
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

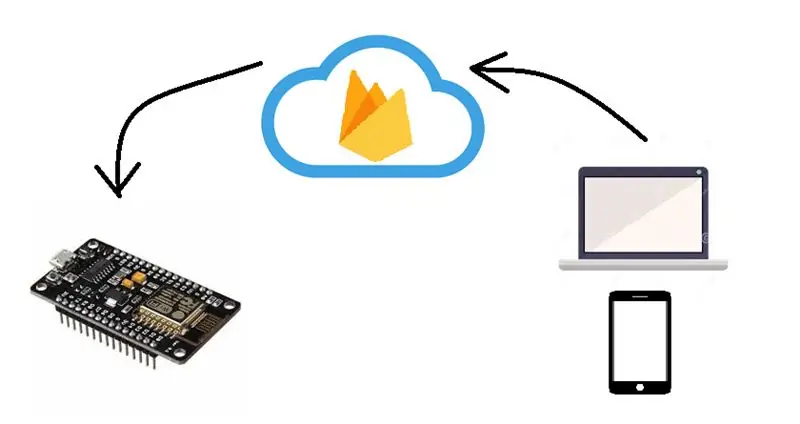
În acest curs, vom crea o aplicație Android, vom crea o bază de date Firebase și vom controla NodeMCU ESP 8266 1.0 12E cu coordonarea produselor menționate anterior.
Pasul 1: toate instrumentele necesare

Iată câteva lucruri necesare pentru a ne începe
1. Google Firebase
2. MIT App Inventor
3. Un NodeMCU ESP8266 1.0 12E
4. Puține fire jumper de la femeie la femeie
5. Un cablu USB
6. IDE Arduino (Pentru a programa ESP8266)
Pasul 2: Noțiuni introductive despre Google Firebase și crearea primului dvs. proiect

Urmareste pasii
1. Conectați-vă la Firebase cu contul dvs. Google.
2. Faceți clic pe accesați consolă și adăugați un proiect nou, apoi dați un proiect proiectului dvs. și dați regiunea dvs., acesta este un pas foarte important, dacă selectați o regiune incorectă, este posibil ca proiectul dvs. să nu funcționeze.
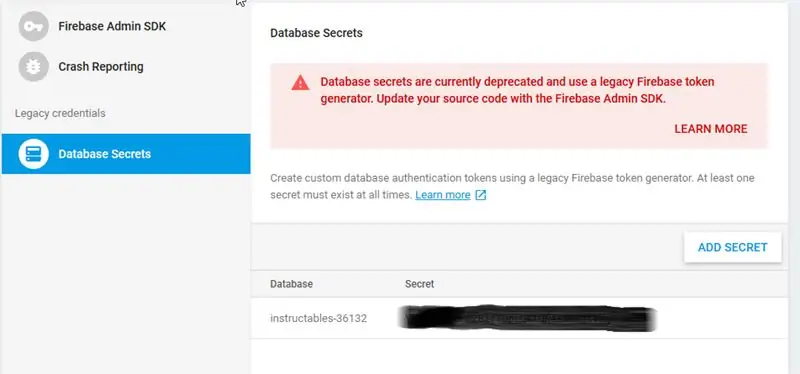
3. Treceți la setările de proiect din partea dreaptă a consolei și treceți la conturile de service și copiați secretul bazei de date. Notați-l undeva pentru o utilizare ulterioară, vom discuta mai târziu.
4. Acum mergeți la dezvoltarea secțiunii și mergeți la baza de date și copiați adresa URL a proiectului
xxxxxxxxxxxxxxxx.firebaseio.com/ -copieți-l.
5. Apoi accesați secțiunea de reguli și efectuați următoarele modificări sau pur și simplu copiați-o și înlocuiți-o cu codul de mai jos
{„reguli”: {
".read": "adevărat", ".scrie Adevarul"
}
}
Pasul 3: Construiți-vă prima aplicație Android pentru a vă controla ESP8266 prin Wi-Fi

Accesați site-ul web MIT App Inventor urmați acești pași pentru a vă crea aplicația.
Acesta este un constructor de aplicații foarte simplu construit pur și simplu prin glisarea și plasarea elementelor
1. Porniți un proiect nou cu un nume la alegere.
2. În acest proiect ne vom ocupa de comutarea LED-ului încorporat pe NodeMCU-ul nostru, deci avem nevoie doar de două butoane pentru al porni și opri.
3. Puteți modifica textul și alte atribute ale butonului din fila Proprietăți.
4. Din moment ce utilizăm Firebase, vom adăuga atributul nostru firebase la acesta, care este prezent în secțiunea experimentală a filei interfeței utilizator, trăgându-l în secțiunea vizualizator.
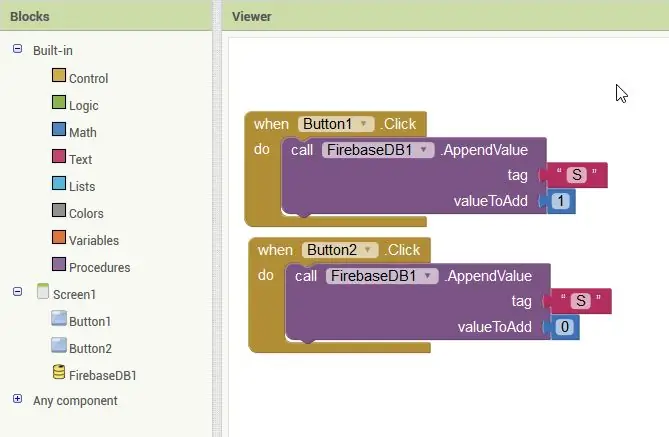
5. Acum, comutați la fila blocuri și construiți logica prezentată în imaginea de mai sus.
6. Apoi, mergeți din nou la fila Designer și efectuați următoarele modificări
- Proiectul Bucket ar trebui să fie gol.
- Jetonul Firebase ar trebui să fie așa cum este, nu trebuie efectuate modificări.
- Acum, în caseta URL firebase, introduceți adresa URL copiată în pasul anterior, debifați caseta de utilizare implicită.
7. Acum mergeți la firebase și accesați baza de date> fila date> și creați un copil numit cu aceeași variabilă care este utilizată în diagrama noastră logică a inventatorului de aplicații.
8. Acum faceți clic pe Build, în partea de sus a paginii și descărcați fișierul.apk pe smartphone-ul dvs. Android.
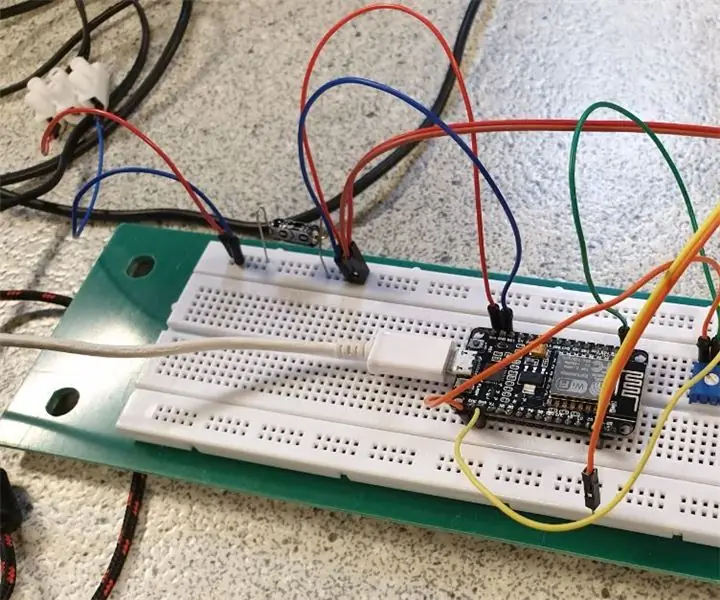
Pasul 4: Încărcarea codului în ESP8266
Puteți introduce codul în NodeMCU copiind codul prezent în depozitul de mai jos.
github.com/saiyerniakhil/ESPFireBase
și trebuie făcute unele modificări, pe care eu le-am clarificat în comentariile codului.
Recomandat:
Controlul unui semafor: 4 pași

Controlul unui semafor: În acest tutorial învățăm cum să creăm un semafor și cum să-l controlăm gestionat de cardul Drivemall. Vom vedea cum să creăm semafoare pentru mașini și pietoni cu un buton de rezervare. Dacă nu avem drivermall putem folosi ardui
Controlul unui motor pas cu pas: 5 pași

Controlul unui motor pas cu pas: Acest tutorial este valabil atât dacă folosim Arduino, cât și ambele folosind placa Drivemall, mai jos link-ul pentru a construi Drivemall. Avantajul preferării Drivemall față de placa clasică Arduino este acela de a reduce complexitatea conexiunilor l
Controlul unui televizor și a Raspberry Pi conectat cu aceeași telecomandă: 4 pași

Controlul unui televizor și Raspberry Pi conectat cu aceeași telecomandă: Pentru a controla un Raspberry Pi cu telecomandă cu infraroșu, am putut folosi LIRC. Acest lucru a funcționat până la Kernel 4.19.X, când a devenit mult mai dificil să faci LIRC să funcționeze. În acest proiect avem un Raspberry Pi 3 B + conectat la un televizor și noi
Controlul unui LED folosind modulul WiFi NodeMCU și aplicația Blynk: 7 pași

Controlul unui LED folosind modulul WiFi NodeMCU și aplicația Blynk: Acest manual vă va arăta cum să controlați un LED utilizând modulul WiFi NodeMCU ESP8266 prin intermediul aplicației pentru smartphone Blynk. Dacă sunteți începător, citiți mai departe. Dacă aveți mai multă experiență, s-ar putea să fiți interesat să săriți până la capăt, unde vorbesc despre t
Controlul porții cu asistent Google folosind ESP8266 NodeMCU: 6 pași

Controlul porții cu ajutorul asistentului Google folosind ESP8266 NodeMCU: Acesta este primul meu proiect despre instructabile, așa că vă rugăm să comentați mai jos dacă există posibile îmbunătățiri. Ideea este să folosiți asistentul google pentru a trimite un semnal către placa de control a unei porți. Deci, prin trimiterea unei comenzi va exista un releu care închide un
