
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.


Despre proiect
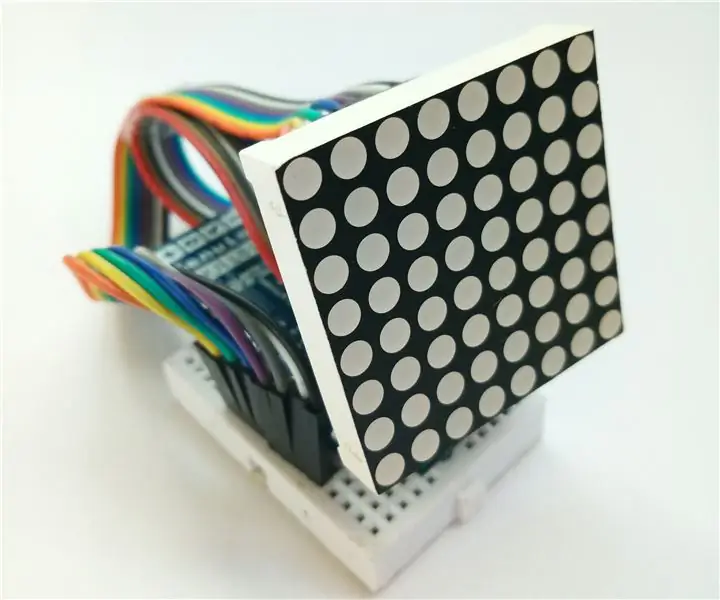
Microcontrolerul poate fi distractiv și distractiv în același timp, adăugați o oarecare conectivitate la internet pentru un Internet real al lucrurilor! Permiteți-mi să vă arăt cum am reușit să creez un mini afișaj de stare meteo folosind un afișaj matricial de 8x8 și un MKR1000 plin, dar puternic.
Voi folosi Genuino MKR1000 pentru a prelua temperatura, umiditatea și starea vremii într-o locație selectată.
Afișați starea de afișat într-un model de animație de diapozitive.
Provocări
Utilizați puterea microcontrolerului și ridicați nivelul pentru Internetul real al obiectelor!
Deoarece 8x8 Matrix este practic o gamă de LED-uri, va trebui să o programez pentru a afișa text și efecte de animație
În acest proiect veți învăța și cum să
- consuma restul API-ul serviciului web
- cum să utilizați pe deplin puterea microcontrolerului
- utilizați conexiunea la internet pentru IOT
- cum se analizează datele Json
- cum se utilizează biblioteci Threads și Wifi în Arduino
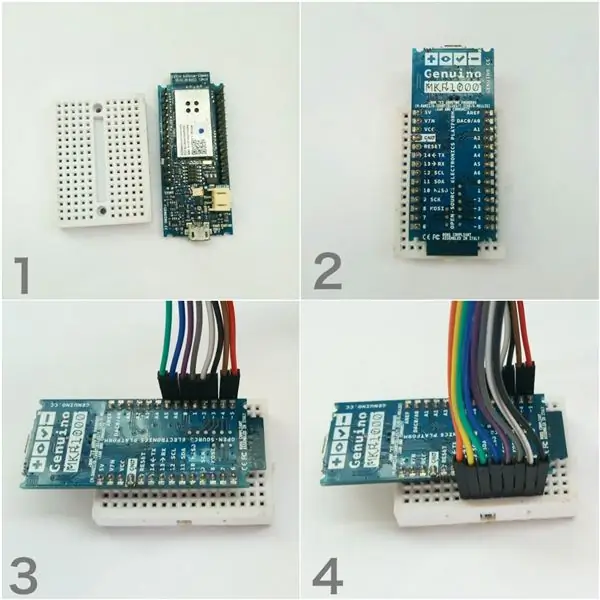
Pasul 1: Asamblați afișajul MKR1000 și 8x8 pe placa Mini Bread



Configurarea este destul de simplă, trebuie doar să atașăm afișajul matricial 8x8 la microcontrolerul nostru.
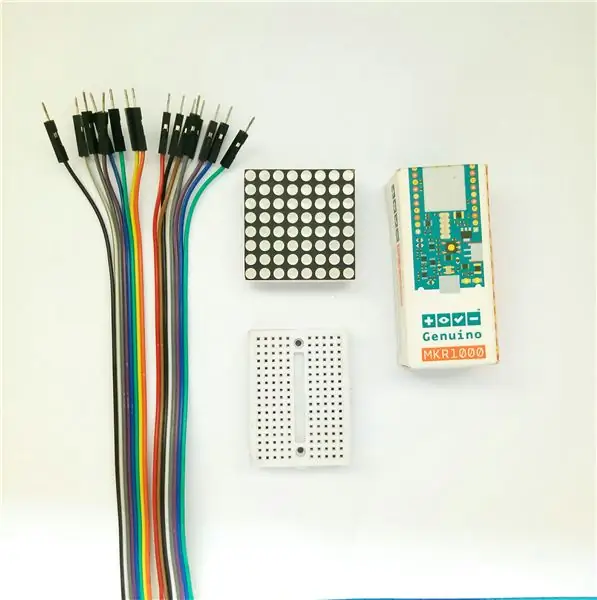
Cerințe
- 16 bucăți de jumperi pentru bărbați
- Mini placă de pâine
- Microcontroler
- Afișaj matricial 8x8 '
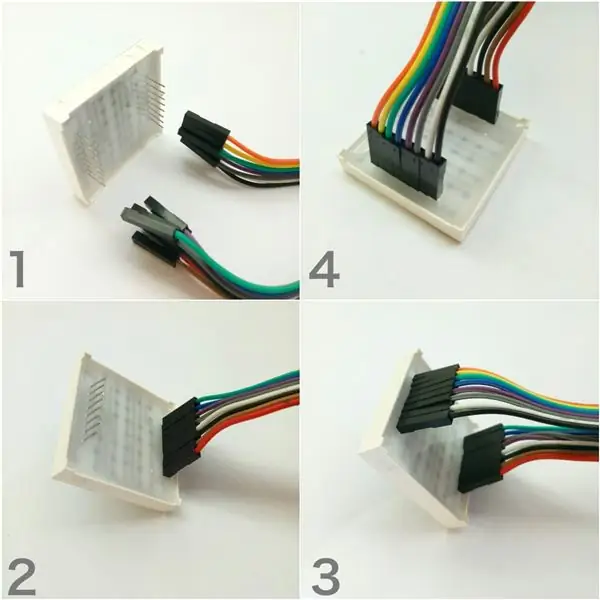
Afișaj de asamblare
Împărțiți jumperii la un grup de 8 buc.
Asigurați-vă că firele jumperului sunt perfect aliniate.
Conectați cele 8 jumperi de sex feminin la primii 8 pini ai afișajului matricial.
Conectați celelalte 8 jumperi de sex feminin la al 2-lea 8 pini ai afișajului matricial.
Atașați la microcontroler
Atașați microcontrolerul la mini-panou
Folosind știfturile masculine de capăt ale firelor jumper, introduceți-le pe primele 8 găuri unde sunt atașați știfturile microcontollerului (5-A5).
Introduceți restul pe celelalte 8 găuri în care sunt atașați știfturile microcontolerului (6-13).
Reglați afișajul Matrix 8x8 astfel încât să fie orientat spre față când îl așezați pe masă.
Pasul 2: Creați-vă contul Weather Api


Pentru a fi complet numiți Internetul obiectelor, trebuie să preluăm niște date de pe internet.
Am folosit APIXU API pentru a prelua datele meteo din locația mea selectată.
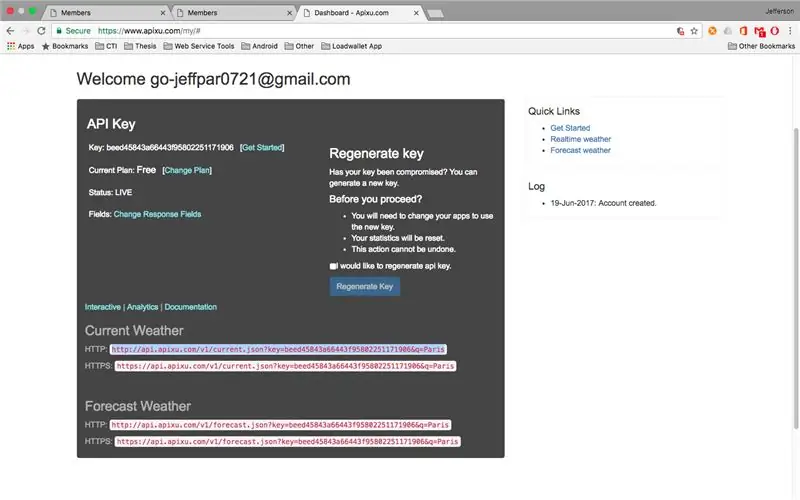
Înscrieți-vă pentru cont aici https://www.apixu.com/login.aspx și obțineți cheia API a contului.
Simțiți-vă liber să folosiți propria mea cheie API
String apiKey = "8f0ff191defb4a20b5583518171203"; // cheia ta api api
Pasul 3: Flash sau programează MKR1000
Adăugați HexFont.h atașat la bibliotecile dvs. Arduino.
Utilizați atașat simple_weather_display.ino pentru a bloca microcontrolerul.
În această parte a codului:
Înlocuiți cu setările WiFi
char ssid = ""; // SSID-ul rețelei (numele) char pass = ""; // parola de rețea (utilizați pentru WPA sau utilizați ca cheie pentru WEP)
Înlocuiți cu cheile Apixu Api și coordonatele locației
String apiKey = "8f0ff191defb4a20b5583518171203"; // cheia ta api api
Coordonate șir = "14.3335591, 120.9758737"; // coordonatele locației dvs.
De asemenea, puteți modifica ce date să fie afișate în această parte a codului
// actualizați textul afișat în condiții meteorologice noi
mesaj = ""; // obțineți starea curentă String condition = result ["current"] ["condition"] ["text"]; appendMessage (condiție); appendMessage (""); String temp_c = result ["current"] ["temp_c"]; appendMessage (temp_c); appendMessage ("C"); appendMessage (""); Șir de umiditate = rezultat ["curent"] ["umiditate"]; appendMessage (umiditate); appendMessage („H”); appendMessage ("");
De exemplu, dacă doriți să adăugați wind_mph din apixu api rezultat:
String wind_mph = result ["current"] ["wind_mph"];
appendMessage (wind_mph); appendMessage („Vânt mph”); appendMessage ("");
Pasul 4: Termină

Odată aprins, va încerca să se conecteze la WiFI și vă va prelua starea meteo, temperatura și umiditatea!
Asigurați-vă că aveți conexiune la internet.
Nevoie de ajutor?
Simțiți-vă liber să comentați aici.
Susțineți proiectul pe repo Github
github.com/imjeffparedes/iot-simple-weath…
De asemenea, vă rugăm să vă rog să mă votați la Concursul de microcontroler.:)
Recomandat:
Sistem inteligent de monitorizare a vremii IoT folosind NodeMCU: 11 pași

Sistem inteligent de monitorizare a vremii IoT folosind NodeMCU: S-ar putea să fiți conștienți de stația meteo tradițională; dar v-ați întrebat vreodată cum funcționează de fapt? Deoarece stația meteo tradițională este costisitoare și voluminoasă, densitatea acestor stații pe unitate de suprafață este foarte mică, ceea ce contribuie la
Afișare simplă a vremii folosind Raspberry PI și Cyntech WeatherHAT: 4 pași

Afișare simplă a vremii folosind Raspberry PI și Cyntech WeatherHAT: * În 2019, Yahoo și-a schimbat API-ul și acest lucru a încetat să funcționeze. Nu eram conștient de schimbare. În septembrie 2020, acest proiect a fost actualizat pentru a utiliza OPENWEATHERMAP API Consultați secțiunea actualizată de mai jos, restul acestor informații sunt încă bune, totuși
Afișaj TTGO (color) cu Micropython (afișaj TTGO T): 6 pași

Afișaj TTGO (color) cu Micropython (afișaj TTGO T): Afișajul TTGO T este o placă bazată pe ESP32 care include un afișaj color de 1,14 inch. Tabloul poate fi cumpărat pentru un premiu mai mic de 7 $ (inclusiv livrare, premiu văzut pe banggood). Acesta este un premiu incredibil pentru un ESP32, inclusiv un afișaj. T
Proiect de înregistrare a stării ușii și a temperaturii: 21 de pași

Proiectul de înregistrare a stării ușii și a temperaturii: acest instructiv vă va arăta cum să realizați un înregistrator de stare ușă și temperatură simplu sub 10,00 USD folosind un ESP8266 NodeMCU, un senzor de temperatură și umiditate DHT11, un comutator reed ușă / fereastră, un rezistor de 10K ohm și câteva sârmă de conectare. Gena
CUM SE FACE ARDUINO NANO / MINI - Cum să ardeți Bootloader: 5 pași

CUM SE FACE ARDUINO NANO / MINI | Cum să ardeți Bootloader: În acest Instructables vă voi arăta cum să creați un Arduino MINI din Scratch. Procedura scrisă în acest instructables poate fi utilizată pentru a crea orice plăci arduino pentru cerințele dvs. de proiect personalizate. Vă rugăm să urmăriți videoclipul pentru o mai bună înțelegere
