
Cuprins:
- Pasul 1: Piese și componente
- Pasul 2: Planificați-vă progresul
- Pasul 3: Cum se utilizează potențiometrele
- Pasul 4: Schemă de cablare pentru (3x) potențiometru
- Pasul 5: Utilizarea AnalogRead () și a variabilelor
- Pasul 6: Utilizarea monitorului serial cu 1 buton
- Pasul 7: Utilizarea LED-ului RGB
- Pasul 8: Utilizarea potențiometrelor pentru controlul LED-ului RGB (cu o singură eroare)
- Pasul 9: BONUS: funcția Map () și codul mai curat
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.


De tliguori330 Urmăriți mai multe de la autor:





Despre: Învățând întotdeauna ….. Mai multe despre tliguori330 »
Un mixer de culori este un proiect minunat pentru oricine lucrează și crește cu Arduino. Până la sfârșitul acestui instructable, veți putea amesteca și potrivi aproape toate culorile imaginabile prin rotirea a 3 butoane. Nivelul de calificare este suficient de scăzut încât chiar și un debutant complet îl poate finaliza cu succes, dar și suficient de interesant pentru a fi plăcut pentru un veterinar experimentat. Costul acestui proiect este aproape nul și majoritatea kiturilor Arduino vin cu materialele necesare. La baza acestui cod se află câteva funcții fundamentale arduino pe care oricine le folosește arduino va dori să le înțeleagă. Vom intra în profunzime cu privire la funcțiile analogRead () și analogWrite () ca și noi ca o altă funcție obișnuită numită map (). Aceste legături vă aduc la paginile de referință arduino pentru aceste funcții.
Pasul 1: Piese și componente




Arduino Uno
Potențiometru (x3)
LED RGB
Rezistor 220 ohm (x3)
Sârme jumper (x12)
Placă de pâine
Pasul 2: Planificați-vă progresul

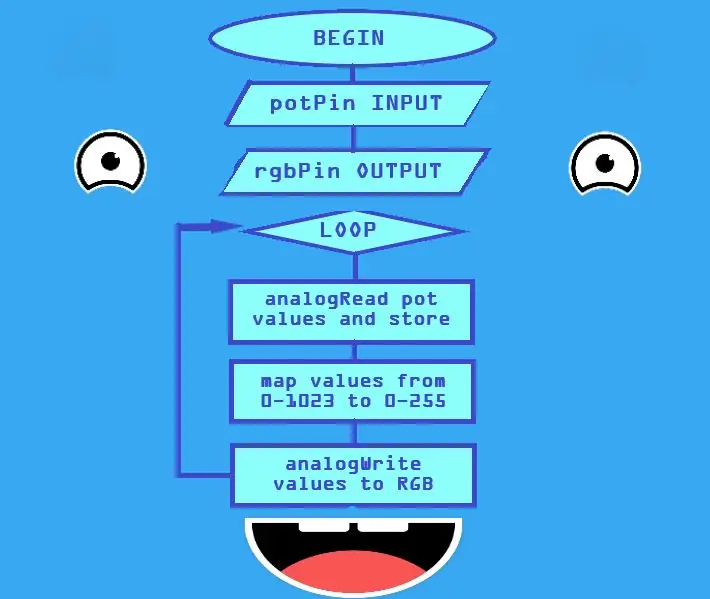
Poate fi foarte util să planificați modul în care vă veți finaliza proiectul. Codificarea se referă la progresia logică de la un pas la altul. Am realizat o diagramă care prezintă modul în care vreau să se execute schița mea. Scopul general este de a avea 3 butoane (potențiometre) care controlează fiecare dintre cele trei culori ale unui LED RGB. Pentru a realiza acest lucru, va trebui să creăm o schiță care să corespundă diagramei. Vom dori să …
1) Citiți 3 potențiometre diferite și salvați-le valorile în variabile.
2) Vom converti aceste valori pentru a se potrivi cu gama LED-ului RGB.
3) Apoi, în cele din urmă, vom scrie acele valori convertite în fiecare dintre culorile RGB.
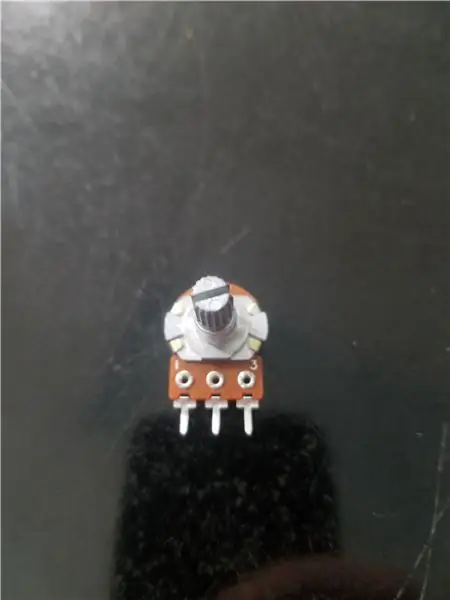
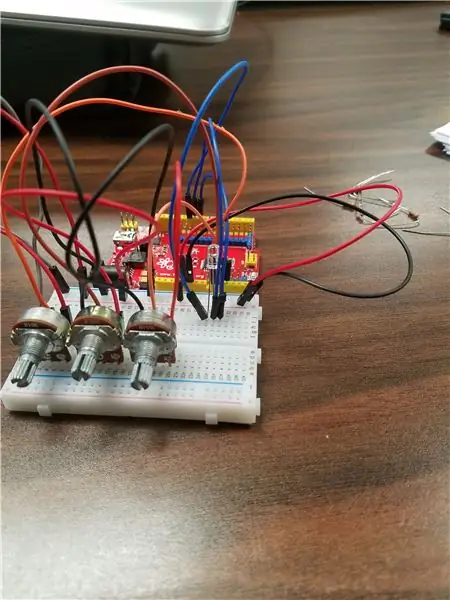
Pasul 3: Cum se utilizează potențiometrele


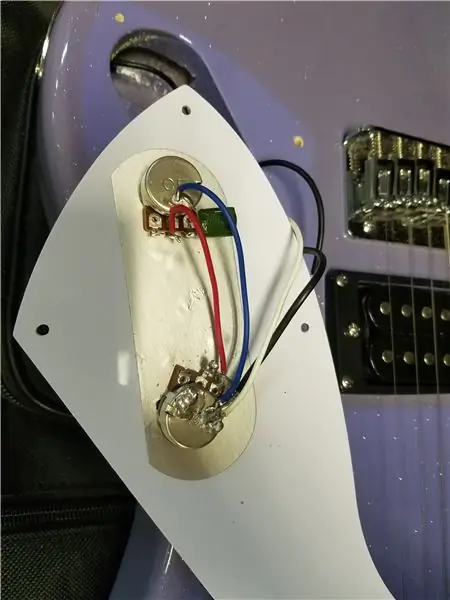
Una dintre cele mai elementare componente dintr-un set de electronice, potențiometrul poate fi utilizat în multe proiecte diferite. potențiometrele funcționează permițând utilizatorului să schimbe fizic rezistența circuitului. Cel mai ferm exemplu de potențiometru este un regulator de lumină. glisarea sau rotirea unui buton schimbă lungimea circuitului. o cale mai lungă are ca rezultat mai multă rezistență. Rezistența crescută scade invers curentul și lumina se estompează. Acestea pot avea diferite forme și dimensiuni, dar cele mai multe au aceeași configurație de bază. Un student a cerut ajutor pentru a-și fixa chitara și am aflat că butoanele de pe ea erau exact la fel ca potențiometrele. În general, ați fost picioarele exterioare conectate la 5 volți și la sol, iar piciorul din mijloc merge la un pin analogic ca A0
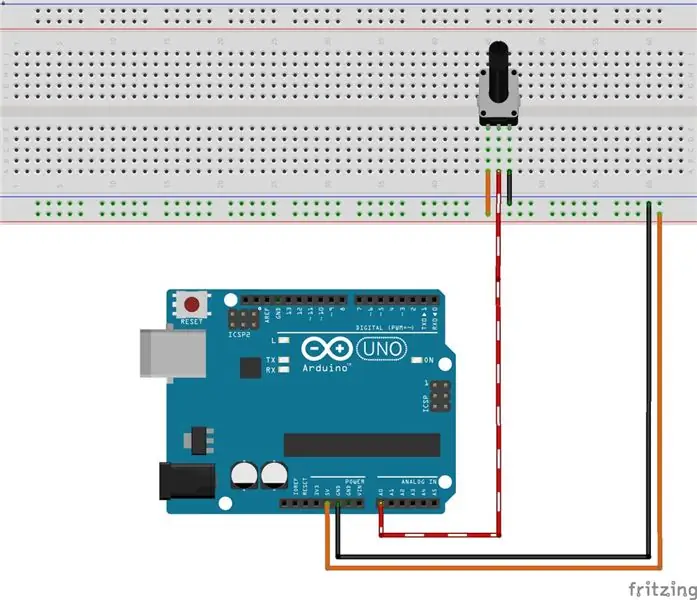
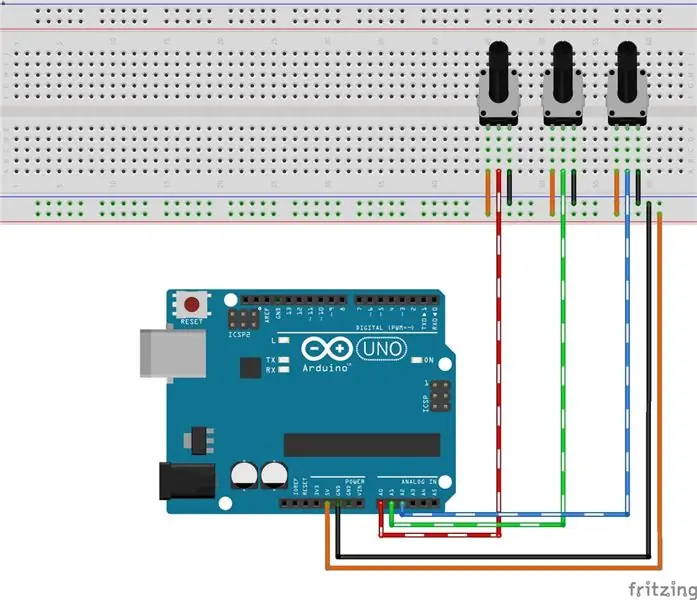
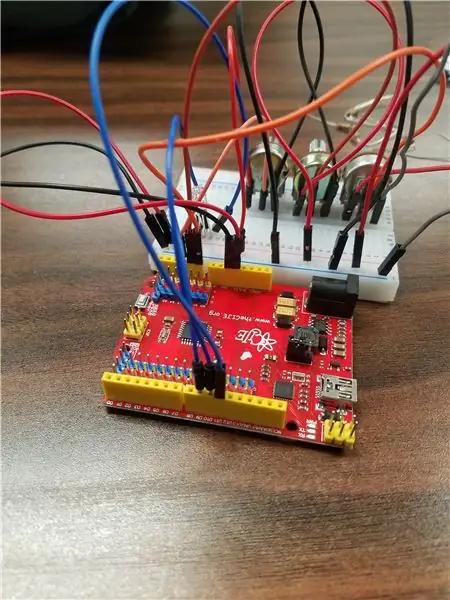
Pasul 4: Schemă de cablare pentru (3x) potențiometru



Piciorul cel mai stâng va fi conectat la 5v și cel mai drept picior va fi conectat la GND. De fapt, puteți inversa acești doi pași și nu va afecta foarte mult proiectul. Tot ceea ce s-ar schimba este să rotiți butonul până la stânga pentru a avea o luminozitate completă, în loc să se deplaseze complet. Piciorul din mijloc va fi conectat la unul dintre pinii analogici de pe Arduino. Deoarece vom avea trei butoane, vom dori să triplăm lucrarea pe care tocmai am făcut-o. Fiecare buton are nevoie de 5v și GND, astfel încât acestea să poată fi partajate folosind o placă pentru pâine. Banda roșie de pe placa de pâine este conectată la 5 volți, iar banda albastră este conectată la masă. Fiecare buton are nevoie de propriul pin analogic, astfel încât să fie conectat la A0, A1, A2.
Pasul 5: Utilizarea AnalogRead () și a variabilelor
Cu potențiometrul configurat corect, suntem gata să citim aceste valori. Când vrem să facem acest lucru, folosim funcția analogRead (). Sintaxa corectă este analogRead (pin #); deci, pentru a ne citi potențiometrul din mijloc, am citi analogic (A1); Pentru a lucra cu numerele trimise de pe buton către Arduino, vom dori să salvăm și aceste numere într-o variabilă. Linia de cod va realiza această sarcină pe măsură ce citim potențiometrul și salvăm numărul său curent în variabila întreagă „val”
int val = analogRead (A0);
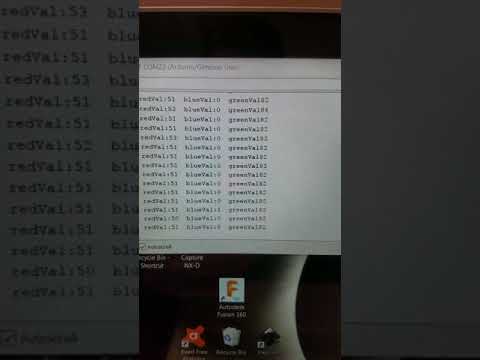
Pasul 6: Utilizarea monitorului serial cu 1 buton


În prezent suntem capabili să obținem valori de pe butoane și să le stocăm într-o variabilă, dar ar fi util dacă am putea vedea aceste valori. Pentru a face acest lucru, trebuie să folosim monitorul serial încorporat. Codul de mai jos este prima schiță pe care o vom rula de fapt în IDE-ul Arduino, care poate fi descărcat de pe site-ul lor. În setarea nulă () vom activa pinii analogici conectați la fiecare picior mijlociu ca INPUT și vom activa monitorul Serial folosind Serial.begin (9600); în continuare citim doar unul dintre butoane și îl stocăm într-o variabilă ca înainte. Schimbarea acum este că am adăugat o linie care imprimă ce număr este stocat în variabilă. Dacă compilați și rulați schița, puteți deschide monitorul serial și puteți vedea numerele care se derulează pe ecran. De fiecare dată când codul se bucură, citim și imprimăm un alt număr. Dacă rotiți butonul conectat la A0, ar trebui să vedeți valori cuprinse între 0-1023. mai târziu, scopul va fi să citiți toate cele 3 potntiometre, care ar necesita încă 2 citiri analogice și 2 variabile diferite pentru a le salva și a le imprima.
configurare nulă () {
pinMode (A0, INPUT); pinMode (A1, INPUT); pinMode (A2, INPUT); Serial.begin (9600); } void loop () {int val = analogRead (A0); Serial.println (val); }
Pasul 7: Utilizarea LED-ului RGB



LED-ul cu 4 picioare RGB este una dintre componentele mele preferate pentru Arduino. Mi se pare fascinant modul în care este capabil să creeze culori interminabile din amestecuri de 3 culori de bază. Setarea este similară cu orice LED obișnuit, dar aici avem practic un LED roșu, albastru și verde combinat împreună. Picioarele scurte vor fi controlate fiecare de unul dintre pinii PWM de pe arduino. Cel mai lung picior va fi conectat la 5 volți sau la masă, în funcție de al tău într-un anod comun sau LED catod comun. Va trebui să încercați ambele moduri de a rezolva problema. Vom avea deja 5v și GND conectate la panoul de verificare, pentru a fi ușor de schimbat. Diagrama de mai sus arată folosind și 3 rezistențe. De fapt, omit acest pas des, deoarece nu am avut și LED-ul mi-a aruncat.
Pentru a face culori vom folosi funcția analogWrite () pentru a controla cât de mult roșu, albastru sau verde trebuie adăugat. Pentru a utiliza această funcție, trebuie să spuneți cu ce cod PIN vom vorbi și cu un număr între 0-255. 0 este complet dezactivat și 255 este cea mai mare cantitate dintr-o culoare. Permiteți conectarea piciorului roșu la pinul 9, verde la pinul 10 și albastru la pinul 11. Acest lucru ar putea dura unele încercări și erori pentru a afla care picior are culoarea. Dacă aș vrea să fac o nuanță purpurie, aș putea face mult roșu, fără verde și poate jumătate de albastru. Vă încurajez să jucați cu aceste numere, este foarte interesant. Câteva exemple comune sunt în imaginile de mai sus
configurare nulă () {
pinMode (9, OUTPUT); pinMode (10, OUTPUT); pinMode (11, OUTPUT); } void loop () {analogWrite (9, 255); analogWrite (10, 0); analogWrite (11, 125)}
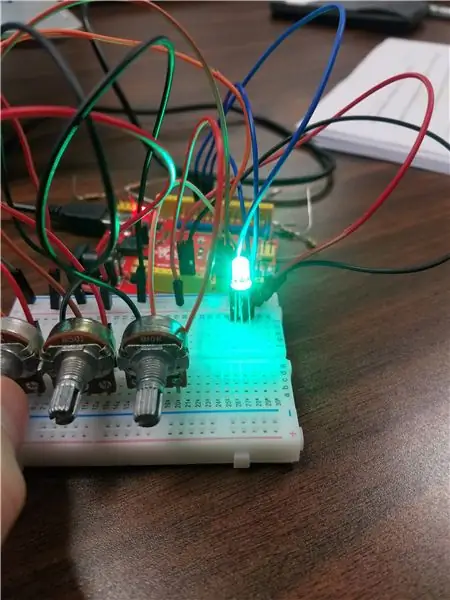
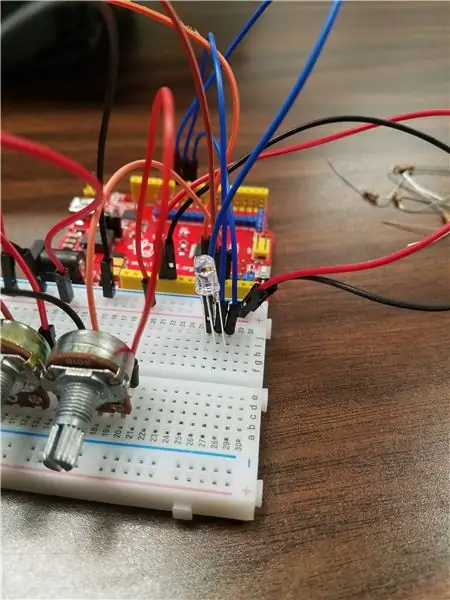
Pasul 8: Utilizarea potențiometrelor pentru controlul LED-ului RGB (cu o singură eroare)



Este timpul să începem să fuzionăm cele două coduri. Ar trebui să aveți suficient spațiu pe o placă standard pentru a se potrivi tuturor celor 3 butoane și LED-ului RGB. Ideea este în loc să introducem valorile pentru roșu albastru și verde, vom folosi valorile salvate de la fiecare poteniometru pentru a schimba constant culorile. vom avea nevoie de 3 variabile în acest caz. redval, greenval, blueval sunt toate variabile diferite. Rețineți că puteți numi aceste variabile orice doriți. dacă rotiți butonul „verde” și cantitatea roșie se schimbă, puteți schimba numele pentru a se potrivi corect. acum puteți roti fiecare buton și controla culorile !!
configurare nulă () {
pinMode (A0, INPUT); pinMode (A1, INPUT); pinMode (A2, INPUT); pinMode (9, OUTPUT); pinMode (10, OUTPUT); pinMode (11, OUTPUT); } void setup () {int redVal = analogRead (A0); int greenVal = analogRead (A1); int blueVal = analogRead (A2); analogWrite (9, redVal); analogWrite (10, greenVal); analogWrite (11, blueVal); }
Pasul 9: BONUS: funcția Map () și codul mai curat
Este posibil să observați că, pe măsură ce începeți să rotiți butonul pentru o culoare în sus, acesta va crește și apoi va cădea brusc în jos. Acest model de creștere și apoi oprire rapidă se repetă de 4 ori pe măsură ce rotiți butonul până la capăt. Dacă vă amintiți, am spus că potențiometrele pot citi valori cuprinse între 0 și 1023. Funcția analogWrite () acceptă numai valori între 0 și 255. odată ce potențiometrul depășește 255, începe de la 0. Există o funcție drăguță pentru a ajuta la bug numit map (). puteți converti o gamă de numere într-o altă gamă de numere într-un singur pas. vom converti numerele de la 0-1023 la numere de la 0-255. De exemplu, dacă butonul a fost setat la jumătatea drumului, ar trebui să citească aproximativ 512. acel număr ar fi schimbat la 126, ceea ce reprezintă jumătate din puterea LED-ului. În această schiță finală am numit pinii cu nume variabile pentru confortul meu. Acum aveți un mixer de culori complet cu care să experimentați !!!
// nume variabile pentru pinii potențiometrului
int redPot = A0; int greenPot = A1; int bluePot = A2 // nume de variabile pentru pinii RGB int redLED = 9; int greenLED = 10; int blueLED = 11; void setup () {pinMode (redPot, INPUT); pinMode (greenPOT, INPUT); pinMode (bluePot, INPUT); pinMode (redLED, OUTPUT); pinMode (greenLED, OUTPUT); pinMode (blueLED, OUTPUT); Serial, begin (9600); } void loop () {// citiți și salvați valorile din potențiometre int redVal = analogRead (redPot); int greenVal = analogRead (greenPot); int blueVal - analogRead (bluePot); // convertiți valorile de la 0-1023 la 0-255 pentru LED-ul RGB redVal = map (redVal, 0, 1023, 0, 255); greenVal = hartă (greenVal, 0, 1023, 0, 255); blueVal = hartă (blueVal, 0, 1023, 0, 255); // scrieți aceste valori convertite în fiecare culoare a LED-ului RGB analogWrite (redLED, redVal); anaogWrite (greenLED, greenVal); analogWrite (blueLED, blueVal); // afișați valorile pe monitorul Serial Serial.print ("roșu:"); Serial.print (redVal); Serial.print ("verde:"); Serial.print (greenVal); Serial.print ("albastru:"); Serial.println (blueVal); }
Recomandat:
Preamplificator pentru mixer cu 4 microfoane: 6 pași (cu imagini)

4 Preamplificator pentru mixer de 4 microfoane: Cu ceva timp în urmă mi s-a cerut să rezolv următoarea problemă: un mic cor joacă un număr de patru microfoane fixe. Semnalele audio de la aceste patru microfoane trebuiau amplificate, amestecate și semnalul rezultat trebuia aplicat la o putere audio a
Realizarea unui mixer audio: 20 de pași (cu imagini)

Realizarea unui mixer audio: acest mixer audio stereo DIY pasiv simplu demonstrează rezistențe în utilizare. Când spun stereo, nu vorbesc despre semnalul dvs. de divertisment la domiciliu, ci despre o pistă audio cu un canal separat stânga și dreapta. Acest mixer ne va permite să combinăm două
3 CANALE MIXER AUDIO Integrat cu un emițător radio FM: 19 pași (cu imagini)

3 CANALE AUDIO MIXER Integrat cu un emițător radio FM: Salut, toată lumea, în acest articol vă voi înfrumuseța pentru a vă construi propriul 3 CANALE AUDIO MIXER integrat cu un transmițător radio FM
Realizarea unui generator de curent continuu cu magnet dintr-un motor mixer mort DIY: 3 pași (cu imagini)

Realizarea unui generator de curent continuu magnetic dintr-un motor mixer mort DIY: Bună! În acest instructiv, veți învăța cum să transformați un motor mort Blender / mașină de găurit (motor universal) într-un generator de curent continuu cu magnet permanent foarte puternic. Notă: Această metodă se aplică numai dacă bobinele de câmp ale unui motor universal sunt arse
Jucării adaptabile la comutare: un mixer Play @ Home făcut accesibil !: 7 pași (cu imagini)

Jucării Switch-Adapt: un mixer Play @ Home făcut accesibil !: Adaptarea jucăriilor deschide noi căi și soluții personalizate pentru a permite copiilor cu abilități motorii limitate sau cu dizabilități de dezvoltare să interacționeze independent cu jucăriile. În multe cazuri, copiii care au nevoie de jucăriile adaptate nu pot
