
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.



Buna!
În acest scurt instructable aș dori să vă prezint al doilea proiect Esp8266 WS. De când am postat primul meu proiect ESP, am vrut să-mi fac al doilea. Așa că am avut ceva timp liber pentru a reface un vechi cod sursă care să se potrivească nevoilor mele.
Deci, dacă nu vă deranjează, vă voi prezenta.
Pasul 1: Stația meteo
WS încă folosește cheia API openweathermap pentru a descărca datele meteo și a le afișa pe ecran.
A fost nevoie de puțină codificare, deoarece în această formă nu putea afișa pictogramele vremii dorite.
Pasul 2: Materiale
Piese necesare pentru WS:
- Nodemcu V3 ESP8266
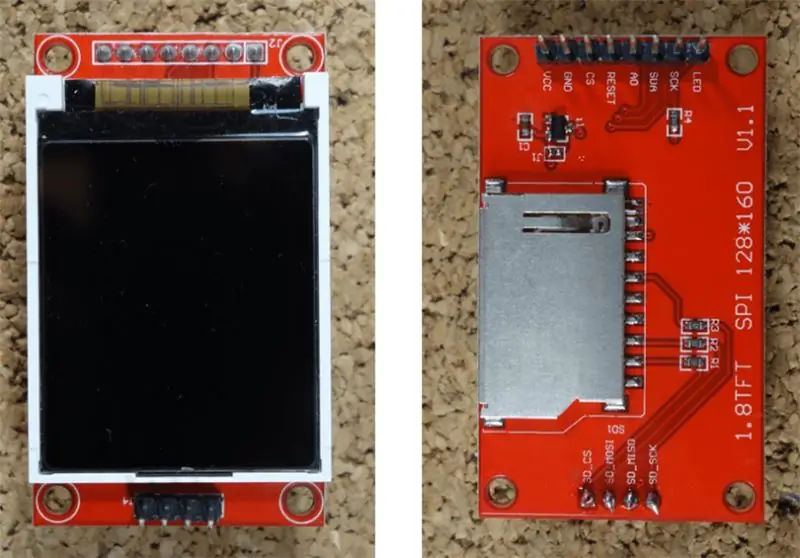
- LCD TFT de 1,8 inch cu driver IC ST7735
- fire F-F
- Cod sursa
- ID Arduino
- Suport SPIFFS
- Cheia API Openweathermap
Pasul 3: Software
Pentru acest proiect ofer codul sursă și imaginile bitmap necesare, descărcați-l de pe pagina mea github:
Biblioteca pe care am folosit-o este TFT_eSPI creată de Bodmer.
Tot ce trebuie să faceți: descărcați bibliotecile corecte, compilați-le și încărcați-le pe tablă, încărcați imaginile bitmap cu SPIFFS în ESP și conectați-vă cu lcd.
Am folosit imagini bitmap pe 24 biți 100 X100, dar puteți utiliza orice alte pictograme. Cele pe care le-am folosit le-am descărcat de pe
Pasul 4: Pinout LCD
Pinout-ul este următorul:
// Afișați SDO / MISO la pinul D6 NodeMCU (sau lăsați deconectat dacă nu citiți TFT)
// Afișează LED-ul la pinul VIN NodeMCU (sau 5V, vezi mai jos)
// Afișați SCK la pinul D5 NodeMCU
// Afișați SDI / MOSI la pinul D7 NodeMCU
// Afișați DC (RS / AO) la pinul D3 NodeMCU
// Afișați RESET la pinul N4MCU D4 (sau RST, vezi mai jos)
// Afișați CS la pinul D8 NodeMCU (sau GND, vezi mai jos)
// Afișați GND la NodeMCU pin GND (0V)
// Afișați VCC la NodeMCU 5V sau 3.3V
Pentru iluminarea din spate redusă puteți utiliza un potențiometru de 10K sau puteți utiliza un alt pin GPIO. În ceea ce mă privește, de obicei conectez pinul de lumină de fundal la pinul TX. Știu că nu este o idee foarte bună sau foarte sănătoasă pentru ESP, dar funcționează așa.
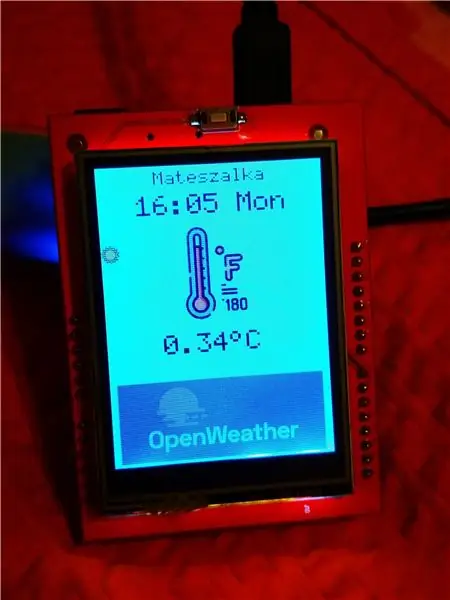
Pasul 5: WS în acțiune



După ce ați făcut totul corect, puteți vedea că stația meteo se conectează la internet și descarcă datele meteo.
Parametrii diferiți sunt separați în bucle diferite.
Ceea ce vedeți este descrierea vremii, temperatura, umiditatea, viteza vântului, vizibilitatea în metri, presiunea aerului, unghiul vântului, acoperirea norilor în procente (%).
În ceea ce privește un bonus între orele 21:00 și 07:00, afișajul se transformă invers pentru a simboliza noaptea.
Pasul 6: câteva sfaturi importante



După cum știți cu toții, sunt câteva variante ale TFT-ului de 1,8 de pe internet. Cu lcd-urile originale Adafruit nu există de obicei probleme.
Biblioteca TFT_eSPI Bodmers este o funcționalitate foarte grozavă și bogată. Și cea mai bună parte este că a reușit să gestioneze compensările pixelilor, în funcție de tipul de TFT de 1,8 pe care îl utilizați.
Pentru a depăși această problemă, sugerez următoarele:
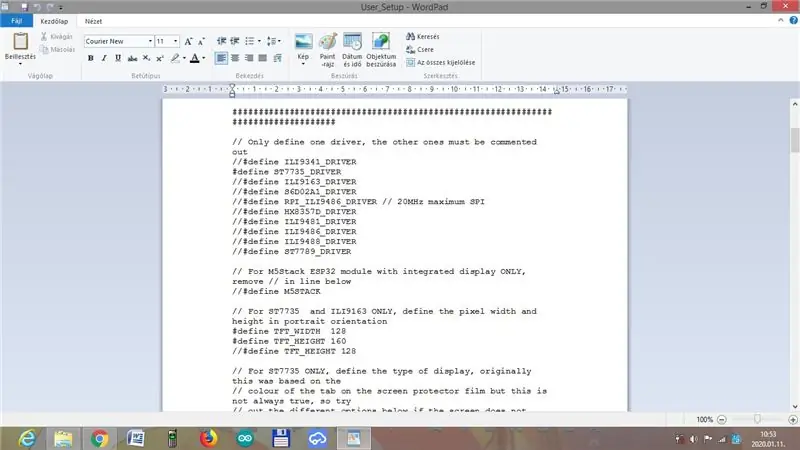
Accesați dosarul bibliotecii și editați fișierul User_Setup.h. Decomentează #define ST7735_DRIVER și comentează-le pe celelalte.
Apoi decomentați înălțimea tft-ului cu o lățime. Și apoi în cazul meu (REDTAB) un comentariu pentru, de exemplu: #define ST7735_REDTAB. După aceasta, salvați-l pentru moment și compilați schița și încărcați-l pe bord. Pentru a fi sigur că am definit și parametrii din schiță. Aceasta este o procedură puțin lungă, deoarece trebuie să compilați și să încărcați schița de fiecare dată când plătiți până când offset-ul a dispărut, dar merită experimentat. Pentru editarea h. fișiere pe care le sugerez Wordpad. Imagini incluse.
Pasul 7: Terminat
După ce ai făcut totul corect, te poți bucura de acest mic gadget. Am încercat să asociez imaginile bitmap cu codurile meteo cât se poate de bune, dar încă le testez în acest moment.
Practic, tocmai am făcut-o pentru mine, dar după o zi m-am gândit că o voi împărtăși. Poate că cineva îi va plăcea mai mult decât mie.
Vă mulțumesc că mi-ați citit instructivul, sper că îl veți găsi util și îl veți folosi după cum doriți.
O zi plăcută!
Pasul 8: O mică actualizare



După câteva zile m-am gândit că voi reface acest WS într-o nouă formă.
Modificări: ESP32 Uno R3
Paralel ILI9340 / 41 TFT LCD
Icoane noi
1 opțiune suplimentară
Vă rugăm să editați fișierul User_setup.h în biblioteca TFT_eSPI în mod corespunzător în schiță. Vă rugăm să le descomentați și să comentați altă opțiune sau altfel nu va funcționa.
Trebuie să conectați GPIO 35 la 15, GPIO 33 la 34, GPIO 32 la 36, deoarece acestea sunt doar pini de intrare și atunci afișajul nostru nu va funcționa (a se vedea imaginea).
Codul sursă este disponibil pe github.
Recomandat:
Stație meteo profesională care utilizează ESP8266 și ESP32 DIY: 9 pași (cu imagini)

Stație meteo profesională care folosește bricolajul ESP8266 și ESP32: LineaMeteoStazione este o stație meteo completă care poate fi interfațată cu senzori profesioniști de la Sensirion, precum și cu unele componente ale instrumentului Davis (Rain Gauge, Anemometer)
LED-uri FLOODLIGHT W / AC LED-uri (+ EFFICIENCY VS DC LED-uri): 21 de pași (cu imagini)

DIY FLOODLIGHT W / AC LED-uri (+ EFFICIENCY VS DC LED-uri): În acest instructiv / video, voi face un reflector cu cipuri LED AC fără conducător auto extrem de ieftine. Sunt bune? Sau sunt gunoi complet? Pentru a răspunde la asta, voi face o comparație completă cu toate luminile făcute de bricolaj. Ca de obicei, ieftin
Stație meteo DIY și stație senzor WiFi: 7 pași (cu imagini)

Stație meteo DIY și stație senzor WiFi: În acest proiect vă voi arăta cum să creați o stație meteo împreună cu o stație senzor WiFi. Stația senzorului măsoară datele locale de temperatură și umiditate și le trimite, prin WiFi, către stația meteo. Stația meteo afișează apoi t
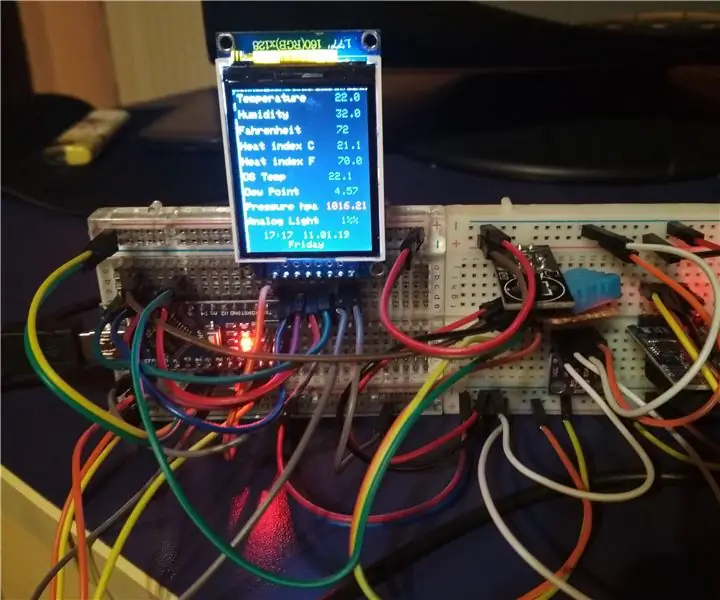
Stație meteo avansată LCD TFT 1.8: 5 pași

Stație meteo avansată LCD TFT 1.8: Un pic mai mică, dar mai mare
Stație meteo 2.4 TFT Arduino cu senzori multipli: 7 pași

2.4 Stație meteo TFT Arduino cu senzori multipli: o stație meteo portabilă Arduino cu un LCD TFT și câțiva senzori
