
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Recent am început să folosesc Arduino pentru a-mi realiza proiectele. Ca designer îmi place să creez interfețe personalizate pentru jocurile mele / proiectele interactive.
Singura problemă pe care am întâlnit-o în faptul că utilizarea comunicării seriale este destul de complicată și predispusă la probleme și erori și am dorit o soluție rapidă și ușoară care să-mi permită să folosesc butoane externe pentru a-mi controla jocurile.
Deoarece îmi doream un dispozitiv plug and play pe care să îl poți folosi instantaneu cu orice computer, am cumpărat un Arduino Leonardo. Este aproape identic cu un Uno, dar cu câteva diferențe. Principala diferență pe care o voi folosi în avantajul meu pentru acest proiect este capacitatea de a acționa ca un HID. Un dispozitiv HID sau interfață umană este un protocol USB care permite computerului dvs. să recunoască și să accepte intrările de la tastaturi și mouse-ul computerului fără a fi nevoie să instalați drivere personalizate pentru fiecare dispozitiv.
notă: puteți utiliza și Uno, dacă actualizați firmware-ul, așa cum se arată aici.
Pasul 1: Materiale
Pentru acest proiect veți avea nevoie de:
1x microcontroler capabil HID (există câteva ca Arduino micro, Due & Leonardo, voi folosi Arduino Leonardo)
1x cablu USB la arduino (pentru Leonardo este USB micro)
3x butoane Arcade (le-am cumpărat)
1x panou fără sudură
3x rezistențe de 10k ohm
3x rezistențe de 220 ohmi
Sârme de jumper
Puteți, desigur, să adăugați mai multe butoane sau să lipiți totul pe un panou pentru a face lucrurile mai permanente.
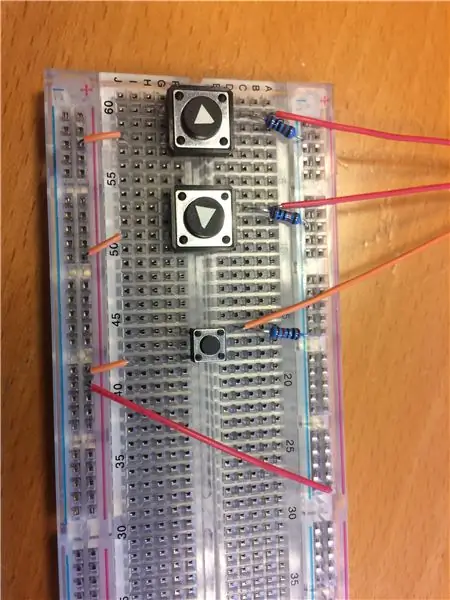
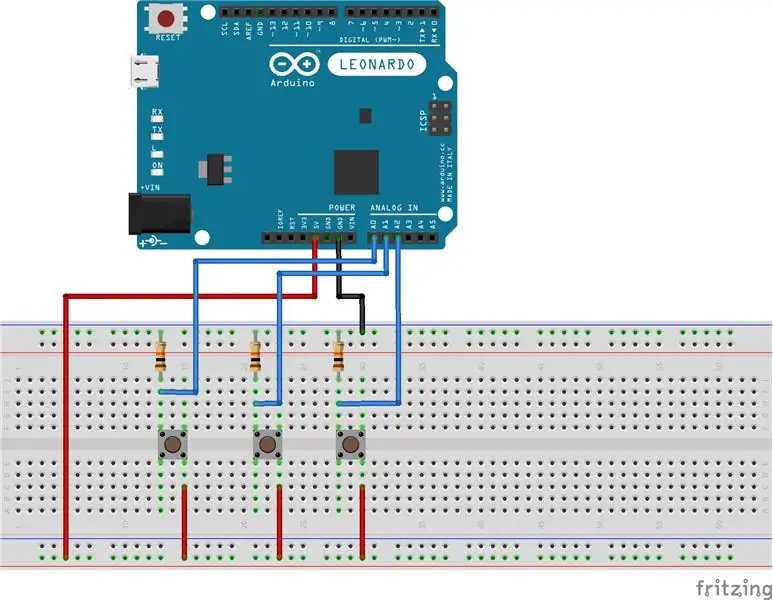
Pasul 2: Prototipare



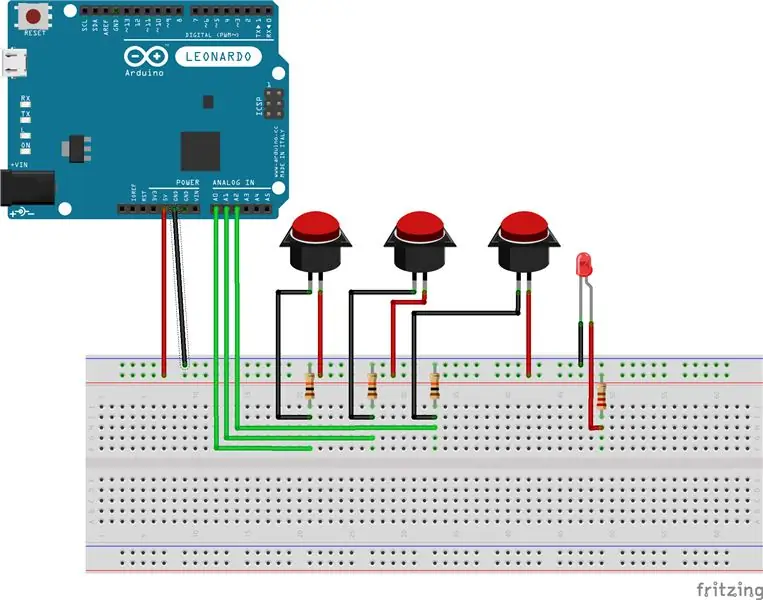
Deci, înainte de a cumpăra butoanele arcade pe care am vrut să le folosesc, am testat acest lucru cu butoane standard. Conectați butoanele în mod standard, cred că am folosit rezistențe de 10K ohm.
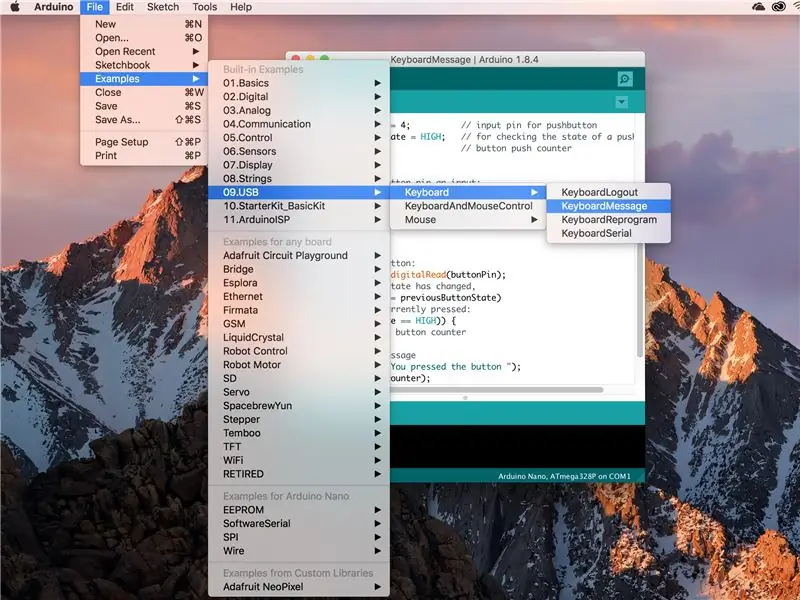
Programarea, grație Leonardo, este destul de simplă. Trebuie să includeți biblioteca tastaturii. Am folosit exemplul standard Arduino „Mesaj tastatură” ca bază pentru codul meu.
Acum întrebarea este cum doriți să funcționeze butoanele dvs. Practic aveți două opțiuni, apăsarea unui singur buton și un flux continuu de litere dacă este apăsat. Depinde cu adevărat de proiectul tău ce ți-ai dori.
Dacă doriți să se întâmple o singură instanță de ceva dacă este apăsată o tastă, cum ar fi un salt sau un comutator de pornire / oprire, atunci veți alege metoda de apăsare simplă. Cu această metodă te uiți la starea butonului, este în sus sau în jos? Apoi îl comparați cu starea anterioară, era deja sus sau jos? Dacă starea butonului anterior este aceeași cu starea butonului curent, nu se întâmplă nimic. Dar dacă starea butonului se schimbă, atunci când apăsați sau eliberați un buton, se întâmplă ceva. În codul meu, scrie doar o literă atunci când butonul este apăsat, nu când este eliberat, dar ați putea schimba acest lucru.
#include „Keyboard.h”
const int buttonLeft = A0; // pin de intrare pentru buton
const int buttonRight = A1; const int buttonUp = A2;
int previousButtonStateLeft = HIGH; // pentru verificarea stării unui buton push
int previousButtonStateRight = HIGH; int previousButtonStateUp = HIGH;
configurare nulă () {
// faceți pinul pushButton o intrare: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // inițializați controlul asupra tastaturii: Keyboard.begin (); }
bucla nulă () {
// citiți butonul: int buttonStateLeft = digitalRead (buttonLeft); // dacă starea butonului s-a schimbat, dacă ((buttonStateLeft! = previousButtonStateLeft) // și este apăsat în prezent: && (buttonStateLeft == HIGH)) {// tastați un mesaj Keyboard.print ("a"); } // salvați starea curentă a butonului pentru comparație data viitoare: previousButtonStateLeft = buttonStateLeft;
// citiți butonul:
int buttonStateRight = digitalRead (buttonRight); // dacă starea butonului s-a schimbat, dacă ((buttonStateRight! = previousButtonStateRight) // și este apăsat în prezent: && (buttonStateRight == HIGH)) {// tastați un mesaj Keyboard.print ("w"); } // salvați starea curentă a butonului pentru comparație data viitoare: previousButtonStateRight = buttonStateRight;
// citiți butonul:
int buttonStateUp = digitalRead (buttonUp); // dacă starea butonului s-a schimbat, dacă ((buttonStateUp! = previousButtonStateUp) // și este apăsat în prezent: && (buttonStateUp == HIGH)) {// tastați un mesaj Keyboard.print ("d"); } // salvați starea curentă a butonului pentru comparație data viitoare: previousButtonStateUp = buttonStateUp; }
Dacă doriți să se întâmple ceva în mod continuu atâta timp cât butonul este apăsat, așa cum ați dori pentru o mișcare stângă sau dreaptă, lăsați-l să scrie o scrisoare fără a verifica starea butonului anterior. Nu uitați să adăugați o mică întârziere pentru a preveni înnebunirea și pentru a contracara orice săritură pe care o pot avea butoanele dvs. Există modalități mai elegante de a rezolva această problemă, dar aceasta este ușoară și rapidă.
#include „Keyboard.h”
const int buttonLeft = A0; // pin de intrare pentru buton
const int buttonRight = A1; const int buttonUp = A2;
configurare nulă () {
// faceți pinul pushButton o intrare: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // inițializați controlul asupra tastaturii: Keyboard.begin (); }
bucla nulă () {
// citiți butonul: int buttonStateLeft = digitalRead (buttonLeft); if (buttonStateLeft == HIGH) // dacă butonul este apăsat {// tastați un mesaj Keyboard.print ("a"); întârziere (50); // Întârziere pentru respingere și pentru a vă permite computerul să ajungă din urmă}
// citiți butonul:
int buttonStateRight = digitalRead (buttonRight); if (buttonStateRight == HIGH) // dacă butonul este apăsat {// tastați un mesaj Keyboard.print ("w"); întârziere (50); // Întârziere pentru sărituri și pentru a vă permite computerul să ajungă din urmă}
// citiți butonul:
int buttonStateUp = digitalRead (buttonUp); if (buttonStateUp == HIGH) // dacă butonul este apăsat {// tastați un mesaj Keyboard.print ("d"); întârziere (50); // Întârziere pentru respingere și pentru a vă permite computerul să ajungă din urmă}}
Puteți folosi oricând un amestec de ambele metode, în funcție de ceea ce se potrivește cel mai bine nevoilor dvs.
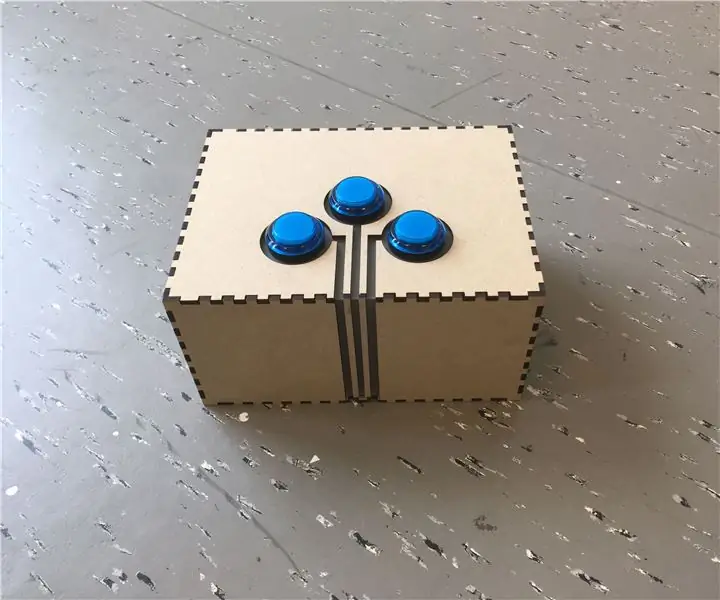
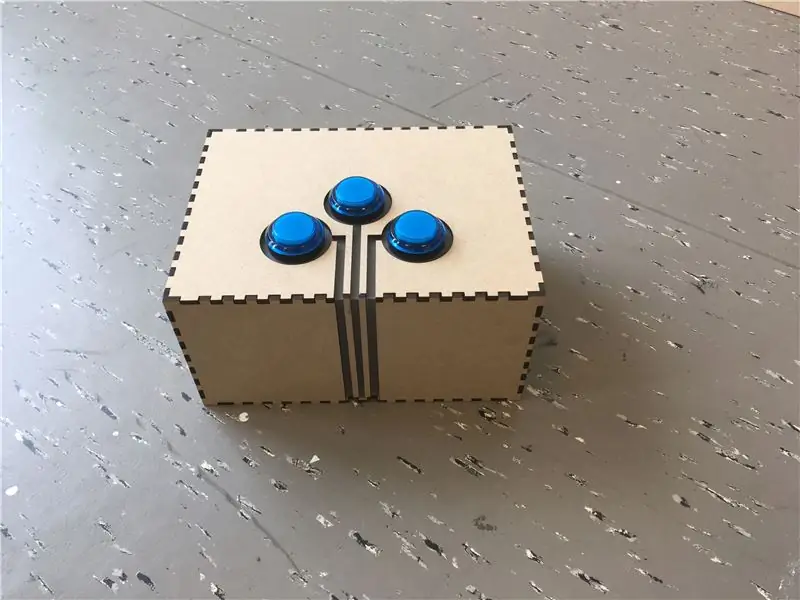
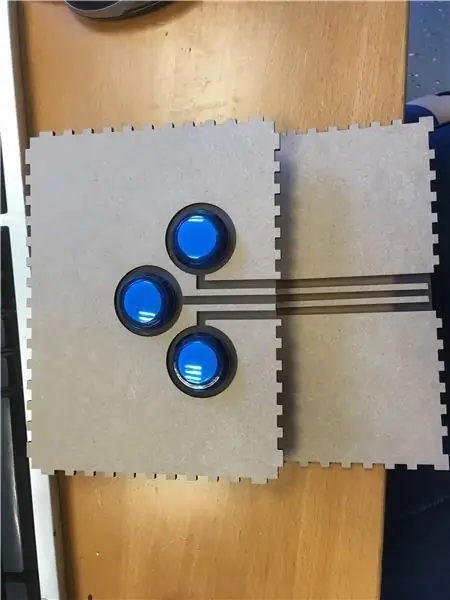
Pasul 3: tăierea cu laser a carcasei

Pentru caz am folosit mdf de 3 mm, cu inserție de 2 mm în plexiglas. Am adăugat inserția deoarece vreau să adaug câteva LED-uri pe interiorul carcasei într-o etapă ulterioară pentru a o face plăcută și strălucitoare.
Mi-am introdus dimensiunile în makercase și am descărcat fișierul svg. L-am deschis în Illustrator și am adăugat găurile unde le doream. Dacă nu aveți Illustrator, puteți utiliza Inkscape pentru acest pas.
Desigur, nu trebuie să utilizați un tăietor cu laser, deoarece aceasta este o cutie simplă cu câteva găuri în ea. Ar trebui să fie suficient de ușor să-l creați folosind scule electrice mai tradiționale (sau chiar scule manuale!) Sunt foarte leneș și am acces la un dispozitiv de tăiat cu laser.
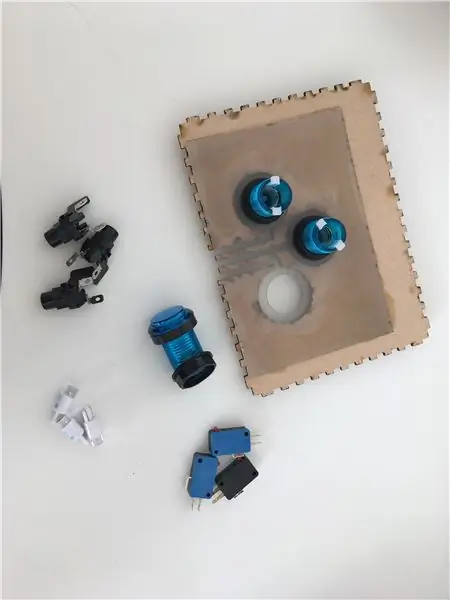
Pasul 4: Butoane Arcade de lipit



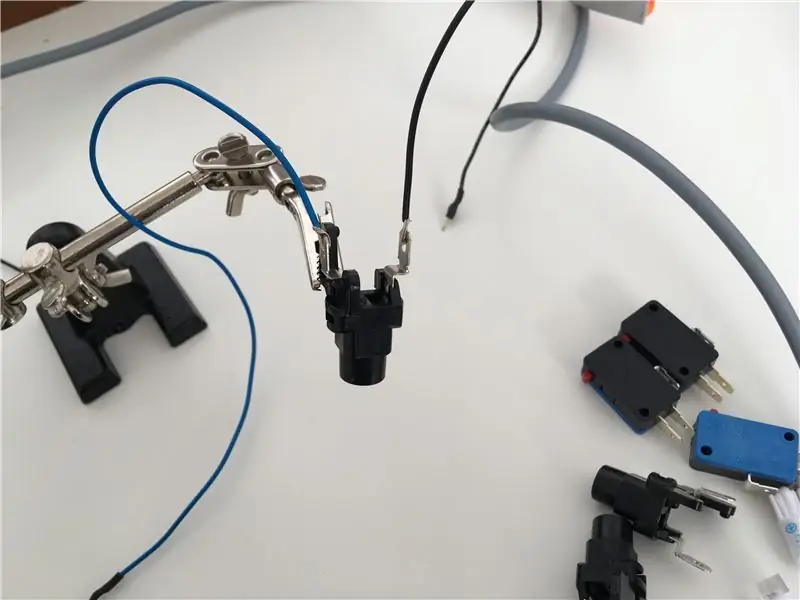
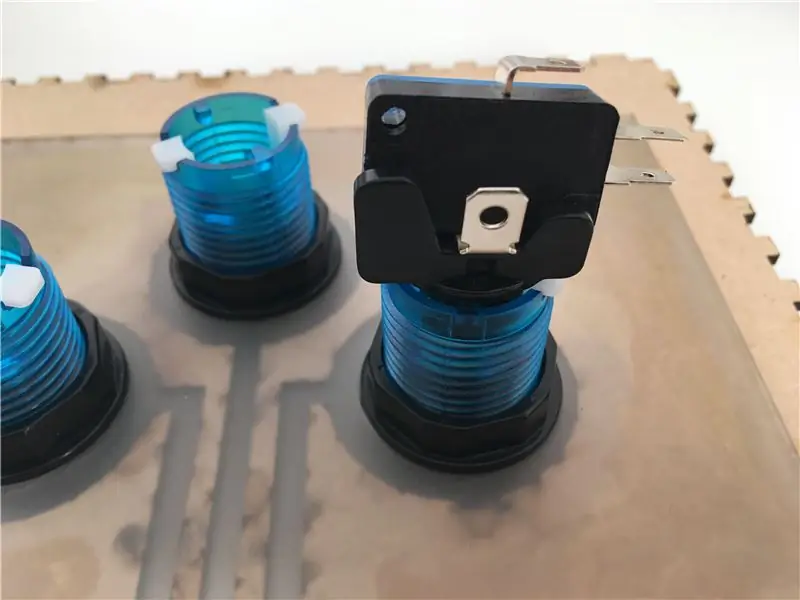
Un buton arcade (sau cel puțin al meu) este format din trei părți. Carcasa din plastic, suportul pentru LED (cu LED în el) și microîntrerupătorul. Comutatorul micro este partea reală a butonului butonului și este ceea ce va trebui să vă conectați la Arduino. Există trei terminale (biți metalici care ies, unde vă veți lipi firele) pe microîntrerupător. Cel de deasupra (sau de jos, ceea ce vrei) este solul. Celelalte două terminale sunt Normal Open (NO) și Normal Closed (NC). NU înseamnă că, dacă comutatorul este apăsat, face o conexiune. NC înseamnă că, dacă butonul este apăsat, acesta întrerupe conexiunea. Vom folosi NU pentru acest proiect. Am etichetat solul, NO și NC pe microcomutatorul meu în imagini.
Butoanele mele sunt iluminate, așa că am lipit fire la suportul LED. Asigurați-vă că vă codificați firele color, astfel încât să știți ce parte este anodul și care catod (părțile pozitive și negative ale LED-ului).
Am lipit știfturile de antet pe firele mele, pentru a le face mai ușor de utilizat cu o placă fără sudură. Tocmai am lipit firul la un știft de antet și am pus un pic de tuburi termocontractibile pentru a le face mai rezistente.
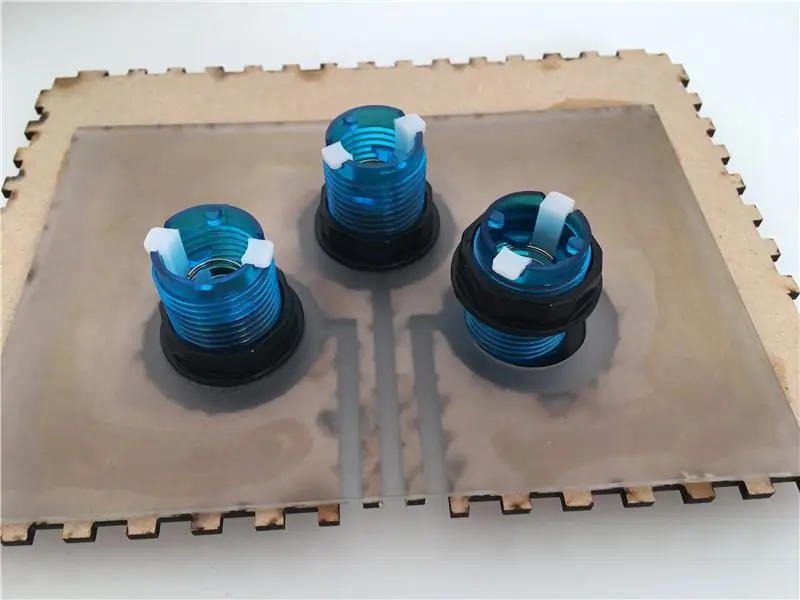
Pasul 5: Stivați butoanele și conectați-le la placa dvs




Acum este timpul să vă stocați butoanele arcade în cazul dvs. Scoateți inelul de blocare din carcasa din plastic și introduceți-l prin orificiul carcasei. Filetați inelul de blocare de cealaltă parte pentru a fixa butonul în poziție. Introduceți în suportul LED-ului și răsuciți-l pentru a-l bloca în poziție. Răsfățați-vă în microîntrerupătoare (există mici găuri și găuri care se aliniază între ele pentru a-l ține în poziție).
Pentru a conecta întrerupătoarele la placa, eliminați butoanele pe care este posibil să le fi adăugat sau nu. Conectați firul care duce de la solul microîntrerupătorului la solul Arduino și rezistor (unde a fost piciorul butonului). Conectați firul care conduce de la NO-ul micro-comutatorului la 5v de la Arduino.
Pentru firele LED conectați firul negativ la pământ și pozitivul printr-un rezistor 220OHM la 5v. Dacă le conectați astfel, vor fi mereu aprinse. Le puteți adăuga în cod și le puteți determina să pornească și să se oprească sincronizate cu butoanele, dacă doriți.
Pasul 6: Codarea Iadului
Deci, acum v-ați atașat butoanele noi fanteziste la vechiul cod și brusc nu mai funcționează așa cum ar trebui. Literele apar câte două sau trei pe rând și nu funcționează așa cum ar trebui cu jocurile simple HTML5. Bine ați venit să dezvăluie iadul.
Să începem cu începutul. Codul pe care l-am scris în timpul prototipării? funcționează bine și este simplu, dar nu este elegant. Dacă doriți să adăugați mai multe butoane, trebuie să copiați și să lipiți fragmente de cod și să modificați toate valorile din interiorul acestora. Dacă uitați unul dintre ele, intrați în iadul de remediere a erorilor. Detectați o temă aici? Codificarea este un iad, dar un iad foarte distractiv și de rezolvare a problemelor.
Vrem un cod frumos și scurt. Deci, vom schimba toate numerele întregi de butoane individuale în tablouri. În acest fel, dacă doriți să adăugați mai multe butoane, trebuie doar să modificați cantitatea butonului, pinii în care sunt amplasați și ieșirea lor. De asemenea, schimbăm intrările cheie în ASCII pentru că … funcționează mai bine?
Acum, dacă sunteți ca mine, veți scrie un mod simplu și ușor de a utiliza butoanele și nu va funcționa la fel de bine cum ați dori. Deci, creați noi versiuni (amintiți-vă copii, copii de rezervă incrementale!), Încercați diferite lucruri, scrieți în mod constant un cod mai complicat care încă nu funcționează bine și în cele din urmă reveniți la codul simplu pe care l-ați scris acum câteva ore ȘI observați o mică eroare care remediază instantaneu totul.
Permiteți-mi să vă scutesc de călătorie, iată codul de lucru:
Declinare de responsabilitate: acest text a fost scris după ore de codare și remedierea erorilor, un cod foarte simplu. Vă rugăm să ignorați orice semne de frustrare și să vă concentrați asupra codului de lucru postat mai jos;)
#includeți „Keyboard.h” #define buttonSuma 3
int buttonPin = {
A0, A1, A2}; // Unde sunt butoanele? int asciiLetter = {97, 100, 119}; // Litere în ASCII, aici: a, d, w int buttonState [buttonAmount]; // Butonul este apăsat sau nu?
configurare nulă () {
for (int i = 0; i <buttonAmount; i ++) {// parcurgeți matricea pinMode (buttonPin , INPUT); // setați toți pinii la intrare}}
bucla nulă () {
for (int i = 0; i <buttonAmount; i ++) // parcurgeți matricea {buttonState = digitalRead (buttonPin ); // Ce fac butoanele? if (buttonState == HIGH) {// Dacă butonul este apăsat Keyboard.press (asciiLetter ); // trimiteți litera corespunzătoare} altfel // dacă butonul nu este apăsat {Keyboard.release (asciiLetter ); // eliberați litera}}
}
Pasul 7: Totul funcționează

Bucurați-vă de controlerul personalizat plug & play!
Dacă ți-a plăcut acest instructabil, te rog să iei în considerare votul pentru mine în concurs!
Recomandat:
Cum să remediați un radio prin satelit Plug and Play .: 6 pași

Cum să remediați un radio prin satelit Plug and Play: înainte de a începe, va trebui să determinați cea mai bună locație pentru a monta radioul satelit pe tabloul de bord sau pe coloana dvs. și veți avea nevoie de un driver de soclu, șurubelniță și tăietoare de sârmă
Server de rețea Tiny Raspberry Pi Plug & Play: 6 pași (cu imagini)

Plug & Play Tiny Raspberry Pi Network Server: Recent, am pus mâna pe două Raspberry Pi 1 Model A + ieftin. Dacă nu ați auzit de Pi Model A, acesta este unul dintre primii factori de formă ai Raspberry Pi, care este mai mare decât un Pi Zero și mai mic decât un Raspberry Pi standard. Vreau mereu să
2-4 Player Plug and Play Raspberry Pi Arcade: 11 pași

2-4 Player Plug and Play Raspberry Pi Arcade: Plug and play, nu doar un termen pentru acele console de jocuri de plastic nenorocite pe care le-ați cumpărat de la Walmart. Acest dulap arcade plug and play are funcționarea, alimentat de un Raspberry Pi 3 care rulează Retropie, această mașină are capacități complete de personalizare și
Consola Retro Arcade Plug 'n' Play: 5 pași (cu imagini)

Plug 'n' Play Retro Arcade Console: Plug 'n' Play Retro Arcade Console împachetează multe dintre consolele și jocurile dvs. clasice preferate într-un singur dispozitiv. Cea mai bună parte este că tot ce aveți nevoie este să vă conectați consola la intrarea video a televizorului și la o sursă de alimentare pentru a vă bucura de toate fa
Foi de dispunere a panourilor fără sudură (electronice plug and play): 3 pași (cu imagini)

Foi de aspect pentru tablă de pânză fără sudură (electronică plug and play): Iată un sistem distractiv conceput pentru a avea grijă de unele dintre durerile de cap implicate în planificarea unui circuit. Acesta este un set simplu de fișiere șablon desenate la scară cu componente electronice din lumea reală. Folosind un program de desen vectorial pur și simplu mutați c
