
Cuprins:
- Pasul 1: Declinarea responsabilității
- Pasul 2: Configurați contul IFTTT gratuit
- Pasul 3: Creați un applet IFTTT
- Pasul 4: Configurați porțiunea „aceasta” a appletului dvs
- Pasul 5: Adăugați serviciul WebHooks în applet
- Pasul 6: configurați declanșatorul Receive a Web Request
- Pasul 7: Furnizați un nume de eveniment
- Pasul 8: Configurați porțiunea „aia” din applet
- Pasul 9: Configurați un serviciu de acțiune
- Pasul 10: conectați-vă la Foi de calcul Google
- Pasul 11: Alegeți o acțiune
- Pasul 12: Configurați acțiunea
- Pasul 13: Examinați și finalizați applet-ul
- Pasul 14: Preluarea informațiilor de configurare necesare mai târziu
- Pasul 15: Accesați documentația Webhooks pentru cheia API
- Pasul 16: Salvați cheia API
- Pasul 17: Adunați componentele
- Pasul 18: Asamblați componentele
- Pasul 19: Scrieți codul Arduino
- Pasul 20: Rezultate
- Pasul 21: Credite
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

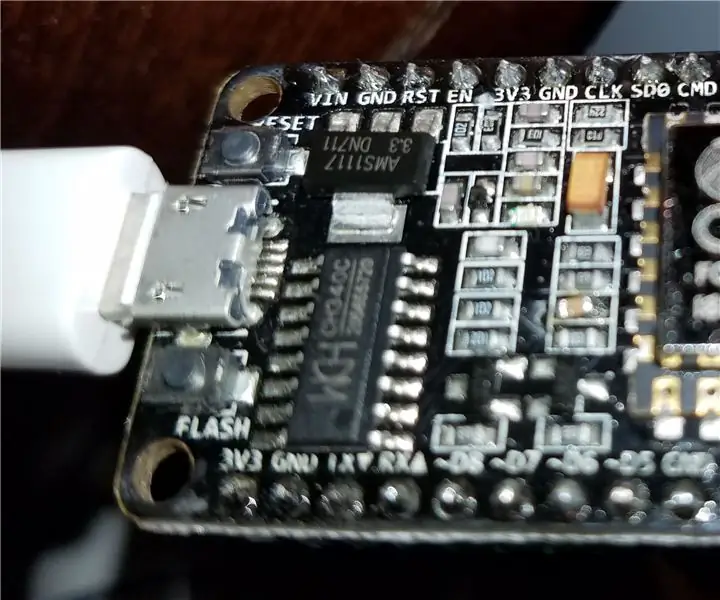
Acest instructable vă va arăta cum să realizați un ușor de înregistrare a stării ușii și temperaturii sub 10,00 USD folosind un ESP8266 NodeMCU, un senzor de temperatură și umiditate DHT11, un comutator cu ușă / fereastră, un rezistor de 10K ohm și un cablu de conectare.
Geneza acestui proiect a venit din dorința mea de a face mai multe sisteme de automatizare a casei cu placa Arduino, deoarece citisem multe despre Arduino compatibil EPS8266 NodeMCU, am decis că această placă ar fi placa perfectă cu costuri reduse cu care să experimentez. După ce am căutat pe Internet proiecte de automatizare a locuinței folosind plăcile ESP8266, m-am hotărât să combin un registrator de temperatură și starea ușii pentru prima mea încercare. În cele din urmă, acest proiect va fi combinat cu servomotoare, senzori de umiditate și alte electronice pentru a automatiza o mică seră proiectată și construită de bunicul meu în urmă cu 50 de ani. Senzorul de temperatură va fi utilizat pentru a determina dacă sistemul de încălzire trebuie să fie cuplat sau decuplat, precum și pentru a semnaliza servomotoarele să deschidă și să închidă sistemul de aerisire atunci când este necesar. Starea sistemului de aerisire va fi monitorizată prin utilizarea comutatoarelor magnetice. În cele din urmă, senzorii de umiditate vor fi folosiți pentru automatizarea unui sistem de udare.
Pasul 1: Declinarea responsabilității
Doar o răspundere rapidă pentru a declara că nu ne asumăm responsabilitatea pentru nimic din ceea ce se întâmplă ca urmare a respectării acestui instructiv. Este întotdeauna mai bine să urmați instrucțiunile producătorului și fișele de siguranță atunci când construiți orice, așa că vă rugăm să consultați aceste documente pentru oricare dintre piesele și instrumentele pe care le utilizați pentru a vă construi propriile. Pur și simplu oferim doar informații despre pașii pe care i-am folosit pentru a-i crea pe ai noștri. Nu suntem profesioniști. De fapt, 2 din 3 dintre persoanele care au participat la această construcție sunt copii.
Pasul 2: Configurați contul IFTTT gratuit

Dacă nu aveți deja unul, acum este momentul să configurați un cont IFTTT gratuit accesând pagina lor de start.. IFTTT înseamnă If This Then That și este o platformă gratuită care vă permite să conectați serviciile bazate pe internet în moduri noi de vă permit să utilizați aceste servicii în moduri noi. Pentru acest proiect, vom folosi IFTTT pentru a permite unui ESP8266 să înregistreze starea unei uși printr-un comutator reed și temperatura și umiditatea prin senzorul DHT11 într-un document Google Sheets.
Pasul 3: Creați un applet IFTTT

În timp ce vă aflați încă în IFTTT, continuați cu secțiunea „Appletele mele” și creați un nou applet făcând clic pe butonul „New Applet”.
Pasul 4: Configurați porțiunea „aceasta” a appletului dvs

Faceți clic pe cuvântul „acest” care are o culoare albastră - așa cum este evidențiat în figura de mai sus.
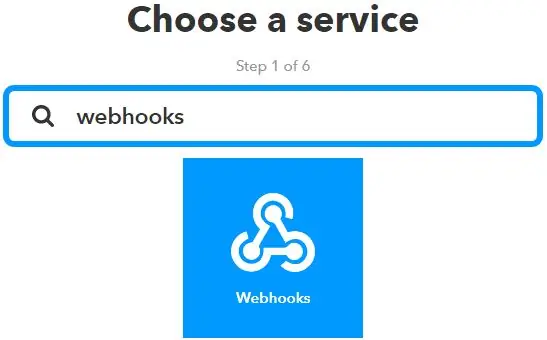
Pasul 5: Adăugați serviciul WebHooks în applet

În bara de căutare, căutați serviciul „Webhooks” și selectați pictograma Webhooks.
După ce găsiți serviciul „Webhooks”, faceți clic pe el.
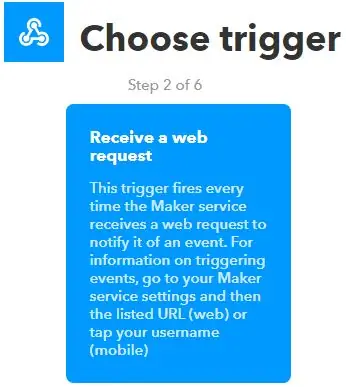
Pasul 6: configurați declanșatorul Receive a Web Request

Alegeți declanșatorul „Primiți o solicitare web”.
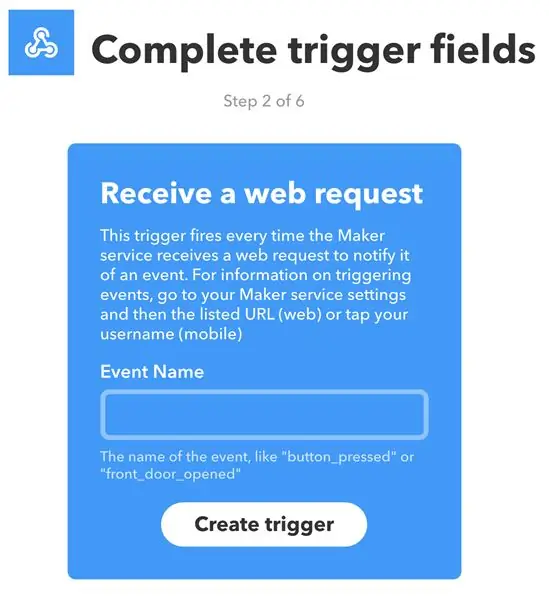
Pasul 7: Furnizați un nume de eveniment

În caseta de text, furnizați noului dvs. applet un nume de eveniment. Am selectat „Data Logger”, dar puteți alege orice doriți.
Pasul 8: Configurați porțiunea „aia” din applet

Faceți clic pe cuvântul „acel” care are o culoare albastră - așa cum este evidențiat în figura de mai sus.
Pasul 9: Configurați un serviciu de acțiune

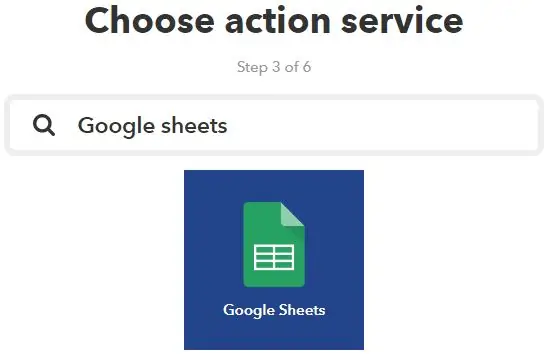
În caseta de căutare, căutați serviciul „Foi de calcul Google” și faceți clic pe pictograma Foi de calcul Google.
Pasul 10: conectați-vă la Foi de calcul Google

Dacă nu ați făcut deja acest lucru, nu va trebui să vă conectați contul IFTTT la Foi de calcul Google. Apăsați butonul Conectare afișat mai sus și urmați instrucțiunile de pe ecran.
Pasul 11: Alegeți o acțiune

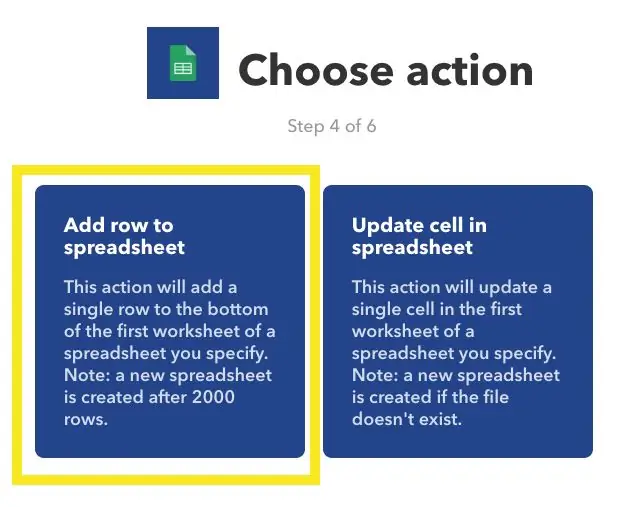
Faceți clic pe „Adăugați rândul la foaia de calcul”.
Pasul 12: Configurați acțiunea

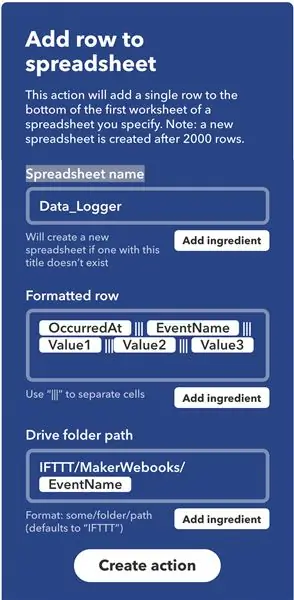
Introduceți un nume în caseta de text „Numele foii de calcul”. Aleg să folosesc „Data_Logger” pentru coerență. Lăsați restul setării în pace (puteți experimenta aceste setări în altă perioadă) și apoi apăsați butonul „Creați acțiune” din partea de jos a ecranului.
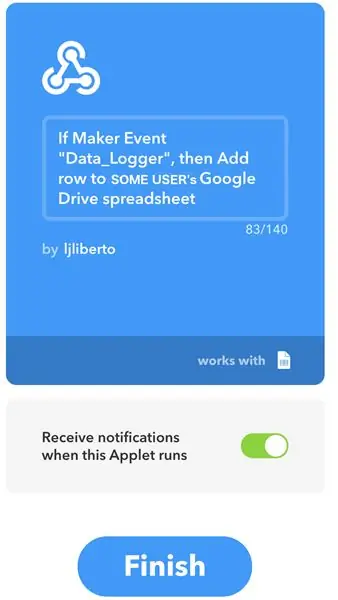
Pasul 13: Examinați și finalizați applet-ul

Odată satisfăcut de configurația appletului, apăsați butonul „Finalizare”.
Pasul 14: Preluarea informațiilor de configurare necesare mai târziu

Faceți clic pe „Webhooks” așa cum este evidențiat mai sus.
Pasul 15: Accesați documentația Webhooks pentru cheia API

Poate părea ciudat, dar faceți clic pe linkul Documentație din dreapta sus pentru a merge la pagina cu cheia dvs. API unică.
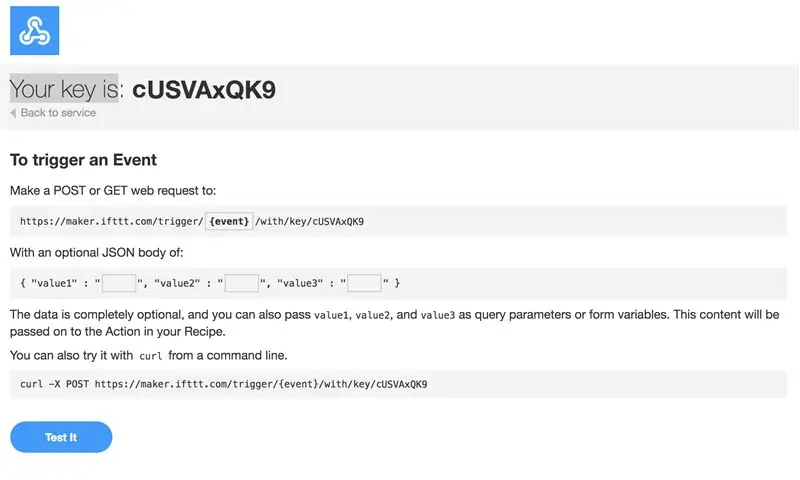
Pasul 16: Salvați cheia API


Prima linie a ecranului Documentație afișează cheia API unică. Copiați și salvați această cheie pentru utilizare ulterioară.
De asemenea, este o idee bună să testați applet-ul aici. Nu uitați să schimbați {eveniment} în Data_Logger sau orice altceva ați numit evenimentul dvs. și să adăugați câteva date la cele 3 valori goale, apoi faceți clic pe butonul „Testați-l” din partea de jos a paginii. Ar trebui să vedeți un mesaj verde care să spună „Evenimentul a fost declanșat”. Dacă da, treceți la Google Docs și confirmați că datele pe care le-ați introdus în pagina de testare au apărut în documentul Foi de calcul Google.
Pasul 17: Adunați componentele



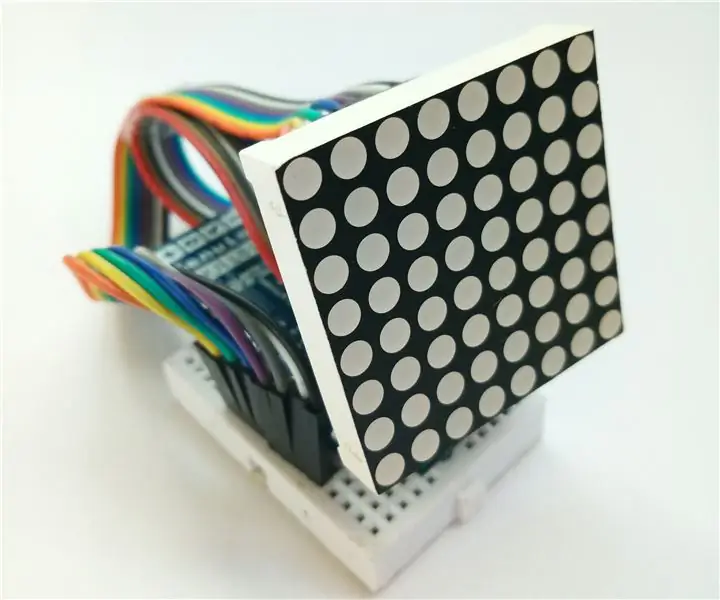
Veți avea nevoie doar de câteva piese.
1) ESP8266 NodeMcu Development Board
2) Senzor de temperatură / umiditate DHT11
3) Comutator Reed ușă / fereastră
4) Rezistor 10k Ohm
5) Sârmă de conectare
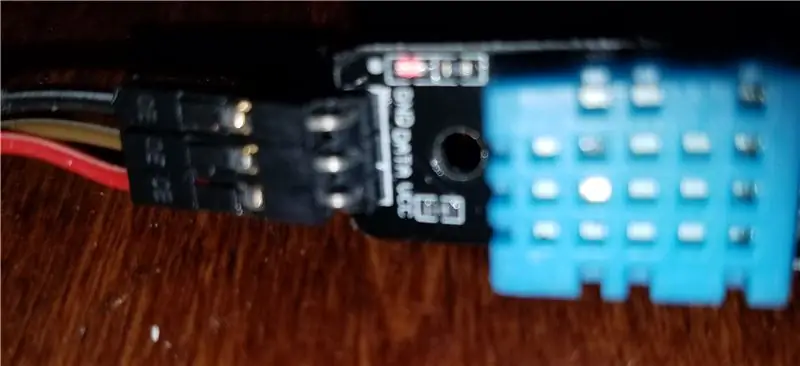
Pasul 18: Asamblați componentele
1) Conectați unul dintre pinii 3v3 de pe ESP8266 la pinul vcc de pe DHT11.
2) Conectați unul dintre pinii de masă de pe ESP8266 la pinul de masă de pe DHT11.
3) Conectați pinul D4 (alias pinul 2 din IDE) de pe ESP8266 la pinul de date de pe DHT11.
4) Conectați un alt pin 3v3 de pe ESP8266 la o parte a comutatorului reed al ușii / ferestrei.
5) Conectați pinul D5 (alias pinul 14 din IDE) de pe ESP8266 la cealaltă parte a comutatorului reed al ușii / ferestrei și, de asemenea, conectați-l la o parte a rezistorului de 10k ohm.
6) Conectați cealaltă parte a rezistorului de 10 k ohm la un alt pin de masă de pe ESP8266.
Pentru selecțiile de pin ESP8266 vă rugăm să consultați această diagramă utilă sau videoclipul foarte util.
Pasul 19: Scrieți codul Arduino

Copiați și lipiți codul de mai jos în ID-ul dvs. Arduino.
#include #include #include "DHT.h"
#define DHTPIN 2 // la ce pin digital suntem conectați
#define DOORPIN 14 // ce pin digital este activat comutatorul de ușă.
#define DHTTYPE DHT11 // DHT 11
DHT dht (DHTPIN, DHTTYPE);
int count = 1;
const char * ssid = "some_ssid"; // schimbați acest lucru pentru a utiliza ssid const char * password = "some_password"; // schimbați acest lucru pentru a utiliza parola int sleepTime = 100;
// Maker Webhooks IFTTT
const char * server = "maker.ifttt.com";
// Resurse URL IFTTT
const char * resource = "/ trigger / SOME_SERVICE_NAME / with / key / SOME_API_KEY"; // Asigurați-vă că utilizați numele serviciului și cheia API.
String doorStatus = "Închis";
stare bool volatilăChanged = false;
// Dacă dormiți ore întregi, setați intervalul cu ore * 60 minute * 60 secunde * 1000 milisecunde
const interval lung = 1,0 * 60 * 60 * 1000; // 1 oră nesemnată lungă precedentă Millis = 0 - (2 * interval);
configurare nulă () {
Serial.begin (115200); attachInterrupt (digitalPinToInterrupt (DOORPIN), eventTriggered, CHANGE); pinMode (DOORPIN, INPUT); // Senzor ușă dht.begin (); WiFi.begin (ssid, parolă);
Serial.print ("\ nConectarea..");
while (WiFi.status ()! = WL_CONNECTED) {întârziere (1000); Serial.print ("."); } Serial.print ("\ n"); }
void eventTriggered () {
stateChanged = adevărat; Serial.println ("Verificarea ușii!"); if (digitalRead (DOORPIN) == HIGH) // Verificați dacă ușa este deschisă {Serial.println ("ușa este închisă!"); doorStatus = "Închis"; } else {Serial.println ("Ușa este deschisă!"); doorStatus = "Deschis"; }}
void checkStatus () {
if (WiFi.status () == WL_CONNECTED) {// Verificați starea conexiunii WiFi // Temperatura de citire sau umiditatea durează aproximativ 250 de milisecunde! // Citirile senzorilor pot avea, de asemenea, până la 2 secunde „vechi” (este un senzor foarte lent) plutitor h = dht.readHumidity (); // Citiți temperatura ca Celsius (implicit) float t = dht.readTemperature (); // Citiți temperatura ca Fahrenheit (isFahrenheit = true) float f = dht.readTemperature (true); // Verificați dacă citirile au eșuat și ieșiți devreme (pentru a încerca din nou). if (isnan (h) || isnan (t) || isnan (f)) {Serial.println ("Nu s-a citit de la senzorul DHT!"); //Serial.print ("."); // Nu s-a citit din senzorul DHT! întoarcere; } // Calculați indicele de căldură în Fahrenheit (implicit) float hif = dht.computeHeatIndex (f, h); // Calculați indicele de căldură în Celsius (isFahreheit = false) float hic = dht.computeHeatIndex (t, h, false);
Serial.print ("\ n");
Serial.print ("Temperatura:"); Serial.print (f); Serial.print ("* F ("); Serial.print (t); Serial.print ("* C)"); Serial.print ("\ t"); Serial.print ("Indicele de căldură:"); Serial.print (hif); Serial.print ("* F ("); Serial.print (hic); Serial.print ("* C)%"); Serial.print ("\ t"); Serial.print ("Umiditate:"); Serial.println (h);
if (digitalRead (DOORPIN) == HIGH) // Verificați dacă ușa este deschisă
{Serial.println ("Ușa este închisă!"); doorStatus = "Închis"; } else {Serial.println ("Ușa este deschisă!"); doorStatus = "Deschis"; } String jsonObject = String ("{" value1 / ": \" ") + f +" * F ("+ t +" * C) / "+ hif +" * F ("+ hic +" * C) "+" / ", \" value2 / ": \" "+ h +" / ", \" value3 / ": \" "+ doorStatus +" / "}"; HTTPClient http; String completeUrl = "https://maker.ifttt.com/trigger/bme280_readings/with/key/cZFasEvy5_3JlrUSVAxQK9"; http.begin (completeUrl); // http.begin (server); http.addHeader ("Content-Type", "application / json"); http. POST (jsonObject); http.writeToStream (& Serial); http.end (); // Închideți conexiunea
stateChanged = false;
int sleepTimeInMinutes = interval / 1000/60; Serial.print ("\ n / nDoar dormiți pentru"); Serial.print (sleepTimeInMinutes); Serial.println ("minut (e) …"); }}
bucla nulă () {
curent lung nesemnat Millis = millis (); întârziere (4000); // Dacă am depășit timpul scurs, atunci forțăm să verificăm ușa și temperatura. if (currentMillis - previousMillis> = interval) {stateChanged = true; previousMillis = currentMillis; Serial.print (count ++); Serial.println (") Verificare din cauza timpului scurs!"); } else if (stateChanged) {Serial.print (count ++); Serial.println (") Verificare din cauza schimbării stării!"); }
// Dacă starea sa schimbat, verificați ușa și temperatura.
if (stateChanged) {checkStatus (); }
întârziere (SleepTime);
}
Pasul 20: Rezultate

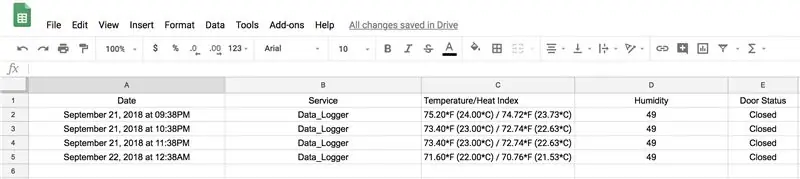
După ce încărcați codul sursă în pasul anterior, ar trebui să aveți rezultate precum exemplul de mai sus.
Pasul 21: Credite
Am găsit o mulțime de sfaturi și sfaturi utile de la Tutoriale Random Nerd și aș dori să le mulțumesc pentru tot ajutorul lor. Mai ales tutorialul lor excelent privind ESP32 ESP8266 Publicați citirile senzorului pe Foi de calcul Google pe care se bazează porțiuni majore din acest instructabil.
În plus, DHT11 Instructable de la TheCircuit m-a ajutat să înțeleg cum să folosesc acest senzor foarte ieftin, dar interesant.
În plus, există multe tutoriale care se ocupă de monitorizarea ușilor, cum ar fi Garage Door Monitor și altul de la Random Nerd Tutorials. Am folosit bucăți din acestea pentru a mă ajuta să înțeleg cum să funcționez corect comutatorul meu Reed.
În cele din urmă, cu aceste informații, precum și cu alte detalii pe care le-am găsit pe internet, am reușit să creez un sistem care să răspundă nevoilor mele. Sper că veți găsi util acest instructabil și să vă construiți unul.
Recomandat:
Arduino, monitorizarea deschiderii ușii prin Gmail: 6 pași

Arduino, Monitorizarea deschiderii ușii prin Gmail: În acest tutorial, vă voi arăta cum să detectați evenimentul de deschidere a ușii și să trimit o notificare prin Gmail folosind Arduino Uno. Dacă sunteți începător, puteți afla despre wifi și senzor în Arduino - WiFi și Arduino - Tutoriale senzor de ușă. Să
Minuscul de înregistrare a temperaturii ESP8266 (Foi de calcul Google): 15 pași

Înregistrator de temperatură Tiny ESP8266 (Foi de calcul Google): Acesta este un ghid despre cum să vă creați un înregistrator de temperatură cu WiFi foarte mic. Acesta se bazează pe modulul ESP-01 și senzorul digital de temperatură DS18B20, ambalat într-o carcasă imprimată 3D strânsă, cu o baterie litiu 200mAh și micro U
ARUPI - o unitate de înregistrare automată low-cost / unitate de înregistrare autonomă (ARU) pentru ecologiști ai peisajului sonor: 8 pași (cu imagini)

ARUPI - o unitate de înregistrare automată low-cost / unitate de înregistrare autonomă (ARU) pentru ecologiști ai peisajului sonor: acest instructiv a fost scris de Anthony Turner. Proiectul a fost dezvoltat cu mult ajutor de la Shed in the School of Computing, Universitatea din Kent (domnul Daniel Knox a fost de mare ajutor!). Vă va arăta cum să construiți o înregistrare audio automatizată
Cum se face un afișaj al stării mini vremii: 4 pași

Cum se realizează un afișaj Mini Weather Status: Despre proiect Microcontrolerul poate fi distractiv și distractiv în același timp, adăugați o oarecare conectivitate la internet pentru un Internet real al lucrurilor! Permiteți-mi să vă arăt cum am reușit să creez un mini afișaj de stare meteo folosind un afișaj matricial 8x8 și un
Guardian V1.0 --- Îmbunătățirea camerei de vizionare a ușii cu Arduino (funcții de înregistrare a detectării mișcării și șocuri electrice): 5 pași

Guardian V1.0 ||| Îmbunătățirea camerei de vizionare a ușii cu Arduino (funcții de înregistrare a detectării mișcării și șocuri electrice): am comandat o cameră de vizionare a ușii, dar când o folosesc, mi-am dat seama că nu există funcție de înregistrare automată (activată prin detectarea mișcării). Apoi am început să investighez cum funcționează. Pentru a înregistra un videoclip, ar trebui să 1 - să țineți apăsat butonul de alimentare aproape 2 secunde
