
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

După ce ați găsit o hartă pe Platial sau ați creat propria dvs., veți dori să puneți acea hartă pe blogul sau site-ul dvs. web. Acest instructiv vă va ghida prin pașii cum să faceți asta.
Orice hartă Platial poate fi publicată de oricine.
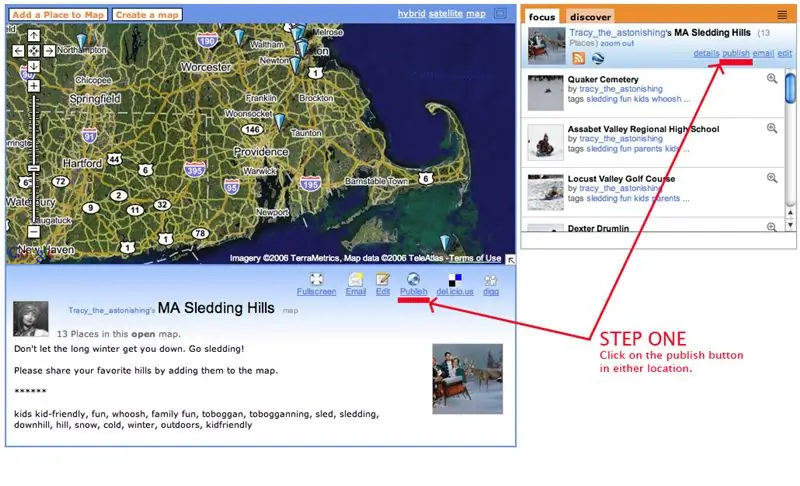
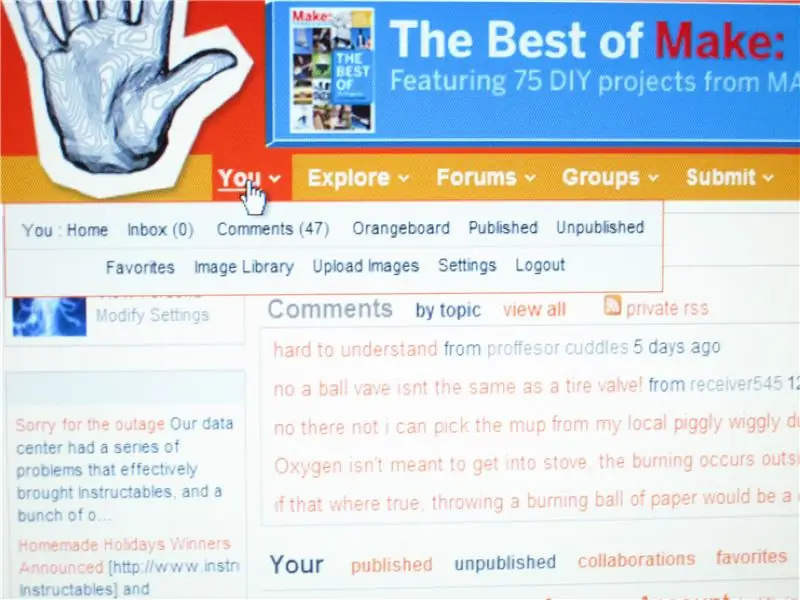
Pasul 1: Faceți clic pe Publicați

Privind harta pe care doriți să o puneți pe site-ul dvs., veți găsi butonul de publicare în bara laterală sau sub hartă în subsolul detaliilor.
Apasă-l!
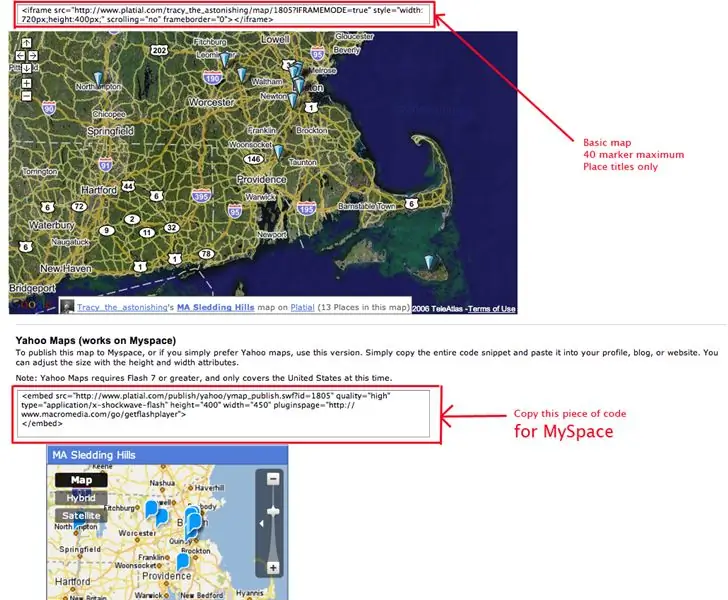
Pasul 2: Hărțile de bază

Pe prima pagină de publicare veți găsi html pentru cele două hărți de bază. Aceste hărți afișează până la 40 de markere, iar titlurile locului apar când treceți cu mouse-ul peste cursorul dvs. Pentru a obține o hartă cu toate detaliile și imaginile dvs., continuați cu pasul 3. Harta Yahoo din partea de jos poate fi utilizată pe Spatiul meu. Este singura versiune a hărții Platial care va funcționa pe Myspace. Doar copiați codul și introduceți-l în pagina dvs. de profil MySpace. Dacă doriți să vedeți cum arată harta pe o pagină MySpace, aici sunt câteva linkuri KnitPleasePlatial
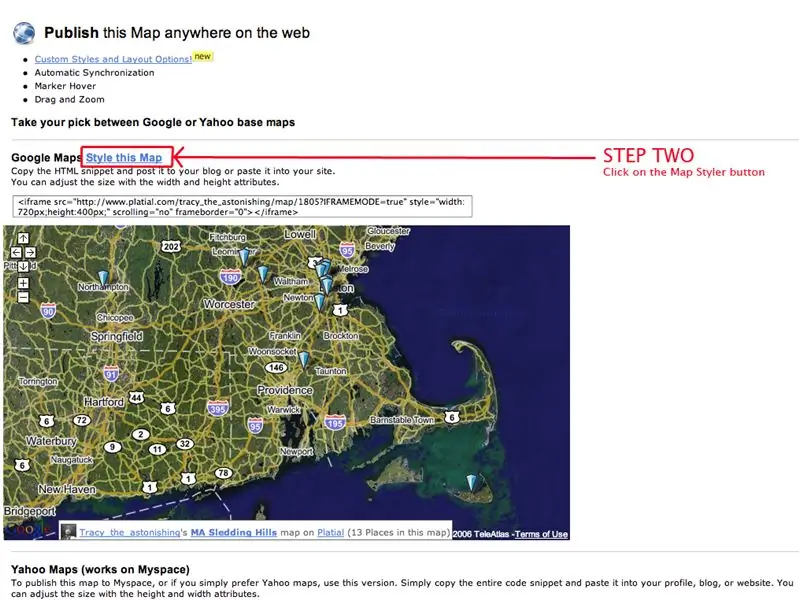
Pasul 3: Faceți clic pe Stilul acestei hărți

Pentru a ajunge la harta schmancy-fancy cu toate instrumentele de fixare, faceți clic pe „Stilizați această hartă”.
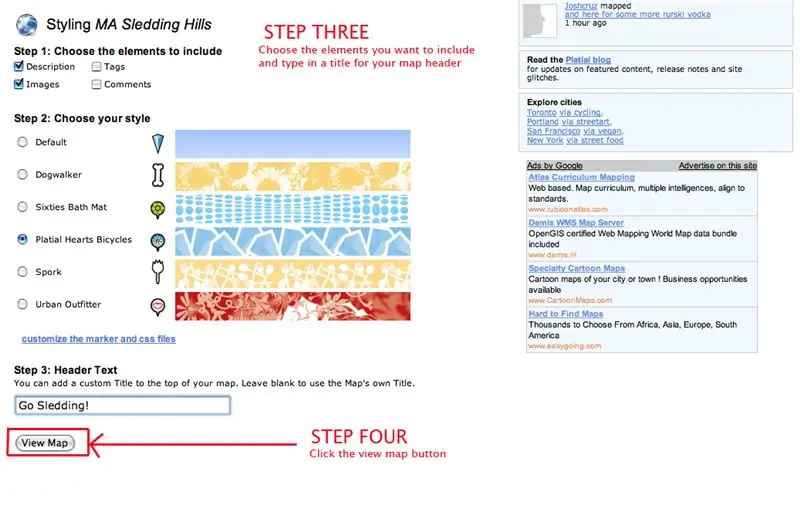
Pasul 4: alegeți-vă

Mai întâi alegeți ce elemente doriți să includeți pe hartă. Dacă alegeți etichete sau comentarii, veți avea linkuri înapoi către Platial care apar sub hartă. Etichetele se leagă înapoi la paginile care arată alte locuri cu aceeași etichetă pe Platial, iar comentariile vor face legătura cu paginile de profil ale persoanelor care comentează.
Apoi, alegeți un marcator și antet de hartă. Acestea vin în seturi. Puteți încărca propriile markere personalizate și puteți chiar să înfășurați totul în propriul dvs. pachet CSS, dacă sunteți cu adevărat ambițios. Pentru ultimul pas, introduceți un titlu pentru harta dvs. Acest titlu va apărea în antet. Faceți clic pe Vizualizare hartă pentru a vă vedea capodopera.
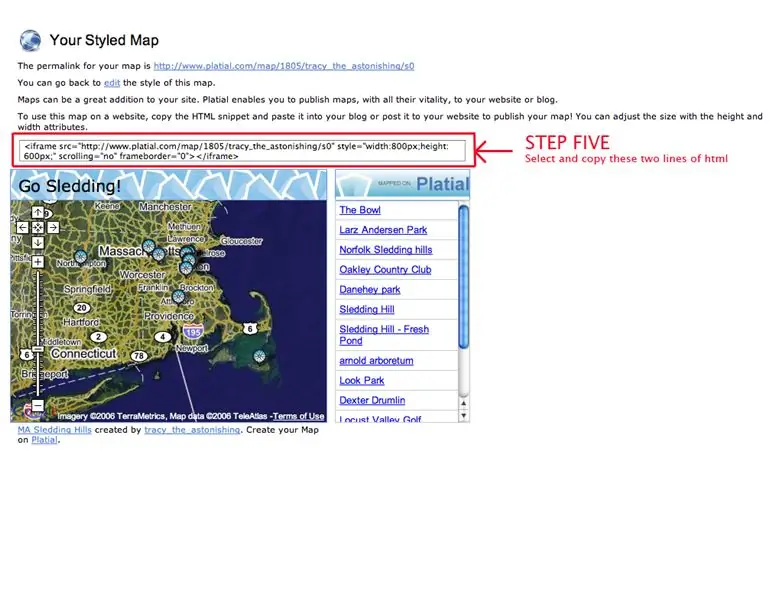
Pasul 5: Selectați și copiați HTML

Această pagină vă oferă o previzualizare a exact cum va arăta harta. Puteți să faceți clic pe el și să aveți o idee despre cum se comportă. Dacă nu vă place rezultatul, puteți schimba totul făcând clic pe butonul de editare. De asemenea, vi se oferă adresa URL a hărții stilizate, în cazul în care preferați să faceți legătura cu aceasta. Această adresă URL este, de asemenea, salvată în partea de jos a paginii dvs. de pornire.
Dacă vă place ceea ce vedeți, trebuie doar să selectați și să copiați cele două linii de html din caseta de deasupra hărții.
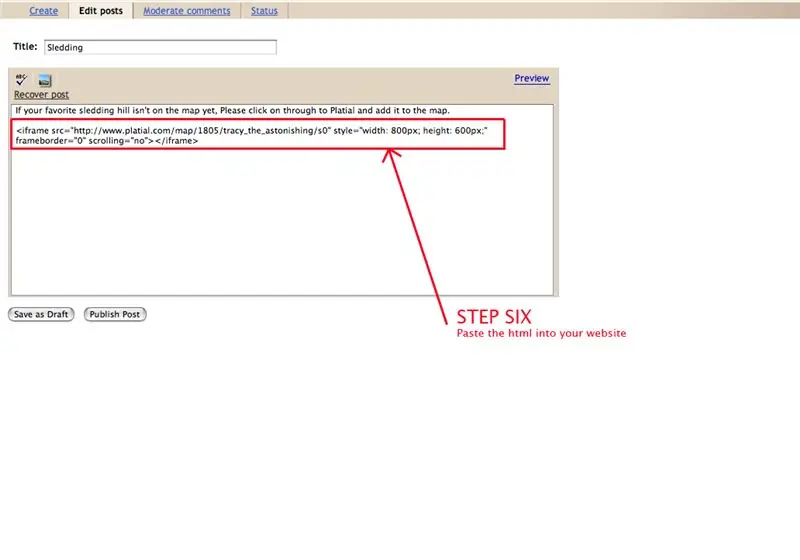
Pasul 6: lipiți HTML-ul pe site-ul dvs

Acum lipiți codul direct în site-ul dvs. web - în acest caz, în corpul unei postări pe blog.
Apăsați butonul de publicare și …
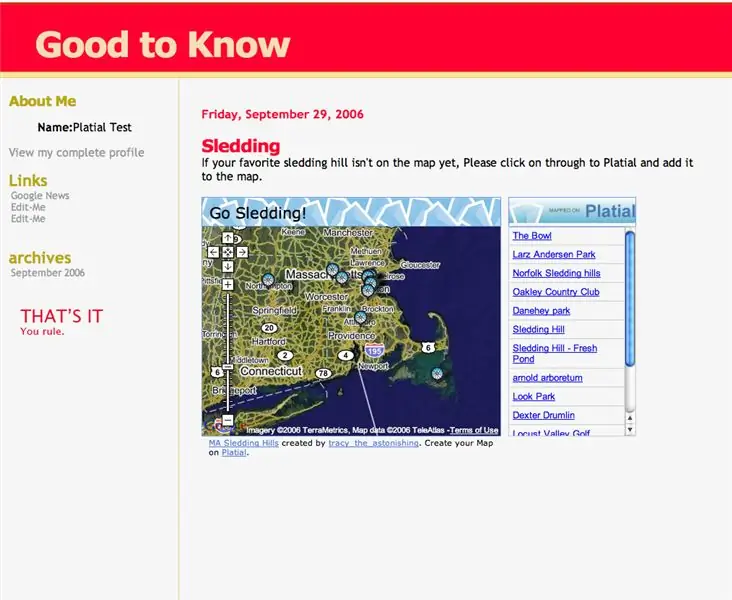
Pasul 7: priviți lucrul minunat pe care l-ați făcut

Asta e. Tu conduci.
Pasul 8: Ai citit cartea, acum vezi filmul
Acesta este același lucru instructiv, dar în formă video.
Recomandat:
Crearea primului dvs. site web: 10 pași

Crearea primului dvs. site web: În acest tutorial veți învăța să creați o pagină web de bază care are o foaie de stil legată și un fișier javascript interactiv
Puneți piesele dvs. SMD pe panoul de perfecționare standard: 6 pași (cu imagini)

Puneți-vă piesele SMD pe Perfboard-ul standard: Instructables organizează acum un concurs de sfaturi și trucuri electronice, așa că m-am gândit să împărtășesc câteva dintre ale mele cu privire la utilizarea pieselor și tehnicilor SMD pe problemele standard, cu o singură față, cu un panou bun. Mulți dintre noi, mai mult de treizeci de tipuri, găsesc adesea
Crearea primului dvs. site web de la zero: 4 pași

Crearea primului dvs. site web de la zero: Această instrucțiune vă va arăta cum să vă creați propriul site web, complet de la zero fără a învăța practic niciun html și complet gratuit, deși este nevoie de o anumită abilitate într-un program de vopsire, dar dacă nu aveți abilitatea pe care o poți căuta
Puneți un LCD în masa dvs. de poker: 18 pași (cu imagini)

Puneți un LCD în masa dvs. de poker: dacă sunteți ca noi, vă place să organizați un turneu de poker acasă din când în când. Eu și prietenii mei facem asta de câțiva ani și ne-am obișnuit să folosim un computer sau laptop ca ceas orb și să ținem pasul cu jocurile și statisticile jucătorilor
Puneți o imagine pentru contul dvs.: 4 pași

Puneți o imagine pentru contul dvs.: vă voi arăta unora dintre voi persoanele care au nevoie de ajutor pentru a adăuga o imagine ca avatar sau pentru instructajul dvs. Iată câteva instrucțiuni pas cu pas cum să faceți acest lucru. Vă rugăm să nu ezitați să adăugați orice comentarii și câteva sfaturi pentru acest lucru instructiv. De mai jos
