
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.



În acest tutorial voi arăta cum să folosesc App Inventor și să îl conectez cu arduino folosind bluetooth
Pasul 1: Ce aveți nevoie și schematică



Ei bine, aceasta este lista, deoarece de obicei nimic nu se schimbă dacă aici pentru script pur și simplu derulați-l
- Conexiune la internet
- Telefon Android (desigur)
- Înscrieți-vă este gratuit (nu promovare) App Inventor
- Modul Arduino + Bluetooth
- LED / Strip RGB
- Rezistor 100/200/330
Pasul 2: Declarație și configurare a codului Arduino
Mai întâi declarați variabilele, portul numeric etc. (Înlocuiți "cu <)
#include "SoftwareSerial.h"
#includeți „Wire.h” SoftwareSerial BT (10, 11);
Folosesc porturile 7 și 8 ca RX TX, amintiți-vă dacă doriți să conectați modulul Bluetooth asigurați-vă că pinul RX se conectează la pinul TX.
int LED_RED = 3;
int LED_GREEN = 5; int LED_BLUE = 6; Date șir = ""; String data_Previous = "255.255.255"; String ON = "LON"; String OFF = "LOFF"; stare booleană = falsă;
următorul script este să vă asigurați că pinul RGB LED / Stips merge la pinul PWM
configurare nulă ()
{pinMode (LED_RED, OUTPUT); pinMode (LED_GREEN, pinMode (LED_BLUE, OUTPUT); Serial.begin (9600); BT.begin (9600); data.reserve (30);}
După cum puteți vedea, am numit portul pentru Bluetooth ca BT, așa că îl declar ca Serial ca de obicei, asigurați-vă că boudrate-ul este același cu configurația de pe modul (implicit este 9600).
Pasul 3: Cod Arduino (Cod principal)
BUCLA INTERIORĂ
while (BT.available ())
{char ReadChar = (char) BT.read (); Serial.println („Conectat”); if (ReadChar == '+') {state = true; } else {data + = ReadChar; }}
Scriptul pentru verificarea modulului Bluetooth este conectat sau nu, dacă este conectat, va primi date și le va salva în ReadChar.
if (state)
{Serial.print ("date:"); Serial.print (date); Serial.print ("Predata:"); Serial.print (data_Previous); if (data == ON) {data = data_Previous; Data_LED (); } else if (data == OFF) {data = "0.0.0"; Data_LED (); } else {Data_LED (); date_Previous = date; } date = ""; state = false; }
aceasta este ultima secțiune a buclei void, starea if pentru a vă asigura că datele sunt complete dacă nu a funcționat în interiorul ei.
LED FUNCTION DATA
int seperator1 = data.indexOf ('-');
int seperator2 = data.indexOf ('-', seperator1 + 1); int seperator3 = data.indexOf ('-', seperator2 + 1);
această parte este codul principal, deoarece primește un șir trebuie să știe unde se află separatorul. Nu este posibil ca valorile RGB să fie sub 50, folosind indexOf va găsi numărul de caractere pe care îl căutăm cu acest lucru, putem ști care este numărul pentru a începe funcția de șir.
Șirul R = data.substring (0, separator1);
Șirul G = data.substring (seperator1 + 1, seperator2); Șirul B = data.substring (seperator2 + 1, seperator3);
După ce obțineți poziția fiecărei valori, funcția subString va arunca fiecare număr la fiecare variabilă, seperator crește pentru a vă asigura că nu a citit valoarea înainte de ea.
Pasul 4: Inventor de aplicații


Acest serviciu va face începătorul (ca mine) mai ușor să facă aplicația Android să aibă nevoie doar de logică, să aibă răbdare și internet
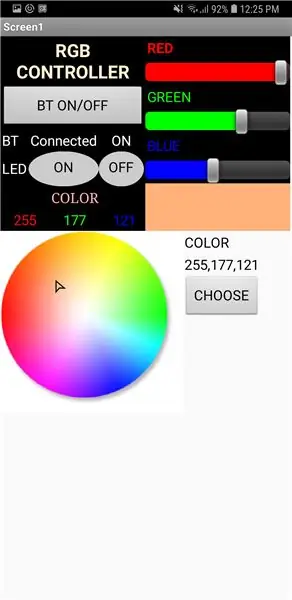
Mai întâi faceți o interfață grafică simplă
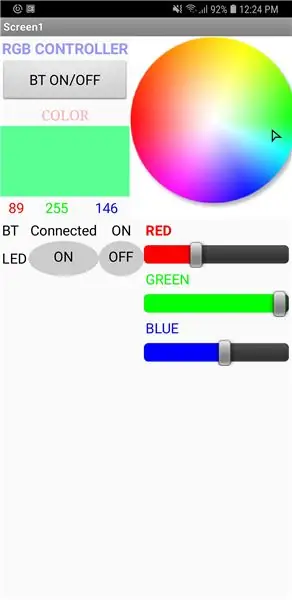
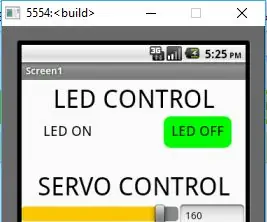
Începeți să planificați sau să imaginați aspectul, există două versiuni pe care le-am făcut negru este prima și albul este a doua
A doua deschideți MIT APP sau faceți clic aici
- Este acest pas faceți clic pe Creați aplicații! pe colțul drept
- Începeți un proiect nou
- Introduceți numele
- Începeți proiectarea
Dacă utilizați sursa mea, faceți clic pe Proiecte și ați ales import aia
Introducere
În acest serviciu aveți nevoie de o logică, deoarece pentru fiecare conținut au propria culoare și explicație căutați doar dacă nu înțelegeți, nu este greu dacă sunteți familiarizați cu scriptul / codarea.
Principalul a fost roata de culori și clientul bluetooth, aici explicația
PALETĂ DE CULORI
- Roata de culoare obține valoarea prin detectarea degetului unde atinge
- Cursorul va urmări degetul amintiți-vă că cursorul uneori nu a perfecționat alinierea cu ținta
- Cursorul va obține valoarea X și Y și
- Această valoare va fi utilizată în funcție de getBackgroundPixelColour, la fel ca selectorul de culori pentru celelalte aplicații
- Există 3 valori (roșu, verde, albastru) fiecare dintre valori separat de numărul de liste (începe de la 1)
- Acesta este modul simplu de a face roata de culoare
BLUETOOTH
- După ce ați obținut valoarea și trimiteți-o adăugând - pentru fiecare caracter și adăugați + în cele din urmă folosind funcția join
- Trimiteți-l la serial
Pasul 5: Concluzie
Îmi pare rău pentru engleza mea proastă, testam și am găsit problema cu LED-ul meu RGB (dioda roșie nu va fi un eveniment luminos pe care îl folosesc 100R). Voi face RGB Strip dacă am, încerc versiunea 3trd avionul meu pentru a face mai multe funcții precum lumina de petrecere, lumina de petrecere personalizată și îmbunătățirea ceva.
Dacă chiar funcționează dacă nu mă corectează și pe mine. Codificare fericită ^^
Recomandat:
Soft Toy Bluetooth Dice și dezvoltă jocul Android cu MIT App Inventor: 22 de pași (cu imagini)

Soft Toy Bluetooth Dice and Develop Android Game With MIT App Inventor: Jocul cu zaruri are o metodă diferită 1) Joc tradițional cu zaruri din lemn sau alamă. jucați zarurile fizic și mutați moneda în mobil sau PC
Cum se configurează LED Demon Eye W / Smart Phone Bluetooth App: 5 pași

Cum se configurează LED Demon Eye W / Smart Phone Bluetooth App: Acest ghid de instalare despre modul de configurare a aplicației care se conectează prin Bluetooth. Această aplicație poate fi găsită atât în Apple Store, cât și în Google Play, denumită „Happy Lighting”
APP INVENTOR 2 - Curățați vârfurile frontale (+4 Exemplu): 6 pași

INVENTOR DE APLICAȚII 2 - Sfaturi frontale curate (+4 Exemplu): Vom vedea cum putem face ca aplicația dvs. pe AI2 să arate estetic :) Niciun cod de data aceasta, doar sfaturi pentru o aplicație simplă, cum ar fi exemplul 4 de deasupra
(Ascensor) Model de lift folosind Arduino, App Inventor și alte programe gratuite: 7 pași

(Ascensor) Elevator Model Using Arduino, App Inventor and Other Free Software: ESPConstrucción, paso a paso, de un ascensor a escala folosind arduino (ca controlor al motorului și al intrărilor și al celor de pe bluetooth), app inventor (pentru proiectarea aplicației ca panou) de control del ascensor) y freeCAD și LibreCAD para diseño.Abajo
MIT App Inventor Particle Photon Test: 5 pași

MIT App Inventor Particle Photon Test: Noi (Team Practical Projects) dezvoltăm proiecte conectate la Internet utilizând dispozitive IoT Particle Photon și Electron, a se vedea: https: //github.com/TeamPracticalProjects Am folosit o serie de servicii pentru comunicați cu Pa
