
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.





Înainte de a începe explicații despre acest proiect, aș dori să-mi cer scuze pentru imagini și videoclipuri de calitate scăzută, dar sincer este foarte greu să iau o imagine clară și clară din rularea POV cu camera normală, ca și camera mea mobilă. Are nevoie de lentile optice cu diafragmă foarte rapidă pentru a capta mișcarea adevărată, dar voi încărca un videoclip mai bun atunci când în sfârșit aș putea cumpăra camera mea CANON
Ce este POV
POV reprezintă Persistence Of Vision Globe, care este legat de fenomenul viziunii umane. Stimulul luminos persistă ca efect secundar asupra retinei aproximativ 1/10 dintr-o secundă. Când stimulii luminoși sunt secvențați în succesiune rapidă, aceștia se îmbină într-o singură imagine continuă. De fapt, este baza dispozitivelor de film și televiziune. POV face o astfel de iluzie (ne înșeală) și creează imaginea prin rotație a matricei de lumini LED în jurul unui singur punct sau axă
Ce este inovarea proiectului
Desigur, POV-ul nu este o idee nouă și o mulțime de proiecte există deja în Instructables sau în alte site-uri, cu toate acestea proiectele folosesc în cea mai mare parte templul sau imaginea statică presetată, care este citită în cea mai mare parte din memoria MCU sau de pe cardul SD, dar în acest proiect folosim implementează caracteristici frumoase de cip IOT activat ca ESP8266 în această chestiune.
Cu această caracteristică IOT noi
- poate încărca cu ușurință imagini noi în memorie fără fir
- creați scenariul dorit de afișare a imaginilor cu orice secvență sau orice durată
- nu este nevoie să reprogramați cipul sau să deconectați cardul de memorie și să îl conectați din nou pentru animație nouă
- ușor de utilizat IOT webhost face ca fiecare să poată gestiona POV cu mobil sau tabletă chiar și de la distanță
- implementare hardware cu costuri foarte mici, cu o capacitate de peste 30 de imagini diferite
Cum funcționează POV
Afișaje POV, o gamă liniară (1-dimensională) de lumini LED se rotește în jurul unui singur punct, ca o roată de bicicletă. Măsurându-le viteza de rotație și controlându-le blițurile cu precizie de milisecundă, putem crea iluzia unei imagini 2or sau tridimensionale care persistă în aer. Să luăm în considerare cadrul unic al oricărui efect (imagine, text, …), fiecare cadru constând din mai mulți pixeli și, prin urmare, multe linii în plan sau zonă sferică, POV afișează această imagine cu o singură linie de imagine, care este poziția schimbată împreună cu rotația sa pentru a umple această imagine, deci problema este cum să controlați cu precizie culoarea pixelilor LED în timp și spațiu, astfel încât să poată crea o imagine întreagă.
Prin diferite axe de rotație, poate produce afișare POV plană, cilindrică și sferică
multe proiecte POV folosesc LED-uri simple cu o singură culoare sau pixeli inteligenți de mare viteză, cum ar fi WS2812 sau APA104, iar în acest proiect folosim reîmprospătarea rapidă a cipurilor LED APA102 cu o rată de reîmprospătare de aproximativ 16 MHz. acest cip LED are 2 linii de controlat (masă, date, ceas, + 5v)
Pasul 1: Cum să construiești POV



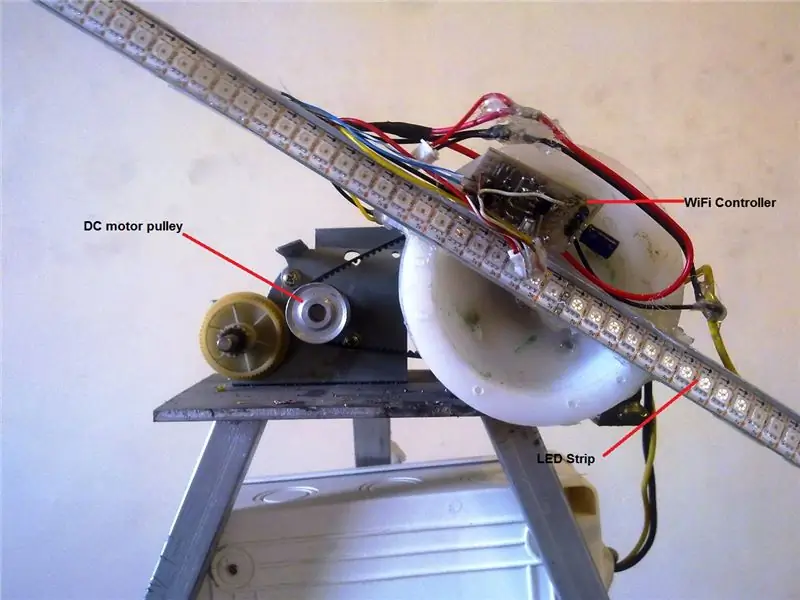
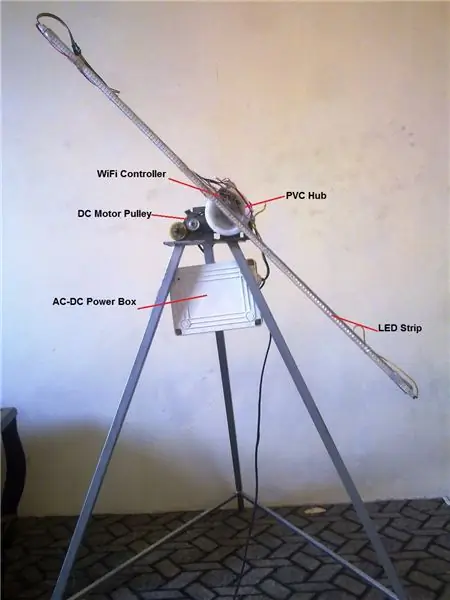
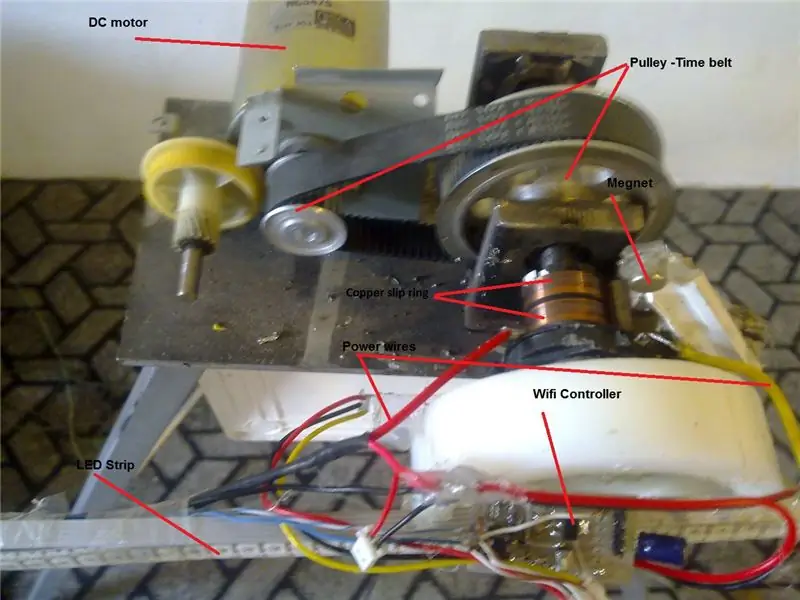
La început am nevoie de structură pentru a monta butucul POV, iar structura metalică sau nemetalică depinde de ceea ce aveți în mână. Puteți să-l faceți cu orice material disponibil pentru al instala pe un perete sau să adăugați picioare pentru a face stand. Prietenul meu face trepiedul simplu și montează mecanismul curelei de distribuție pentru a reduce RPM-ul motorului DC în jur de 500. Matematică mică Pentru a avea o imagine clară și coerentă, avem nevoie de reîmprospătarea cadrului în jur de 20 fps, înseamnă că avem o imagine clară, trebuie să o afișăm în mod repetat aproximativ 20 ori pe secundă, întrucât POV-ul meu constă într-o bandă diagonală LED, deci fiecare cadru completat cu jumătate sau rotație, într-un alt cuvânt avem nevoie de RPM hub ideal în jurul valorii de 600 și cu acest RPM fiecare revoluție a durat aproximativ 100 ms. următoarea ecuație demonstrează că conceptul RPM = (fps / Nb) * 60 care Nb egal cu numărul de ramură și, în acest caz, avem RPM = (20/2) * 60 = 600my POV se rotește în jurul valorii de 430 rpm, astfel fps-ul meu este de aproximativ 15 fsp ceea ce este destul de bun în această privință. Construirea piesei mecanice
La pasul următor am folosit o bucată de cilindru din PVC Frezat pentru a ține bara LED. Pentru a conecta butucul cu arborele fuliei, un șurub M10 a fost înșurubat pe partea din spate a piesei PCV. Două inele cupere instalate pe arborele fuliei pentru a transmite 5 volți DC la bord și la banda LED, apoi, conform imaginilor următoare, această parte este montată pe fulia simplă. sistem de transmisie a timpului care este conectat la motorul de 12V DC fiecare parte are propria sa sursă de alimentare și este închisă într-o cutie albă atașată la picioare
Pasul 2: Implementarea software-ului Partea 1

Pentru a demonstra imaginea dată în bandă cu LED-uri, fiecare imagine trebuie pixelizată, apoi încărcată în memoria MCU și apoi alimentată pe banda LED cu linie, pentru a face acest lucru, am făcut-o pe software pentru două platforme diferite, una este bazată pe java runtime Processing și altele în C ++ pentru MCUProcesare program pixelizat acest program a scris în procesare IDE și pur și simplu deschide fișierul imagine, apoi rotiți-l în pași pentru a extrage linii pixelizate ale imaginii. Aleg 200 de linii pentru afișarea oricărei imagini, așa că rotesc imaginea abut (360 /200=1,8 grade) de 200 de ori pentru a extrage 200 de linii. Deoarece banda mea de LED-uri este formată din 144 LED-uri cu cip APA102 încorporat, o imagine întreagă are 200 * 144 = 28800 pixeli. Deoarece fiecare culoare din afișajul cipului APA102 cu 4 octeți (W, RGB), prin urmare, fiecare dimensiune a imaginii este exact 200 * 144 * 4 = 115200 sau 112,5 KB după codul de procesare demonstrează secvența de pixelizare a imaginii și rezultatul va fi un fișier de extensie bin care poate fi să fie încărcat în memoria MCU
PImage img, black_b, image_load; ieșire PrintWriter; int SQL; float led_t; byte pov_data; int line_num = 200; Șir _OUTPUT = "";
setări nule ()
{selectInput („Selectați o imagine”, „imageChosen”); noLoop (); aștepta(); }
configurare nulă ()
{output = createWriter (_OUTPUT); black_b = createImage (SQL, SQL, RGB); black_b.loadPixels (); for (int i = 0; i = line_num) {noLoop (); output.flush (); output.close ();} background (black_b); pushMatrix (); imageMode (CENTER); traducere (SQL / 2, SQL / 2); rotire (radiani (l * 360 / line_num)); imagine (img, 0, 0); popMatrix (); pushMatrix (); for (int i = 0; i <144; i ++) {color c = get (int (i * led_t + led_t / 2), int (SQL / 2)); output.print ((char) roșu (c) + "" + (char) verde (c) + "" + (char) albastru (c)); // print ((char) red (c) + "" + (char) green (c) + "" + (char) blue (c) + ";"); umplere (c); rect (i * led_t, (SQL / 2) - (led_t / 2), led_t, led_t); } // println (); popMatrix (); // întârziere (500); l ++; }
tasta nulă Apăsat ()
{output.flush (); // Scrie datele rămase în fișierul output.close (); // Finalizează ieșirea fișierului (); // Oprește programul}
void imageChosen (File f)
{if (f == null) {println ("Fereastra a fost închisă sau utilizatorul a anulat."); exit (); } else {if (f.exists ()) img = loadImage (f.getAbsolutePath ()); Șirul s = f.getAbsolutePath (); String list = split (s, '\'); int n = list.length; String fle = split (list [n-1], '.'); println ("Deschideți fișierul:" + fle [0]); _OUTPUT = fle [0] + ". Bin"; // img = loadImage ("test.jpg"); int w = img.width; int h = img.height; SQL = max (w, h); dimensiunea (SQL, SQL); led_t = SQL / 144.0; println ("h =" + h + "w =" + w + "max =" + SQL + "size led =" + led_t); }} void mousePressed () {loop ();}
anulați datele mele ()
{octet b = loadBytes („ceva.dat”); // Imprimați fiecare valoare, de la 0 la 255 pentru (int i = 0; i <b. Lungime; i ++) {// La fiecare număr al zecelea, începeți o nouă linie dacă ((i% 10) == 0) println (); // octeți sunt de la -128 la 127, acest lucru convertește la 0 la 255 int a = b & 0xff; print (a + ""); } println (); // Imprimați o linie goală la sfârșitul saveBytes ("numbers.dat", b); } void wait () {while (img == null) {delay (200); } loop (); }
Pasul 3: Implementarea software-ului Partea 2




Program de afișare MCU
cipul ESP8266 de înaltă performanță a fost selectat din câteva motive, mai întâi a dezvoltat bine instrumente SDK deschise pentru a profita de funcțiile WiFi alături de memorie pentru a găzdui un server web pentru utilizator. Cu aceste funcții, serverul web ușor de utilizat conceput pentru încărcarea imaginii pixelizate în memoria MCU și crearea unui scenariu de definire a utilizatorului pentru prezentare. Cu seria de 4 Mb ESP-12E putem folosi 1 Mb pentru program și 3 Mb pentru imagini care cu dimensiunea de 112,5 KB pentru imagini pixelizate am putea aproximativ 25 de imagini încărcate pe MCU și am putea face orice secvență sau orice perioadă de afișare pentru imaginea încărcată pe care o folosesc Implementarea bazei de cod Arduino pentru realizarea serverului web. codul are trei funcții principale în bucla sa, după cum urmează
bucla void () {if (! SHOW &&! TEST) server.handleClient (); if (SHOW) {if ((millis () - OpenlastTime)> DURATION [image_index] * 1000) {if (image_index> = IMAGE_NUM) image_index = 0; _memory_pointer = start_address_of_imagefile [image_index]; Serial.printf ("Număr fișier =% u nume: adresa% s:% u durata:% u / n", image_index, IMAGES [image_index].c_str (), start_address_of_imagefile [image_index], DURATION [image_index]); Current_imageLine = 0; image_index ++; OpenlastTime = milis (); } if ((micros () - lastLineShow)> lineInterval) {lastLineShow = micros (); ESP.flashRead (_memory_pointer, (uint32_t *) led-uri, NUM_LEDS * 3); FastLED.show (); _memory_pointer + = (NUM_LEDS * 3); Current_imageLine ++; întârziere (LineIntervalDelay); } if (Current_imageLine> = IMAGES_LINES) {Current_imageLine = 0; _memory_pointer = start_address_of_imagefile [image_index-1]; }} optimistic_yield (1000); }
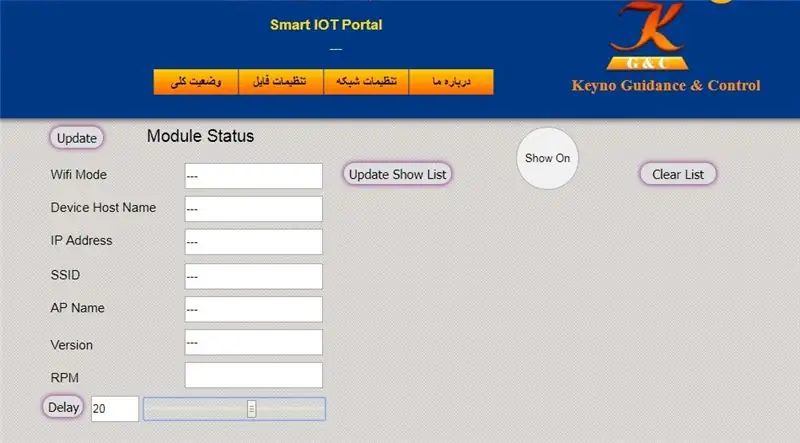
Server Handler server.handleClient (); responsabil de procesarea oricărei solicitări a clienților de pe gazdă web, acest site web ar putea fi proiectat arbitrar pentru a încărca date, schimbarea setării de afișare a oricărui raport de stat. Gazda mea web constă din trei file, după cum urmează imagini în prima filă, am putea verifica scenariul curent al spectacolului cu secvența și durata fiecărei imagini, de asemenea, informații despre rețea, precum și rotații POV afișate
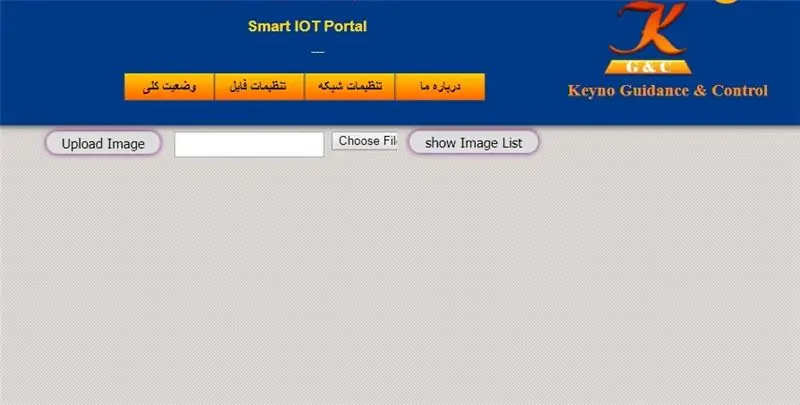
în fila încărcare imagine am putea încărca o imagine pixelizată în memoria MCU sau șterge o anumită imagine
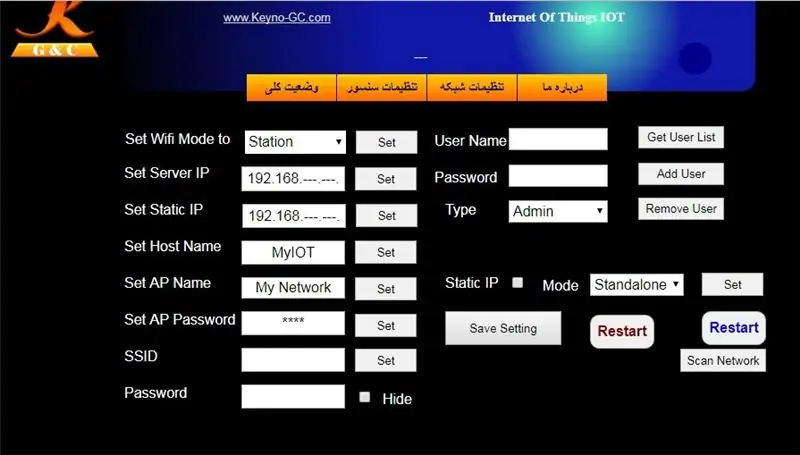
în fila de rețea am putea schimba setările de rețea, cum ar fi modul wifi, ip static, numele și trecerea rețelei,..
Image Up-loader
această funcție client server de cerere de către Ajax de a încărca imagini pixelizate în memoria MCU, apoi scrie fișierul în memorie în format brut, astfel încât citirea fișierului să fie cât mai rapid posibil. Stocarea locației de începere și sfârșit a memoriei în tabel pentru afișarea în bandă LED
Funcția de afișare
Am folosit liberta FastLED pentru a afișa pixelul în banda LED, această bibliotecă este una dintre cele mai reușite și mai bine dezvoltate pentru spectacolele LED pe platforma AVR și ESP. Este doar nevoie să trimiteți funcția FastLED, locația pixelului LED stocat. citim linie cu linie pixeli din memorie și îl afișăm în bandă LED și așteptăm ca noul steag de rotație să devină realitate. am repetat această secvență până când au fost citite 200 de rânduri din fiecare imagine
întregul cod situat în depozitul meu git aici
urmează videoclipul POV în acțiune care este înregistrat de camera mobilă și, așa cum am explicat, calitatea video nu este bună datorită vitezei diafragmei lente a camerei neprofesionale
Recomandat:
DIY buzunar dimensiune DC tensiune metru: 5 pași

Aparat de măsurare a tensiunii DC de buzunar DIY: În acest instructiv vă voi arăta cum să faceți un contor de tensiune CC de dimensiune buzunar DIY cu buzzer piezo pentru verificarea circuitului de unul singur. Tot ce aveți nevoie este cunoștințe de bază în electronică și puțin timp. Dacă aveți vreo întrebare sau problemă, puteți să
VU-metru de sticlă: 21 de pași (cu imagini)

VU-meter de sticlă: Știați că puteți utiliza doar microcontrolerul pentru proiectele dvs. Arduino? Nu aveți nevoie de acea tablă albastră mare care poate fi dificil de inclus! Și mai mult decât atât: este foarte simplu! Vă voi arăta cum să construiți un PCB în jurul Arduino, dar
IoT APIS V2 - Sistem autonom de irigare a plantelor activat IoT: 17 pași (cu imagini)

IoT APIS V2 - Sistem autonom de irigare a plantelor activat de IoT: Acest proiect este o evoluție a instrucțiunii mele anterioare: APIS - Sistem automat de irigare a plantelor Utilizez APIS de aproape un an și doream să îmbunătățesc designul anterior monitorizați planta de la distanță. Acesta este modul în care
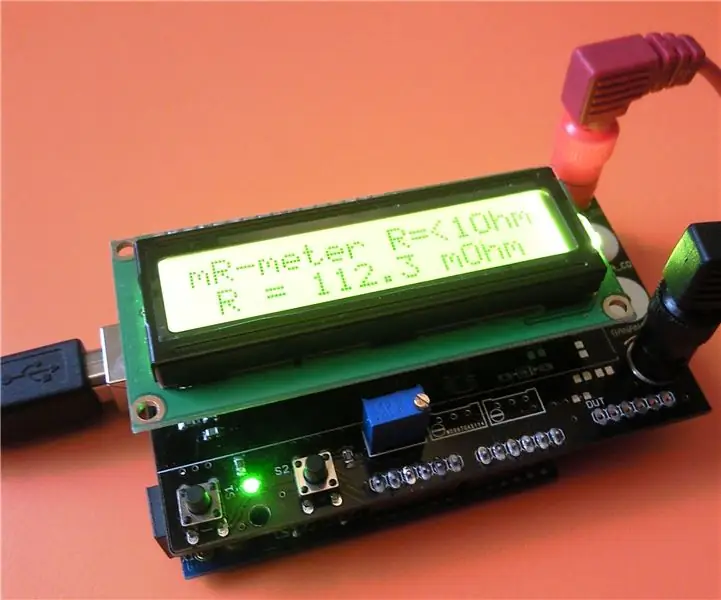
Scutul Arduino Miliohm-metru - Addendum: 6 pași

Miliohm-meter Arduino Shield - Addendum: Acest proiect este o dezvoltare ulterioară a vechiului meu descris în acest site. Dacă sunteți interesat … vă rugăm să citiți mai departe … Sper că veți avea plăcere
Centrul de colectare a datelor senzorului activat IoT cu ESP8266 și PubNub: 9 pași (cu imagini)

Centrul de colectare a datelor senzorului activat IoT cu ESP8266 și PubNub: Majoritatea tutorialelor de pe ESP8266 sunt fie la nivel de începător (intermitent de la distanță cu un led), fie prea complex pentru cineva care caută ceva de îmbunătățit și actualizat în funcție de abilitățile sale intermitente de led. scopul instructabil de a acoperi acest decalaj la creat
