
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.


Dar așteaptă … Mai sunt!
Pasul 1: Introducere



Ce este APEX?
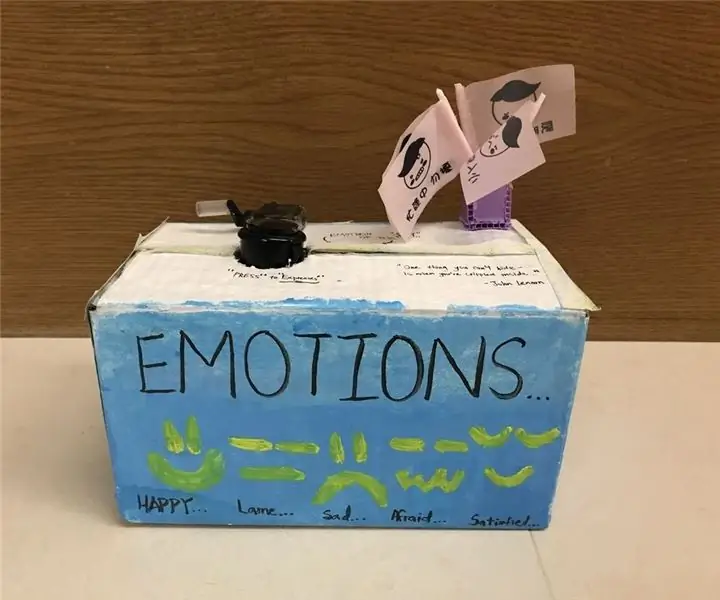
APEX este un dispozitiv inteligent (ca să nu mai vorbim de drăguț) de monitorizare a plantelor. Conectați-l la orice plantă și va afișa nivelul „fericirii” plantei! Acesta este un memento minunat pentru a vă uda plantele dacă aveți un obicei prost să uitați să le udați.
Cum functioneazã?
Magie. Glumeam! APEX folosește un Arduino atașat la un senzor de umiditate, care este introdus în solul plantei. Acest senzor va citi conținutul de umiditate al solului, iar apoi Arduino calculează ce față trebuie afișată.
Dar de ce?
De ce nu?
Pasul 2: Adunarea pieselor și instrumentelor



Hai să intrăm în asta! Pentru acest instructabil, veți avea nevoie de câteva piese și instrumente. Din fericire pentru dvs., toate sunt enumerate mai jos:
În spiritul concursului de microcontrolere, acest proiect a fost realizat complet de piese cumpărate de pe Amazon! (nu este sponsorizat)
Lista de componente:
- Arduino Uno
- Afișaj LED 8x8
- Senzor tactil capacitiv
- Senzor de umiditate
- Conector baterie 9V
- Baterie de 9V
Lista de instrumente:
- 22 Sârmă ecartament
- Bandă electrică
- Dispozitive de decupare a firelor
- Ciocan de lipit
- Pompa de dezlipire
Odată ce ați colectat toate echipamentele necesare, este timpul să configurați software-ul Arduino!
Pasul 3: Instalarea Arduino IDE



Pentru ca acest proiect să funcționeze, va trebui să putem programa Arduino. Acest lucru necesită descărcarea și instalarea mediului de dezvoltare integrat Arduino (IDE) pe computer. Este o explicație destul de simplă, dar vă voi parcurge procesul:
1. Accesați site-ul web Arduino
2. Navigați la pagina Descărcări (Software> Descărcări)
3. Faceți clic pe linkul de descărcare pentru sistemul dvs. de operare
Notă laterală: Programul va funcționa pe Windows, Mac și Linux.
4. Instalarea pe Windows
- Faceți dublu clic pe fișierul descărcat pentru al rula
- Faceți clic pe „De acord” pentru a accepta licența
- Urmați restul instrucțiunilor
- Programul ar trebui instalat acum!
(Asigurați-vă că priviți capturile de ecran dacă vă pierdeți)
5. Instalarea pe Mac
- Faceți clic pe fișierul descărcat
- Alegeți „Deschideți”
- Programul se va instala și rula automat!
(Asigurați-vă că verificați capturile de ecran dacă vă confundați)
6. Asta e
Și gata! Acum aveți ID-ul Arduino descărcat pe sistemul dvs.!
Pasul 4: Codul



Acest pas se referă la cod. Este un program destul de scurt, așa că îl voi analiza împreună cu dvs. și vă voi explica cum funcționează. În primul rând, o scurtă prezentare generală, apoi o explicație detaliată și, în cele din urmă, cum să o împingem către Arduino!
Scurtă prezentare generală
Pentru cei dintre voi care nu sunt interesați de explicația detaliată a codului, ofer un segment TL; DR! Iată explicația de bază. Arduino preia valorile de la senzorul de umiditate la fiecare câteva secunde. Aceste informații sunt apoi utilizate pentru a calcula și afișa o anumită față! Există, de asemenea, un pic de cod la sfârșit, care permite butonului tactil capacitiv să pornească și să oprească afișajul. Destul de simplu nu?
Nitty Gritty
Această porțiune a tutorialului este pentru cei care sunt foarte interesați de modul în care funcționează întregul program, linie cu linie. Voi oferi capturi de ecran de mai sus pentru a vă ajuta să înțelegeți despre ce vorbesc, precum și să includ câteva dintre liniile de cod în această descriere.
Acest program este împărțit în cinci secțiuni:
- Inclusiv biblioteci și crearea de variabile
- Funcția de configurare
- Funcții pentru expresiile faciale
- Funcția Write Arduino On Matrix
- Funcția Loop
Inclusiv biblioteci și crearea de variabile:
Prima secțiune a acestui cod se referă la variabilele și bibliotecile pe care le vom folosi.
#include „LedControlMS.h”
#define TouchSensor 7 LedControl lc = LedControl (12, 11, 10, 1); int sensorPin = A5; int sensorValue = 0; bool a început = false; bool on = adevărat; boolean presat = LOW;
Prima linie include o bibliotecă numită LedControlMS. Această bibliotecă este necesară pentru a putea trimite valori pe afișajul LED. Următoarea linie este o declarație de definire care setează pinul pentru senzorul tactil la 7. După aceea, mai avem încă trei variabile care definesc pinii pentru afișajul LED, senzorul de umiditate și valoarea acestuia. Ultimele trei linii sunt toate booleene care reglează starea butonului tactil și a afișajului. După aceasta, avem valorile noastre de octeți:
byte smile [4] = {B00000100, B00110010, B01100100, B01100000}; byte surprise [4] = {B00001110, B00001010, B01101110, B10010000}; octet meh [4] = {B00000100, B00100100, B00100100, B00100000}; byte sad [4] = {B00000010, B01100100, B00110010, B00110000}; octet mort [6] = {B00001010, B00100100, B00101010, B00100000, B01100000, B01101010}; byte error [8] = {B00111100, B01000010, B10100001, B10010001, B10001001, B10000101, B01000010, B00111100}; // Evil Faces byte esmile [4] = {B00000010, B00101010, B01000100, B01000000}; byte elaugh [4] = {B00000010, B00101010, B01100100, B01100000}; octet eplain [4] = {B00000010, B00101010, B00100100, B00100000}; ochi ochi [4] = {B00000001, B01101001, B01100010, B01100000}; octet etalk [4] = {B00000001, B00101001, B01100010, B01100000};
Aceste valori reprezintă toate fețele APEX. Fiecare octet este un tablou care conține mai mulți biți care dictează starea fiecărui pixel dintr-un rând dat. „1” și „0” reprezintă On / Off respectiv.
Funcția de configurare:
Trecând la secțiunea următoare, avem funcția noastră de configurare.
void setup () {// MS Serial Output Serial.begin (9600);
pinMode (TouchSensor, INPUT);
// LED Matrix Setup lc.shutdown (0, fals); lc.setIntensity (0, 4); lc.clearDisplay (0); }
Numele o explică foarte bine. Aici ne „configurăm” senzorul tactil și afișajul. Primele două linii încep ieșirea noastră serială (folosită pentru depanare). A treia linie setează pinul senzorului tactil la o intrare, iar ultimele patru linii pornesc afișajul.
Funcții pentru expresiile faciale:
Aceasta este probabil cea mai lungă secțiune, dar este foarte simplă și repetitivă.
void broken () {lc.setRow (0, 0, eroare [0]); lc.setRow (0, 1, eroare [1]); lc.setRow (0, 2, eroare [2]); lc.setRow (0, 3, eroare [3]); lc.setRow (0, 4, eroare [4]); lc.setRow (0, 5, eroare [5]); lc.setRow (0, 6, eroare [6]); lc.setRow (0, 7, eroare [7]); }
void happy () {
lc.setRow (0, 0, smile [0]); lc.setRow (0, 1, smile [1]); lc.setRow (0, 2, smile [2]); lc.setRow (0, 3, smile [3]); lc.setRow (0, 4, smile [3]); lc.setRow (0, 5, smile [2]); lc.setRow (0, 6, smile [1]); lc.setRow (0, 7, smile [0]); }
void plain () {
lc.setRow (0, 0, meh [0]); lc.setRow (0, 1, meh [1]); lc.setRow (0, 2, meh [2]); lc.setRow (0, 3, meh [3]); lc.setRow (0, 4, meh [3]); lc.setRow (0, 5, meh [2]); lc.setRow (0, 6, meh [1]); lc.setRow (0, 7, meh [0]); }
void surprins () {
lc.setRow (0, 0, surpriză [0]); lc.setRow (0, 1, surpriză [1]); lc.setRow (0, 2, surpriză [2]); lc.setRow (0, 3, surpriză [3]); lc.setRow (0, 4, surpriză [3]); lc.setRow (0, 5, surpriză [2]); lc.setRow (0, 6, surpriză [1]); lc.setRow (0, 7, surpriză [0]); }
void dying () {
lc.setRow (0, 0, mort [0]); lc.setRow (0, 1, mort [1]); lc.setRow (0, 2, mort [2]); lc.setRow (0, 3, mort [3]); lc.setRow (0, 4, mort [4]); lc.setRow (0, 5, mort [5]); lc.setRow (0, 6, mort [1]); lc.setRow (0, 7, mort [0]); }
void plâns () {
lc.setRow (0, 0, trist [0]); lc.setRow (0, 1, trist [1]); lc.setRow (0, 2, trist [2]); lc.setRow (0, 3, trist [3]); lc.setRow (0, 4, trist [3]); lc.setRow (0, 5, trist [2]); lc.setRow (0, 6, trist [1]); lc.setRow (0, 7, trist [0]); }
void evilsmile () {
lc.setRow (0, 0, esmile [0]); lc.setRow (0, 1, esmile [1]); lc.setRow (0, 2, esmile [2]); lc.setRow (0, 3, esmile [3]); lc.setRow (0, 4, esmile [3]); lc.setRow (0, 5, esmile [2]); lc.setRow (0, 6, esmile [1]); lc.setRow (0, 7, esmile [0]); }
void evillaugh () {
lc.setRow (0, 0, elaugh [0]); lc.setRow (0, 1, elaugh [1]); lc.setRow (0, 2, elaugh [2]); lc.setRow (0, 3, elaugh [3]); lc.setRow (0, 4, elaugh [3]); lc.setRow (0, 5, elaugh [2]); lc.setRow (0, 6, elaugh [1]); lc.setRow (0, 7, elaugh [0]); }
anula câmpia malefică () {
lc.setRow (0, 0, eplain [0]); lc.setRow (0, 1, eplain [1]); lc.setRow (0, 2, eplain [2]); lc.setRow (0, 3, eplain [3]); lc.setRow (0, 4, eplain [3]); lc.setRow (0, 5, eplain [2]); lc.setRow (0, 6, eplain [1]); lc.setRow (0, 7, eplain [0]); }
void evilyell () {
lc.setRow (0, 0, ochi [0]); lc.setRow (0, 1, eyell [1]); lc.setRow (0, 2, ochi [2]); lc.setRow (0, 3, eyell [3]); lc.setRow (0, 4, eyell [3]); lc.setRow (0, 5, ochi [2]); lc.setRow (0, 6, eyell [1]); lc.setRow (0, 7, ochi [0]); }
void eviltalk () {
lc.setRow (0, 0, etalk [0]); lc.setRow (0, 1, etalk [1]); lc.setRow (0, 2, etalk [2]); lc.setRow (0, 3, etalk [3]); lc.setRow (0, 4, etalk [3]); lc.setRow (0, 5, etalk [2]); lc.setRow (0, 6, etalk [1]); lc.setRow (0, 7, etalk [0]); }
Aceste funcții sunt utilizate pentru a defini fiecare expresie facială folosind valorile noastre de octeți din prima secțiune. Fiecare linie definește o poziție x și valori de octeți și apoi aplică valorile acelei coloane. Unele funcții necesită mai multe linii, deoarece există mai multe rânduri utilizate pentru a afișa valorile feței respective. Fiecare față este simetrică, motiv pentru care repetăm liniile.
Funcția WriteArduinoOnMatrix:
A patra secțiune este utilizată pentru a calcula și scrie fețele corespunzătoare pe afișajul LED. Acesta constă dintr-o serie de instrucțiuni else if care verifică valorile apei și apoi setează afișajul apelând diferite funcții din secțiunea anterioară.
void writeArduinoOnMatrix () {if (sensorValue> 0 && sensorValue 30 && sensorValue 100 && sensorValue 200 && sensorValue 400 && sensorValue 650 && sensorValue <= 800) {surprins (); } else {broken (); }}
Este posibil să observați că am adăugat fețe „rupte” doar în cazul în care senzorul iese în afara domeniilor de lucru. Acest lucru previne unele erori nule ciudate care se întâmplă și ne oferă o mai bună înțelegere vizuală a ceea ce se întâmplă în cadrul codului.
Funcția Loop:
Nu în ultimul rând este funcția de buclă. Acest cod face exact ceea ce spune numele său, se bucură! Deși există destul de multe linii în această funcție, este de fapt destul de simplă. Codul citește mai întâi starea butonului și vede dacă afișajul este „Activat”. Dacă consideră că acest lucru este adevărat, atunci va apela funcția WriteArduinoOnMatrix, care va desena apoi o față pe APEX. Deoarece această funcție se bucură, va actualiza afișajul ori de câte ori dorim. Această întârziere este dictată de variabila delaytime.
bucla void () {if (start == true) {delaytime = 3000; } // Buton de citire apăsat = digitalRead (TouchSensor);
dacă (apăsat) {
if (on == true) {lc.clearDisplay (0); on = fals; întârziere (întârziere); } else {on = true; întârziere (întârziere); }} sensorValue = analogRead (senzorPin); întârziere (întârziere); if (on == true) {// Draw Faces writeArduinoOnMatrix (); }
început = adevărat;
}
Atât este codul. Sperăm că acum înțelegeți mai bine cum funcționează totul și puteți folosi aceste cunoștințe pentru a începe să le personalizați pentru proiectul dvs.!
Împingerea codului către Arduino
Acum, că am acoperit tot codul, este timpul să-l împingem pe Arduino! Din fericire, IDE face acest lucru foarte simplu. Tot ce trebuie să faceți este să conectați Arduino la computer cu un cablu USB, apoi să faceți clic pe săgeata dreapta din partea stângă sus a IDE. Lăsați codul să împingă și ar trebui să vedeți un mesaj de succes în partea de jos a programului, dacă ați făcut-o corect!
Pasul 5: Diagrama circuitului

În mod similar cu codul, diagrama circuitului nu este prea complicată. Constă doar din trei senzori și Arduino, așa că vă voi spune pin-out-urile pentru fiecare și, dacă aveți nevoie de alt ajutor, consultați doar diagrama de mai sus.
Afișajul LED:
- VCC -> 5V
- GRD -> GRD
- DIN -> Pinul 12
- CS -> Pinul 10
- CLK -> Pinul 11
Senzorul de umiditate:
- Pozitiv -> 5V
- Negativ -> GRD
- Semnal -> A5
Senzor tactil capacitiv:
- VCC -> 5V
- GRD -> GRD
- SIG -> 7
Nu prea dificil, nu? Dacă aveți probleme cu acest pin-out, asigurați-vă că vă referiți la videoclipul de mai jos, unde vă prezentăm cum să îl conectați.
Pasul 6: Puneți totul împreună



Este greu de explicat peste text cum se potrivește, așa că aș sugera cu siguranță să verificați videoclipul pentru această parte. De fapt, nu am de gând să explic exact cum am pus-o pe a mea, este mult prea dificil. Dar pentru a explica vag lucrurile, am lipit conexiunile de sârmă și le-am înfășurat în spatele plăcii. Apoi am poziționat senzorii și am folosit bandă electrică pentru a ține totul împreună. În cele din urmă, am testat-o cu bateria de 9V, iar după ce am știut că funcționează, am pus bateria pe spate și am înregistrat-o și pe ea. Așa cum am spus mai devreme, VERIFICAȚI VIDEO PENTRU ACEST PAS, are un segment mic de lipit, care este accelerat și vă va ajuta să înfășurați corect firele. Simțiți-vă liber să îl întrerupeți sau să îl jucați la jumătate de viteză dacă vă pierdeți.
Felicitări! Dacă totul a mers cu succes, ar trebui să aveți acum o unitate APEX complet funcțională!
Pentru a vă testa unitatea, găsiți o plantă udată și conectați-o! Ar trebui să descoperiți că este fie fericit, fie surprins și asta înseamnă că ar trebui să funcționeze !!! O treabă grozavă pentru finalizarea proiectului!
Pasul 7: Concluzie

Și acesta este întregul instructabil! Vă mulțumim că ați verificat proiectul! Lăsați orice întrebări și comentarii mai jos și asigurați-vă că urmați Urban Farming Guys pentru mai multe tutoriale geniale ca acesta! Ne-ar plăcea să aflăm despre cum a mers construirea dvs. APEX, iar imaginile sunt mult apreciate! Vă mulțumim din nou pentru că ați trecut pe aici, să aveți o zi minunată!
(Acest Instructable a fost inspirat de un proiect mai vechi, Plant Emoji!)
P. S. Acest instructabil este înscris în concursul de microcontrolere, așa că nu uitați să ne votați! Apreciem foarte mult:)
P. P. S. Să luăm APEX în revista Make! Votează aici! Mulțumiri:)
Recomandat:
Plant'm: 6 pași (cu imagini)

Plant'm: La fel ca majoritatea, îmi place să am plante prin casă. Din păcate, aproape întotdeauna ajung să moară în câteva săptămâni. Așadar, la sfârșitul primului meu an de student la MCT la Howest, am fost însărcinat să creez un proiect care să arate totul
Nor artificial: 3 pași

Nor artificial: Bună ziua tuturor, astăzi voi face un nor artificial de culoare curcubeu
Emotion Expresser: 4 pași

Emotion Expresser: Introducere: Acest aparat este un expresor de emoții, funcționează ajutând oamenii care nu sunt buni în a-și exprima sentimentele să-și exprime sentimentul. Acest aparat poate ajuta oamenii care au nevoie de ajutor sau au nevoie de cineva care să îi asculte să se plângă de lucruri care sunt
Dispensador De Alimento Para Múltiples Mascotas Usando Inteligencia Artificial Con Watson: 11 Steps

Dispensador De Alimento Para Múltiples Mascotas Usando Inteligencia Artificial Con Watson: În acest lucru este învățabil să învățăm cum să fac un distribuitor de alimente pentru mascotele lor, prin general, sau la mai puțin în cazul în care el vrea să facă un dispensator automat á tico, fără embargo, tengo un perro y un gato. Por ende no tengo una
Rory the Robot Plant: 5 pași (cu imagini)

Rory the Robot Plant: Rory este un robot cu aspect amuzant sub formă de plantă, interacționează cu unele intrări de senzori, redă muzică și detectează orice mișcare umană din jur, în plus, pentru a face fotografii atunci când o comanzi și tu. o plantă mică în interiorul ghiveciului, noti
