
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

În 1977, NASA a lansat în gol nava spațială Voyager 1. O anumită aliniere planetară circumstanțială a însemnat că sonda a fost trasă în praștie pe lângă sistemul nostru solar, așezată pe un curs de explorare interstelară. Patruzeci de ani mai târziu, misiunea Voyager 1 marchează acum cel mai îndepărtat punct al atingerii umanității în universul nostru. Transmiterea datelor înapoi pe pământ, Voyager 1 împinge limitele explorării umane cu fiecare secundă care trece.
Am o fascinație personală pentru misiunile Voyager și am vrut să fac o afișare care le-a captat spiritul.
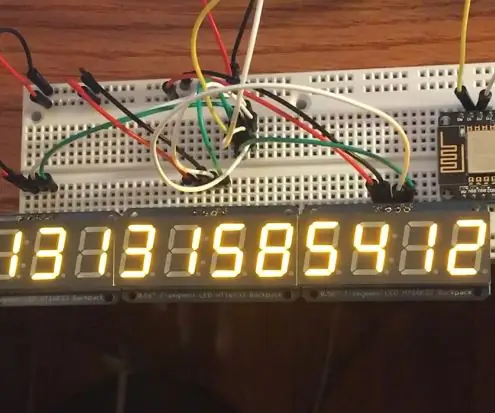
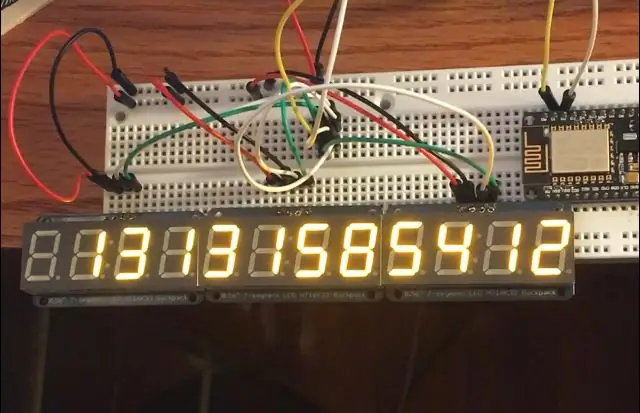
Când afișajul clipește un număr, reprezintă distanța în mile între Voyager 1 și pământ, o măsurare obiectivă pentru posibilitățile imaginației umane.
Afișajul se oprește pentru un scurt moment, apoi se actualizează.
Pasul 1: Materiale

Corpul:
(3) x 4 cifre 7 segmente de afișare (30 USD)
Deoarece voyagerul se situează în prezent la peste 13 miliarde de mile, sunt necesare 11 cifre pentru a reprezenta cifra respectivă în formă zecimală / kilometraj. În funcție de modul în care doriți să reprezentați distanța, numărul de cifre necesare se poate modifica. Din moment ce Voyager este încă în călătorie, iar aceste afișaje Adafruit vin în secțiuni de 4 cifre, un afișaj de 12 cifre a avut cel mai mult sens. Un avantaj suplimentar al afișajelor conectate este că nu sunt în niciun caz 7 segmente pure și au de fapt multe module integrate pentru a permite comunicarea datelor prin protocolul I2C. Aceasta înseamnă că, pentru a controla efectiv afișajul, aveți doar doi pini, SDA și SCL pe microcontrolerul dvs. Cu un modul mai puțin sofisticat, pinii numerici necesari ar putea crește rapid.
(1) Pană de pâine
Asigurați-vă că aveți o placă de măsurare sau un fel de conectare frumoasă a firelor. Eu, dar atât creierul, cât și placa de pe aceeași placă, așa că a mea era decent de mare.
(Unele) Sârmă
Asigurați-vă că aveți câteva fire la îndemână pentru a face conexiunile necesare! Nu există o mulțime de cabluri implicate, dar codificarea culorilor poate fi cu siguranță utilă.
Creierul: (9,00 USD)
Aveam un NodeMcu V 1.0 întins care utilizează cipul espressif esp8266 care permite conectivitate WiFi ușoară. Aceste jetoane sunt grozave pentru că sunt mici și ieftine!
Diverse plăci Arduino sau un pi zmeură ar funcționa bine. Rețineți că, pentru acest proiect, orice placă pe care o alegeți trebuie să poată vorbi protocolul I2C și să aibă pini disponibili pentru SDA (date seriale) și SCL (ceas serial).
De asemenea, codul sursă pe care l-am scris folosea ID-ul Arduino, dar portarea codului pe diferite dispozitive nu ar trebui să fie prea dificilă. Motivul pentru care am scris cu Arduino IDE a fost pentru a putea folosi biblioteca convenabilă a Adafruit pentru modulele cu 7 segmente.
Pasul 2: Obținerea NodeMcu pentru a vorbi cu computerul

Indiferent de microcontrolerul cu care veți ajunge, va avea o metodă diferită de conectare la computerul dvs. specific, dar pentru NodeMcu pe care l-am folosit, iată cum îl conectați pentru a lucra configurat cu programarea în Arduino.
Mai întâi trebuie să introduceți driverul relevant pe computerul dvs. …
Iată un link:
După instalarea driverului, computerul dvs. ar trebui să poată recunoaște placa de dezvoltare.
Acum, când placa este conectată, sunteți gata să începeți să programați placa și să conectați afișajele !!
Iată o instrucțiune foarte bună pentru descărcarea bibliotecilor necesare de care ID-ul Arduino are nevoie pentru a programa cipul esp8266! După ce ați urmat aceste instrucțiuni, încercați să rulați exemplul de lumină intermitentă care vine cu biblioteca!
Pasul 3: conectați totul

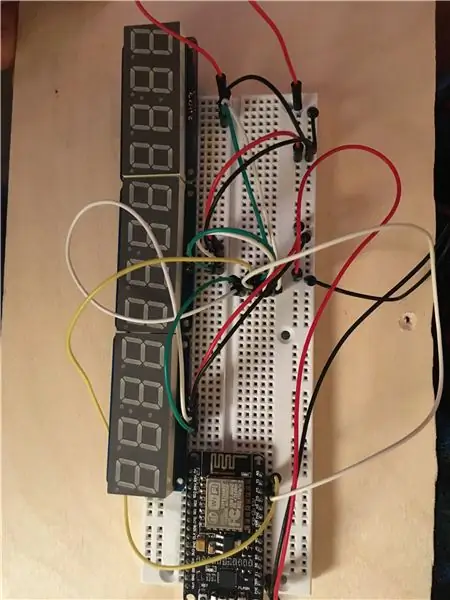
Odată ce puteți vorbi cu succes cu placa, sunteți gata să conectați componentele afișajului într-un mod pe care îl alegeți (am folosit o placă de calcul).
Din moment ce pachetele de construcții adafruit fac greutăți mari, din fericire cablarea nu este deloc prea rea!
Tot ce aveți este un fir pozitiv și negativ pentru fiecare afișaj care trebuie să fie conectat la masă și respectiv 3,3V pe placă.
De asemenea, va exista un fir SCL și SDATA pentru fiecare afișaj și toate acestea trebuie conectate la firul SCL și SDATA de pe placă. Deoarece afișajele comunică de fapt prin protocolul de mesaj I2C, placa este capabilă să economisească pe fire și să comunice prin adrese. Dacă utilizați aceleași pachete de construcție pe care le-am făcut, setarea de adrese diferite pe un afișaj se face printr-un jumper de lipit pe partea din spate a afișajului și este bine documentată aici.
Asta e! Acum sunteți gata să încărcați programul pe tablă!
Pasul 4: Rulați software-ul
Atașat este Arduino Sketch folosit pentru a completa afișajul !!
Lucruri de schimbat:
- Introduceți în SSID-ul WiFi corespunzător și parola în secțiunea relevantă. Pe deplin, sincer, nu sunt sigur de implicațiile de securitate ale acestui lucru, dar operez în ipoteza că acreditările wifi sunt în text clar.
- În funcție de modul în care alegeți adresele modulului dvs. de afișare, valorile curente care sunt codate în secțiune s-ar putea schimba. Dacă nu primiți nimic de la un anumit afișaj sau numerele dvs. sunt afișate în neregulă, verificați dublu dacă fiecare adresă este codificată cu jumperi și corect menționată în cod.
Alte puncte:
- Codul de bază al afișajului este manipularea și propagarea corespunzătoare cu 0s. Totul se face cu biblioteca Arduino pe care adafruit a scris-o pentru afișajele lor! Asigurați-vă că ați instalat biblioteca relevantă la https://github.com/adafruit/Adafruit_LED_Backpack, precum și biblioteca mare GFX Adafruit.
- Cealaltă bucată de cod este o solicitare HTTP GET către un server web Heroku. Acest server web este un scraper web pe care l-am scris, care obține informațiile relevante de pe site-ul web JPL al NASA. Doar un avertisment corect că răzuitorul este puțin lent și că o mică modificare a capătului JPL are potențialul de a provoca probleme cu acesta. Iată un link către sursă.
Pasul 5: Finalizat
După ce ați schimbat codul relevant și ați verificat de două ori dacă cablajul este corect, încărcați programul pe placă. Cu puțin noroc, ar trebui să vedeți că distanța Voyager începe să clipească / să se actualizeze pe ecran! Am constatat că, uneori, placa are probleme la conectarea la Wi-Fi, dacă primiți gâfâi pe ecran, poate fi util să deschideți monitorul serial și să vă asigurați că Wi-Fi se conectează corect. Solicitările către server pot expira și ele. Dacă lucrurile chiar se luptă, apăsarea primului buton de pe tablă poate rezolva uneori problema.
Atașat este un videoclip al produsului finit !!
Recomandat:
Cum: Instalarea Raspberry PI 4 Headless (VNC) cu Rpi-imager și imagini: 7 pași (cu imagini)

Cum: Instalarea Raspberry PI 4 Headless (VNC) cu Rpi-imager și Pictures: Plănuiesc să folosesc acest Rapsberry PI într-o grămadă de proiecte distractive din blogul meu. Simțiți-vă liber să o verificați. Am vrut să mă întorc să folosesc Raspberry PI, dar nu aveam tastatură sau mouse în noua mea locație. A trecut ceva timp de când am configurat un Raspberry
Cameră cu infrarosu cu imagini termice DIY: 3 pași (cu imagini)

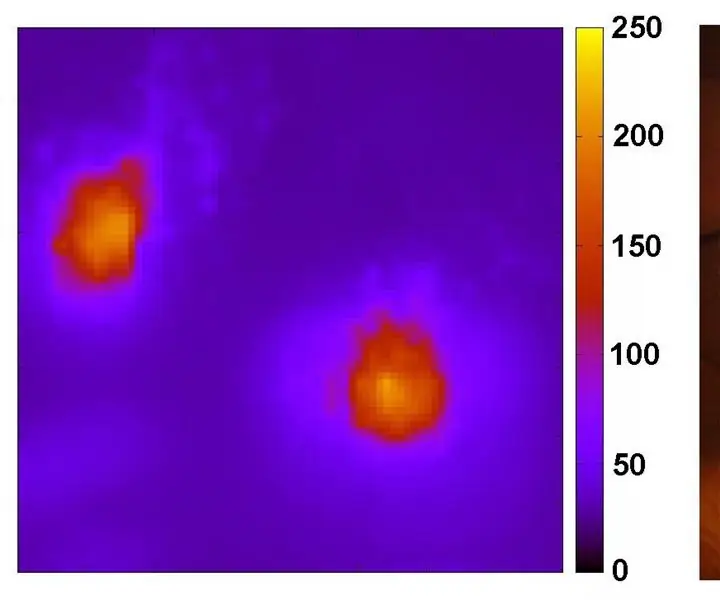
Cameră cu infrarosu cu imagini termice DIY: Bună ziua! Caut mereu proiecte noi pentru lecțiile mele de fizică. Acum doi ani am dat peste un raport despre senzorul termic MLX90614 de la Melexis. Cel mai bun cu doar 5 ° FOV (câmp vizual) ar fi potrivit pentru o cameră termică făcută de sine. Pentru a citi
Lansați prezentarea de imagini de vacanță cu o atingere de magie!: 9 pași (cu imagini)

Lansează-ți prezentarea cu imagini de vacanță cu un strop de magie! pentru a se potrivi cu steagul și tema țării pe care o vizitez (în acest caz, Sicilia). T
Cum să dezasamblați un computer cu pași și imagini ușoare: 13 pași (cu imagini)

Cum să dezasamblați un computer cu pași și imagini ușoare: Aceasta este o instrucțiune despre cum să dezasamblați un computer. Majoritatea componentelor de bază sunt modulare și ușor de îndepărtat. Cu toate acestea, este important să fiți organizat în acest sens. Acest lucru vă va ajuta să nu vă pierdeți piese și, de asemenea, să faceți reasamblarea
Vizualizator digital de imagini 3D - „The DigiStereopticon”: 6 pași (cu imagini)

Vizualizator digital de imagini 3D - „The DigiStereopticon”: fotografia stereoscopică a căzut în lipsă. Acest lucru se datorează probabil faptului că oamenilor nu le place să poarte ochelari speciali pentru a vedea instantanee de familie. Iată un mic proiect distractiv pe care îl poți face în mai puțin de o zi pentru a-ți face imaginea 3D
