
Cuprins:
- Autor John Day [email protected].
- Public 2024-02-01 14:42.
- Modificat ultima dată 2025-01-23 15:04.

În acest tutorial, vom captura date la distanță ca UV (radiații ultraviolete), temperatura aerului și umiditatea. Aceste date vor fi foarte importante și vor fi utilizate într-o viitoare stație meteo completă.
Diagrama bloc arată ce vom obține la final.
Pasul 1: BoM - Lista materialelor
NodeMCU (ESP8266-12E) - 9,00 USD
Senzor de umiditate și temperatură (DHT22) - 10 USD
Senzor UV - 4,00 USD
OLED 12,00 USD
Breadboard - 1 USD
Pasul 2: senzorul analogic UV



Acest senzor UV generează o ieșire analogică proporțională cu radiația ultravioletă găsită pe spectrul de detectare a luminii. Folosește o fotodiodă UV (bazată pe azotură de galiu), care poate detecta gama de lumină de 240-370 nm (care acoperă UVB și cea mai mare parte a spectrului UVA). Nivelul semnalului de la fotodiodă este foarte mic, la nivel de nano-ampere, astfel încât modulul a încorporat un amplificator operațional pentru a amplifica semnalul la un nivel de volt mai lizibil (0 la 1V).
Senzorul și amplificatorul opțional pot fi alimentate, conectând VCC la 3.3VDC (sau 5VDC) și GND la masa de alimentare. Semnalul analogic poate fi obținut de la pinul OUT.
Ieșirea sa va fi în milivolți și va fi citită de intrarea analogică a NodeMCU. Odată citit, ar trebui să „convertim” (sau „să mapăm”) pentru ca valorile să fie mai bine gestionate de cod. O putem face cu funcția readSensorUV ():
/ * Citiți senzorul UV în mV și apelați la calculul indicelui UV * /
void readSensorUV () {octet numOfReadings = 5; dataSensorUV = 0; for (int i = 0; i <numOfReadings; i ++) {dataSensorUV + = analogRead (sensorUVPin); întârziere (200); } dataSensorUV / = numOfReadings; dataSensorUV = (dataSensorUV * (3.3 / 1023.0)) * 1000; Serial.println (dataSensorUV); indexCalculate (); }
Odată ce avem datele UV, putem calcula cu ușurință indicele UV așa cum este definit în tabelul de mai sus. Funcția indexCalculate () o va face pentru noi:
/ * Calculul indicelui UV * /
void indexCalculate () {if (dataSensorUV <227) indexUV = 0; else if (227 <= dataSensorUV && dataSensorUV <318) indexUV = 1; else if (318 <= dataSensorUV && dataSensorUV <408) indexUV = 2; else if (408 <= dataSensorUV && dataSensorUV <503) indexUV = 3; else if (503 <= dataSensorUV && dataSensorUV <606) indexUV = 4; else if (606 <= dataSensorUV && dataSensorUV <696) indexUV = 5; else if (696 <= dataSensorUV && dataSensorUV <795) indexUV = 6; else if (795 <= dataSensorUV && dataSensorUV <881) indexUV = 7; else if (881 <= dataSensorUV && dataSensorUV <976) indexUV = 8; else if (976 <= dataSensorUV && dataSensorUV <1079) indexUV = 9; else if (1079 <= dataSensorUV && dataSensorUV <1170) indexUV = 10; else indexUV = 11; }
Pasul 3: Instalarea unui afișaj: OLED


În scopuri de testare, vom include un OLED pe contorul nostru UV (Acest pas este complet opțional).
Este în regulă să folosiți monitorul serial în timpul testelor, dar ce se întâmplă atunci când utilizați prototipurile departe de PC-ul dvs. într-un mod autonom? Pentru aceasta, să instalăm un afișaj OLED, SSD1306, care caracteristici principale sunt:
- Dimensiunea afișajului: 0,96"
- Seria I2C IIC SPI
- 128X64
- LED LCD OLED alb
Urmați schema electrică și conectați cei 4 pini ai OLED-ului nostru:
- VCC merge la 3,3V
- GND merge la sol
- SCL merge la NodeMCU (GPIO 2) ==> D4
- SDA merge la NodeMCU (GPIO 0) ==> D3
Odată ce am conectat ecranul, să descărcăm și să instalăm biblioteca acestuia pe ID-ul nostru Arduino: „Driverul OLED ESP8266 pentru afișajul SSD1306” dezvoltat de Daniel Eichhorn (Asigurați-vă că utilizați versiunea 3.0.0 sau mai mare!).
Instalați biblioteca pe ID-ul dvs. Arduino, care poate fi găsit pe SSD1306Wire.h
Odată ce ați repornit IDE, biblioteca ar trebui să fie deja instalată.
Biblioteca acceptă protocolul I2C pentru a accesa afișajul OLED utilizând biblioteca Wire.h încorporată:
/ * OLED * /
#include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; SSD1306 Afișaj cu fir (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN);
Să enumerăm câteva API importante care vor fi utilizate cu afișajul nostru OLED. Lista completă poate fi găsită la GITHub furnizat mai sus.
A. Controlul afișajului:
void init (); // Inițializați afișajul
void displayOn (nul); // Porniți afișajul pe afișare nulă Off (void); // Dezactivați afișajul gol gol (gol); // Ștergeți tamponul de pixeli local void flipScreenVertically (); // Întoarceți afișajul pe dos
B. Operațiuni text:
void drawString (int16_t x, int16_t y, text șir); // (xpos, ypos, „Text”)
void setFont (const char * fontData); // Setează fontul curent.
Fonturi implicite disponibile:
- ArialMT_Plain_10,
-
ArialMT_Plain_16,
- ArialMT_Plain_24
Odată ce atât OLED în sine, cât și biblioteca sa sunt instalate, să scriem un program simplu pentru al testa. Introduceți cu codul de mai jos pe IDE-ul dvs., rezultatul ar trebui să fie un afișaj așa cum se arată în fotografia de mai sus:
* OLED * /
#include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; SSD1306 Afișaj cu fir (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN); void setup () {Serial.begin (115200); displaySetup (); } void loop () {} / * Inițiați și afișați datele de configurare pe OLED * / void displaySetup () {display.init (); // inițializa display display.clear (); // Ștergeți display display.flipScreenVertically (); // Întoarceți afișajul cu capul în jos display.display (); // Puneți datele pe afișaj Serial.println ("Inițierea testului de afișare"); display.setFont (ArialMT_Plain_24); display.drawString (30, 0, "OLED"); // (xpos, ypos, "Text") display.setFont (ArialMT_Plain_16); display.drawString (18, 29, „Test inițiat”); display.setFont (ArialMT_Plain_10); display.drawString (10, 52, "Serial BaudRate:"); display.drawString (90, 52, String (11500)); display.display (); // Puneți datele pe întârziere de afișare (3000); }
Programul de mai sus poate fi descărcat de pe GitHub:
NodeMCU_OLED_Test
Pasul 4: Un contor UV local


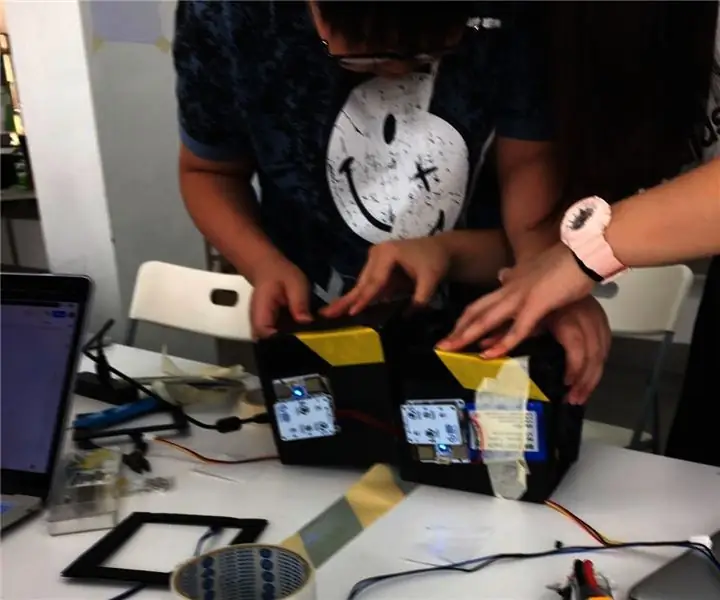
Acum, cu afișajul OLED instalat, putem conecta o baterie și putem face câteva teste de la distanță folosind „UV Meter”.
#define SW_VERSION "UV_Sensor_V.1"
/ * Senzor UV * / #define sensorUVPin A0 int dataSensorUV = 0; int indexUV = 0; / * OLED * / #include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; SSD1306 Afișaj cu fir (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN); void setup () {Serial.begin (115200); displaySetup (); } void loop () {readSensorUV (); displayUV (); întârziere (1000); } / * Inițiați și afișați datele de configurare pe OLED * / void displaySetup () {display.init (); // inițializa display display.clear (); // Ștergeți display display.flipScreenVertically (); // Întoarceți afișajul cu capul în jos display.display (); // Puneți datele pe afișaj Serial.println ("Inițierea testului senzorului UV"); display.setFont (ArialMT_Plain_24); display.drawString (10, 0, "MJRoBot"); display.setFont (ArialMT_Plain_16); display.drawString (0, 29, "Test senzor UV"); display.setFont (ArialMT_Plain_10); display.drawString (0, 52, "SW Ver.:"); display.drawString (45, 52, SW_VERSION); display.display (); întârziere (3000); } / * Citește senzorul UV în mV și apelează calculul indicelui UV * / void readSensorUV () {octet numOfReadings = 5; dataSensorUV = 0; for (int i = 0; i <numOfReadings; i ++) {dataSensorUV + = analogRead (sensorUVPin); întârziere (200); } dataSensorUV / = numOfReadings; dataSensorUV = (dataSensorUV * (3.3 / 1023.0)) * 1000; Serial.println (dataSensorUV); indexCalculate (); } / * Calcul index UV * / index nulCalculate () {if (dataSensorUV <227) indexUV = 0; else if (227 <= dataSensorUV && dataSensorUV <318) indexUV = 1; else if (318 <= dataSensorUV && dataSensorUV <408) indexUV = 2; else if (408 <= dataSensorUV && dataSensorUV <503) indexUV = 3; else if (503 <= dataSensorUV && dataSensorUV <606) indexUV = 4; else if (606 <= dataSensorUV && dataSensorUV <696) indexUV = 5; else if (696 <= dataSensorUV && dataSensorUV <795) indexUV = 6; else if (795 <= dataSensorUV && dataSensorUV <881) indexUV = 7; else if (881 <= dataSensorUV && dataSensorUV <976) indexUV = 8; else if (976 <= dataSensorUV && dataSensorUV <1079) indexUV = 9; else if (1079 <= dataSensorUV && dataSensorUV <1170) indexUV = 10; else indexUV = 11; } / * Afișare valori UV pe OLED local * / void displayUV () {display.clear (); display.setFont (ArialMT_Plain_16); display.drawString (20, 0, "Senzor UV"); display.drawString (0, 23, "UV (mV):"); display.drawString (80, 23, String (dataSensorUV)); display.drawString (0, 48, "Index UV:"); display.setFont (ArialMT_Plain_24); display.drawString (82, 42, String (indexUV)); display.display (); }
Codul de mai sus poate fi descărcat de pe GitHun: NodeMCU_UV_Sensor_OLED.ino
Pasul 5: Instalarea unui DHT22 pentru măsurători ale temperaturii și umidității aerului


Unul dintre cei mai utilizați senzori pentru captarea datelor meteo este DHT22 (sau fratele său DHT11), un senzor digital de umiditate relativă și temperatură. Folosește un senzor de umiditate capacitiv și un termistor pentru a măsura aerul înconjurător și scuipă un semnal digital pe pinul de date (nu sunt necesari pinii de intrare analogici).
Senzorul ar trebui să fie alimentat între 3,3V și 5V și va funcționa de la -40oC la + 80oC cu o precizie de +/- 0,5oC pentru temperatură și +/- 2% pentru umiditatea relativă. De asemenea, este important să aveți în vedere faptul că perioada sa de detectare este în medie de 2 secunde (timpul minim între citiri). Site-ul Adafruit oferă multe informații despre ambele, DHT22 și fratele său DHT11. Pentru mai multe detalii, vizitați pagina Tutorial DHT22 / 11.
DHT22 are 4 pini (orientat către senzor, pinul 1 este cel mai stâng):
- VCC (ne vom conecta la 3,3V de la NodeMCU);
- Date iesire;
- Nu este conectat și
- Sol.
Odată ce de obicei veți utiliza senzorul pe distanțe mai mici de 20m, un rezistor de 10K ar trebui să fie conectat între date și pinii VCC. Pinul de ieșire va fi conectat la pinul NodeMCU D3 (vezi diagrama de mai sus). Odată ce senzorul este instalat la modulul nostru, descărcați biblioteca DHT din depozitul Adafruit GitHub și instalați-l în fișierul Arduino's Library. Odată ce ați reîncărcat ID-ul Arduino, ar trebui să fie instalată „biblioteca de senzori DHT”.
La începutul codului, trebuie să includem liniile:
/ * DHT22 * /
#includeți "DHT.h" #define DHTPIN D2 #define DHTTYPE DHT22 DHT dht (DHTPIN, DHTTYPE); float hum = 0; float temp = 0;
O nouă funcție va fi creată pentru a citi senzorul:
/ * Obțineți date DHT * /
void getDhtData (void) {float tempIni = temp; float humIni = hum; temp = dht.readTemperature (); hum = dht.readHumidity (); if (isnan (hum) || isnan (temp)) // Verificați dacă citirile au eșuat și ieșiți devreme (pentru a încerca din nou). {Serial.println („Nu s-a citit din senzorul DHT!”); temp = tempIni; hum = humIni; întoarcere; }}
Codul complet, inclusiv senzorii UV și DHT, poate fi descărcat de pe GitHub: NodeMCU_UV_DHT_Sensor_OLED
Pasul 6: Trimiterea datelor către ThingSpeak.com



Până acum, am folosit NodeMCU ESP12-E doar ca o placă Arduino obișnuită și obișnuită. Desigur, am „zgâriat” doar potențialul acestui mic cip spectaculos și acum este momentul să decolăm în cer! Sau mai bine la stele! Ehr … la nor!;-)
Sa incepem!
- În primul rând, trebuie să aveți un cont la ThinkSpeak.com
- Urmați instrucțiunile pentru a crea un canal și luați notă de ID-ul dvs. de canal și de scriere a cheii API
- Actualizați codul de mai jos cu rețeaua WiFi și acreditările Thinkspeak
- Rulați programul pe IDE
Să comentăm cele mai importante părți ale codului:
În primul rând, să apelăm biblioteca ESP8266, să definim clientul WiFi și să definim acreditările dvs. locale de router și Thinkspeak:
/ * ESP12-E & Thinkspeak * /
#includeți clientul WiFiClient; const char * MY_SSID = "ID-ul Dvs. SSD AICI"; const char * MY_PWD = "PAROLA DUMNEAVOASTRĂ AICI"; const char * TS_SERVER = "api.thingspeak.com"; String TS_API_KEY = "CHEIUL TĂU CHEI API API";
În al doilea rând, să includem o bibliotecă foarte importantă pentru proiectele IoT: SimpleTimer.h:
/* TEMPORIZATOR */
#includeți cronometrul SimpleTimer;
În al treilea rând, în timpul configurării (), vom iniția comunicarea serială, vom apela funcția connectWiFi () și vom defini cronometrele. Rețineți că linia de cod: timer.setInterval (60000L, sendDataTS); va apela funcția sendDataTS () la fiecare 60 de secunde, pentru a încărca date pe canalul ThinkSpeak.
configurare nulă ()
{… Serial.begin (115200); întârziere (10); … ConnectWifi (); timer.setInterval (60000L, sendDataTS); …}
În cele din urmă, dar nu în ultimul rând, în timpul buclei (), singura comandă necesară este inițierea cronometrului și atât!
bucla nulă ()
{… timer.run (); // inițiază SimpleTimer}
Mai jos, puteți vedea cele două funcții importante utilizate pentru gestionarea comunicării Thinkspeak:
Conexiune ESP12-E cu rețeaua WiFi:
/***************************************************
* Conectarea WiFi *********************************************** *** / void connectWifi () {Serial.print ("Conectarea la" + * MY_SSID); WiFi.begin (MY_SSID, MY_PWD); while (WiFi.status ()! = WL_CONNECTED) {întârziere (1000); Serial.print ("."); } Serial.println (""); Serial.println ("WiFi conectat"); Serial.println (""); }
ESP12-E trimiterea datelor către ThinkSpeak:
/***************************************************
* Trimiterea datelor către canalul Thinkspeak ******************************************** ****** / void sendDataTS (void) {if (client.connect (TS_SERVER, 80)) {String postStr = TS_API_KEY; postStr + = "& field1 ="; postStr + = String (dataSensorUV); postStr + = "& field2 ="; postStr + = String (indexUV); postStr + = "& field3 ="; postStr + = String (temp); postStr + = "& field4 ="; postStr + = String (hum); postStr + = "\ r / n / r / n"; client.print ("POST / actualizare HTTP / 1.1 / n"); client.print ("Gazdă: api.thingspeak.com / n"); client.print ("Conexiune: închidere / n"); client.print ("X-THINGSPEAKAPIKEY:" + TS_API_KEY + "\ n"); client.print ("Content-Type: application / x-www-form-urlencoded / n"); client.print („Lungime conținut:”); client.print (postStr.length ()); client.print ("\ n / n"); client.print (postStr); întârziere (1000); } trimis ++; client.stop (); }
Codul complet poate fi găsit pe GitHub: NodeMCU_UV_DHT_Sensor_OLED_TS_EXT
După ce ați încărcat codul pe NodeMCU. Să conectăm o baterie externă și să facem o măsurare sub soare. Am pus stația la distanță pe acoperiș și încep să captez date pe ThingSpeak.com așa cum se arată în fotografiile de mai sus.
Pasul 7: Concluzie

Ca întotdeauna, sper că acest proiect îi poate ajuta pe ceilalți să își găsească drumul în lumea interesantă a electronicii!
Pentru detalii și cod final, vă rugăm să vizitați depozitarul GitHub: RPi-NodeMCU-Weather-Station
Pentru mai multe proiecte, vă rugăm să vizitați blogul meu: MJRoBot.org
Rămâneți aproape! Următorul tutorial vom trimite date de la o stație meteo la distanță către una centrală, pe baza unui server web Raspberry Pi:
Salude din sudul lumii!
Ne vedem în următorul meu instructabil!
Mulțumesc, Marcelo
Recomandat:
M5STACK Cum se afișează temperatura, umiditatea și presiunea pe M5StickC ESP32 folosind Visuino - Ușor de făcut: 6 pași

M5STACK Cum se afișează temperatura, umiditatea și presiunea pe M5StickC ESP32 folosind Visuino - ușor de făcut: În acest tutorial vom învăța cum să programăm ESP32 M5Stack StickC cu Arduino IDE și Visuino pentru a afișa temperatura, umiditatea și presiunea utilizând senzorul ENV (DHT12, BMP280, BMM150)
Detectarea poluării aerului + filtrarea aerului: 4 pași

Detectarea poluării aerului + filtrarea aerului: Elevii (Aristobulus Lam, Victor Sim, Nathan Rosenzweig și Declan Loges) de la Școala Internațională Elvețiană Germană au lucrat împreună cu personalul MakerBay pentru a produce un sistem integrat de măsurare a poluării aerului și a eficacității filtrării aerului. Acest
Kraken Jr. Tutorial App IoT Partea 2 - Captarea CID și cod de autentificare: 4 pași

Kraken Jr. IoT App Tutorial Partea 2 - Captarea Cid și cod de autentificare: Tutorial Partea 1 (Înregistrare și activare e-mail) Tutorial Partea 2 (Capturare Cid și cod de autentificare) Tutorial Partea 3 (Înregistrare Arduino) Înregistrarea unui nou controler în Kraken Jr. Aplicația este ușoară. Cu toate acestea, veți avea nevoie de câțiva pași pentru a vă însoți
Achiziționarea datelor și sistemul de vizualizare a datelor pentru o bicicletă electrică MotoStudent: 23 de pași

Achiziționarea datelor și sistemul de vizualizare a datelor pentru o bicicletă electrică MotoStudent: un sistem de achiziție de date este o colecție de hardware și software care lucrează împreună pentru a colecta date de la senzori externi, a le stoca și a le procesa ulterior, astfel încât să poată fi vizualizate grafic și analizate, permițând inginerilor să facă
DIY MusiLED, LED-uri sincronizate muzicale cu aplicație Windows și Linux cu un singur clic (32-bit și 64-bit). Ușor de recreat, ușor de utilizat, ușor de portat: 3 pași

DIY MusiLED, LED-uri sincronizate muzicale cu aplicație Windows și Linux cu un singur clic (32-bit și 64-bit). Ușor de recreat, ușor de utilizat, ușor de portat: acest proiect vă va ajuta să conectați 18 LED-uri (6 roșii + 6 albastre + 6 galbene) la placa Arduino și să analizați semnalele în timp real ale plăcii de sunet ale computerului și să le retransmiteți la LED-urile pentru a le aprinde conform efectelor de bătăi (Snare, High Hat, Kick)
