
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

Faceți o plimbare Uber doar apăsând un buton!
Introducere
În acest tutorial, vom folosi serviciul de localizare a rețelei Sigfox (care poate, deocamdată, să ofere cel mult o precizie de poziție pe o rază de 1 km) pentru a obține cea mai apropiată poziție de o adresă specificată și pentru a solicita o plimbare Uber în consecință. Prin urmare, nu avem nevoie de un dispozitiv cu GPS.
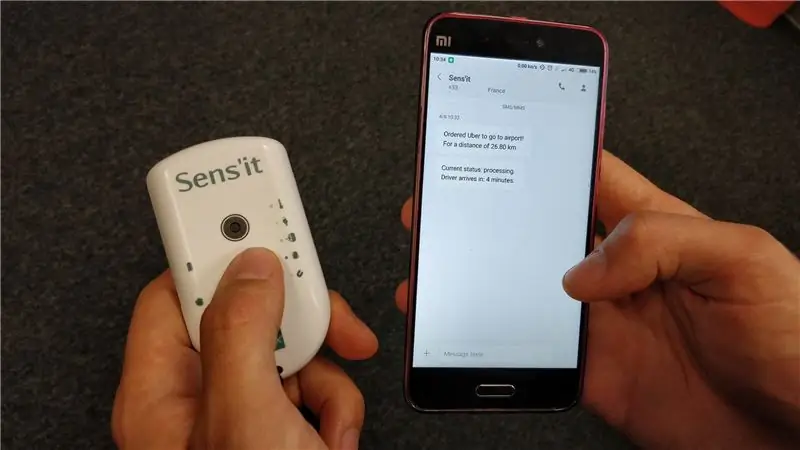
Vom folosi un Sens'it, dar orice dispozitiv capabil să trimită un mesaj prin Sigfox poate fi folosit pentru a realiza cu succes acest tutorial.
Aruncați o privire aici dacă doriți să aveți mai multe detalii despre producătorii de Sigfox.
Pasul 1: Hardware
Un Sens'it (sau orice alt dispozitiv capabil să trimită un mesaj Sigfox)
Pasul 2: API-ul Uber
Vom automatiza procesul de comandare a unei cereri de călătorie apelând punctele finale Uber API.
Pentru a înțelege cum este posibil acest lucru, vă rugăm să vă asigurați că verificați modulul de nod pe care l-am dezvoltat pentru simplificare și claritate a utilizării. Veți avea nevoie de un jeton de acces la API-ul Uber pentru ca acesta să funcționeze. Procedura despre cum să obțineți acest token poate fi găsită pe această pagină GitHub.
Condiții prealabile
- Un cont Uber valid
- Jetonul dvs. de acces API Uber (verificați mai sus cum să îl obțineți)
- Un dispozitiv activat pe Sigfox Backend (urmați acest link pentru activarea Sens'it). Veți avea nevoie de ID-ul dispozitivului și PAC.
Instalare
În app.js, vor fi create două structuri de adrese după cum urmează (cu valori definite în variabilele de mediu):
adresa const_1 = {
„nume”: process.env. ADDRESS_1_NAME, „lat”: process.env. ADDRESS_1_LAT, „lng”: process.env. ADDRESS_1_LNG}; const address_2 = {'name': process.env. ADDRESS_2_NAME, 'lat': process.env. ADDRESS_2_LAT, 'lng': process.env. ADDRESS_2_LNG};
Aceste adrese vor fi utilizate pentru a specifica locațiile de preluare și predare. Le vom stabili mai târziu.
Dacă dispozitivul Sens'it trimite poziția sa geolocalizată cea mai apropiată de adresa # 1, atunci adresa # 1 este setată ca preluare și adresa # 2 este setată ca drop-off pentru cererea de călătorie. Și așa mai departe pentru invers …
Dacă serviciul de geo-localizare Sigfox Backend returnează o rază de precizie mai mare decât distanța dintre cele două adrese, solicitarea Uber nu va fi executată (deoarece destinația de sosire nu poate fi determinată).
Pasul 3: Implementați pe Heroku


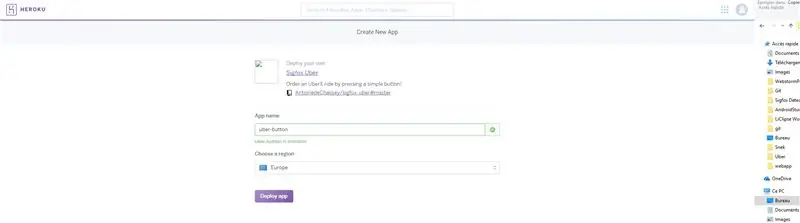
Am scris o aplicație folosind NodeJS pentru a automatiza procesul de comandă. Faceți clic pe butonul de mai jos pentru a-l implementa automat pe Heroku.
CLICK AICI PENTRU A DEPLUA
O modalitate alternativă de a-l rula la Heroku este să instalați Heroku Cli și să urmați acești pași:
$ git clone
$ cd sigfox_uber $ heroku apps: create $ git push heroku master
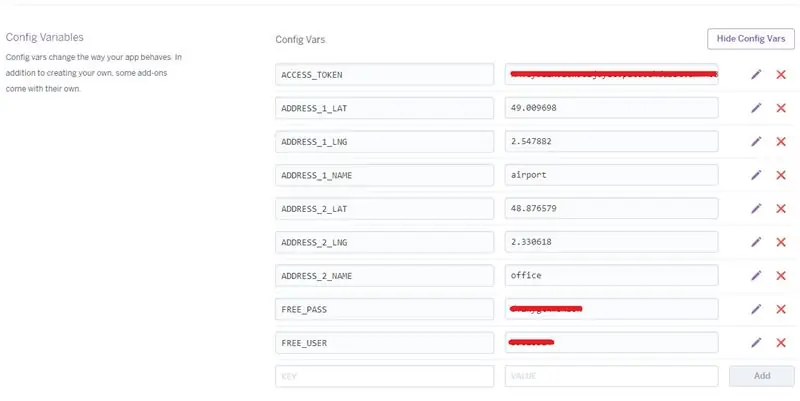
Acum, mergeți la fila de setări a aplicației Heroku (https://dashboard.heroku.com/apps//settings) pentru a seta variabilele de mediu. Setați următoarele variabile (asigurați-vă că setați adresele dorite):
- ACCESS_TOKEN | YOUR_ACCESS_TOKEN
- ADRESA_1_LAT | 49.009698
- ADRESA_1_LNG | 2.547882
- ADRESA_1_NAME | aeroport
- ADRESA_2_LAT | 48.876579
- ADRESA_2_LNG | 2.330618
- ADRESA_2_NAME | birou
Punctul final „… / request /: device /: lat /: lng /: radius” va fi apelat de fiecare dată când un mesaj este trimis către Sigfox Backend (a se vedea mai jos cum să-l configurați). Prin utilizarea serviciului de geolocalizare Sigfox, serverul va primi poziția aproximativă Sens'it. Aceasta va comanda apoi un UberX cu adresele de preluare și predare determinate.
Pentru a verifica dacă aplicația rulează, accesați adresa URL. Ar trebui să vedeți „Aplicația rulează …” pe browserul dvs. De asemenea, puteți verifica jurnalele pentru mai multe detalii.
Pasul 4: [Opțional] Notificări SMS gratuite cu un operator de telefonie mobilă francez (numit gratuit)
Dacă aveți un abonament gratuit de operator de telefonie mobilă franceză, puteți utiliza API-ul gratuit de notificare prin SMS pentru a primi notificări pe telefonul dvs. Pentru ca acest lucru să funcționeze, pur și simplu activați serviciul în zona dvs. de abonat și consultați următoarele variabile de mediu în fila de setări a aplicației Heroku:
- FREE_USER | YOUR_FREE_USER
- FREE_PASS | VOIA_FREE_PASS
Acum veți putea primi alerte SMS cu privire la solicitările dvs. UberX.
Pasul 5: Configurați apelul de apel Sigfox Backend

- Autentifică-te aici
- Accesați https://backend.sigfox.com/devicetype/list, faceți clic pe stânga pe rândul dispozitivului și selectați „Editați”
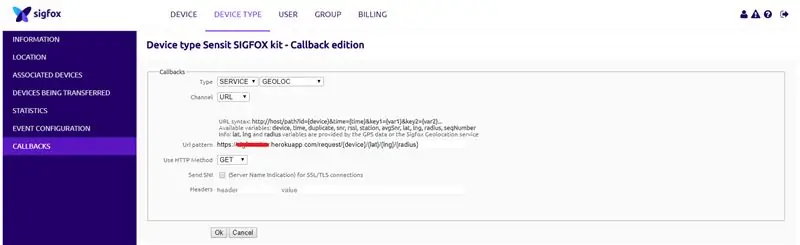
- Acum, accesați secțiunea „CALLBACKS” din stânga, selectați „nou” în partea dreaptă sus, selectați „Returnare personalizată”
- Tipul: SERVICE | GEOLOC
- Adresa URL a canalului
- Model de adresă URL: https://.herokuapp.com/request/ {device} / {lat} / {lng} / {radius}
- Utilizați metoda HTTP: GET
- Selectați „OK” pentru validare
Pasul 6: Rulați pentru a testa
În mod implicit, variabila sandbox este setată la true. Aceasta va falsifica cererile Uber ride, astfel încât contul dvs. bancar să nu fie afectat de manipulări neintenționate.
Apăsați butonul Sens'it de două ori pentru a trimite un mesaj pe Sigfox. Asigurați-vă că mesajele sunt bine primite pe Sigfox Backend. Conectați-vă, accesați secțiunea DEVICE și faceți clic pe stânga pe ID-ul dispozitivului. Puteți accesa secțiunea MESAJE pentru a vedea sarcinile utile.
Pasul 7: Comandă o plimbare reală Uber

Acum setați variabila de mediu sandbox la false dacă doriți să solicitați un driver Uber real.
SANDBOX | fals
Butonul Sens'it va apela calea … / request /: device /: lat /: lng /: radius și va declanșa cererea Uber ride!
Puteți vedea, de asemenea, starea solicitării curente pe … / request / current.
Pentru a anula o comandă, această cale poate fi utilizată:… / solicitare / anulare.
Să conducem
Distrează-te comandând Uber-urile tale!
Antoine de Chassey
Recomandat:
Butonul Mute Microsoft Teams: 4 pași

Butonul de dezactivare a sunetului Microsoft Teams: Construiți un buton ușor de accesat pentru a vă dezactiva / dezactiva sunetul în timpul unui apel Microsoft Teams! Pentru că 2020. Acest proiect folosește un Adafruit Circuit Playground Express (CPX) și un buton mare pentru a crea un buton de mut pentru echipele Microsoft prin intermediul tastei rapide
Apasa butonul); // Un joc LCD Arduino: 5 pași (cu imagini)

Apasa butonul); // Un joc LCD Arduino: Recent, în Cercetași, am lucrat la insigna de merit Game Design. Pentru una dintre cerințe, am construit acest joc folosind Arduino care se bazează pe jocul LED Rocker. Scopul jocului este de a înscrie cea mai mare cantitate posibilă de puncte. La începutul t
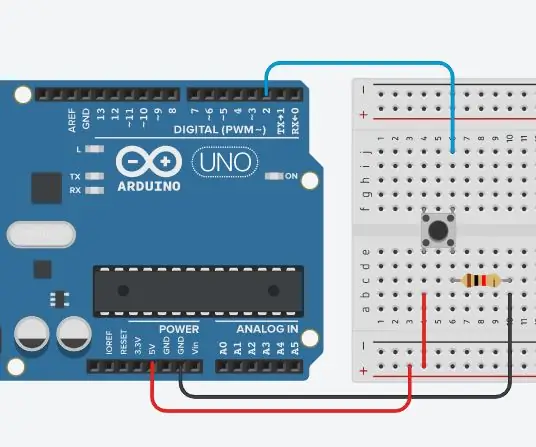
Contor folosind butonul - Tinker Cad: 3 pași

Contorizarea utilizând butonul | Tinker Cad: Odată ce ați apăsat un buton, doriți adesea să faceți o acțiune în funcție de câte ori este apăsat butonul. Pentru a face acest lucru, trebuie să știți când butonul schimbă starea de la oprit la pornit și să numărați de câte ori se întâmplă această schimbare de stare. Th
Butonul DIY „Banii”: 6 pași

Butonul „Banii” DIY: „Banii!” Butonul este un dispozitiv Internet of Things conceput pentru a face economisirea către un obiectiv la fel de ușoară ca apăsarea unui buton în timp ce creează un sentiment de bucurie, entuziasm și răutate. Economisirea poate fi dificilă și deseori necesită o cantitate semnificativă de sine
Butonul STM32CubeMX Debounce cu întrerupere: 5 pași

Butonul STM32CubeMX Debounce cu întrerupere: Bună, în acest tutorial voi încerca să dau soluția mea simplă pentru a preveni saltarea butoanelor, care este o problemă foarte gravă. Pe internet există multe videoclipuri pentru a oferi soluții la această problemă, dar nu dintre ele pentru întreruperi externe. În toate aceste butoane pentru videoclipuri
