
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Acest felinar este personalizabil, deci este mai atrăgător și distractiv pentru copii. Este un felinar din umbră dinamic care proiectează diferite culori și modele pe perete. Prin urmare, acest lucru este benefic pentru cei care caută un felinar de umbră mai vizualizat și mai personalizabil pentru diferite vârste.
Inspirația noastră pentru acest felinar de umbre a fost de la:
www.makeuseof.com/tag/build-companion-cube…
Link-ul către fotografia de copertă:
www.istockphoto.com/ca/vector/night-sky-st…
Pasul 1: consumabile de care veți avea nevoie


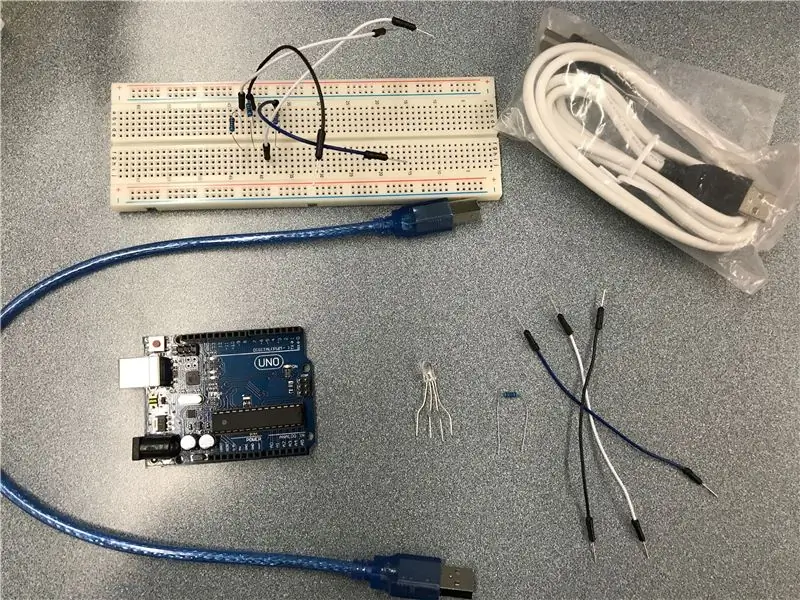
1 Arduino UNO
1 cablu USB
1 LED RGB
1 panou mic
4 fire de jumper
1 pahar pătrat sau sticlă
4 foi de hârtie de calc
4 foi de hârtie de construcție
1 pistol de lipit fierbinte
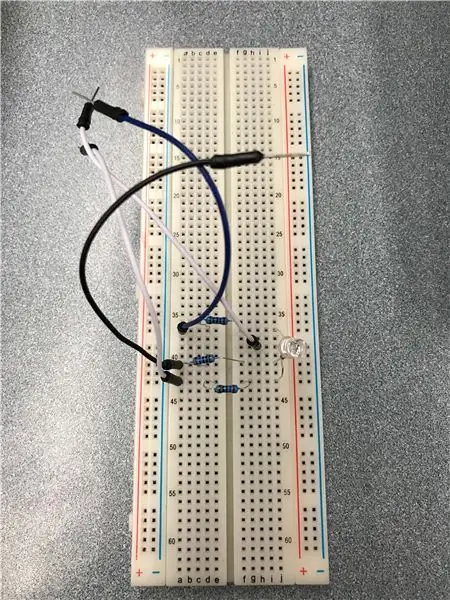
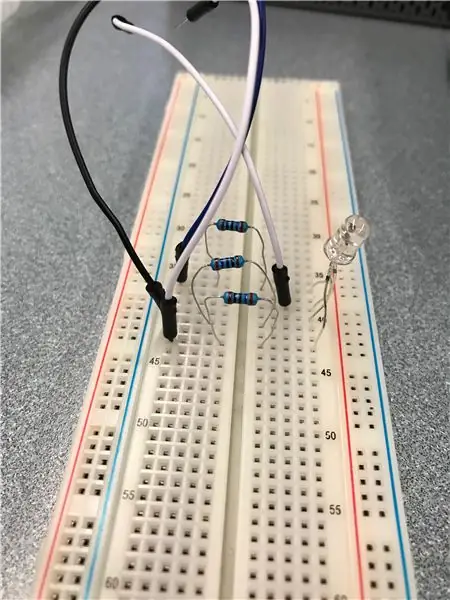
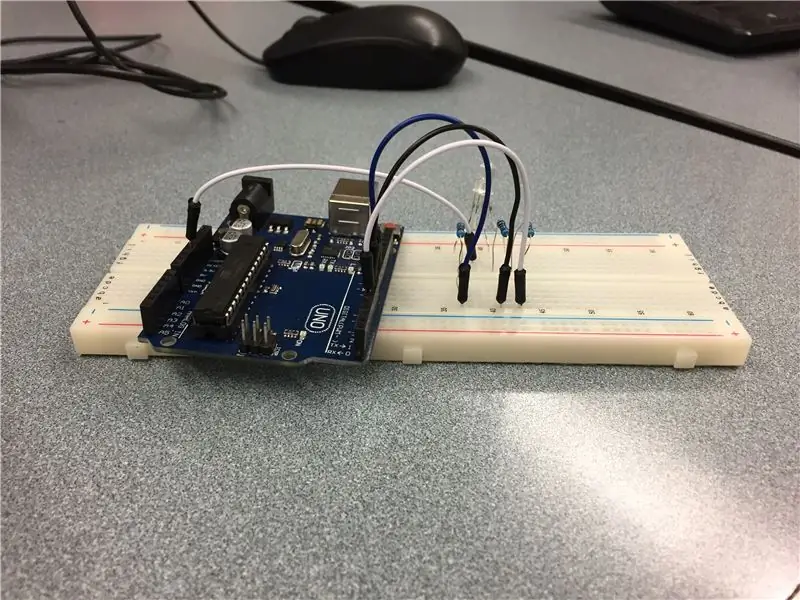
Pasul 2: Cablarea LED-ului RGB



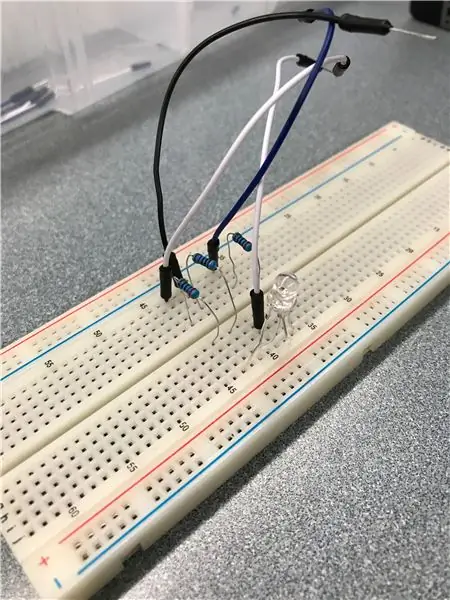
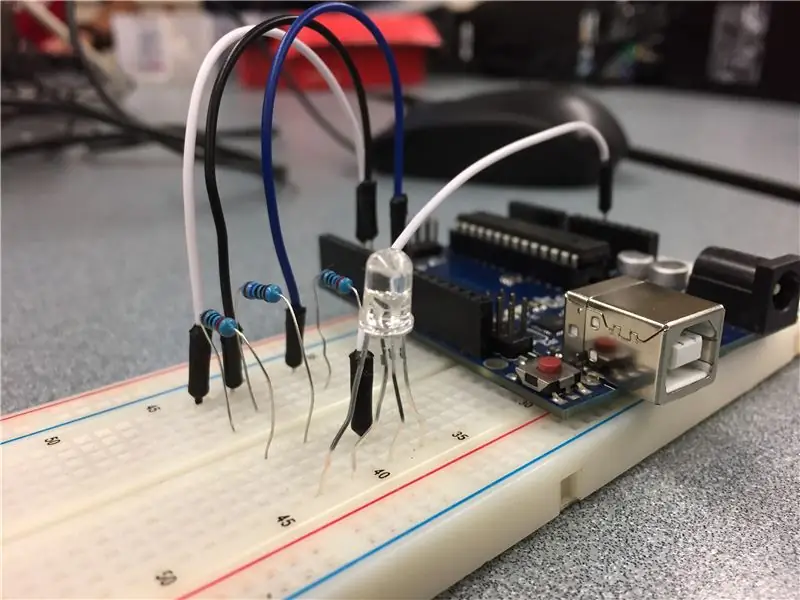
Utilizați LED-ul RGB și îndoiți vârful negativ. Apoi, așezați apoi vârful negativ în rândul negativ albastru care este situat de-a lungul vârfului panoului. După aceea, trebuie să îndoiți celelalte trei picioare ale LED-ului RGB și să le așezați în mijlocul plăcii în diferite coloane. Am așezat jumperul albastru în coloana A, rândul 37. Firul negru al jumperului este plasat în coloana A, rândul 41 de pe panou. Sârmă albă jumper este plasată în coloana A, rândul 43. Cealaltă sârmă albă jumper este situată în coloana H, rândul 39. Este esențial să plasați cele trei vârfuri în coloane diferite în panou. J, rândul 39. Rândul 39 este singurul rând care se conectează la al doilea fir alb. Nu există niciun rezistor plasat în acel rând. În coloana J am introdus câte un vârf de la LED în rândul corespunzător cu fiecare fir jumper. În cele din urmă, așezați rezistențele (330 ohmi) acolo unde sunt atașate la unul dintre vârfurile LED RGB și la celelalte trei fire jumper. rezistorul în rândul 37, coloana D și F. Al doilea rezistor este în rândul 41, coloana D și F. Al treilea rezistor este plasat în rândul 33 coloana D și F. Așezăm rezistențele în panou, astfel încât să nu ardă LED-ul RGB.
Pasul 3: Cablarea Arduino UNO




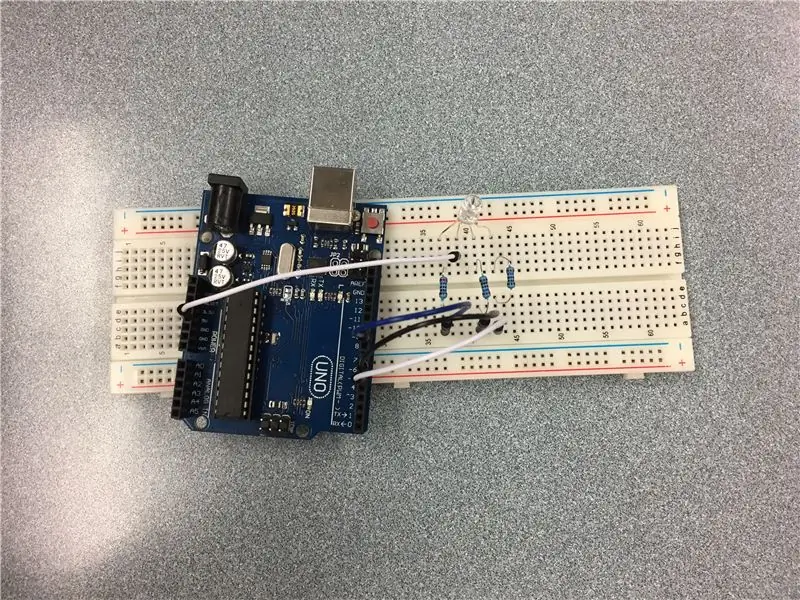
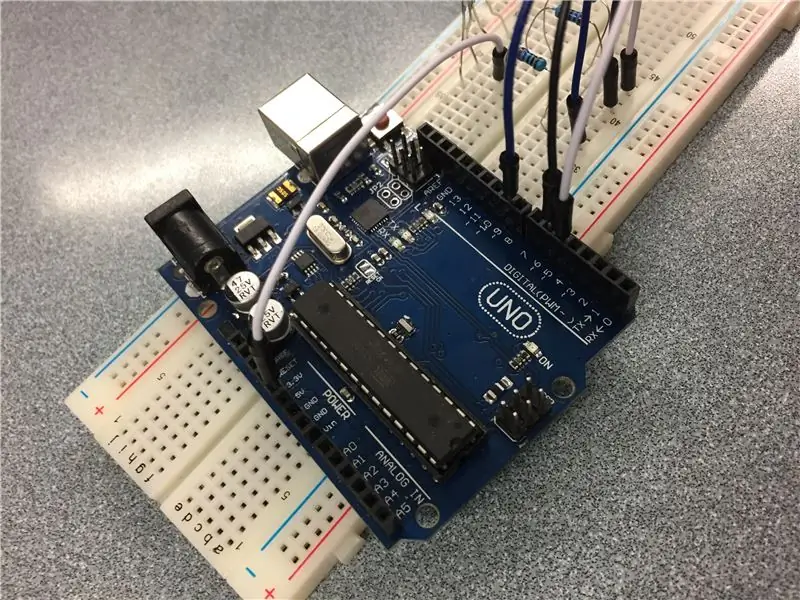
Cablarea Arduino UNO în funcție de coloanele pe care le-ați ales în cod. Trebuie să utilizați panoul pentru a conecta rezistențele care sunt conectate la LED-ul la Aurduino UNO.
În coloana de intrare am introdus al doilea fir alb jumper în 3,3 volți. În coloana de ieșire sârmă albastră a fost introdusă în rândul 9. Sârmă jumper negru a fost introdus în 6. Primul sârmă alb jumper a fost introdus în coloana 5.
Pasul 4: Software

1. Am folosit software-ul Aurduino Create care este disponibil online pentru a introduce codul nostru.
2. Iată codul pe care l-am folosit:
// fiecare pin corespunde unei culori LED: int led0 = 10; // int = led întreg0 = 10 (culoare)
int led1 = 11;
int led2 = 12;
// Declarați variabilele interne
luminozitate int = 200;
int roșu = 0;
int albastru = 0;
int verde = 0;
// această rutină rulează de fiecare dată când apăsați butonul de resetare
configurare nulă () {
pinMode (led0, OUTPUT); pinMode (led1, OUTPUT); pinMode (led2, OUTPUT); }
// această rutină se bucură la nesfârșit
bucla nulă () {
for (float x = 0; x <PI; x = x + 0.000004) {
roșu = luminozitate * abs (sin (x * (180 / PI))); // calculează luminozitatea roșu
verde = luminozitate * abs (sin ((x + PI / 3) * (180 / PI))); // calculează luminozitatea verde
albastru = luminozitate * abs (sin ((x + (2 * PI) / 3) * (180 / PI))); // calculează luminozitatea albastră
analogWrite (led0, roșu); // trimite valoare LED-ului analogWrite (led1, geen); // trimiteți valoarea către LED analogWrite (led2, albastru); // trimite valoarea la LED}}
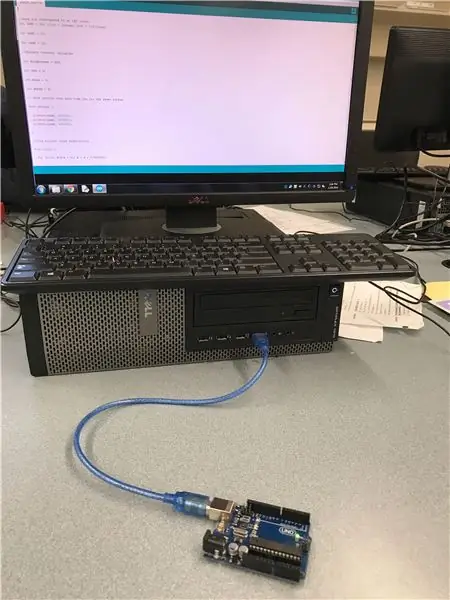
3. Am conectat apoi cablul USB la computer și am atașat celălalt capăt la Arduino UNO, astfel încât să putem încărca codul. Pe site, apăsați Încărcare și codul se va încărca pe Arduino UNO.
Pasul 5: Construirea structurii

Provizii:
- Bastoane de gheață
- Pistol de lipit fierbinte
- Hartie de constructie
- Hârtie de calc
Pasul 6: Proiectare

Designurile pe care le-am folosit pentru lumina noastră de noapte din umbră pentru fiecare dintre cele patru fețe.
Designul pe care l-am folosit:
heroesprojectindia.org
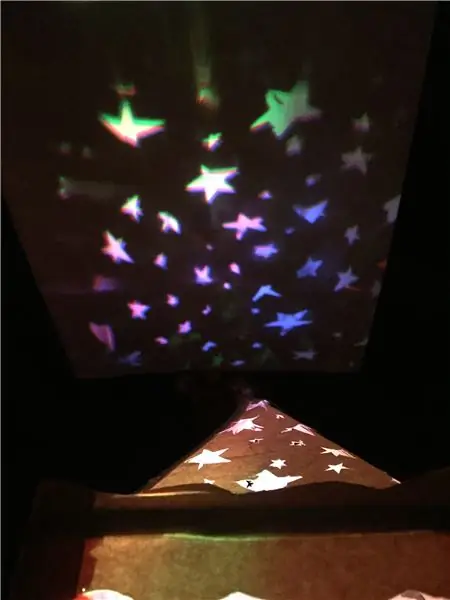
Pasul 7: Proiectul finalizat




Iată un videoclip al proiectului nostru:
Recomandat:
Shadow Box Wall Art: 8 pași (cu imagini)

Shadow Box Wall Art: Uneori îmi place să am un proiect provocator în care să implementez idei interesante, dar complexe, fără a mă limita. Preferatele mele sunt proiecte plăcute din punct de vedere estetic, pe care le-am finalizat deja câteva. În timp ce lucrez la aceste proiecte, nu am
Mini Flower Shadow: 3 pași

Mini Flower Shadow: Dacă credeți că acesta este un ornament simplu, vă înșelați. Arta digitală este utilizarea tehnologiei digitale și a programelor de calculator și a altor mijloace de combinație, săpături aprofundate, astfel încât să proiectați o lucrare excelentă. Acesta este un pr
Shadow Light Box - Control de la distanță IR cu Arduino: 8 pași (cu imagini)

Shadow Light Box - Control de la distanță IR cu Arduino: Această instrucțiune vă va ghida cum să creați o cutie de lumină umbră pentru Crăciunul viitor. Puteți să vă decorați camera sau să o faceți pentru prietenul dvs. ca cadou. Această cutie de umbre poate face diferite tipuri de culoare amestecând culoarea cu roșu, albastru, verde
Afișarea muzeului Rainbow Shadow: 10 pași (cu imagini)

Ecranul Rainbow Shadow Museum: Școala mea este situată pe locul unui muzeu, Centrul de Științe din Vest. WSC are oase de la creaturi din epoca de gheață (mamuți, mastodonti, leneși etc.) care au fost dezgropate la crearea rezervorului Diamond Valley. Școala a adoptat un „Muzeu Descoperă
Light Shadow Box: 5 pași

Light Shadow Box: Ați dorit vreodată să faceți ca o fotografie să prindă viață și să îi oferiți un aspect 3D? Ei bine, exact asta face o cutie de umbre luminoase. Acest proiect vă permite să aduceți viață oricărei imagini de peisaj cu diferite straturi de hârtie care sunt luminate de o lumină
