
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

În acest instructabil, vă voi arăta cum puteți construi un „afișaj al cuvântului zilei” utilizând modulul Wi-Fi NodeMCU și un afișaj cu matrice de puncte. În loc de cuvântul zilei, puteți afișa orice doriți (text) de pe întregul internet, după ce ați parcurs acest tutorial. Dacă este prima dată când utilizați un modul Wi-Fi, atunci și acest tutorial vă va ajuta, așa cum am acoperit de la început până la sfârșit.
Să intrăm în asta.
Pasul 1: vizionați videoclipul


În videoclip am parcurs toți pașii necesari pentru a construi acest proiect. Am acoperit, de asemenea, o explicație aprofundată a codului utilizat în proiect, care este, de asemenea, util pentru un începător și, altfel, nu este posibil să se explice în format scris.
Deci, asigurați-vă că urmăriți acest lucru înainte de a merge mai departe.
Pasul 2: Pregătiți Arduino IDE pentru a lucra cu modulul Wi-Fi NodeMCU
Prima dată când lucrezi la un modul Wi-Fi nu este întotdeauna o plimbare de tort pentru majoritatea utilizatorilor (și eu). Prin urmare, este recomandat să începeți pas cu pas cu el.
Voi sugera această clasă Instructables pentru fiecare începător. Autorul bekathwia a făcut o treabă excelentă explicând cum să începi cu acest modul. Eu însumi am folosit aceeași sursă pentru a mă familiariza cu modulul.
Deci, dacă sunteți un începător parcurgeți acea clasă, atunci numai dvs. puteți să ieșiți în pașii următori.
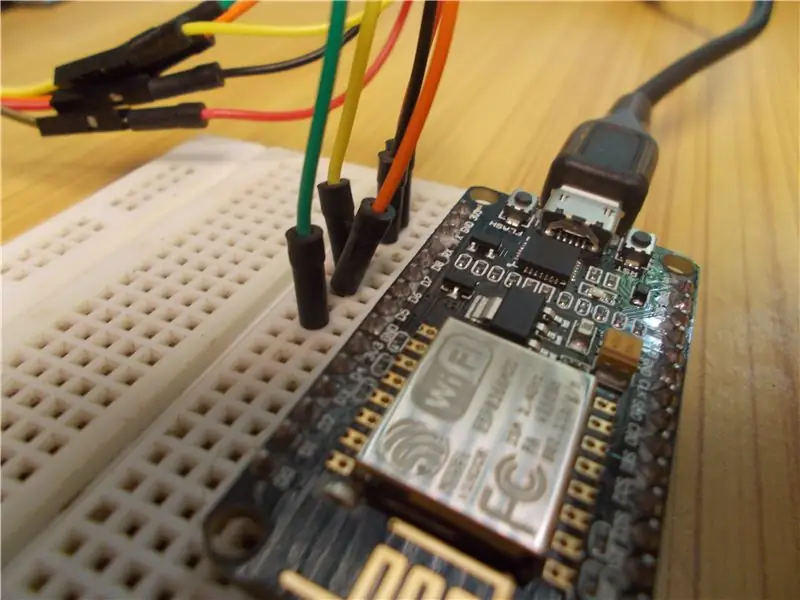
Pasul 3: Testați afișajul Dot Matrix



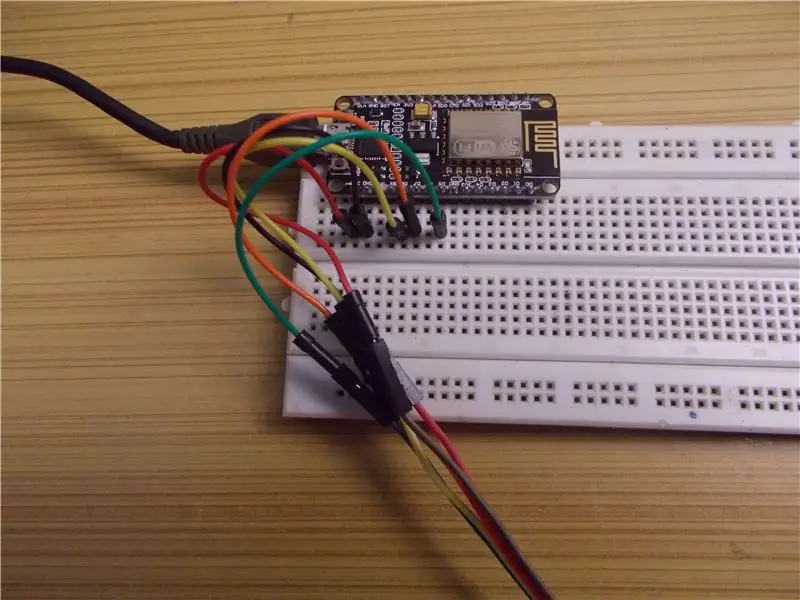
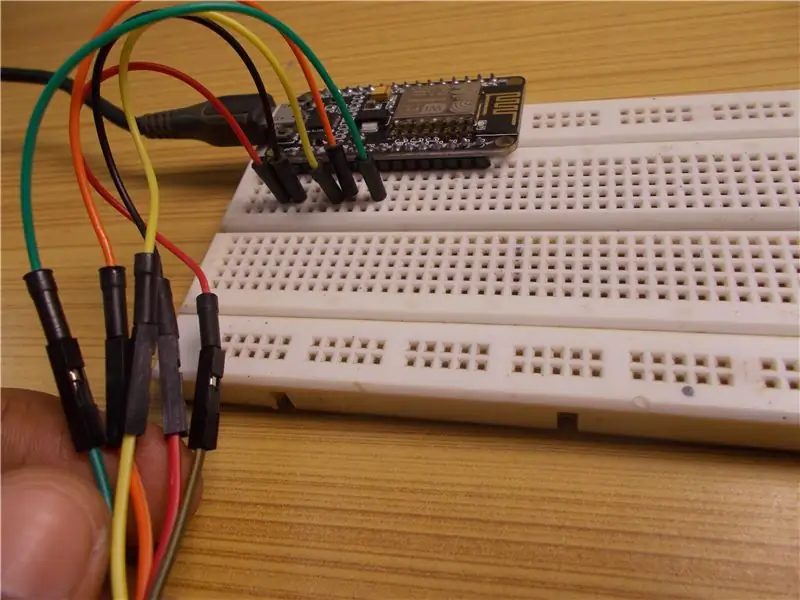
Conectați Dot Matrix la modulul Wi-Fi după cum urmează:
DMD - NodeMCU
Vcc - 3,3V
Gnd - Gnd
Clk - D5
Din - D7
CS - D8
Acum, pentru a verifica Dot Matrix Display, adăugați bibliotecile MD Parola și MD_MAX72XX la biblioteca Arduino.
Dar, înainte de a-l utiliza, accesați folderul bibliotecilor Arduino, deschideți folderul bibliotecii MD_MAX_72XX, apoi accesați documente și deschideți orice fișier HMTL, apoi determinați tipul de afișaj Dot Matrix pe care îl aveți (faceți clic aici pentru a afla mai multe). Al meu este FC_16. După aceasta, mergeți la folderul „src” și deschideți fișierul MD_MAX72XX.h. Modificați fișierul antet în funcție de modul pe care îl aveți și apoi salvați-l. Acum puteți verifica modulul Deschideți schița de test și încărcați-l. Matricea de puncte trebuie să afișeze câteva modele urmate de titlurile lor, care pot fi văzute și în Serial Monitor.
Pasul 4: Pregătiți ThingHTTP



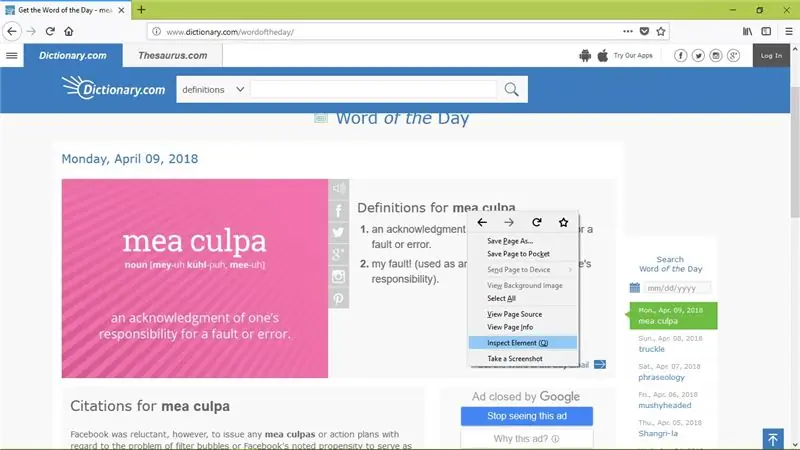
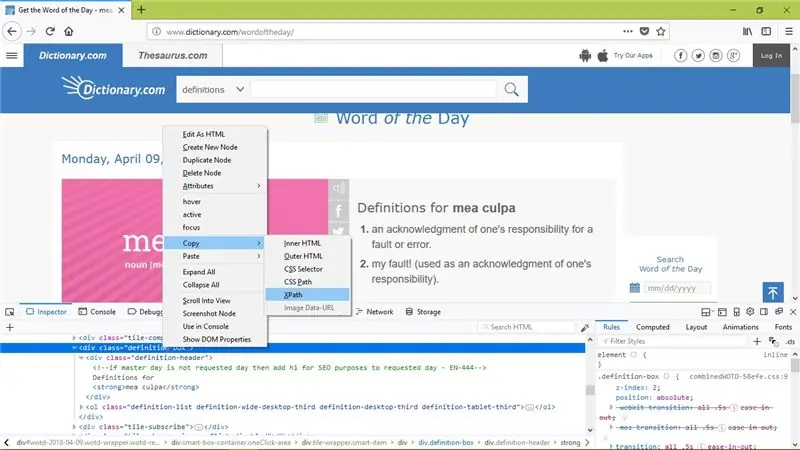
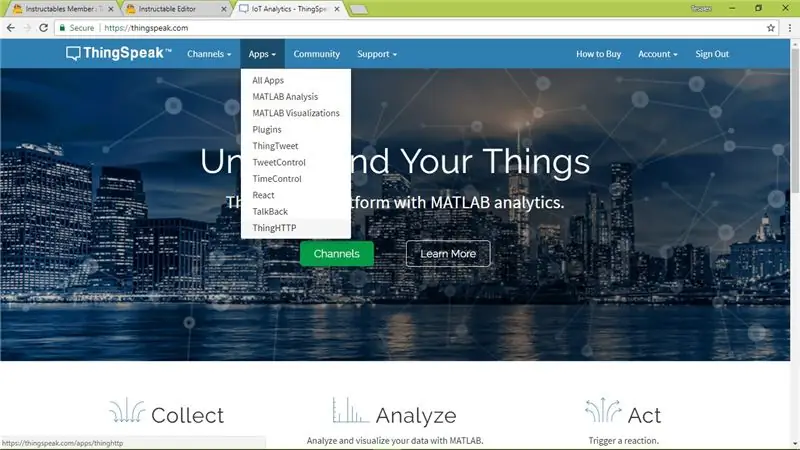
1. Deschideți Mozilla Firefox (Chrome nu a funcționat pentru mine).2. Alegeți site-ul dvs. (am folosit Dictionary.com).3. Faceți clic dreapta pe cuvântul care vă interesează, selectați inspectați elementul. Copiați XPath a codului evidențiat.5. Accesați Thingspeak.com6. Mergeți la aplicații, apoi selectați ThingHTTP.7. Creați un ThingHTTP nou, denumiți-l ceva, furnizați adresa URL a paginii de unde ați copiat XPath, lipiți XPath copiat anterior în șirul de analiză, salvați ThingHTTP.
Rețineți API-ul generat.
Urmăriți videoclipul pentru o înțelegere adecvată și necesitatea de a face acest lucru.
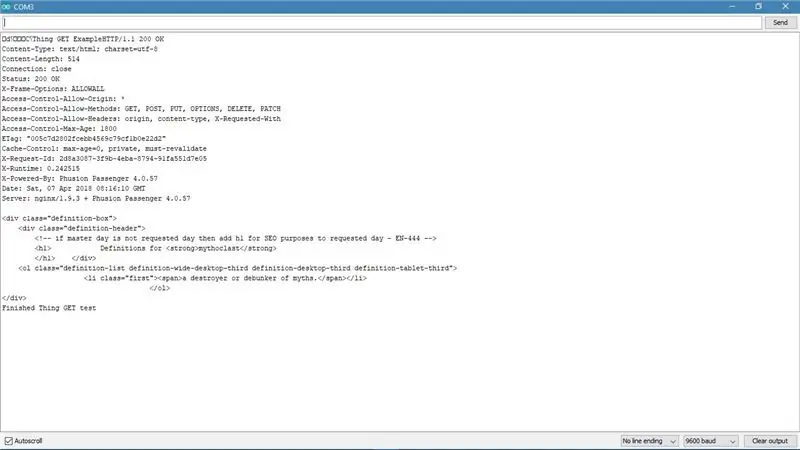
Pasul 5: Testați modulul



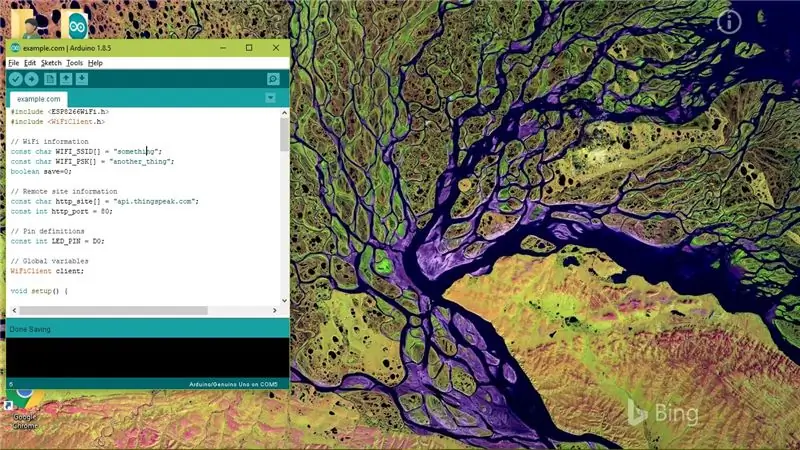
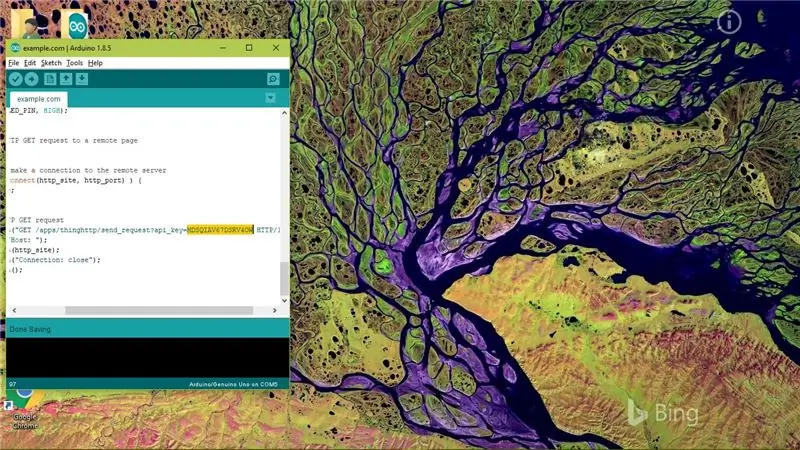
Deschideți schița atașată în acest pas și editați SSID-ul Wi-Fi, cheia de trecere și cheia API și încărcați-l După încărcare, deschideți monitorul serial, dacă ieșirea arată ca cea pe care am atașat-o în acest pas, atunci modulul funcționează bine și puteți trece la pasul final.
De asemenea, puteți utiliza orice alt site web, dacă doriți, verificați acest lucru.
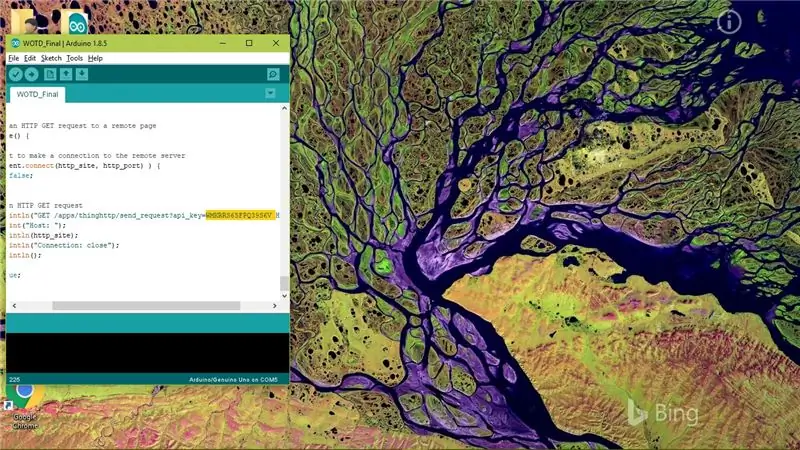
Pasul 6: schiță finală


Faceți aceleași conexiuni ca la pasul 3. Codul final este atașat la acest pas.
Editați SSID-ul Wi-Fi, cheia de trecere (lăsați necompletat ghilimelele dacă Wi-Fi este deschis) și API și încărcați-l în modul.
După ce s-a conectat la Wi-Fi și a preluat datele, se va deconecta și va afișa cuvântul și semnificația în DMD (urmăriți LED-ul încorporat pentru a determina starea, clipind - încercând să vă conectați la Wi-Fi, albastru continuu - conectat, oprit - deconectat). Deconectarea de la Wi-Fi economisește energie, dar are și un dezavantaj, va trebui să reporniți modulul pentru a prelua date noi.
Dar pentru aplicații ca acestea, nu cred că este o idee bună să rămâi conectat la Wi-Fi, cu toate acestea, poți face asta cu ușurință după câteva modificări în program. Totul depinde de tine.
Pasul 7: Gata
Asta e!
Simțiți-vă liber să comentați orice sfat sau îndoială, voi fi mai mult decât fericit să vă ajut.
Vă mulțumim pentru lectură, luați în considerare abonarea și, dacă v-a plăcut acest proiect, consultați canalul nostru de pe YouTube, avem multe dintre acestea:)
Ne vedem în următorul instructabil.
Recomandat:
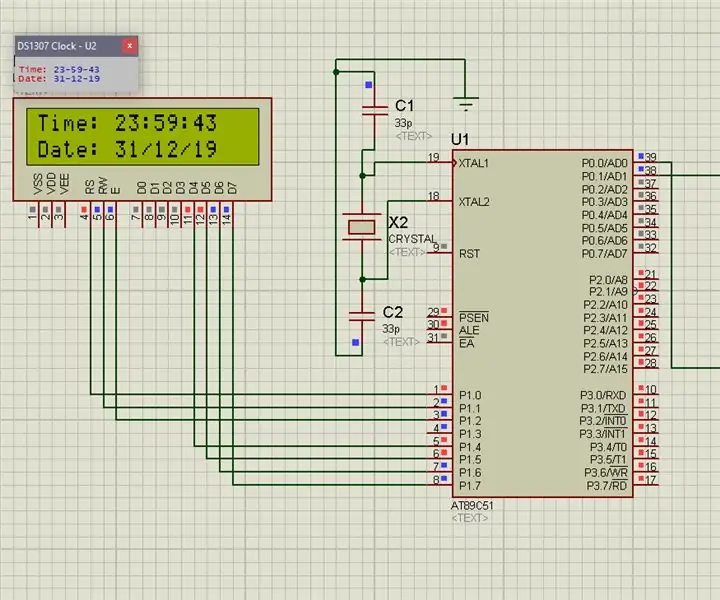
8051 Interfațare cu DS1307 RTC și afișarea marcajului de timp pe LCD: 5 pași

Interfața 8051 cu DS1307 RTC și afișarea marcajului de timp pe LCD: În acest tutorial v-am explicat cum putem interfața microcontrolerul 8051 cu ds1307 RTC. Aici afișăm timpul RTC în lcd folosind simularea proteus
Bicicletă rutieră lumină vizibilă în timpul zilei și laterală 350mA (o singură celulă): 11 pași (cu imagini)

Lumină vizibilă pe timp de zi și lateral vizibilă de 350 mA (o singură celulă): Această lumină pentru bicicletă are LED-uri chihlimbar cu față și 45 ° conduse până la 350 mA. Vizibilitatea laterală poate îmbunătăți siguranța în apropierea intersecțiilor. Chihlimbar a fost selectat pentru vizibilitate în timpul zilei. Lumina a fost instalată pe piciorul stâng al ghidonului. Modelele sale pot fi distinse
16 X 2 LCD I2c Afișarea datelor MQTT: 3 pași

16 X 2 LCD I2c Afișarea datelor MQTT: Mulțumesc Tutorialelor Random Nerd și 3KU_Delta pentru inspirație, ajutor și cod
Cutia zilei de vis pentru persoana specială din viața ta: 11 pași (cu imagini)

Cutia zilei de vis pentru persoana specială din viața ta: această cutie mică indică numărul de zile pe care iubitul meu și cu mine ne trăim viața împreună. Desigur, pentru tine data poate fi orice, ar putea spune zilele de la căsătorie, din ziua în care te-ai întâlnit tu și soțul tău, ziua în care te-ai mutat
LAMPĂ DE BĂTĂTĂ INIMĂ - DARUL ZILEI MAMEI: 6 pași

LAMPĂ DE BĂTĂTĂ INIMĂ - DARUL ZILEI MAMEI: Venind ZIUA MAMEI. Ai vreo idee de cadou? dacă răspunsul este " NU ", vrei să-i faci un cadou?
