
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.



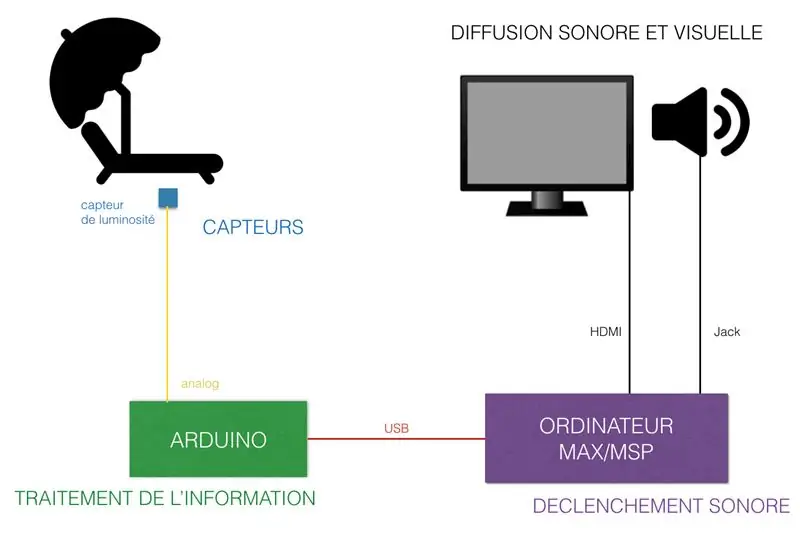
L'idée est de créer une chaise longue interactive: un utilisateur qui s'assoit dans le transat déclenche une ambiance sonore et visuelle lui rappelant la mer, la plage … Nous utilisons donc un capteur de luminosité (placé sous le transat) reliés à Arduino, relié în USB à un computer cu Max / MSP care se ocupă de declencher l'ambiance sonore și vizuelle en question.
Auteurs:
Léo, Baptiste, Yvain, Yannick, Tristan, Matthieu, Gaby
Pasul 1: Le Matériel
Nous avons besoin de:
- un transat
- capteurs de luminosité
- fii
- une carte Arduino
- un cablu USB AB.
- un computer cu Max / MSP
Pasul 2: L'arhitectura

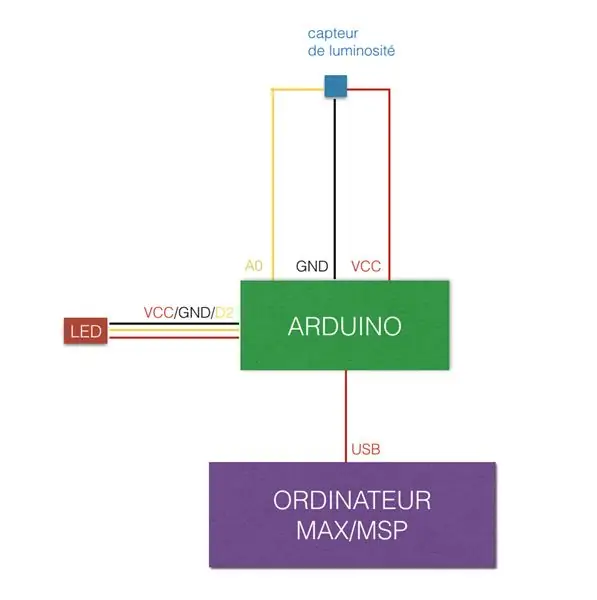
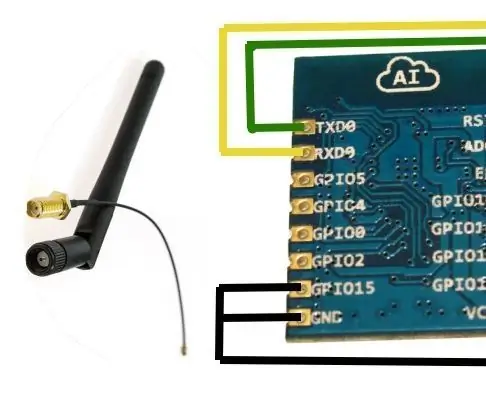
Pasul 3: Les Branchements


Le capteur este branché à l'entrée Analog2 A2.
La LED este branchée à l'entrée Digitale2 D2.
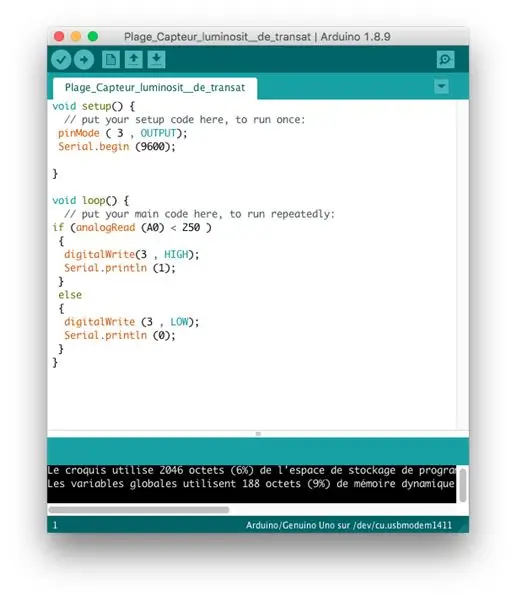
Pasul 4: Le Code Arduino

Le program, relativement simple agit de la façon suivante:
* Dacă le capteur capte une valeur comprise între 0 și 250, la valeur retenue est 1.
* Dacă le capteur capte une valeur supérieure à 250, la valeur retenue est 0.
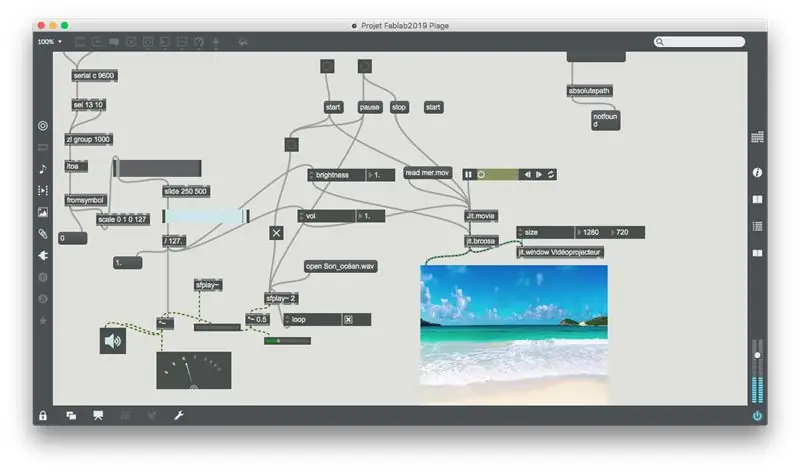
Pasul 5: Le Patch Max / MSP

On utilize l'objet Serial pour récupérer les data de l'Arduino: on récupère une chaine de caractères that l'on transforme en 1 et 0 grace à l'objet fromsymbol.
Ensuite on redimensionne l'échelle de 0 à 1 en 0 à 127 avec object scale.
L'objet slide (250, 500) est introduit et nous permet d'avoir un temps de montée de 250ms și un temps de descente de 500 ms: voici le fade-in et le fade-out de notre vidéo et de notre son.
Par la suite, on divise ces valeurs par 127 pour avoir des valeurs comprises entre 0 et 1. Ensuite, on multiplie avec l'objet * ~ ces valeurs (entre 0 et 1) et notre son, pour plus ou moins l'amplifier. Ainsi, quand la personne s'assoit, il y a un fade-in du son et quand elle se relève un fade-out.
De l'objet / 127, on branche également un objet Val lui même branché au jitter (objet lié à la vidéo) de la vidéo, permettant de contrôler le fade in-out du son de la vidéo.
Ensuite, on branche le fichier vidéo au jitter pour pouvoir lire la vidéo.
Pour pouvoir faire le fade in-out de la vidéo, on branche un objet jit.brcosa à la suite du jitter ainsi qu'un attribut brightness lui même relié à l'objet / 127. Ainsi la valeur de brightness varie et permet donc le fade in-out de l'image.
Des attributs Loop sont branchés sur le lecteur son Sfplay et le lecteur vidéo jitter afin de faire tourner le son et la vidéo en boucle: c'est la valeur captée par le capteur qui va déterminer si le level sonore et la luminosité doit augmenter.
De base, quand le spectateur n'est pas assis, le capteur reçoit de la lumière: le level sonore et la luminosité sont à 0. Quand il s'assoit, le capteur ne reçoit plus de lumière: le son et la luminosité augmentent en fade-in, avant que le spectateur ne se lève et enclenche le fade-out.
Recomandat:
Generator de buclă ambientală MSP maxim: 19 pași

Max MSP Ambient Loop Generator: Acesta este un tutorial despre cum să începeți să creați un generator de buclă ambientală în Max MSP. Acest tutorial se așteaptă să aveți o înțelegere de bază despre Max MSP, interfețele DAW și procesarea semnalului. Dacă doriți să utilizați programul conceput în această tutorie
Videojuego "The History of Max: the Little Dragon": 10 Steps

Videojuego "The History of Max: the Little Dragon": Si quieres create el videojuego " The history of Max: The little dragon " poți urmări acest pas la pas:
Wifi pe termen lung PPM / MSP: 5 pași

Long Range Wifi PPM / MSP: Acum ceva timp am postat controlerul meu Wifi PPM. Funcționează destul de bine. Doar intervalul este puțin scurt. Am găsit o soluție pentru această problemă. ESP8266 acceptă un mod numit ESPNOW. Acest mod este mult mai scăzut. Nu pierde conexiunea, așa că
Modelarea splinei de flori în 3DS MAX pentru imprimare 3D: 7 pași (cu imagini)

Modelarea splinei de flori în 3DS MAX pentru imprimare 3D: În acest instructiv veți afla sfaturi despre cum să creați o floare cu aspect organic în 3DS Max pentru imprimare 3D pentru un cadou unic pentru sărbători precum Ziua Mamei sau Ziua Îndrăgostiților. sau o copie personală a Autodesk 3ds Max Unele știu
Asistent activat vocal - MAX: 10 pași

Asistent activat prin voce - MAX: Hei, în acest instructabil, voi vorbi despre cum să fac un chat-bot MAX (numit eu însumi !!!) Cu o anumită implementare puteți face acest chatbot controlat vocal sau cu utilizarea diferitelor software o poate face ca asistent vocal. Eu aici am
