
Cuprins:
- Pasul 1: Asamblare
- Pasul 2: Cod
- Pasul 3: Configurare
- Pasul 4: Buclă
- Pasul 5: Cererea nu a fost găsită
- Pasul 6: Revenirea temperaturii
- Pasul 7: Întoarcerea umidității
- Pasul 8: HTML
- Pasul 9: Continuarea stilului HTML
- Monitor DHT
- Pasul 10: JavaScript
- Pasul 11: Finalizarea ShowMonitor
- Pasul 12: Testarea
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.



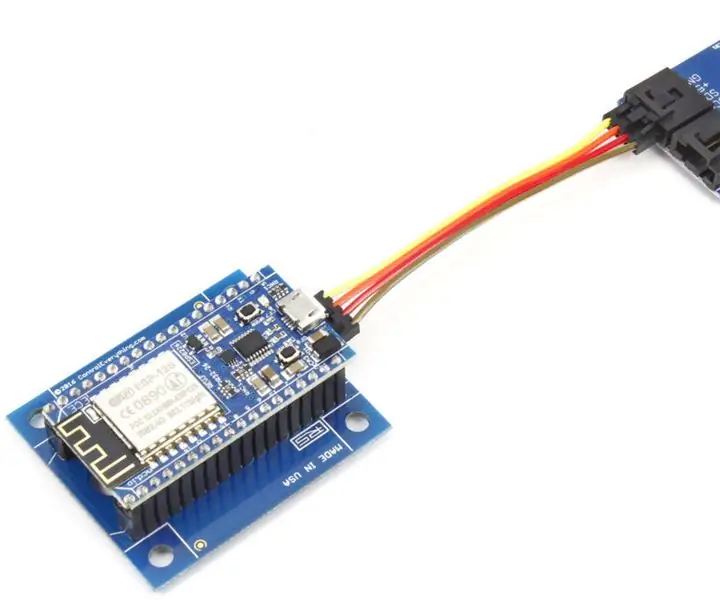
În tutorialul de astăzi, vom folosi un ESP-01, care este ESP8266 în configurația 01 (cu doar 2 GPIO), pentru citirile de temperatură și umiditate ale senzorului DHT22. Vă voi arăta o schemă electrică și partea de programare ESP cu un Arduino. Exemplul este simplu, ușor de înțeles și vine, de asemenea, cu PDF-ul utilizat în videoclip pentru a ajuta la asamblare.
În proiectare, avem apoi ESP01, sursa care convertește 110 sau 220 în 5 volți, un regulator de tensiune de 3v3 și DHT22, care este senzorul. Pe ecranul smartphone-ului, veți avea adresa IP locală în plus față de codul JavaScript furnizat de ESP. Prin urmare, acest ecran va primi parametrii de temperatură și umiditate și va imprima aceste valori, care vor fi actualizate la fiecare cinci secunde. Pentru a face acest lucru, nu veți avea nevoie de nicio aplicație pe telefoane și tablete, iar acest lucru se aplică atât pentru sistemul de operare Android, cât și pentru IOS.
Pasul 1: Asamblare
Schema electrică este destul de simplă, la fel ca și partea despre asamblare, care va implica ESP01 ca server. ESPO1 va fi programat ca și cum ar fi un Arduino: prin limbajul C. Amintesc că o parte din cod este tipărită din browser. Aceasta înseamnă că trimite cod JavaScript către browser. Mai jos, voi explica mai bine despre cum funcționează acest lucru.
Revenind la schema de cablare, am pus o sursă comutată de 5 volți conectată la un regulator de tensiune 3v3 pentru a alimenta ESP01. Mai avem DHT22 cu patru pini. Una dintre acestea, datele, nu este utilizată. Cu toate acestea, este nevoie de un rezistor de tragere.
Pasul 2: Cod
Primul pas este să includem libs-urile pe care le vom folosi. Librarea DHT poate fi adăugată prin opțiunea Schiță> Includeți bibliotecă> Gestionați bibliotecile …
În fereastra care se deschide, căutați biblioteca de senzori DHT.
După aceea, am creat o variabilă de tip ESP8266WebServer care va fi serverul nostru și va răspunde cererilor HTTP (portul 80).
De asemenea, creăm o variabilă DHT cu parametrii 0 (care este pinul GPIO 0) și tipul (în cazul nostru DHT22).
#include #include #include #include // Criamos uma variável do tipo ESP8266WebServer care poate avea funcții // care auxiliam na criação das rotas that o ESP8266 vai responder ESP8266WebServer server (80); // Variável do tipo DHT that possui funções for controlarmos o módulo dht // permitindo ler a temperatura și a umidității DHT dht (0, DHT22);
Pasul 3: Configurare
În configurare, vom inițializa Serial doar astfel încât să avem un jurnal. Acest lucru se va întâmpla dacă ESP8266 este conectat la computer prin serial pentru a utiliza monitorul serial.
Vom face ca ESP8266 să se conecteze la rețeaua noastră. În cazul nostru, folosim rețeaua TesteESP cu parola 87654321, dar va trebui să schimbați acest lucru în funcție de rețeaua pe care o utilizați.
// Inicialize a Serial apenas caso esteja com o ESP8266 conectado ao computador pela serla queira ter um log // para facilitar saber o que está acontecendo com o ESP8266 Serial.begin (115200); // Instrução para o ESP8266 se conectează la rede. // No nosso caso o nome da rede é TesteESP e a senha é 87654321. // Você deve alterar com as informações da sua rede WiFi.begin ("TesteESP", "87654321"); // Feedback caso esteja using o Monitor Serial Serial.println (""); Serial.print ("Conectand");
Așteptăm ca ESP8266 să se conecteze la rețea și, după conectare, trimitem setările de rețea. Schimbați în funcție de rețeaua dvs.
// Esperamos até que o módulo se conectează à rede while (WiFi.status ()! = WL_CONNECTED) {delay (500); Serial.print ("."); } // Configurações do IP fixo. Você pode alterar conforme a sua rede IPAddress ip (192, 168, 3, 11); Gateway IPAddress (192, 168, 3, 1); Subrețea IPAddress (255, 255, 255, 0); Serial.print ("Configurarea IP fix pentru:"); Serial.println (ip); // Enviați o configurare WiFi.config (ip, gateway, subrețea);
Următoarele comenzi sunt doar în cazul în care aveți ESP8266 conectat la computer prin serial, astfel încât să aveți feedback de la monitorul serial.
Puteți verifica adresa IP pe care a primit-o ESP8266 pentru a vedea dacă este la fel ca în setări.
// Mostramos no Monitor Serial o ip com o qual o esp8266 se conectează pentru ver se está de acuerdo com o que configuramos Serial.println (""); Serial.println ("Connectado"); Serial.print ("IP:"); Serial.println (WiFi.localIP ());
Aici, începem să definim ce funcții vor fi executate pentru fiecare cerere.
În instrucțiunea de mai jos, de fiecare dată când ESP8266 primește o cerere HTTP de tip GET în cale / temperatură, funcția getTemperature va fi executată.
// Aqui definimos qual a função será executado para o caminho e tipo dado. // Nesse caso when houver uma requisição http do tipo GET no caminho https://192.168.2.8/temperature // (poate fi alt ip depindând de configurarea sa) a funcției getTemperature va fi executat server.on ("/ temperature", HTTP_GET, getTemperature);
În această altă afirmație, de fiecare dată când ESP8266 primește o cerere HTTP de tip GET în cale / umiditate, funcția getHumidity va fi executată.
// Nesse outo case when houver uma requisição http do tipo GET no caminho https://192.168.2.8/humidity // (poate fi altul IP depindând de configurația sa) a funcției getHumidity va fi executat server.on ("/ umiditate", HTTP_GET, getHumidity);
În această instrucțiune, de fiecare dată când ESP8266 primește o solicitare HTTP de tip GET în cale / monitor, funcția showMonitor va fi executată.
Funcția showMonitor este responsabilă pentru returnarea html-ului principal care va afișa valorile temperaturii și umidității.
// Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/monitor // (poate fi altul ip dependind de configurarea sa) a função showMonitor va fi executat. // Această funcție va returna o pagină principală care va afișa valorile // da temperatura și da umiditate și recarregă informațiile despre timpuri în timpuri server.on ("/ monitor", HTTP_GET, showMonitor);
Iată definiția funcției care ar trebui executată atunci când calea solicitată nu este găsită.
// Aqui definimos qual função será executado caso o caminho that o client requisitou não tenha been înregistrado server.onNotFound (onNotFound);
Aici ne inițializăm serverul pe care l-am declarat anterior pe portul 80.
Acesta este sfârșitul configurării.
// Inicializamos o server que criamos na porta 80 server.begin (); Serial.println ("Servidor HTTP inițiat"); }
Pasul 4: Buclă
Datorită lib ESP8266WebServer, nu este nevoie să verificăm în buclă dacă există clienți și care este calea cererii. Trebuie doar să apelăm handleClient (), iar obiectul va verifica dacă vreun client face cereri și va redirecționa către funcția corespunzătoare pe care am înregistrat-o anterior.
void loop () {// Verifica se huma alguma requise de algum client server.handleClient (); }
Pasul 5: Cererea nu a fost găsită
Aceasta este funcția pe care am înregistrat-o anterior pentru a o executa atunci când clientul face cereri care nu au fost înregistrate.
Funcția returnează doar codul 404 (cod implicit atunci când nu este găsită o resursă), tipul de date returnat (în cazul textului simplu) și un text cu cuvintele „Nu a fost găsit”.
// Funcția care este definită pentru că s-a schimbat când nu a fost necesară înregistrarea void onNotFound () {server.send (404, "text / plain", "Not Found"); }
Pasul 6: Revenirea temperaturii
Aceasta este funcția care va returna un json cu datele de temperatură atunci când clientul face o cerere GET la / temperatura.
// Funcția care definește că va fi executată când clientul fizer uma cerere // do tipo GET no caminho https://192.168.2.8/temperature (poate fi altul IP depindând de configurația sa) void getTemperature () {// Fazemos a leitura da temperatura através do módulo dht float t = dht.readTemperature (); // Cria um json com os dados da temperatura String json = "{" temperature / ":" + String (t) + "}"; // Envia o json para o client com o code 200, care este un cod când a fost solicitată realizarea cu succes server.send (200, "application / json", json); }
Pasul 7: Întoarcerea umidității
Aceasta este funcția care va returna un json cu datele privind umiditatea atunci când clientul face o solicitare GET în / umiditate.
// Funcționare care definește că va fi executată când clientul fizer uma cerere // do tipo GET no caminho https://192.168.2.8/humidity (se poate outro ip dependendo da sua configuração) void getHumidity () {// Fazemos a leitura da umidade através do módulo dht float h = dht.readHumidity (); // Cria um json com os dados da umidade String json = "{" moisture / ":" + String (h) + "}"; // Envia o json para o client com o code 200, care este un cod când a fost solicitată realizarea cu succes server.send (200, "application / json", json); }
Pasul 8: HTML
Aceasta este funcția care va returna html atunci când clientul merge la acces / monitorizare. Această pagină va afișa valorile de temperatură și umiditate și va reîncărca datele din când în când. Partea care este între și și stil>
definește aspectul paginii și o puteți schimba după cum doriți.
// Funcția care definește că va fi executată când clientul fizer uma cerere // do tipo GET no caminho https://192.168.2.8/monitor (poate fi altul IP depinzând de configurația sa) void showMonitor () {String html = "" "" ""
„Monitor DHT”
"corp{"
"umplutură: 35 px;"
"background-color: # 222222;" "}"
Pasul 9: Continuarea stilului HTML
"h1 {" "culoare: #FFFFFF;" "font-family: sans-serif;" "}" "p {" "culoare: #EEEEEE;" "font-family: sans-serif;" "font-size: 18px;" "}" ""
Aici avem partea principală a html. În el, avem două paragrafe care vor arăta temperatura și umiditatea. Acordați atenție identificărilor paragrafelor, deoarece prin ele vom recupera aceste paragrafe pentru a introduce valorile temperaturii și umidității după rechiziții.
Monitor DHT
Temperatura:
Umiditate:
Pasul 10: JavaScript
Aici începem să definim scriptul care va citi din când în când valorile temperaturii și umidității. Funcția refresh () apelează funcțiile refreshTemperature () și refreshHumdity (), iar setInterval apelează funcția refresh la fiecare 5000 de milisecunde (5 secunde).
"reîmprospăta();" "setInterval (refresh, 5000);" "function refresh ()" "{" "refreshTemperature ()" "refreshHumidity ();" "}"
Funcția refreshTemperature () face o cerere la / temperatura, analizează informațiile conținute în json și adaugă în paragraf temperatura id.
"function refreshTemperature ()" "{" "var xmlhttp = new XMLHttpRequest ();" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('temperature'). innerHTML = 'Temperature:' + JSON. parse (xmlhttp.responseText).temperature + 'C'; " "}" "};" "xmlhttp.open ('GET', 'https://192.168.2.8/temperature', adevărat);" "xmlhttp.send ();" "}"
Funcția refreshHumidity () face o cerere către / umiditate, analizează informațiile conținute în json și adaugă în paragraf idul de umiditate. Și, cu aceasta, terminăm html-ul pe care îl vom trimite în cereri în / monitor.
"function refreshHumidity ()" "{" "var xmlhttp = new XMLHttpRequest ();" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('umiditate'). innerHTML = 'Umiditate:' + JSON. analiza (xmlhttp.responseText).humiditate + '%'; " "}" "};" „xmlhttp.open („ GET”,„ https://192.168.2.8/humidity”, adevărat);” "xmlhttp.send ();" "}"
"";
Pasul 11: Finalizarea ShowMonitor
Acum că șirul cu html pe care îl vom trimite este gata, îl putem trimite clientului. Aceasta completează funcția showMonitor și codul.
// Envia o html para o client com o code 200, care este un cod când a fost solicitată realizarea cu succes server.send (200, "text / html", html); }
Pasul 12: Testarea

Acum deschideți browserul și introduceți https://192.168.2.8/monitor (este posibil să aveți nevoie de un alt ip în funcție de configurația dvs.).
Recomandat:
M5STACK Cum se afișează temperatura, umiditatea și presiunea pe M5StickC ESP32 folosind Visuino - Ușor de făcut: 6 pași

M5STACK Cum se afișează temperatura, umiditatea și presiunea pe M5StickC ESP32 folosind Visuino - ușor de făcut: În acest tutorial vom învăța cum să programăm ESP32 M5Stack StickC cu Arduino IDE și Visuino pentru a afișa temperatura, umiditatea și presiunea utilizând senzorul ENV (DHT12, BMP280, BMM150)
Monitorizați temperatura și umiditatea cu AM2301 pe NodeMCU și Blynk: 3 pași

Monitorizați temperatura și umiditatea cu AM2301 pe NodeMCU și Blynk: este un fapt foarte cunoscut că în majoritatea verticalelor din industrie, temperatura, umiditatea, presiunea, calitatea aerului, calitatea apei etc. joacă factori importanți care trebuie monitorizați continuu și necesari sistemele de alertă trebuie să fie la locul lor când valoarea
AFIȘAȚI UMIDITATEA ȘI TEMPERATURA PE LCD CU ARDUINO NANO: 5 pași

AFIȘAȚI UMIDITATEA ȘI TEMPERATURA PE LCD CU ARDUINO NANO: Următorul instructabil se ocupă de realizarea unei interfețe LCD simple cu arduino nano
THINGSPEAK TEMPERATURA ȘI UMIDITATEA APLICAȚIE FOLOSIND ESP8266: 9 pași

THINGSPEAK TEMPERATURA ȘI UMIDITATEA APLICAȚIE CU UTILIZAREA ESP8266: În timp ce lucram cu lucrurile mele electronice, mi-a venit această idee de a crea o aplicație meteo bazată pe web. Această aplicație web utilizează senzorul SHT31 pentru a obține date în timp real despre temperatură și umiditate. Am implementat proiectul nostru pe modulul WiFi ESP8266. Online sau offli
ESP8266 Monitorizarea temperaturii Nodemcu folosind DHT11 pe un Webserver local - Obțineți temperatura și umiditatea camerei pe browserul dvs.: 6 pași

ESP8266 Monitorizarea temperaturii Nodemcu folosind DHT11 pe un server de web local | Obțineți temperatura și umiditatea camerei pe browserul dvs.: Bună, băieți, astăzi vom face o umiditate & sistem de monitorizare a temperaturii folosind ESP 8266 NODEMCU & Senzor de temperatură DHT11. Temperatura și umiditatea vor fi obținute de la senzorul DHT11 & se poate vedea pe un browser ce pagină web va fi administrată
