino le actualizează automat atunci când au loc modificări în GUI. void gInit () {gAddLabel ("SLIDERS", 1); gAddSpacer (1); gAddSlider (3, 200, "WIDTH", & width); gAddSlider (3, 200, "HEIGHT" și & height); gAddSlider (0, 255, "LED BRIGHTNESS", & ledLight); // Sliderele rotative gAddLabel ("ROTARY SLIDERS", 1); gAddSpacer (1); [………….] GAddColumn (); // Adăugați mai multe lucruri aici. gSetColor (r, g, b); // Setați culoarea interfeței gui. } GButtonPressed (int id) se numește ori de câte ori a fost apăsat un buton În general, variabilele pot fi actualizate automat, dar în cazul unui buton trebuie să fie un eveniment de care aveți grijă. În acest exemplu, setăm variabila înălțime la 100 când cineva apasă butonul. void gButtonPressed (int id) {if (buttonId == id) {height = 100; gUpdateValue (& înălțime); }} gItemUpdated (int id) Aceasta se numește ori de câte ori elementul a fost actualizat. De obicei, nu este necesar să se utilizeze acest lucru, deoarece sistemul va actualiza variabilele automat. Dacă doriți să reacționați la o schimbare, o puteți folosi ca atare. În acest caz, actualizăm culoarea de fundal ori de câte ori unul dintre cele 3 glisoare rotative a fost schimbat. void gItemUpdated (int id) {if (rotaryRID = id || rotaryGID == id || rotaryBID == id) {gSetColor (r, g, b); }}
Pasul 3: câteva sfaturi rapide
Amintiți-vă să vă deconectați atunci când încărcați o schiță nouă. Nu puteți face ca Guino să ruleze în timp ce încărcați o schiță nouă pe placa Arduino, deoarece utilizează aceeași conexiune serială. Acest lucru necesită deconectarea de fiecare dată când încărcați o schiță nouă. Dacă încercați (și veți) încărca în timp ce aveți conectat Guino, placa poate intra într-o stare ciudată în care se execută, dar nu chiar. În acest moment, singura dvs. opțiune este să resetați placa apăsând butonul de resetare sau deconectând și reconectând cablul USB. Următoarele sunt erori de care ar trebui să fiți conștienți:
- setMin nu funcționează pe un movingGraph (se pare că există o eroare în biblioteca GUI care trebuie remediată). Deci minimul rămâne pe zero.
- Lista de serie este încărcată la pornirea programului. Arduino trebuie conectat înainte de a porni programul. Reîmprospătarea listei seriale în timpul rulării provoacă un eveniment rău. Încă nu a fost rezolvat.
- Luptarea cu lista serială - uneori face ca programul să se blocheze (același eveniment gui ca reîmprospătarea - trebuie să găsească sursa)
- Comutarea butoanelor de fundal devine neagră în funcție de inițializare. Trebuie să setez fundalul manual.
- Pe unele platforme Windows portul com nu apare. Ar putea fi o problemă a șoferului ftdi.
Pasul 4: cazuri de utilizare

Dacă doriți să vedeți câteva cazuri de utilizare cu interfața Guino, accesați acest Instructable.
Recomandat:
Tablou de bord Bluetooth al bateriei Li-ion: 4 pași (cu imagini)

Tablou de bord cu baterie Li-ion Bluetooth: Introducere Proiectul se bazează pe instructabilele mele din ultimul an: Tablou de bord Bluetooth pentru tenis de masă Tabloul de bord este dedicat fanilor sportului amator și jucătorului de tenis de masă, dar nu se aplică doar tenisului de masă. Poate fi folosit pentru alte
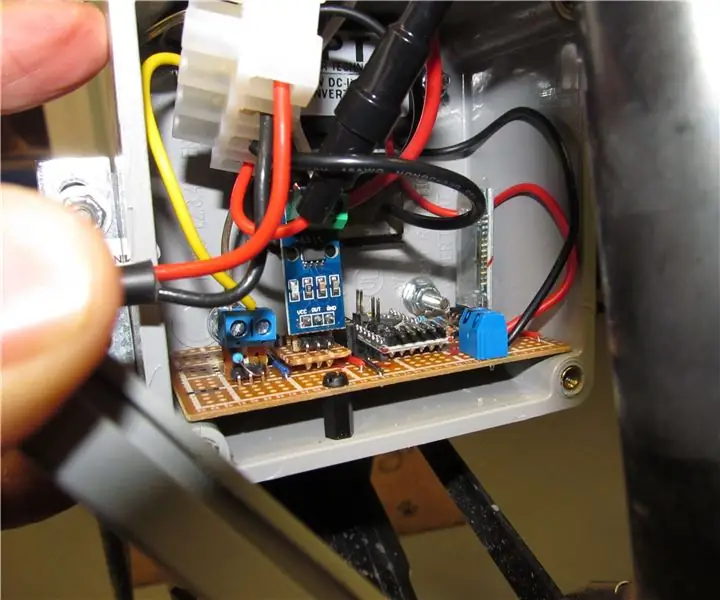
Tablou de bord pentru motociclete Raspberry Pi: 9 pași (cu imagini)

Tablou de bord pentru motociclete Raspberry Pi: Ca student Multimedia & Tehnologia comunicării în Howest Kortrijk, a trebuit să-mi fac propriul proiect IoT. Aceasta ar combina toate modulele urmate în primul an într-un proiect mare. Pentru că merg cu motocicleta mult în timpul liber
Tracker GPS LTE Arduino + tablou de bord IoT (partea 1): 6 pași (cu imagini)

LTE Arduino GPS Tracker + IoT Dashboard (Partea 1): Introducere Ce mai faci băieți! Acest Instructable este o urmărire a primului meu Instructable privind utilizarea scutului Botletics LTE / NB-IoT pentru Arduino, deci dacă nu ați făcut-o deja, vă rugăm să citiți-l pentru a obține o imagine de ansamblu bună despre cum să utilizați scutul și ce este totul ab
Tracker GPS LTE Arduino + tablou de bord IoT (partea 2): 6 pași (cu imagini)

LTE Arduino GPS Tracker + IoT Dashboard (Partea 2): Introducere & Partea 1 RecapYup, este timpul pentru încă un instructabil pe trackerul GPS SIM7000 cu Arduino și LTE! Dacă nu ați făcut-o deja, vă rugăm să treceți peste tutorialul de început pentru scutul Botletics SIM7000 CAT-M / NB-IoT, apoi citiți pe Pa
Tablou de bord și monitor al bateriei pentru biciclete electrice (EBike): 12 pași (cu imagini)

Tablou de bord și monitor al bateriei pentru biciclete electrice (EBike): Acest proiect este un circuit Arduino care monitorizează tensiunea și curentul bateriei cu un modul ACS 712. Măsurătorile sunt comunicate prin Bluetooth cu un modul HC-05 către un dispozitiv Android. Practic, reconectați conexiunea negativă dintre y
