
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.
De către site-ul sa112Obniz Urmăriți mai multe de la autor:






Despre: electronice DIY, javascript, IoT, obniz, programare, raspberrypi, arduino Mai multe despre sa112 »
Joc de evitare a obstacolelor precum Flappy Bird. Mutați mâna pentru a evita coliziunea. Este ușor de făcut și distractiv de jucat!
Pasul 1: Lucruri utilizate în acest proiect
obniz
Senzor de distanță IR
Smartphone sau computer
Pasul 2: Configurarea Obniz


Pentru a configura obniz, tot ce trebuie să faceți este să urmați trei pași.
- Conectați obniz la wifi.
- Conectați dispozitive precum LED-uri sau motoare la obniz.
- Scanați codul QR al obniz și începeți programarea. Nu este nevoie să instalați niciun software.
Pasul 3:
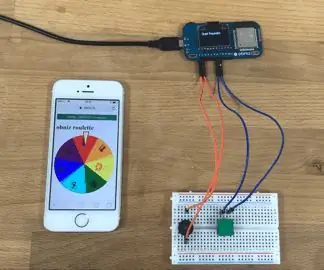
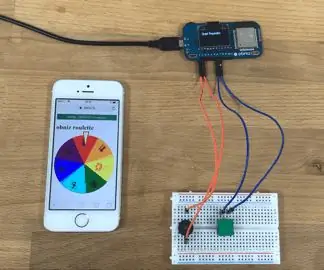
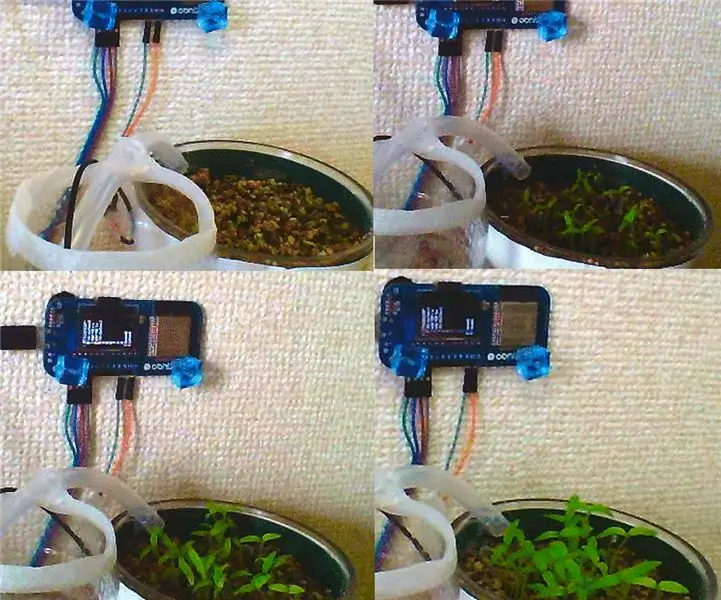
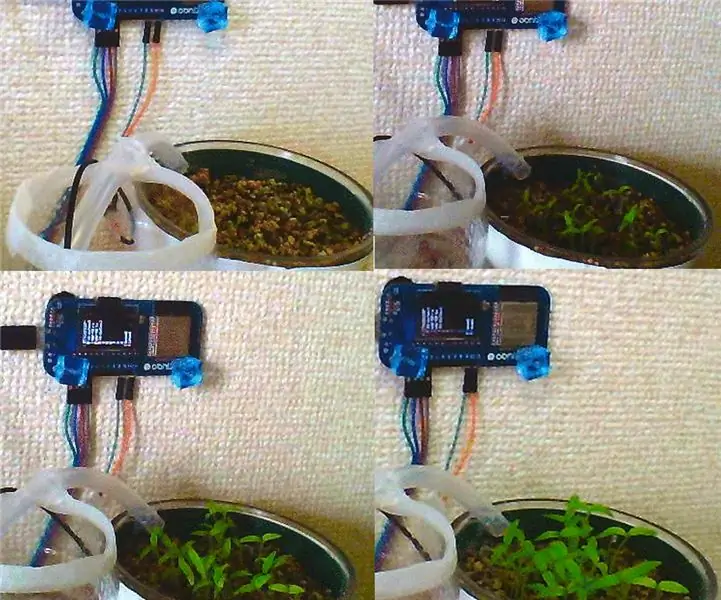
Conectați obniz și senzorul de distanță ca mai jos.
- io0: Semnal (galben)
- io1: GND (negru)
- io2: VCC (roșu)
Pasul 4:
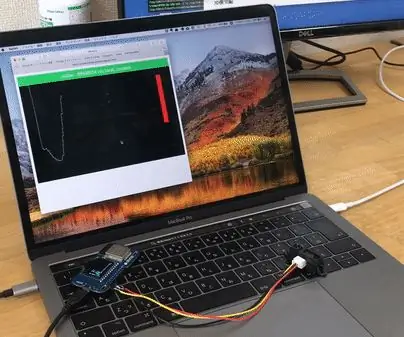
Folosim pânză HTML5.
let canvas = document.getElementById ('câmp'); să ctx = canvas.getContext ('2d');
Setați valoarea senzorului de distanță la var "inputHeight" și utilizați-l oricând.
lasa inputHeight = 0; let obniz = new Obniz ("OBNIZ_ID_HERE"); obniz.onconnect = funcție asincronizată () {let sensor = obniz.wired ("GP2Y0A21YK0F", {vcc: 2, gnd: 1, signal: 0}); senzor.start (funcție (înălțime) {inputHeight = înălțime;})};
{vcc: 2, gnd: 1, signal: 0} ar trebui modificat dacă conectați dispozitive diferite de pasul 2. Această valoare este utilizată ca fiecare intrare de cadru.
let input = (300 - inputHeight); input = Math.min (Math.max (0, input), canvas.height); dot.push (intrare);
Pasul 5: Program
Vă rugăm să obțineți programul de aici
Recomandat:
Robot de evitare a obstacolelor folosind senzorul cu ultrasunete (Proteus): 12 pași

Robot de evitare a obstacolelor folosind senzorul cu ultrasunete (Proteus): În general întâlnim robot de evitare a obstacolelor oriunde. Simularea hardware a acestui robot face parte din competiție în multe colegii și în multe evenimente. Dar simularea software a robotului obstacol este rară. Chiar dacă îl putem găsi undeva
Contor Arduino folosind afișaj LED TM1637 și senzor de evitare a obstacolelor: 7 pași

Contor Arduino folosind afișajul LED TM1637 și senzorul de evitare a obstacolelor: În acest tutorial vom învăța cum să realizăm un contor de cifre simple folosind afișajul LED TM1637 și senzorul de evitare a obstacolelor și Visuino
Robot de evitare a obstacolelor cu senzori IR fără microcontroler: 6 pași

Robot de evitare a obstacolelor cu senzori IR fără microcontroler: Ei bine, acest proiect este un proiect mai vechi, l-am realizat în 2014 în luna iulie sau august, m-am gândit să îl împărtășesc cu voi. Este un robot simplu care evită obstacolele care utilizează senzori IR și funcționează fără microcontroler. Senzorii IR utilizează opamp IC i
Robot de evitare a obstacolelor (Arduino): 8 pași (cu imagini)

Robot de evitare a obstacolelor (Arduino): Aici am să vă instruiesc despre realizarea unui robot de evitare a obstacolelor bazat pe Arduino. Sper să fac ghid pas cu pas pentru realizarea acestui robot într-un mod foarte ușor. Un robot care evită obstacolele este un robot complet autonom, care poate fi capabil să evite orice
Robot de evitare a obstacolelor: 5 pași

Robot de evitare a obstacolelor: În robotică, evitarea obstacolelor este sarcina de a îndeplini un anumit obiectiv de control supus unor constrângeri de poziție care nu sunt de intersecție sau de non-coliziune. Are un senzor sonar care este folosit pentru a simți obstacolele care intră între calea robotului
