
Cuprins:
- Pasul 1: lipiți anteturile atât pe ecranul Arduino, cât și pe ecranul LCD
- Pasul 2: îndoiți antetul JTAG de pe Arduino Nano care ar servi drept suport pentru afișajul nostru LCD
- Pasul 3: Folosind pistolul adeziv conectat, lipiți afișajul mic în Arduino Nano
- Pasul 4: Faceți conexiunile corecte
- Pasul 5: După efectuarea tăieturilor, va trebui să lipiți cele două capete ale firului jumper după cum urmează
- Pasul 6: Finalizați toate conexiunile. Odată ce s-a încheiat, este momentul să programăm această mică configurație
- Pasul 7: Pregătește-te să faci niște coduri
- Pasul 8: Adăugați mai multe funcții interesante programului dvs
- Pasul 9: Fii creativ, cerul este limita
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.


Bună colegă pasionată, În acest proiect, am vrut să creez o mică demonstrație de afișare care va servi ca o introducere bună în laboratorul meu.
Pentru a face acest lucru, am folosit foarte bine următoarele componente pe eBay:
- Arduino Nano:
- Afișaj LCD OLED I2C:
- Pistol de încălzire adeziv:
Următorii sunt pașii necesari pentru finalizarea acestui proiect
Pasul 1: lipiți anteturile atât pe ecranul Arduino, cât și pe ecranul LCD
Pasul 2: îndoiți antetul JTAG de pe Arduino Nano care ar servi drept suport pentru afișajul nostru LCD
Pasul 3: Folosind pistolul adeziv conectat, lipiți afișajul mic în Arduino Nano
Pasul 4: Faceți conexiunile corecte
Acum, că întreaga configurație este pusă împreună, este timpul să faceți câteva conexiuni. Pentru aceasta, va trebui să stabiliți conexiunile de mai jos.
Procedând astfel, va trebui, de asemenea, să scurtați firele, dacă sunteți jumperii standard, așa cum se arată mai jos. O regulă rapidă este de a înfășura firul ca atare pentru a estima locația exactă pentru realizarea tăieturii.
Pasul 5: După efectuarea tăieturilor, va trebui să lipiți cele două capete ale firului jumper după cum urmează
Pasul 6: Finalizați toate conexiunile. Odată ce s-a încheiat, este momentul să programăm această mică configurație
Pasul 7: Pregătește-te să faci niște coduri
înainte de a introduce orice cod în Arduino, va trebui mai întâi să descărcați câteva biblioteci. Următoarele două linkuri ar trebui să vă conducă acolo:
Biblioteca Adafruit-GFX:
Adafruit-SSD1306:
Presupun că știi cum să adaugi o bibliotecă comprimată (.zip) la ID-ul Arduino. Dacă altfel, vă rugăm să utilizați următorul link pentru a afla mai multe despre subiect:
Cum se adaugă o bibliotecă.zip la Arduino IDE:
Pasul 8: Adăugați mai multe funcții interesante programului dvs
Din punct de vedere tehnic, acesta nu este un pas, dar în cazul în care doriți să includeți mai multe caracteristici interesante, cum ar fi adăugarea de imagini pe ecran și, pentru o muncă mai obositoare, poate fi adăugat un-g.webp
Link 1:
Link 2:
Primul link, link1, vă ajută să convertiți o imagine cu ORICE dimensiune la dimensiunea adecvată de 128X64, care reprezintă dimensiunea afișajului OLED. Acestea fiind spuse, puteți face conversia la dimensiuni mai mici sau mai mari pe baza produsului final la îndemână. În ceea ce privește al doilea link, acesta vă va permite să convertiți imaginea într-un format bitmap (o grămadă de 0 și 1 asortate împreună într-o matrice). Stocarea acestui ultim în memoria programului Arduino ar ajuta la afișarea acestuia ulterior folosind funcția „display.drawBitmap ()”.
Pasul 9: Fii creativ, cerul este limita

Legez codurile mele pentru a realiza videoclipul de mai sus (link GitHub). De asemenea, atașez o versiune mai lentă a videoclipului de mai sus.
link:
PS: vă rugăm să acordați o atenție deosebită procesării fotografiei înainte de a le transforma în imagini monocrome. Rezultatul final poate fi bun sau rău pe baza acestui lucru. Vă recomandăm să reglați contrastul la un nivel care să cuprindă filtrul de prag care va urma.
Simțiți-vă liber să vă inspirați, să schimbați și să utilizați unele dintre funcțiile incluse.
Dacă v-a plăcut acest lucru, vă rugăm să apreciați, să distribuiți și să vă abonați pentru mai multe conținuturi interesante.
Recomandat:
Program de adăugare simplă în limbajul de programare Shakespeare: 18 pași

Program de adăugare simplă în limbajul de programare Shakespeare: Limbajul de programare Shakespeare (SPL) este un exemplu de limbaj de programare ezoteric, unul care poate este interesant de învățat și distractiv de utilizat, dar nu este deosebit de util în aplicațiile din viața reală. SPL este o limbă în care codul sursă r
Codificați și testați un computer în limbajul mașinii: 6 pași

Codificați și testați un computer în limbajul mașinii: în acest instructabil, vă voi arăta cum să codificați și să testați un program de computer în limbajul mașinii. Limbajul mașinii este limba maternă a computerelor. Deoarece este compus din șiruri de 1 și 0, nu este ușor de înțeles de către oameni. Să te tem
Noțiuni introductive despre ESP32 CAM - Streaming video folosind ESP CAM prin Wifi - Proiectul camerei de securitate ESP32: 8 pași

Noțiuni introductive despre ESP32 CAM | Streaming video folosind ESP CAM prin Wifi | Proiectul camerei de securitate ESP32: Astăzi vom învăța cum să folosim această nouă placă ESP32 CAM și cum o putem codifica și folosi ca o cameră de securitate și să obținem un streaming video prin wifi
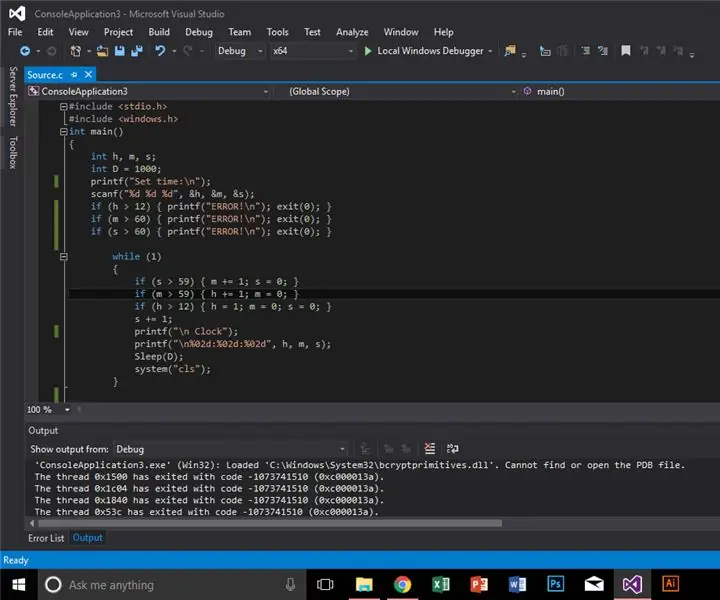
Ceas simplu în limbajul C: 4 pași

Ceas simplu în limbajul C: ideea este să creăm ceas simplu în C, dar mai întâi trebuie să ne configurăm software-ul și să cunoaștem câteva dintre lucrurile pe care le vom folosi
TUTORIAL DE BAZĂ PRIVIND LIMBAJUL DE MARKUP DE INTELIGENȚĂ ARTIFICIALĂ (AIML) VIA NOTEPAD: 8 pași

TUTORIAL DE BAZĂ PRIVIND LIMBAJUL DE MARKUP DE INTELIGENȚĂ ARTIFICIALĂ (AIML) VIA NOTEPAD: Artificial Intelligence Markup Language (AIML) este un limbaj de programare care este o specificație Extensible Markup Language (XML) utilizată de chatbot, verbot, pandorabot, superbot și alt robot vorbitor. A fost dezvoltat de Dr. Richard Wallace și
