
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

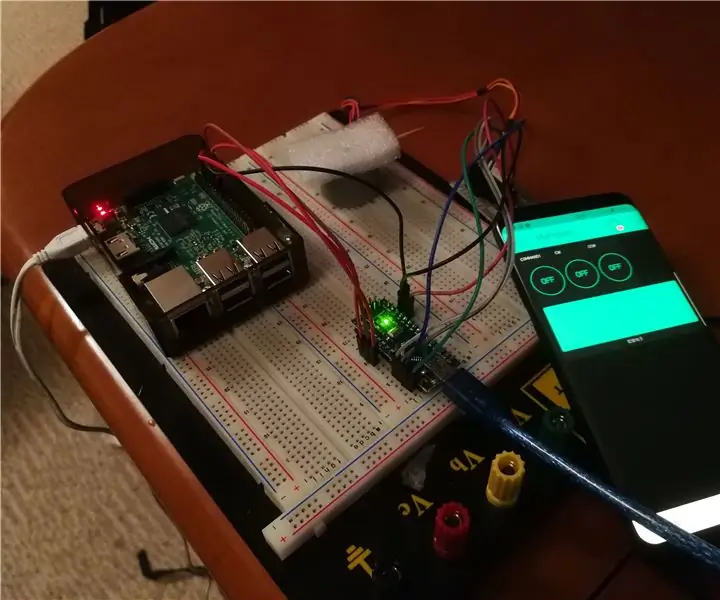
Acest tutorial vă va arăta cum să controlați un motor pas cu pas cu un Arduino, un Raspberry Pi și aplicația Blynk.
Într-o coajă de nuci, aplicația trimite solicitări către Raspberry Pi prin Virtual Pins, Pi trimite apoi semnal HIGH / LOW către Arduino, iar Arduino se ocupă apoi de motorul pas cu pas.
Cred că este mai ușor să folosești acel program, deoarece majoritatea oamenilor sunt obișnuiți să lucreze cu Arduino și nu foarte mult cu node.js pe Raspberry Pi.
Componente necesare pentru aceasta:
- Raspberry PI (folosesc Raspberry Pi 3 model b)
- Arduino (folosesc un Arduino Nano)
- Servomotor (folosesc un 28BYJ-48 5VDC cu controlerul său)
- Unele fire jumper
- Sursă de alimentare (5VDC 2A.)
Schița Arduino și codul Node.js sunt disponibile pentru descărcare. Doar căutați fișierele.
Pasul 1: Crearea aplicației pe telefon


Descărcați Blynk din AppStore sau GooglePlay
Deschideți aplicația și creați un utilizator sau Conectați-vă cu Facebook.
- Creați un proiect nou
Denumiți-vă proiectul: MyProject
Alegeți Dispozitiv: Rasapberry Pi 3 B
Tip conexiune: Wifi (sau Ethernet dacă Pi-ul dvs. este conectat la rețea)
- Faceți clic pe Creați
Verificați adresa de e-mail pentru indicativul dvs.
(arată așa 3aa19bb8a9e64c90af11e3f6b0595b3c)
Acest token este legat de aplicația dvs. curentă. Dacă faceți o altă aplicație, veți genera un alt token.
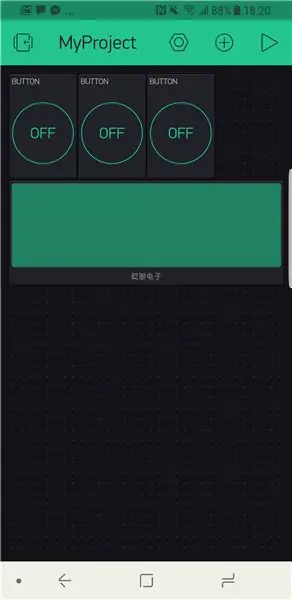
În aplicație adăugați următoarele widget-uri (vezi poza)
- Adăugați 3 butoane
- Adăugați 1 ecran LCD
- Editați butonul
denumiți-l pe primul Command1, setați Pinul ca Pinul virtual 1 și setați modul ca SWITCH
denumiți-l pe al doilea CW, setați Pinul ca Pinul virtual 2 și setați modul ca PUSH
denumiți-l pe al treilea CCW, setați Pinul ca Pinul virtual 3 și setați modul ca PUSH
- Editați ecranul LCD
setați Pinii ca Pinul Virtual 4 și Pinul Virtual 5 și setați Modul la PUSH
Pasul 2: Pregătirea PI
În primul rând, trebuie să instalați Node.js. Înainte de a actualiza Node.js, asigurați-vă că eliminați versiunile vechi:
Deschideți terminalul și tastați
sudo apt-get purge node nodejs
node.js -ysudo apt-get autoremove
Instalare automată Node.js Adăugați depozite:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
Instalați Node.js
sudo apt-get update && sudo apt-get upgrade
sudo apt-get install build-essential nodejs -y
Odată ce Node.js este instalat, instalați Blynk
sudo npm instalați blynk-library -g
sudo npm install onoff -g
Pasul 3: Crearea proiectului dvs
Începeți prin schimbarea directorului (comanda CD) în directorul pi
Deschideți terminalul și tastați:
cd / home / pi /
Apoi, creați un director în care va locui proiectul dvs.
mkdir MyProject
Schimbați directorul în MyProject, tastați următoarele în Terminal
cd MyProject
Verificați conținutul directorului (ar trebui să fie gol). Tastați doar următoarele în Terminal
eu sunt
Apoi, tastați următoarele pentru a crea descrierea proiectului (package.json)
npm init
Tastați doar numele proiectului, autorul, versiunea etc …
Odată ce ați făcut acest lucru, instalați biblioteca Blynk, biblioteca onoff și biblioteca system-sleep în directorul dvs. de proiect. Tastați următoarele în Terminal
npm instalați blynk-library --save
npm install onoff --save
npm instala sistem-sleep --save
În cele din urmă, creați fișierul.js (Aici va locui codul dvs.). Tastați următoarele în terminal
nano MyProject.js
Odată ce executați acea comandă, nano (editor de text terminal) se va deschide.
Pasul 4: MyProject.js
În nano, scrieți următoarele rânduri de cod
var Blynk = require ('blynk-library');
var AUTH = '******************'; ASTA ESTE JOCUL TĂU
var blynk = new Blynk. Blynk (AUTH);
var Gpio = require ('onoff'). Gpio,
command1 = Gpio nou (18, 'out'), // Va fi conectat la Arduino D2
commandCW = Gpio nou (23, 'out'), // Va fi conectat la Arduino D3
commandCCW = Gpio nou (24, 'out'); // Va fi conectat la Arduino D4
var sleep = require ('system-sleep');
var v1 = new blynk. VirtualPin (1); // acesta este butonul Command1 din aplicație
var v2 = new blynk. VirtualPin (2); // acesta este butonul dvs. CW din aplicație
var v3 = new blynk. VirtualPin (3); // acesta este butonul CCW din aplicație
var v4 = new blynk. VirtualPin (4); // aceasta este linia dvs. LCD 1 din aplicație
var v5 = new blynk. VirtualPin (5); // aceasta este linia dvs. LCD 2 din aplicație
v1.on ('write', function (param) // Verificați butonul Command1 din aplicație
{
if (param == 1) // Dacă butonul este apăsat (care este 1) atunci faceți următoarele
{
v4.write („Executare”); // Scrieți „Executare” pe prima linie a ecranului LCD
v5.write („Comandă”); // Scrieți „Comandă” pe a doua linie a ecranului LCD
command1.writeSync (1); // Setați GPIO18 (care este comanda variabilă 1) la 1 (HIGH)
somn (4000); // Așteptați 4 secunde
command1.writeSync (0); // Setați GPIO18 (care este comanda variabilă1) la 0 (LOW)
v4.write („Terminat”); // Scrieți „Terminat” pe prima linie a ecranului LCD
v5.write (""); // Scrieți „” (nimic) pe a doua linie a ecranului LCD
v1.write (0); // Scrieți 0 pe butonul Command1, care îl va reseta în poziția OFF
}
});
v2.on ('write', function (param) // Verificați butonul CW din aplicație
{
if (param == 1) // Dacă butonul este apăsat (care este 1) atunci faceți următoarele
{
commandCW.writeSync (1); // Setați GPIO23 (care este comanda variabilă CW) la 1 (HIGH)
}
else if (param == 0) // Dacă butonul nu este apăsat (care este 0) atunci faceți următoarele
{
commadCW.writeSync (0); // Setați GPIO23 (care este comandă variabilă CW) la 0 (LOW)
}
});
v3.on ('write', function (param) // Verificați butonul CCW din aplicație
{
if (param == 1) // Dacă butonul este apăsat (care este 1) atunci faceți următoarele
{
commandCCW.writeSync (1); // Setați GPIO24 (care este comandă variabilă CCW) la 1 (HIGH)
}
else if (param == 0) // Dacă butonul nu este apăsat (care este 0) atunci faceți următoarele
{
commandCCW.writeSync (0); // Setați GPIO24 (care este comandă variabilă CCW) la 1 (HIGH)
}
});
Salvați-l și ieșiți din nano
- pentru a salva CTRL + O
- pentru a părăsi CTRL + X
Ați terminat cu Raspberry Pi.
Acum testați-l pentru a vedea dacă există vreun fel de erori (de cele mai multe ori sunt erori tipografice)
Pentru a-l testa, pur și simplu tastați următoarele în Terminal
nod MyProject.js
Ar trebui să obțineți o ieșire care arată astfel
Mod OnOff
Conectarea la: blynk-cloud.com 8441
Autorizare SSL …
Autorizat
Pasul 5: MyProject în Arduino
Ok, deci acum avem 2/3 lucruri finalizate!
Acum trebuie doar să scriem un cod pentru Arduino.
- Creați o nouă schiță Arduino și tastați următorul cod.
#include
#define STEPS_PER_MOTOR_REVOLUTION 32
#define STEPS_PER_OUTPUT_REVOLUTION 32 * 64 // 2048
// Conexiunile pin trebuie să fie conectate pinii 8, 9, 10, 11
// la motor Driver In1, In2, In3, In4
// Apoi pinii sunt introduși aici în secvența 1-3-2-4 pentru o secvențiere adecvată
Stepper small_stepper (STEPS_PER_MOTOR_REVOLUTION, 8, 10, 9, 11);
int Steps2Take;
int Command1;
int CommandCW;
int CommandCCW;
configurare nulă ()
{
pinMode (2, INPUT);
pinMode (3, INPUT);
pinMode (4, INPUT);
// (Biblioteca Stepper setează pini ca ieșiri)
}
bucla nulă ()
{
Command1 = digitalRead (2);
CommandCW = digitalRead (3);
CommandCCW = digitalRead (4);
if (Comandă1 == 0)
{
//nu face nimic
}
altceva
{
ExecutionFunction ();
}
if (CommandCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (-1);
întârziere (1);
}
if (CommandCCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (1);
întârziere (1);
}
}
void ExecutionFunction ()
{
Steps2Take = STEPS_PER_OUTPUT_REVOLUTION / 4; // Rotiți CCW 1/4 tura
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Puteți înlocui Steps2Take cu orice valoare cuprinsă între 0 și 2048
întârziere (500);
Steps2Take = - STEPS_PER_OUTPUT_REVOLUTION / 4; // Rotiți CW 1/4 tura
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Puteți înlocui Steps2Take cu orice valoare cuprinsă între 0 și 2048
întârziere (2000);
}
Compilați și încărcați pe Arduino.
Acum asigurați-vă că conectați totul corect! Consultați pasul următor pentru cablare.
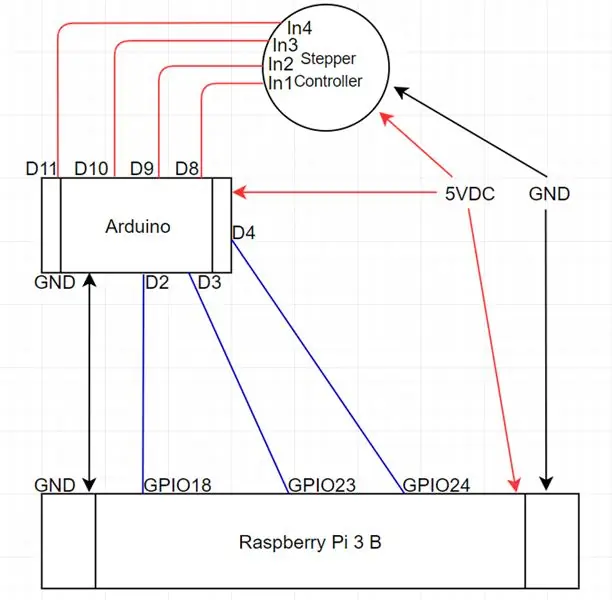
Pasul 6: Cablare




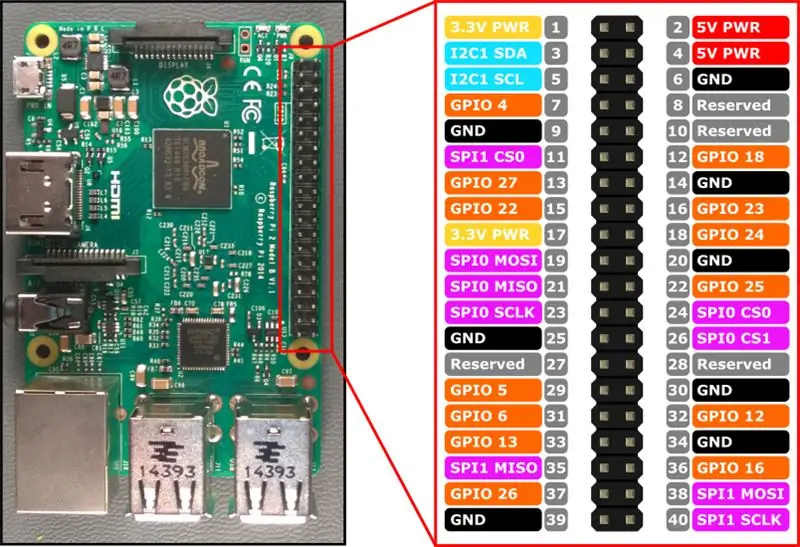
Conectați Arduino D3 la RaspberryPi GPIO18 (care este de fapt pinul 12)
Conectați Arduino D4 la RaspberryPi GPIO23 (care este de fapt pinul 16)
Conectați Arduino D4 la RaspberryPi GPIO24 (care este de fapt pinul 18)
Conectați Arduino GND la RaspberryPi GND (pinul 6)
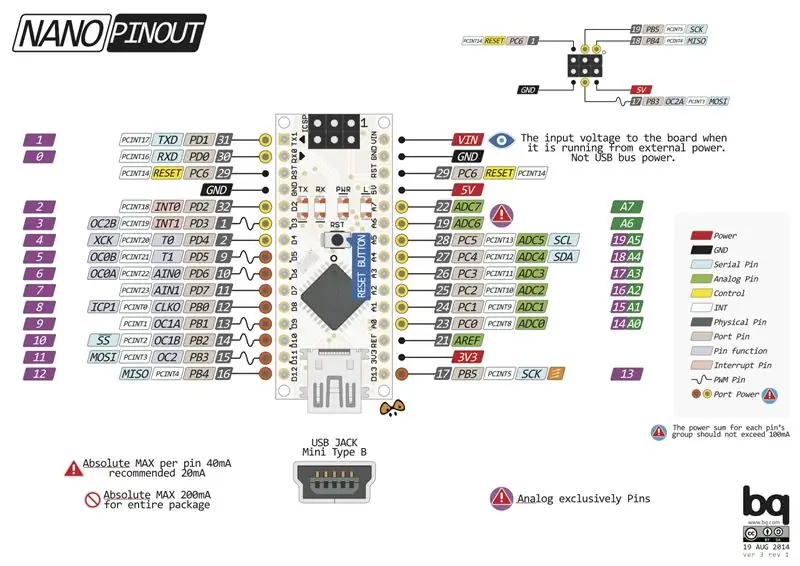
Conectați Arduino D8 la Stepper Controller In1
Conectați Arduino D9 la Stepper Controller In2
Conectați Arduino D10 la Stepper Controller In3
Conectați Arduino D11 la Stepper Controller In4
Conectați 5VDC la Arduino, Raspberry Pi și Stepper Controller
Pasul 7: Asta e

Verificați videoclipul și ar trebui să fiți terminat!
Mulțumesc și bucură-te!
Recomandat:
Camera de control de la distanță de Raspberry Pi: 5 pași (cu imagini)

Camera de control de la distanță de Raspberry Pi: Această instrucțiune vă va ghida cum să: 1. Puneți camera pe Web local (pentru vizualizarea de la distanță prin computer sau telefon) 2. Controlul viziunii camerei (folosind motorul cu roți dințate) Lista pieselor pentru proiect: 1. Motor cu angrenaj https://amzn.to/2OLQxxq2. Raspberry Pi B https: //amzn.to
Controlul luminozității Control LED bazat pe PWM folosind butoane push, Raspberry Pi și Scratch: 8 pași (cu imagini)

Controlul luminozității Control LED bazat pe PWM folosind butoane push, Raspberry Pi și Scratch: încercam să găsesc o modalitate de a explica modul în care PWM a funcționat studenților mei, așa că mi-am pus sarcina de a încerca să controlez luminozitatea unui LED folosind 2 butoane. - un buton crește luminozitatea unui LED și celălalt îl estompează. Pentru a progra
Control Raspberry Pi RC: 4 pași (cu imagini)

Raspberry Pi RC Control: Control RC pentru Raspberry Pi Există multe instrumente care vă arată cum să controlați un robot folosind WIFI sau Bluetooth cu un telefon sau tabletă. Problema este că nu poți manevra suficient de repede pentru că trebuie să te uiți la ecran și la robot. Cu asta
Robot Rover FPV controlat Wi-Fi (cu motoare Arduino, ESP8266 și Stepper): 11 pași (cu imagini)

Robot Rover FPV controlat Wi-Fi (cu motoare Arduino, ESP8266 și Stepper): Acest instructabil arată cum să proiectați un rover robotic cu două roți controlat de la distanță pe o rețea wi-fi, utilizând un Arduino Uno conectat la un modul Wi-Fi ESP8266 și două motoare pas cu pas. Robotul poate fi controlat dintr-o navigare obișnuită pe internet
Stepper Pomodoro Timer: 3 pași (cu imagini)

Stepper Pomodoro Timer: Stepper Pomodoro este un cronometru de birou care vă ajută să vă gestionați lista de sarcini zilnice, împărțind fiecare perioadă de lucru în segmente de 30 de minute. Cu toate acestea, spre deosebire de un cronometru normal Pomodoro, nu vă face să vă faceți anxietate, arătând timpul rămas. In schimb
