
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

Anterior am împărtășit câteva tipuri de stații meteorologice care funcționau diferit. Dacă nu ați citit aceste articole, vă recomand să verificați aici:
- Stație meteo simplă folosind ESP8266.
- Stație meteo pentru cameră folosind Arduino și BME280.
În acest instructable voi împărtăși o stație meteo actualizată cu caracteristici combinate ale celor două anterioare plus câteva caracteristici suplimentare. Împreună cu temperatura interioară, umiditatea și presiunea, putem prelua starea vremii actuale și prognoza pentru ziua următoare. Toate aceste date vor fi afișate pe un ecran OLED, o pagină web și o aplicație Android / iOS.
Deci, fără a pierde mai mult timp, să începem.
P. S: Dacă vă place acest lucru instructiv, vă rugăm să îl formați în Concursul de senzori:)
Provizii
Iată o listă de piese pe care le vom folosi pentru acest proiect.
Wemos D1 Mini (Amazon SUA / Amazon UE): Puteți utiliza orice placa dev-based bazată pe ESP8266 / ESP32
Senzor BME280 (Amazon SUA / Amazon UE): asigurați-vă că cumpărați „BME280” pentru a nu-l confunda cu „BMP280”
Afișaj OLED de 1,3 "(Amazon SUA / Amazon UE): Vă sugerez să obțineți același OLED ca și cel pe care l-am folosit, sau s-ar putea să vă luptați cu el, deoarece multe OLED-uri nu funcționează cu plăcile ESP
Buton (Amazon SUA / Amazon UE): utilizați un comutator momentan, deoarece va comuta între diferite moduri
Breadboard cu Jumpers (Amazon SUA / Amazon UE): Pentru prototipare
Prototype Board (Amazon SUA / Amazon UE): Pentru a lipi totul pentru a face un prototip mai permanent
Baterie de 3,7 v (Amazon SUA / Amazon UE): pentru alimentarea sistemului (opțional)
Împreună cu aceste părți, avem nevoie și de software pentru ca totul să funcționeze
RemoteMe: Este o platformă IoT în care trebuie să creați un cont pentru a utiliza serviciile. Este total gratuit
IDE Arduino: Pentru a încărca codul
Iată câteva instrumente de care ați putea avea nevoie pe parcurs:
Wire Strippers (Amazon SUA / Amazon UE)
Set de lipit (Amazon SUA / Amazon UE)
Mână ajutătoare (Amazon SUA / Amazon UE)
Odată ce ați adunat tot materialul, putem trece la pasul următor.
Pasul 1: Crearea aplicației web și a dispozitivului de rețea:



Mai întâi trebuie să mergem la Remoteme.org și să ne conectăm la contul nostru. Dacă nu aveți un cont, este momentul să creați unul. Acum, după ce ne-am conectat la un cont la distanță, ne putem construi stația meteo, consultați pașii următori:
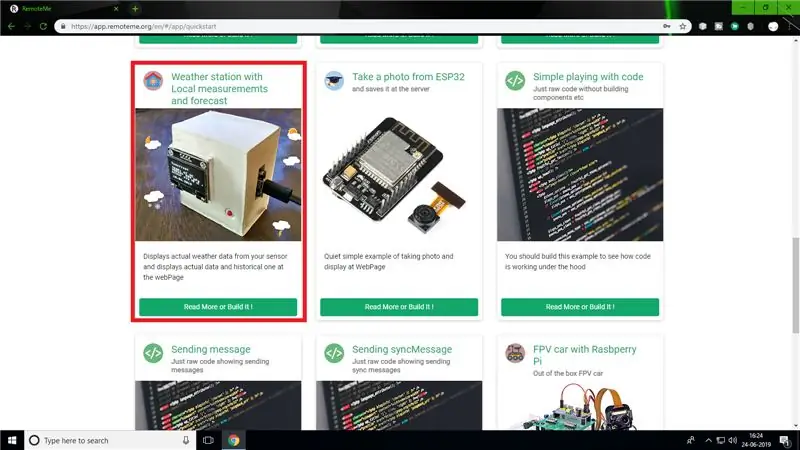
- Când ne conectăm la contul nostru de la distanță, suntem redirecționați către o pagină unde vom vedea o listă de proiecte. Aici derulați în jos și veți găsi „Stația meteo”. Apasa pe el.
- Va apărea o fereastră pop-up, aici faceți clic pe putem găsi toate informațiile necesare despre proiect. Dacă doriți, puteți citi toate detaliile sau pur și simplu urmați acest instructable.
-
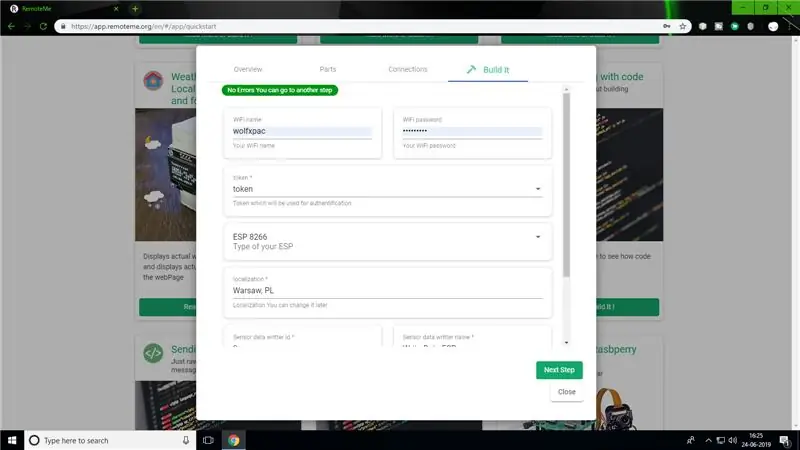
Trebuie să mergem la fila „construiește-o” și să completăm informațiile.
- Mai întâi introduceți numele WiFi și parola. Acest lucru va permite placa ESP să se conecteze la rețeaua dvs. WiFi.
- Apoi există o opțiune în care putem selecta tipul de placă. Deoarece folosim Wemos D1 mini bazat pe ESP8266, vom selecta placa respectivă.
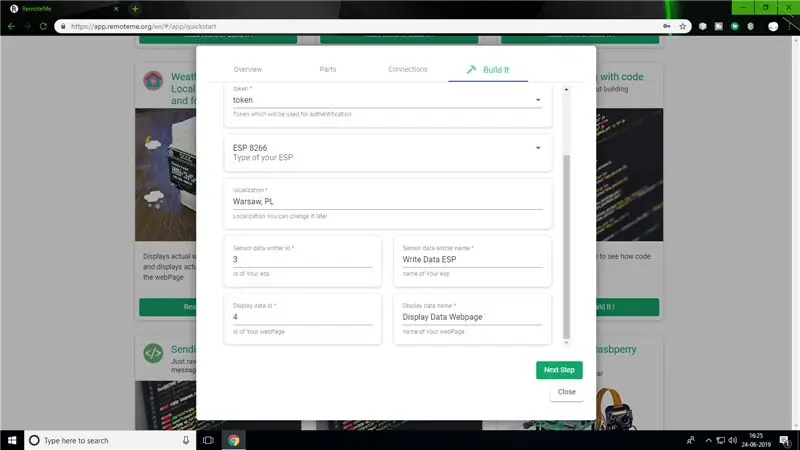
- Acum trebuie să introducem locația, adică orașul în care locuiți. Inter numele orașului și codul țării. De exemplu: La fel ca în imaginea „Varșovia, PL” înseamnă orașul Varșovia, Polonia. După ce ați intrat în oraș și țară, derulați în jos. Aici puteți schimba numele aplicației și dispozitivului, dar este opțional. Deci, puteți face clic direct pe „Pasul următor”.
- Acesta este ultimul pas aici doar să faceți clic pe „Construiți proiectul”. Acum puteți descărca codul generat automat de asistentul pentru cod.
- Mai jos sunt 3 opțiuni, Deschidere, cod QR și Instalare. Dând clic pe prima opțiune se va deschide o pagină web cu datele meteo. A doua opțiune va primi un cod QR care poate fi scanat folosind orice smartphone pentru a obține pagina web pe browserul mobil. A treia opțiune va oferi, de asemenea, o pagină web care va instala o aplicație web pe Android / iPhone.
Pe pagina web veți observa că primele două fluxuri arată date, dar ultima este goală. Asta pentru că trebuie să creăm încă o stație meteo de cameră. Deci, să facem circuitul pentru stația noastră meteo.
Pasul 2: Crearea circuitului:


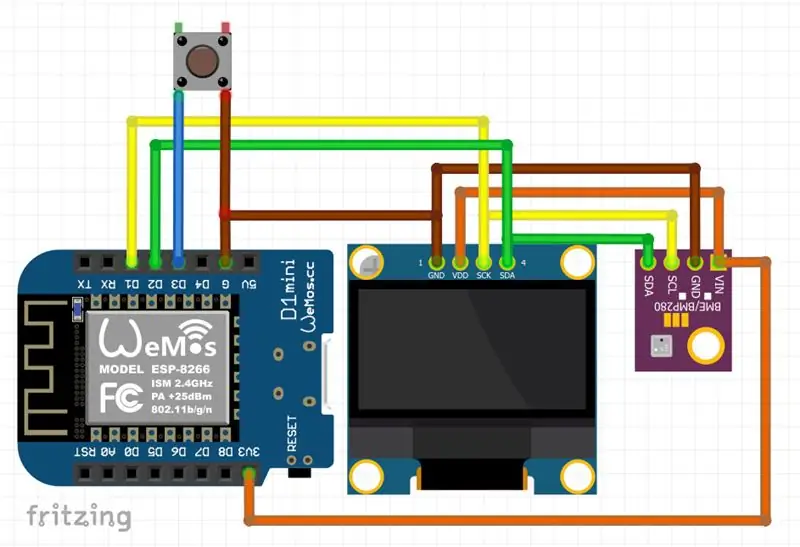
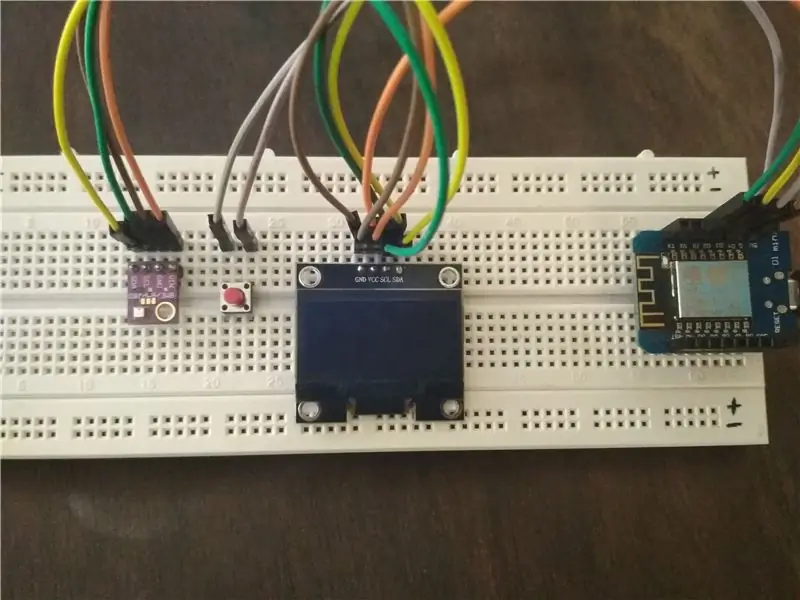
Acum că avem codul, trebuie să îl încărcăm pe tablă. Dar mai întâi trebuie să conectăm afișajul, senzorul BME280 și un comutator la Wemos D1 mini. Pentru aceasta, mai întâi consultați schema de circuit de mai sus.
Aici am folosit protocolul I2C pentru conectarea modulelor.
- SDA la pinul D2
- SCL la pinul D1
- GND pentru a fixa GND
- VIN la pin 3.3v
Notă: Conectați pinii SDA și SCL ai afișajului și BME280 la ESP. Toți pinii GND trebuie conectați împreună.
Un terminal al comutatorului este conectat la D3 și altul este conectat la GND. Dacă nu știți cum funcționează butonul, vă sugerez să aruncați o privire la acest articol. Consultați imaginile de mai sus pentru o mai bună înțelegere.
Pasul 3: Încărcarea codului:

Înainte de a putea încărca codul, asigurați-vă că aveți toate plăcile ESP instalate în IDE. Dacă nu știți cum să faceți acest lucru, urmăriți acest videoclip YouTube.
Instalați, de asemenea, următoarele biblioteci:
- RemoteMe
- RemoteMeUtils
- SparkFun BME280
- esp8266-OLED-master
- RBD_Button
- RBD_Timer
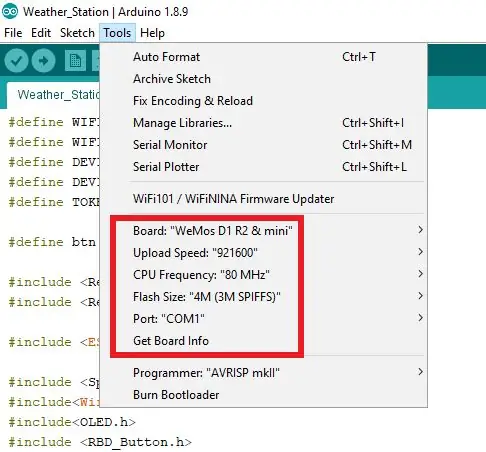
Pentru a instala aceste biblioteci. deschideți IDE și mergeți la Instrumente >> Gestionați bibliotecile. În bara de căutare introduceți numele bibliotecii unul câte unul și instalați-l.
Acum extrageți fișierul de cod descărcat de pe RemoteMe și deschideți-l cu Arduino IDE. Urmați pașii de mai jos:
- Conectați-vă wemos-urile la PC și selectați tipul de placă (Wemos D1 R1 mini) și selectați portul potrivit.
- Acum încărcați codul și așteptați să se termine.
- După ce codul este încărcat, placa se va conecta la WiFi și va începe să afișeze datele pe ecranul OLED.
- Apăsând butonul se va comuta între 3 moduri. Puteți verifica asta chiar dumneavoastră.
Acum că totul funcționează așa cum era de așteptat, putem trece mai departe pentru a face acest circuit mai permanent și mai închis pentru a face să arate mai bine.
Pasul 4: Construirea PCB-ului și a carcasei:




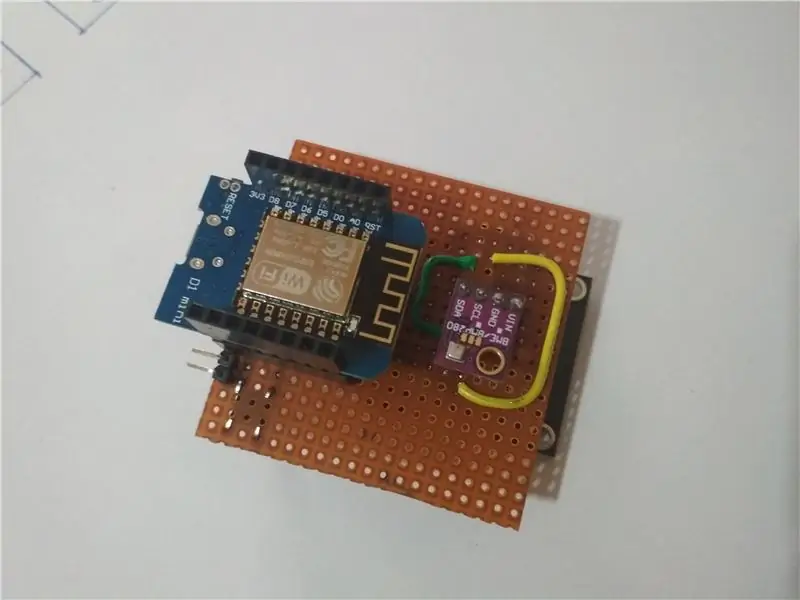
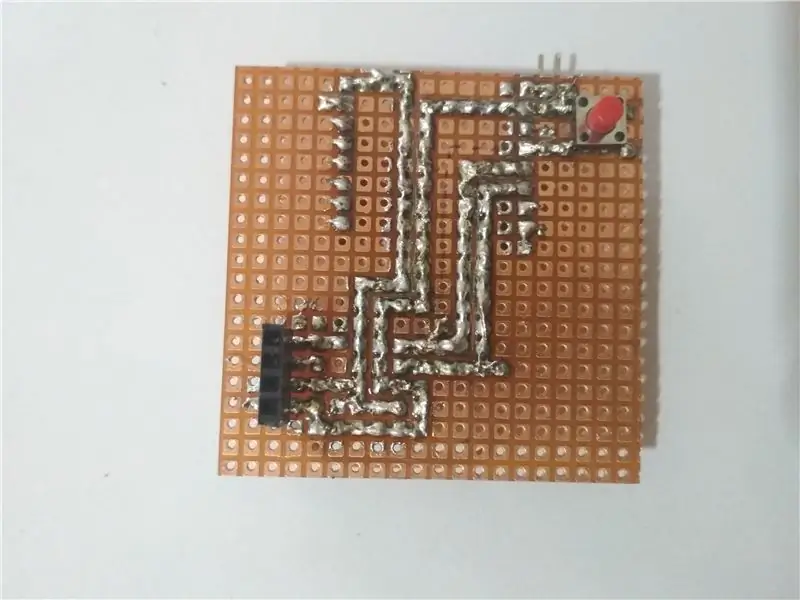
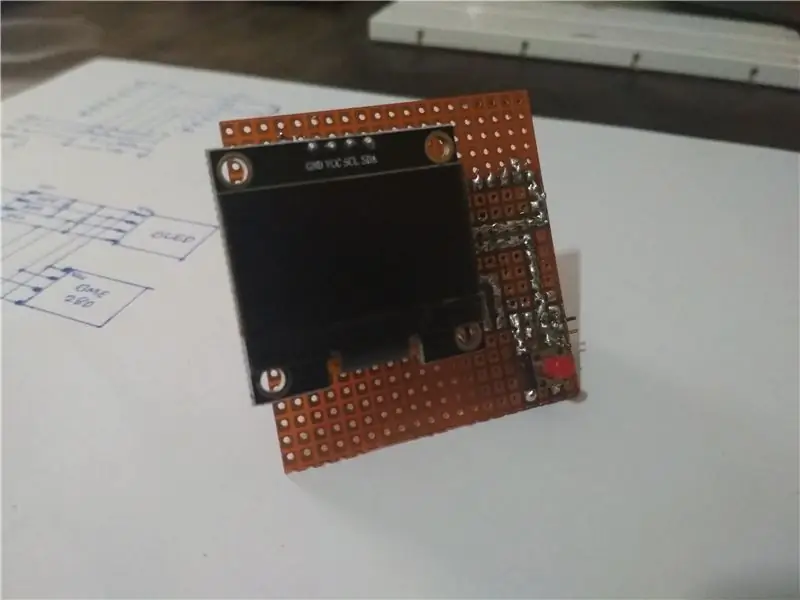
Pentru a face circuitul nostru mai sigur și permanent, trebuie să lipim toate componentele împreună pe o placă prototip. Am împărtășit imagini cu munca mea pentru a da o idee mai bună. Puteți face un design diferit dacă doriți.
Pentru carcasă am folosit o placă de spumă, deoarece este ușor de utilizat și de lucrat. Mai jos am oferit un CAD pe care îl puteți consulta pentru a vă crea propria incintă.
Pasul 5: Tutorial video:

Dacă vă place acest lucru instructiv, vă rugăm să votați.
Recomandat:
Stație meteo simplă folosind ESP8266 .: 6 pași (cu imagini)

Stație meteo simplă care folosește ESP8266. Numărul total de vizionări. și afișați datele pe monitorul serial și afișați-le pe ecranul LCD. Datele vor fi f
Stație meteo DIY și stație senzor WiFi: 7 pași (cu imagini)

Stație meteo DIY și stație senzor WiFi: În acest proiect vă voi arăta cum să creați o stație meteo împreună cu o stație senzor WiFi. Stația senzorului măsoară datele locale de temperatură și umiditate și le trimite, prin WiFi, către stația meteo. Stația meteo afișează apoi t
Cum să faci o stație meteo simplă: 8 pași

Cum să faci o stație meteo simplă: Bună ziua, băieți, în acest videoclip îți voi arăta cum să faci o stație meteo simplă pentru a detecta temperatura și umiditatea folosind senzorul DHT11
Stație meteo DIY simplă cu afișaj DHT11 și OLED: 8 pași

Stație meteo DIY simplă cu afișaj DHT11 și OLED: În acest tutorial vom învăța cum să creăm o stație meteo simplă folosind Arduino, senzor DHT11, afișaj OLED și Visuino pentru a afișa temperatura și umiditatea
Cum să faci o stație meteo simplă folosind Arduino: 6 pași (cu imagini)

Cum să faceți o stație meteo simplă folosind Arduino: Bună ziua, băieți, în acest manual vă voi explica cum să faceți o stație meteo simplă pentru a detecta temperatura și umiditatea folosind senzorul DHT11 și Arduino, datele detectate vor fi afișate pe ecranul LCD. Înainte de a începe acest instructable trebuie să știți așa
