
Cuprins:
- Pasul 1: De ce veți avea nevoie
- Pasul 2: Configurarea bazei de date
- Pasul 3: Configurarea NetBeans
- Pasul 4: Codificarea clasei noastre principale
- Pasul 5: Definirea metodei noastre Create ()
- Pasul 6: Codificarea aplicației noastre
- Pasul 7: Compilarea și ambalarea fișierului nostru Jar
- Pasul 8: Felicitări
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.



Ați dorit vreodată să creați o aplicație care rulează pe o bază de date dinamică cu care este ușor de lucrat, care să permită utilizatorilor fără cunoștințe tehnologice să introducă date și să nu descarce resursele companiei? Ei bine, atunci am o soluție pentru tine. Astăzi, vom construi o aplicație care rulează pe Google Drive (bine, în special Foi de calcul Google) și care poate fi utilizată în diferite scopuri. Deși acest tutorial se va concentra pe construirea unei aplicații bazate pe evenimente pentru a afișa o listă de evenimente care se întâmplă în jurul unui campus de facultate, acest proiect poate fi ușor rescris pentru a funcționa într-o multitudine de moduri, fie că este o aplicație de calculator pentru o aplicație care monitorizează stocuri pentru produse. Am atașat o copie a cererii mele dacă doriți să vedeți ce vom face. Dezarhivați fișierul zip și rulați JAR-ul în interiorul acestuia. Și acum, fără alte întrebări, să începem!
Pasul 1: De ce veți avea nevoie
Pentru a începe cu acest proiect, veți avea nevoie de următoarele resurse:
-
Netbeans
Recomand descărcarea Java EE deoarece oferă suport pentru server, dar dacă nu doriți niște fișiere inutile sau spațiu suplimentar pe disc, Java SE va funcționa și el. Netbeans va servi ca IDE pentru codificarea și compilarea aplicației noastre
-
Jsoup
Am inclus acest lucru în Instructables pentru descărcare. Este un analizor HTML care ne va permite să extragem informații din foaia de calcul publicată
-
SDK Java (V8)
Descărcați orice fișier se potrivește sistemului dvs. Dacă aveți deja SDK-ul Java într-o versiune anterioară, vă recomand să actualizați. Unele dintre funcțiile mele folosesc noi expresii lambda native pentru v8, iar codul poate să nu funcționeze fără ele, în funcție de ceea ce faceți
-
Visual Studio (opțional)
Complet opțional. Deși NetBeans funcționează uimitor pentru compilarea și ambalarea aplicației noastre, nu sunt un mare fan al studioului de dezvoltare. Prefer să codez în VS, deoarece are o interfață mai frumoasă. Dacă nu vă place acest lucru, există o mulțime de alte IDE online, așa că găsiți orice vă place cel mai mult
-
Cod de pornire
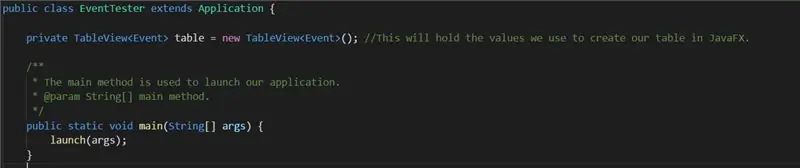
Am inclus codul de pornire în resursele acestui lucru și l-am publicat și pe GitHub. În aceasta, am fișierul principal (Eveniment) care oferă structura fișierului care rulează de fapt aplicația, precum și EventTester, care folosește JavaFX pentru a crea interfața grafică pentru aplicație. Dacă doriți să obțineți experiența completă, nu vă recomand să copiați și să lipiți. Luați-vă timp și citiți acest lucru
Alții:
Cunoștințe de bază despre Java. Va fi util să aveți cunoștințe în Java, cum ar fi scrierea funcțiilor, crearea obiectelor etc
Pasul 2: Configurarea bazei de date

Pentru a începe proiectul, trebuie mai întâi să intrăm în Google Drive și să creăm foaia pe care o vom folosi pentru a rula aplicația noastră. Accesați drive.google.com și faceți clic pe pictograma „Nou” din colțul din stânga sus și selectați „Foi” sub aceasta.
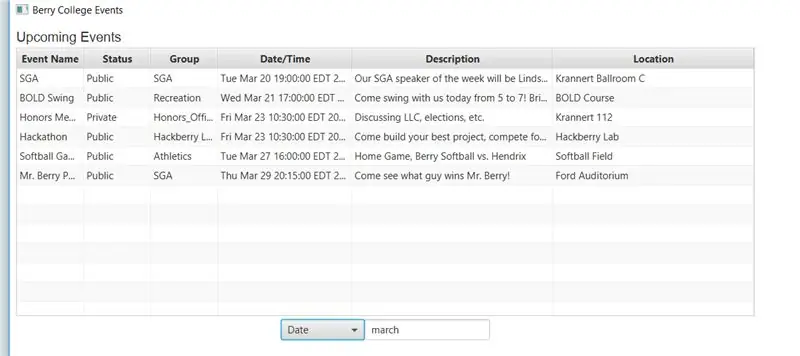
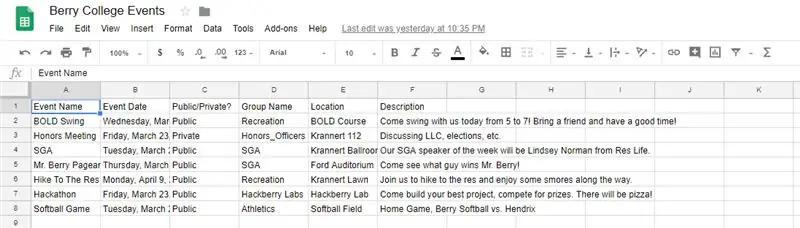
Odată ce foaia s-a încărcat, continuați și redenumiți-o în ceva ușor de recunoscut. După ce faceți acest lucru, continuați și completați rândul de sus cu numele datelor dvs., cum ar fi lucrurile pe care le veți pune în fiecare coloană. Privind exemplul meu aici, am etichetat rândul de sus cu lucruri precum „Numele evenimentului”, „Data” etc.
După ce faceți acest lucru, începeți să completați foaia de calcul cu datele pe care doriți să le completați. Nu uitați să formatați toate datele în mod similar, astfel încât codul să poată funcționa fără a arunca erori. De exemplu, dacă intenționați să utilizați date în codul dvs., aveți grijă să formatați fiecare dată la fel, altfel codul nu va putea să-l analizeze.
După introducerea datelor, publicați foaia de calcul accesând „Fișier” -> „Publicați pe web”. De aici, veți dori să selectați întregul document și să vă asigurați că este publicat ca fișier HTML, astfel aplicația noastră poate să deseneze corect datele. După publicarea foii de calcul, asigurați-vă că notați linkul pe care îl furnizează. Acest lucru va fi necesar mai târziu în aplicație.
Pasul 3: Configurarea NetBeans

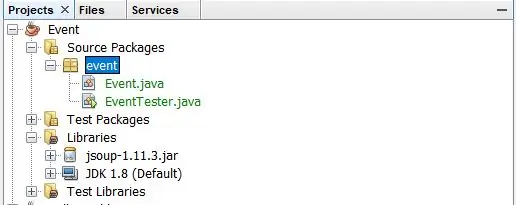
Acum că avem foaia noastră de calcul, este timpul să configurăm NetBeans, astfel încât să putem începe codificarea. După ce descărcați și instalați NetBeans și SDK-ul dvs. Java, continuați și creați un proiect nou. Când alegeți un tip, alegeți categoria „Java” și proiectul „Aplicație Java”. Alegeți orice doriți ca proiectul dvs. să fie numit (pe mine l-am numit pur și simplu „Eveniment”). Bifați caseta de selectare de lângă „utilizați un folder dedicat pentru stocarea bibliotecilor”, precum și cel pe lângă „Creați clasa principală”. După aceasta, NetBeans ar trebui să creeze un proiect și un director de proiect pentru ca noi să începem să lucrăm, la fel ca cel din imagine.
Înainte de a începe codarea, va trebui, de asemenea, să ne asigurăm că NetBeans are biblioteca JSoup, va trebui să analizeze foaia noastră de calcul. În NetBeans, faceți clic dreapta pe pictograma „Biblioteci” sub directorul proiectului. Sub meniul pop-up, selectați butonul pentru a adăuga un fișier.jar. Acum, navigați către oriunde ați plasat descărcarea jsoup (cel mai probabil folderul Descărcări, cu excepția cazului în care ați specificat în altă parte). Alegeți acest fișier și adăugați-l în bibliotecă. Dacă vă extindeți folderul Biblioteci în NetBeans, acum ar trebui să vedeți jsoup.jar în această zonă. După ce am făcut acest lucru, putem începe acum să ne codificăm aplicația.
Pasul 4: Codificarea clasei noastre principale

Deci, primul pas în codificarea aplicației noastre este crearea clasei principale. Clasa dvs. principală va fi locul în care ne creăm obiectele, avem metodele care interacționează cu JSoup și multe altele. Presupunând că toți cei care citesc acest lucru au experiență de codificare, continuați și utilizați următoarele importuri:
import java.util. Collections;
import java.util. List;
import java.util. ArrayList;
import java.util. Date;
import java.util.stream. Stream;
import java.util.stream. Collectors;
import java.text. SimpleDateFormat;
import java.text. ParseException;
import org.jsoup. Jsoup;
import org.jsoup.nodes. Document;
import org.jsoup.nodes. Element;
import org.jsoup.select. Elements;
import javafx.beans.property. SimpleStringProperty;
Acest lucru poate părea foarte mult și, în funcție de proiectul dvs., toate s-ar putea să nu fie necesare. Pe măsură ce continuăm să codificăm, NetBeans vă va anunța dacă aveți importuri neutilizate, astfel încât să le putem șterge oricând mai târziu. Cu toate acestea, de asta avem nevoie pentru moment.
După ce am primit declarațiile noastre de import, să mergem mai departe și să declarăm clasa noastră. Dacă intenționați să utilizați Dates sau orice obiect non-de bază atunci când vă dezvoltați obiectul specific clasei, vă recomand să adăugați un „instrument comparabil” la declarația dvs. de clasă. Acest lucru vă va permite să comparați obiecte, ceea ce vă va permite să sortați ulterior o listă de obiecte ClassObjects. După ce faceți acest lucru, continuați și declarați toate variabilele de instanță de care veți avea nevoie. Pentru fiecare șir public pe care îl creați, va trebui, de asemenea, să creați SimpleStringProperty pentru acesta. Acestea sunt obiecte JavaFX care ne vor permite să lucrăm cu obiectele noastre principale de clasă mai târziu.
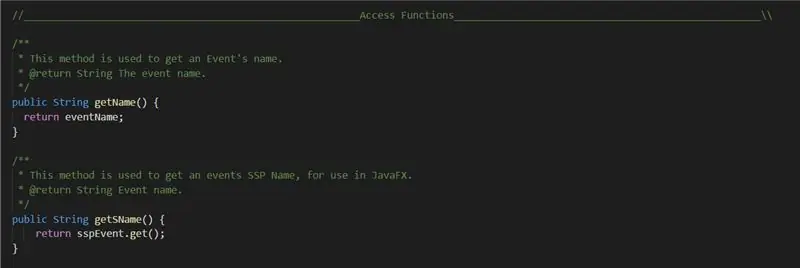
Acum, continuați și declarați că accesați funcțiile. În ceea ce privește variabilele de bază, vă puteți denumi funcțiile indiferent de alegerea dvs. Cu toate acestea, pentru funcțiile de acces SSP, trebuie să utilizați formatul getFunctionNameHere (). Acest lucru se datorează faptului că mai târziu vom folosi JavaFX pentru a ne conecta la aceste funcții, iar funcțiile pe care le vom folosi necesită să începem funcțiile SSP cu get. Puteți vedea un exemplu mai sus.
După ce ați definit toate variabilele de acces, continuați și definiți orice alte funcții de care ați putea avea nevoie. Acest lucru este foarte specific utilizatorului, deoarece funcțiile de care aveți nevoie diferă de la proiect la proiect. Dacă aveți nevoie de puțină inspirație, verificați Javadoc sau codul propriu-zis și vedeți câteva dintre funcțiile pe care le-am făcut. De exemplu, am creat o funcție de sortare care sortează o listă după dată, precum și funcții care au returnat doar evenimente cu stări de grup publice și multe altele. Deși este ok să faceți aceste date statice, astfel încât să puteți face unele teste, vă recomand să nu aveți metode statice odată ce ați terminat depanarea, pentru a evita erorile atunci când ajungem la următorul pas al proiectului.
Pasul 5: Definirea metodei noastre Create ()

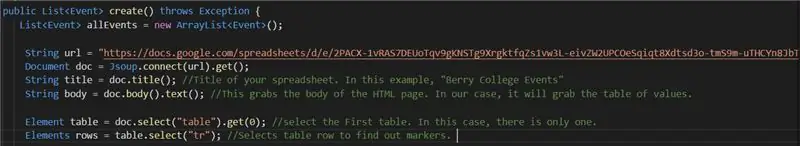
Acum vine probabil cea mai importantă parte a codului, unde vom defini metoda noastră create (), care este ceea ce va accesa de fapt pagina noastră web și ne va obține datele. Este important să rețineți că va trebui să adăugați o linie de excepție aruncări la declarația metodei dvs., deci nu trebuie să scriem blocuri de încercare în codul nostru. Pentru a începe, continuați și declarați o Listă goală a obiectului dvs. În cazul meu, arăta așa
Evenimente eveniment = new ArrayList ()).
Acum, accesați adresa URL pe care ați copiat-o mai devreme în foaia de calcul publicată. Declarați acest link ca un șir în Java și numiți-l cum doriți. Acum, continuați și declarați un nou document Jsoup. Puteți face acest lucru creând un nou obiect document, cum ar fi
Document document = document nou ();
Acum, continuați și setați documentul pentru a vă conecta la adresa URL și pentru a obține datele. Pentru a face acest lucru, încercați:
Document doc = Jsoup.connect (url).get ();
Acum, trebuie să obținem corpul documentului nostru, de unde sunt stocate datele reale.
String body = doc.body (). Text ();
Acum, trebuie să începem să scoatem datele din corp. Deoarece datele noastre se află într-un tabel (deoarece era o foaie de calcul), trebuie să scoatem masa din corp. Sa incercam
Element table = doc.select ("tabel"). Get (0);
Aceasta selectează primul tabel. În acest caz, există doar unul. Acum, tastați
Elemente rânduri = table.select ("tr");
Acest lucru ne aduce toate rândurile din tabelul menționat.
Deci, acum, toate datele noastre se află în această variabilă de rânduri. Asta e bine, dar totul este important în scrierea acestei funcții în cadrul acestei clase, astfel încât să putem crea obiecte din ea. Deci, înainte de a putea returna acest lucru, trebuie să creăm o listă din rândurile noastre. Pentru a face acest lucru, putem folosi o buclă for. Trebuie să menționez că acest lucru mi-a luat o mică încercare și erori pentru a mă corecta. Mi-am dat seama că atunci când tragem de pe rânduri, unele dintre datele noastre nu sunt utile pentru această situație, deoarece oferă lucruri precum numele fișei individuale, primul rând cu ideile noastre de date pe el etc. În final, am setat inițialul introducând numărul pentru bucla for la 2, deci ocolește aceste elemente și ne poate crea articolele. În cele din urmă, am dezvoltat o privire cu codul
for (int i = 2; i <rows.size (); i ++) {
Element rând = rânduri.get (i);
Elements cols = row.select ("td");
Acum, pentru a crea un obiect, faceți ceva de genul
Nume obiect = Obiect nou (cols.get (0).text ());
În esență, cols.get (0) va obține datele din rândul (i) coloana (0) și le va transforma într-un șir care poate fi apoi trecut în constructorul obiectului.
După configurarea construcției dvs., adăugați-o la Lista pe care am creat-o anterior cu list.add (), cum ar fi
events.add (nume);
Acum, închideți bucla for și apelați orice funcție de care aveți nevoie acum. De exemplu, am apelat la funcția mea de sortare pentru a obține Evenimentele în ordinea datei. După ce faceți acest lucru, întoarceți-vă lista și apoi ați terminat cu această secțiune!
Pasul 6: Codificarea aplicației noastre


Creați un fișier nou și denumiți-l oricum doriți. Veți avea nevoie de următoarele importuri:
import java.util. List;
import java.util. ArrayList;
import java.util. Date;
import javafx.geometry. Pos;
import javafx.scene.layout. HBox;
import javafx.application. Application;
import javafx.collections.transformation. FilteredList;
import javafx.scene.text. Font; import javafx.scene.control. *;
import javafx.collections. FXCollections;
import javafx.collections. ObservableList;
import javafx.geometry. Insets;
import javafx.scene. Group;
import javafx.scene. Scene;
import javafx.scene.control. Label;
import javafx.scene.control.cell. PropertyValueFactory;
import javafx.scene.layout. VBox;
import javafx.stage. Stage;
Știu că acest lucru poate părea foarte mult, dar credeți-mă, sunt necesare pentru a rula pentru a crea aplicația noastră. Continuați și declarați clasa dvs. și asigurați-vă că extinde aplicația, deoarece aceasta este o componentă necesară a proiectului. La început, declarați o nouă variabilă de instanță care este un TableView al obiectului dvs., cum ar fi
tabel privat TableView = nou TableView ();
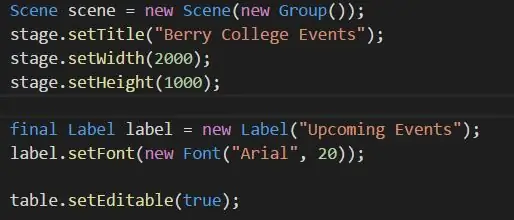
De asemenea, declarați o metodă principală, pe care o vom folosi pentru a lansa aplicația. În esență, ar trebui să arate ca imaginea din partea de sus.
Acum, trebuie să ne creăm metoda de pornire. Asigurați-vă că lansează Excepție, deoarece vom apela metoda create () din clasa noastră anterioară. Creați un eveniment nou cu parametri goi, pur și simplu, astfel încât să putem apela metoda create cu el. Definiți o nouă listă și setați-o egală cu rezultatul create (). Acum, creați o nouă listă Observable, care va fi utilizată pentru a popula tabelul nostru cu datele noastre. Definiți-l astfel:
Date observabileList = FXCollections.observableArrayList ();
Acum, creați o scenă nouă cu:
Scena scenă = Scenă nouă (grup nou ());
Setați titlul, lățimea, înălțimea și orice altceva de care aveți nevoie pentru orice funcționează pentru dvs. Puteți vedea valorile mele în imaginea din partea de sus. Acum, putem începe să ne configurăm masa. Pentru toate informațiile pe care doriți să le afișați, creați un TableColumn, cum ar fi:
TableColumn eventCol = new TableColumn ("Numele evenimentului"); eventCol.setMinWidth (100); eventCol.setCellValueFactory (new PropertyValueFactory ("sName"));
Parametrul „sName” ar trebui să fie completat cu oricare ar fi fost numele funcțiilor dvs. de acces SSP, astfel încât să poată obține valorile de care aveți nevoie pentru obiectele date. Faceți câte coloane aveți nevoie, apoi adăugați-le la un tabel cu
FilteredList flEvent = new FilteredList (date, p -> adevărat);
table.setItems (flEvent);
table.getColumns (). addAll (eventCol, statCol, groupCol, datingCol, descCol, locationCol);
Dacă doriți să adăugați o bară de căutare, așa cum am făcut-o, verificați codul pentru informații despre cum să creați un choiceBox și un textField, ceea ce va permite utilizatorului dvs. să filtreze tabelul după valori specifice. Dacă ați ales să faceți acest lucru, va trebui să creați și un hBox pentru a le conține, cu
HBox hBox = HBox nou (choiceBox, textField);
hBox.setAlignment (Pos. CENTER);
De asemenea, va trebui să adăugați hBox în metoda.addAll () de mai jos.
În caz contrar, creați pur și simplu un nou vBox pentru a păstra datele noastre prin acțiune
VBox final vbox = VBox nou ();
vbox.getChildren (). addAll (etichetă, tabel);
((Grup) scene.getRoot ()). GetChildren (). AddAll (vbox);
stage.setScene (scenă); stage.show ();
Acum, compilați codul și rulați-l și vedeți dacă funcționează. Utilizați NetBeans pentru a găsi erori care vor apărea sub formă de bare roșii în partea dreaptă a ecranului. Continuați să rulați acest lucru până când nu mai aveți erori și proiectul rulează.
După finalizarea codificării, vă voi recomanda crearea unui Javadoc al codului dvs., astfel încât oamenii să poată vedea ce face codul dvs. Pentru a face acest lucru, sub butonul „Rulați” din partea de sus a ecranului, pur și simplu apăsați „Generați Javadoc”. Puteți găsi o copie a Javadoc-ului meu uitându-vă în fișierul zip de pe prima pagină și alegând fișierul index.html.
Pasul 7: Compilarea și ambalarea fișierului nostru Jar

După ce ați depanat suficient și l-ați executat cu succes, puteți compila în cele din urmă într-un fișier JAR, care poate fi apoi publicat, astfel încât alții să poată rula acest software fără a fi nevoie de NetBeans sau Jsoup.
Înainte de a compila aplicația, asigurați-vă că totul este gata. Dacă doriți să adăugați documentație și să creați un JavaDoc, mergeți mai departe și faceți acest lucru. Dacă aveți comenzi System.out care se imprimă pe consola dvs., eliminați-le. În esență, asigurați-vă că aplicația dvs. nu are comenzi sau funcții nedorite și că are tot ce trebuie să fie ambalat.
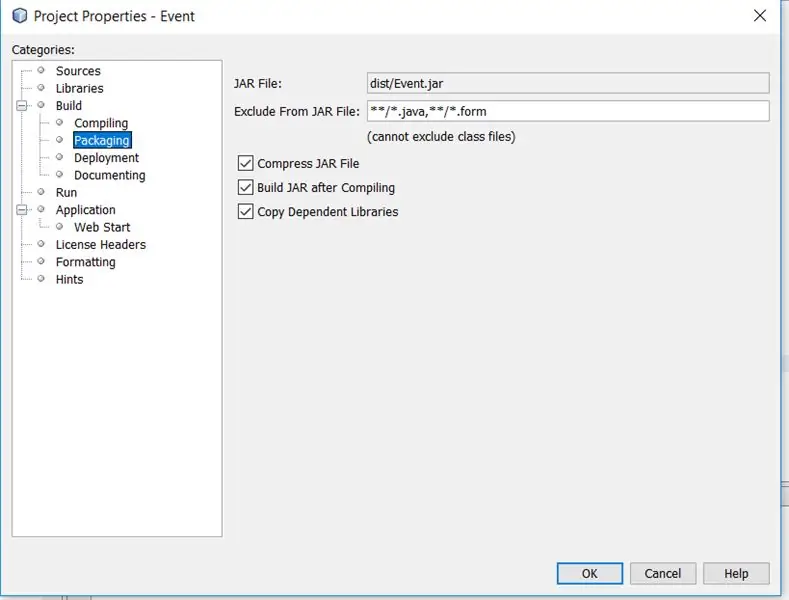
După aceasta, faceți clic dreapta pe numele proiectului în NetBeans. Ar trebui să apară un meniu. Accesați proprietăți (chiar în partea de jos a meniului), apoi apăsați „Ambalare” din partea stângă a noului meniu pop-up. Acum, asigurați-vă că toate casetele de selectare sunt marcate. Ecranul dvs. ar trebui să arate ca cel de mai sus.
După ce faceți acest lucru, faceți din nou clic dreapta pe proiectul dvs. în NetBeans. În acest moment, apăsați butonul „Curățați și construiți”, iar NetBeans va începe să vă ia bibliotecile și fișierele și să le compileze într-un fișier JAR funcțional. Dacă totul merge bine, ar trebui să vedeți un mesaj în consolă după câteva momente care vă spune că JAR-ul a terminat de compilat, iar fișierul poate fi rulat acum. Rulați această aplicație și asigurați-vă că totul funcționează. Dacă nu, depanați și reporniți procesul până când au fost rezolvate erorile.
Pasul 8: Felicitări
Felicitări! Dacă ați urmat corect toate instrucțiunile și ați codat totul bine, atunci ar trebui să aveți propria aplicație de lucru. Interesant este că acum, ori de câte ori dvs. sau oricine altcineva care are acces la foaia de calcul editați datele, aplicația dvs. va putea să se schimbe și să reacționeze la noile date. Iată un videoclip rapid despre cum a ieșit al meu.
Dacă sunteți în căutarea unor modalități de îmbunătățire și construire continuă, vă recomand să verificați unele dintre caracteristicile mai avansate ale JavaFX, cum ar fi FancyText sau FancyButton, care pot adăuga câteva elemente grafice superioare aplicației dvs. Noroc și trimiteți un comentariu dacă aveți nevoie de ajutor sau observați o eroare în codul meu!
Recomandat:
Cum să conectați NodeMCU ESP8266 la baza de date MySQL: 7 pași

Cum să conectați NodeMCU ESP8266 la baza de date MySQL: MySQL este un sistem de gestionare a bazelor de date relaționale (RDBMS) utilizat pe scară largă, care utilizează un limbaj de interogare structurat (SQL). La un moment dat, poate doriți să încărcați datele senzorului Arduino / NodeMCU în baza de date MySQL. În acest instructabil, vom vedea cum să ne conectăm
Creați aplicația de bază „Hello World” de la zero în Flutter: 7 pași

Creați aplicația de bază „Hello World” de la Scratch în Flutter: Bună ziua, am creat Flutter Tutorial pentru începători. Dacă doriți să începeți dezvoltarea Flutter acum, acest lucru vă va ajuta Flutter Tutorial pentru începători
Creați software-ul de bază de date Ms Access pentru a pregăti salariul în compania dvs.: 6 pași

Creați software-ul de bază de date Ms Access pentru a pregăti salariul în compania dvs.: Vă voi oferi instrucțiunile scurte pentru a crea un sistem de salarizare utilizând accesul MS pentru a genera salarii lunare și pentru a imprima cu ușurință fișele salariale. În acest fel, puteți păstra înregistrările lunare ale detaliilor salariale în baza de date și puteți edita sau revizui târziu
Amprentă digitală și sistem de prezență bazat pe RFID utilizând baza de date Raspberry Pi și MySQL: 5 pași

Amprentă digitală și sistem de prezență bazat pe RFID utilizând baza de date Raspberry Pi și MySQL: Video al acestui proiect
Cum să preluați date dintr-o bază de date Firebase pe NodeMCU: 7 pași

Cum să preluăm date dintr-o bază de date Firebase pe NodeMCU: Pentru acest lucru instructiv, vom prelua date dintr-o bază de date în Google Firebase și le vom prelua folosind un NodeMCU pentru analiză ulterioară. CERINȚE DE PROIECT: 1) NodeMCU sau controler ESP8266 cont pentru crearea unei baze de date Firebase. 3) Descărcați
