
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.



Noi, Benoot Sven, Staelens Lennert și Dujardin Laurens, trebuia să facem un proiect pentru școală. A trebuit să lucrăm împreună cu un student de la IPO (Industrial Product Design). El a venit cu ideea de a face o cască de motocicletă inteligentă. El a făcut designul căștii și a trebuit să facem o aplicație pentru a lucra cu această cască inteligentă. Așa că am început să facem …
Părțile de care aveam nevoie pentru acest proiect sunt:
- un Arduino Uno
- breadbord
- fire jumper
- rezistențe
- lumini
- Modul Bluetooth (consum redus de energie, nu este compatibil)
- OLED
O puteți verifica în BoM pe care l-am conectat aici. Pentru restul celor instructabile, vă voi explica cum puteți recrea acest proiect.
Pasul 1: Informații despre produs
Casca este construită pentru motocicliștii care doresc să-și îmbunătățească experiența. Aplicația oferă o experiență mai plăcută, atât pe motocicletă, cât și în afara acesteia. Aplicația există în afara funcțiilor pe care le puteți folosi cu casca dvs., dar și a unui fel de joc, care îl face mai frumos la motocicletă.
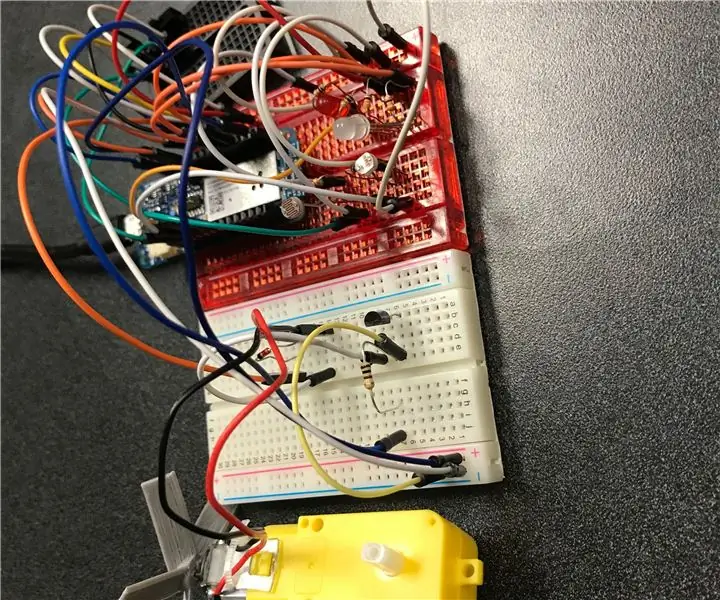
Pasul 2: Fritzing

Așadar, în primul rând am primit o schemă Fritzing de la studentul IPO, pentru că trebuie să știi cum funcționează corect piesele tale.
Pe aceste imagini puteți vedea care pin al piesei ar trebui să fie conectat la ce pin de pe Arduino UNO. Dacă lăsați pe cineva să vă verifice schema îndrăzneață, care știe foarte multe despre acest subiect, nu veți face nici o greșeală crucială care poate fi fatală pentru proiectul dvs.
Pasul 3: Structura normalizată a bazei de date

Pentru structura normalizată a bazei de date, trebuie mai întâi de toate să faceți un studiu preliminar. Aici puteți face brainstorming cu privire la datele de care aveți nevoie și cu privire la modul în care va funcționa proiectul dvs.
După ce ați făcut studiul preliminar, puteți continua să creați structura normalizată a bazei de date. În primul rând, aveți nevoie de un tabel de utilizator pentru a stoca conturile create în aplicație. Acum puteți conecta toate celelalte tabele la tabelul Utilizator, astfel încât să puteți stoca elemente specifice contului. Elementele specifice contului din această aplicație sunt un Bucketlist, Prieteni și Pinuri pe care le puteți plasa pe hartă.
Pasul 4: Funcții Azure



În aplicația noastră folosim funcțiile Azure pentru a face conexiunea cu baza de date. Cu funcțiile azure puteți obține toate datele din baza de date și, de asemenea, puteți introduce date în baza de date. Am folosit această funcție foarte mult, pentru că este foarte utilă și nu este atât de greu de scris (dacă aveți un pic de cunoștințe despre curs). Câteva exemple de funcții azure pe care le-am folosit sunt un CheckLogin, acesta verifică dacă valoarea pe care ați introdus-o în pagina de autentificare (numele de utilizator și parola) sunt corecte cu valoarea din baza de date, dacă nu, nu vă puteți conecta. Exemplu de cod poate vedea mai sus. Un alt exemplu de funcții de azur pe care l-am folosit este să adăugăm un pin, pe care doriți să îl afișați pe hartă în aplicație, în baza de date. Exemplu de cod, puteți vedea mai sus.
Pasul 5: Aplicație



Cea mai mare parte a acestui proiect a fost crearea aplicației. Mai sus puteți vedea toate ecranele aplicației în ordinea lor de accesare. Pagina de autentificare este așa cum am spus înainte conectată la baza de date. Vă puteți conecta numai dacă numele dvs. de utilizator și parola sunt în baza de date. Următorul ecran este pagina Bluetooth, aici puteți face conexiunea cu modulul Bluetooth care se află în cască. puteți sări peste pagina Bluetooth, dar în acest fel nu puteți accesa toate ecranele de pe pagina de prezentare generală, unele dintre ele dispar. În pagina de prezentare generală puteți accesa toate celelalte pagini, cum ar fi pagina hărții, pagina prietenilor, pagina găleată, pagina ușoară, pagina cu viteze și pagina cu indicații de orientare. Uitându-vă la toate capturile de ecran, puteți vedea ce puteți face pe această pagină, de exemplu, pe pagina cu lumină, puteți aprinde luminile coifului. În pagina cu indicații de orientare puteți primi indicații de orientare de unde doriți până unde doriți. De asemenea, ieșirea pe care o obțineți pe pagina de indicații este afișată și pe micul OLED atașat la cască.
Pasul 6: Produsul final



Acum aplicația este conectată la cască și produsul funcționează pe deplin. Iată câteva imagini despre cum arată. Sper că ți-a plăcut să citești!
Sper că totul a fost clar și bun și că această postare te-a ajutat mult. Distrează-te bine recreându-ți proiectul!
Membrii acestui proiect: - Benoot Sven- Staelens Lennert- Dujardin Laurens
Studierea noilor media și tehnologii de comunicare la HOWEST Kortrijk, Belgia.
Recomandat:
Proiect de stabilizare a cardanului: 9 pași (cu imagini)

Gimbal Stabilizer Project: How to Make a Gimbal Aflați cum să creați un gimbal pe 2 axe pentru camera dvs. de acțiune În cultura de astăzi ne place cu toții să înregistram videoclipuri și să capturăm momentele, mai ales când ești un creator de conținut ca mine, sigur te-ai confruntat cu problema un videoclip atât de șubred
PROIECT DE Ceas cu cuvinte IEEE: 12 pași (cu imagini)

IEEE WORD CLOCK PROJECT: Acesta este un proiect pentru clubul IEEE al UNO, este un mod unic de a reprezenta ce oră este. Word Clock indică timpul și cu banda RGB puteți avea ceasul în orice culoare la alegere. Folosind capacitățile WiFi ale ESP32, clo
Lampă Como Hacer Una Mood (proiect Uvg): 5 pași (cu imagini)

Como Hacer Una Mood Lamp (proyecto Uvg): Aceasta este o lampă de dispoziție care funcționează pe baza unui senzor DHT11 și 3 potențiatori. are 2 modos: primul schimbă culoarea cu potențiametrii, iar al doilea schimbă la baza lecturilor senzorului DHT11
Arc Reactor a La Smogdog, un proiect foarte personal : 13 pași (cu imagini)

Arc Reactor a La Smogdog, un proiect foarte personal …: Ce am în comun cu acești doi tipi? Nu este barba de data asta! Cu toții avem o gaură în piept, ei bine, eu și Leo ne-am născut cu Pectus Excavatum, Stark a trebuit să câștige: -) Pectus Excavatum este (căutați-l aici: https: // ro .wikipedia.org / wik
Proiect EF230 Smart Home: 7 pași

Proiect EF230 Smart Home: Piese și materiale necesare: 1 Arduino MKR 10003 Panouri 2 Mini fotocelule 1 Tranzistori NPN 1 Mini comutator de alimentare 1 LED - RGB (4 direcții) 1 LED (culoarea la alegere) 1 Diodă 1N41481 10K Ohm rezistențe 5 100 Ohm rezistor 1 Senzor de temperatură TMP361 DAGU 48: 1
