
Cuprins:
- Pasul 1: Cum funcționează totul: explicate opțiunile de proiectare
- Pasul 2: Părți - creierele: microcontroler și ecran
- Pasul 3: Piese - Optică: Găsirea unui compromis
- Pasul 4: Piese - un container pentru a le ține pe toate
- Pasul 5: Crearea unui protocol pentru modulul nostru
- Pasul 6: Codul: partea ESP32
- Pasul 7: Codul: partea Android
- Pasul 8: Ce urmează?
- Pasul 9: Concluzie și mulțumiri speciale
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.




Salut !
Acest Instructables este povestea modului în care am proiectat și construit o platformă HUD (Heads-Up Display) concepută pentru a fi montată pe căști de motocicletă. A fost scris în contextul concursului „hărți”. Din păcate, nu am reușit să finalizez complet acest proiect la timp pentru termenul limită al concursului, dar am vrut totuși să-mi împărtășesc progresul în acest sens, precum și să documentez toate încercările și erorile pe care le-am reușit.
Ideea pentru acest proiect mi-a venit prima oară în urmă cu câțiva ani, când m-am apucat de motociclete și începusem să caut ce echipament ar trebui să cumpăr pentru a-mi face plimbările mai plăcute. La acea vreme, m-a nedumerit că cel mai bun mod de a obține o navigație GPS de bază în timpul călătoriei a fost practic să atașați smartphone-ul la ghidonul bicicletei. Deși pentru mine, cu siguranță, ar putea exista o modalitate mai bună de a obține acest tip de informații din mers.
Atunci a ajuns la mine: un afișaj heads-up ar putea fi modalitatea de a naviga în timp ce călătorești, fără a goli bateria telefonului și a-l expune elementelor.
De-a lungul timpului, această idee s-a maturizat în mintea mea și, deși, faptul că a avea un HUD în fața mea în orice moment ar permite mult mai multe utilizări decât simpla navigație. Acesta este motivul pentru care planul meu este de a face platforma publică și modulară, astfel încât oricine să poată crea un modul care afișează informațiile de care are nevoie pe propriul HUD
Deși există produse disponibile în comerț care îndeplinesc această sarcină, nu există niciunul care să fie la fel de modular ca platforma mea și, de asemenea, tind să fie puțin scumpe. Oricum, bine ai venit la acest proiect.
Ce funcționează de acum
După cum sa menționat, acest proiect se află încă într-o stare de dezvoltare și acest lucru funcționează în prezent.
- Comunicare între un smartphone și o placă bazată pe ESP32 (telefonul treaz)
- Design optic realizat (ar putea avea nevoie de mici ajustări pe termen lung)
- Aplicație de navigare Android folosind SDK-ul de navigare Mapbox:
- Capabil să calculeze și să afișeze poziția utilizatorului pe o hartă, precum și o rută de la aceasta la destinație
- Capabil să se conecteze la un dispozitiv Bluetooth (adresa MAC a dispozitivului este codificată de acum)
- Capabil de navigare în timp real, inclusiv extragerea și trimiterea informațiilor viitoarei manevre prin Bluetooth serial (acceptă doar viraje pentru moment)
Ce trebuie să funcționeze
Această listă conține elemente care sunt absolut necesare pentru utilizarea intenționată a HUD, dar încă nu sunt gata să fie implementate.
- Design general (atașare cască, mecanism de reglare a unghiului reflectorului,..)
- Aplicație pentru Android:
- Implementați detectarea și corectarea off-route
- Posibilitatea utilizatorului de a introduce adresa de destinație
- Waypoints?
- Ergonomie / Estetică
Provizii:
Elementele esențiale
- O placă de dezvoltare bazată pe esp32
- Orice smartphone Android oarecum recent (activat Bluetooth)
- Un SSD1306 sau alt ecran OLED de 96 "activat (al meu avea 128x64 pixeli, consultați partea" Creierul: Microcontroler și ecran ")
- Un reflector (orice bucată de acril / sticlă / plexiglas va face)
- O lentilă Fresnel (a mea a avut o lungime F. de aproximativ 13cm, vezi partea „Alegerea obiectivului”)
Instrumente
- Ciocan de lipit
- Placă de pâine
- Câteva cabluri jumper
- imprimantă 3D / serviciu de imprimare 3d
Pasul 1: Cum funcționează totul: explicate opțiunile de proiectare



Ideea de bază a unui afișaj Heads Up este să afișeze o imagine în fața viziunii cuiva, astfel încât să nu fie nevoie să privească în altă parte de ceea ce fac (fie că pilotează un avion sau conduce o motocicletă, care va fi exemplu de caz).
Optică
Din punct de vedere tehnic, acest lucru ar putea fi realizat prin punerea unui ecran în fața ochilor utilizatorului. Cu toate acestea, un ecran nu este transparent și, prin urmare, ar împiedica viziunea utilizatorului său. Puteți așeza apoi ecranul în fața unei suprafețe reflectorizante, care ar reflecta conținutul ecranului, în timp ce ar fi suficient de clar pentru ca utilizatorul să poată vedea ce se află în fața lui.
Cu toate acestea, această abordare are un defect uriaș: ecranul real este, de obicei, mai aproape de ochii utilizatorului decât asupra a ceea ce trebuie să se concentreze utilizatorul (de exemplu, drumul din fața lui). Aceasta înseamnă că, pentru a citi ce este pe suprafața reflectorizantă, ochii utilizatorului ar trebui să se adapteze la distanța afișajului față de ochii săi (să zicem 20 cm) și ar trebui apoi să se adapteze din nou pentru a se concentra pe drumul din față (~ 2/5 metri). Timpul pe care toată această operațiune îl presupune este un timp prețios care ar trebui să fie petrecut uitându-se la drum, iar adaptarea frecventă ar putea fi inconfortabilă utilizatorului după doar câteva minute.
De aceea am decis să adaug un obiectiv între ecran și reflector. Acest obiectiv, dacă este ales cu atenție, ar trebui să permită crearea unei imagini virtuale a ecranului (vezi schema de mai sus), care ar părea apoi mai departe de ochii utilizatorului așa cum este de fapt, necesitând astfel adaptări mai puțin bruște (sau deloc, într-un scenariu perfect). Acest design permite utilizatorului să privească rapid la reflector, să obțină informațiile de care are nevoie și să privească instantaneu înapoi la drum.
Rolul smartphone-ului
Deoarece nu era realist să încerc să implementez o aplicație de navigare întreagă numai pe ESP32, am decis să creez o aplicație Android care să se ocupe de asta. Aplicația ar trebui doar să spună ESP32 ce trebuie să facă utilizatorul pentru a ajunge la destinație, iar ESP32 transmite aceste informații de la HUD (a se vedea figura „Cum funcționează modulul”).
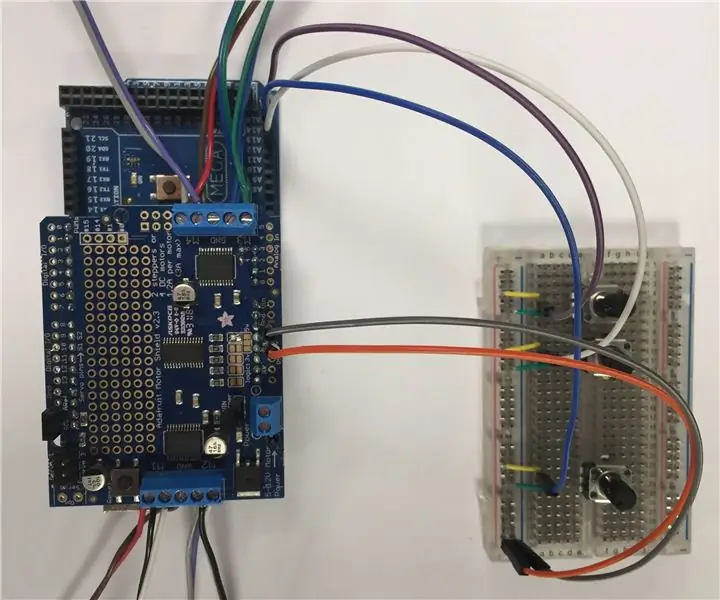
Pasul 2: Părți - creierele: microcontroler și ecran


După cum sa menționat mai sus, am planificat ca modulul meu să afișeze informații de navigație, fără să-l calculez de fapt poziționarea reală, urmărirea și navigarea în timp real. telefonul utilizatorului ar comunica în schimb cu modulul și i-ar trimite informațiile pentru a fi apoi afișate pe HUD.
Pentru a facilita comunicarea între telefonul utilizatorului și modul, am ales să folosesc o placă bazată pe ESP32 pentru acest proiect. Această alegere s-a datorat acestui modul specific care are capabilități Bluetooth integrate, precum și câteva alte specificații interesante (stocare non-volatilă ușor de utilizat, procesor dual-core, suficientă memorie RAM pentru a conduce efectiv afișajul OLED prin I2C, …). Este relativ simplu să proiectezi PCB-uri bazate pe ESP32, de care am ținut cont. De asemenea, am experiență profesională în utilizarea și proiectarea circuitelor cu ESP32, ceea ce a influențat cu siguranță alegerea mea.
Alegerea ecranului s-a rezumat, practic, la orice aș putea găsi, deși aș fi suficient de luminos pentru utilizarea ta, fiind în același timp cât mai mic posibil. Nu eram foarte îngrijorat de numărul de pixeli al ecranului, deoarece obiectivul meu era să am o interfață UI foarte minimalistă și simplă.
Trebuie remarcat faptul că driverul de ecran ar trebui să fie acceptat de o bibliotecă care permite oglindirea imaginilor. Acest lucru se datorează faptului că imaginea afișată se răstoarnă atunci când trece prin obiectiv și apare pe reflector, iar faptul că nu trebuie să inversăm manual ceea ce este afișat este o greutate imensă de pe umerii noștri ca constructori.
Pasul 3: Piese - Optică: Găsirea unui compromis



Optica pentru acest proiect a fost destul de greu de abordat, deoarece nu aveam idee ce căutam chiar și atunci când am început acest proiect. După câteva cercetări, am înțeles că ceea ce voiam să fac era să creez o „imagine virtuală” a ecranului meu OLED, care să pară a fi mai departe de ochi decât este de fapt. Distanța ideală pentru formarea acestei imagini virtuale ar fi la aproximativ 2-5 metri în fața șoferului, aceasta pare a fi distanța până la obiectele pe care ne concentrăm atunci când conducem (alte mașini, denivelări pe șosea etc.)).
Pentru a atinge acest obiectiv, am ales să folosesc un obiectiv Fresnel, deoarece acestea sunt destul de mari, ieftine, par să ofere o distanță focală suficient de bună pentru proiectul meu și pot fi tăiate cu foarfece simple (ceea ce nu este cazul pentru lentile de sticlă de formă rotundă mai rafinate). Lentilele Fresnel pot fi găsite nume precum „lupă de buzunar” sau „lupă pentru card de lectură”, deoarece sunt foarte potrivite pentru a ajuta persoanele cu vedere slabă să citească.
Practic, trucul aici a fost acela de a găsi compromisul corect între:
- Având o distanță rezonabilă a imaginii virtuale (adică cât de departe va părea HUD pentru utilizator sau cât de departe va trebui să-și regleze ochii pentru a vedea ce se află pe HUD)
- Dacă textul de pe ecran să nu fie prea mărit de obiectiv (care este practic o lupă)
- Având o distanță rezonabilă între ecranul OLED și obiectiv, care altfel ar duce la un modul foarte voluminos
Am comandat personal câteva obiective diferite pe Amazon și le-am determinat distanța focală respectivă, înainte de a alege una cu o lungime F. de aproximativ 13 cm. Am găsit această lungime F., cu o distanță OLED-Lens de 9cm, mi-a oferit o imagine satisfăcătoare pe reflector (a se vedea ultimele câteva imagini de mai sus).
După cum veți vedea în ilustrațiile mele, pentru a vă focaliza în mod corespunzător pe textul afișat, camera foto utilizată pentru a face aceste fotografii trebuie să se adapteze ca și cum ar fi focalizat pe un obiect îndepărtat, ceea ce face ca totul din același plan cu reflectorul să pară neclar.. Exact asta vrem pentru HUD-ul nostru.
Aici puteți găsi fișierele 3d pentru suportul obiectivului.
Pasul 4: Piese - un container pentru a le ține pe toate


În timp ce scriu acest Instructables, containerul propriu-zis care va conține fiecare bucată a afișajului heads-up nu este chiar conceput. Cu toate acestea, am câteva idei despre forma sa generală și despre cum să abordez anumite probleme (cum ar fi cum să țineți un reflector nemișcat și să îl faceți să reziste la vânturi de peste 100 km / h). Aceasta este încă o lucrare în curs de desfășurare.
Pasul 5: Crearea unui protocol pentru modulul nostru
Pentru a trimite instrucțiunile de navigare de pe telefon către placa de dezvoltare, a trebuit să vin cu un protocol de comunicare propriu care să-mi permită să trimit cu ușurință datele necesare de pe telefon, facilitând totodată prelucrarea acestora odată primite.
În momentul redactării acestui Instructables, informațiile care trebuiau transmise de pe telefon pentru a naviga cu modulul erau:
- Tipul manevrei viitoare (viraj simplu, sens giratoriu, îmbinare pe un alt drum, …)
- Instrucțiunile precise ale viitoarei manevre (în funcție de tipul de manevră: dreapta / stânga pentru un viraj; care ieșire să ia spre un sens giratoriu, …)
- Distanța rămasă înainte de viitoarea manevră (în metri deocamdată)
Am decis să organizez aceste date folosind următoarea structură de cadre:
: tip.instrucțiuni, distanță;
Deși nu este o soluție frumoasă, aceasta ne permite să separăm și să distingem cu ușurință fiecare câmp al protocolului nostru, ceea ce a facilitat codarea pe partea ESP32.
Este important să rețineți că, pentru funcțiile viitoare, este posibil să fie nevoie să se adauge alte informații la acest protocol (cum ar fi ziua și ora exactă sau muzica redată pe telefonul utilizatorului), care ar fi ușor de realizat folosind același protocol. construind logica ca acum.
Pasul 6: Codul: partea ESP32


Codul pentru ESP32 este în prezent destul de simplu. Folosește biblioteca U8g2lib, care permite controlul ușor al ecranului OLED (activând în același timp oglindirea imaginii afișate).
Practic, tot ceea ce face ESP32 este să primească date seriale prin Bluetooth atunci când aplicația le trimite, le analizează și afișează aceste date sau imagini pe baza acestor date (de exemplu, afișarea unei săgeți în locul frazei „virează la stânga / dreapta”). Iată codul:
/ * Program pentru a controla un HUD dintr-o aplicație Android prin Bluetooth serial * / # include „BluetoothSerial.h” // Fișier antet pentru Serial Bluetooth, va fi adăugat în mod implicit în Arduino # include #include #ifdef U8X8_HAVE_HW_SPI # include # endif # ifdef U8X8_HAVE_HW_I2C # include # endif // OLED constructor de bibliotecă, trebuie modificat corespunzător ecranului dvs. U8G2_SSD1306_128X64_ALT0_F_HW_I2C u8g2 (U8G2_MIRROR, / * reset = * / U8X8_PIN_NONE); // Starea valorii câmpului detectat de mașină + variabilă # define maneuverField 1 # define instructionsField 2 # define distanceField 3 # define endOfFrame 4intected_field = endOfFrame; BluetoothSerial serialBT; // Obiect pentru Bluetoothchar incoming_char; char maneuver [10]; char instructions [10]; char distance [10]; char tempManeuver [10]; char tempInstructions [10]; char tempDistance [10]; int nbr_char_maneuver = 0; int nbr_char_instructions = 0; int nbr_char_distance = 0; fullsentence booleană = false; void setup () {Serial.begin (9600); // Porniți monitorul serial în 9600 bauds u8g2.begin (); // Inițiați controlul OLED serialBT.begin ("ESP32_BT"); // Numele întârzierii semnalului Bluetooth (20); Serial.println („Dispozitivul Bluetooth este gata de asociere”);} void loop () {if (serialBT.available () &&! Fullsentence) // Caracterele primite prin Bluetooth serial {incoming_char = serialBT.read (); Serial.print ("Primit:"); Serial.println (incoming_char); } comutator (câmp detectat) {case maneuverField: Serial.println ("Câmp detectat: manevră"); if (incoming_char == '.') // Următorul câmp detectat {detectat_camp = instrucțiuniCâmp; } else {// Completați tipul de manevră info array maneuver [nbr_char_maneuver] = incoming_char; nbr_char_maneuver ++; } pauză; case instructionsField: Serial.println ("Câmp detectat: instrucțiuni"); if (incoming_char == ',') // Următorul câmp detectat {detect_field = distanceField; } else {// Complete the instructions info array instructions [nbr_char_instructions] = incoming_char; nbr_char_instructions ++; } pauză; case distanceField: Serial.println ("Câmp detectat: distanță"); if (incoming_char == ';') // Sfârșitul cadrului detectat {Detectat câmp = endOfFrame; Serial.print ("manevră:"); Serial.println (manevră); Serial.print ("instrucțiuni:"); Serial.println (instrucțiuni); Serial.print ("distanță:"); Serial.println (distanță); fullsentence = adevărat; update_Display (); // Cadru complet primit, analizați-l și afișați date de recuperare} else {// Completați distanța matrice de informații distanță [nbr_char_distance] = incoming_char; nbr_char_distance ++; } pauză; case endOfFrame: if (incoming_char == ':') detectedfield = maneuverField; // Cadru nou detectat pauză; implicit: // Nu face nimic; } delay (20);} void update_Display () {// cache fiecare matrice de caractere pentru a evita posibilele conflicte memcpy (tempManeuver, maneuver, nbr_char_maneuver); memcpy (tempInstructions, instructions, nbr_char_instructions); memcpy (tempDistance, distance, nbr_char_distance); parseCache (); // Analizați și procesați matrice de caractere fullsentence = false; // Frază procesată, gata pentru următoarea} void parseCache () {u8g2.clearBuffer (); // ștergeți memoria internă u8g2.setFont (u8g2_font_ncenB10_tr); // alegeți un font potrivit // char matrici -> șir obligatoriu pentru a utiliza funcția substring () String maneuverString = tempManeuver; String instructionsString = tempInstructions; // Implementarea protocolului aici. Deocamdată acceptă ture. if (maneuverString.substring (0, 4) == "turn") {// Verificați tipul de manevră Serial.print ("TURN DETECTED"); if (instructionsString.substring (0, 5) == "dreapta") {// Verificați instrucțiunile specifice și afișați corespunzător u8g2.drawStr (5, 15, "-"); } else if (instructionsString.substring (0, 4) == "left") {// Verificați instrucțiunile specifice și afișați corespunzător u8g2.drawStr (5, 15, "<---"); } else u8g2.drawStr (5, 15, "Err."); // Câmp de instrucțiuni nevalide} / * Implementați alte tipuri de manevră (sensuri giratorii etc.) * else if (tempManeuver == "rdbt") {* *] * / u8g2.drawStr (5, 30, tempDistance); // Afișează distanța rămasă u8g2.sendBuffer (); // transferați memoria internă pe afișaj // Resetați toate matricile de caractere înainte de următoarea lectură memset (manevră, 0, 10); memset (instrucțiuni, 0, 10); memset (distanță, 0, 10); memset (tempManeuver, 0, 10); memset (tempInstructions, 0, 10); memset (tempDistance, 0, 10); // Resetați numărul de elemente din matrice nbr_char_distance = 0; nbr_char_instructions = 0; nbr_char_maneuver = 0;}
Pasul 7: Codul: partea Android



Pentru aplicația pentru smartphone, am decis să folosesc SDK-ul de navigare Mapbox, deoarece oferă o mulțime de caracteristici utile atunci când vine vorba de construirea unei hărți de navigare de la zero. De asemenea, permite utilizarea multor ascultători utili, care ajută cu siguranță la funcționarea acestui modul. De asemenea, am folosit biblioteca android-bluetooth-serial a harry1453 pentru Android, deoarece a făcut comunicarea serială Bluetooth mult mai ușor de asamblat.
Dacă doriți să creați această aplicație acasă, va trebui să obțineți un jeton de acces Mapbox, care este gratuit până la un anumit număr de solicitări pe lună. Va trebui să introduceți acest simbol în cod și să creați aplicația de partea dvs. De asemenea, va trebui să codați în propria adresă MAC Bluetooth a ESP32.
În starea actuală, aplicația vă poate ghida de la locația dvs. curentă la orice locație pe care puteți face clic pe hartă. Așa cum am menționat în introducere, totuși, nu acceptă nicio altă manevră decât virajele și nu gestionează încă rutele.
Puteți găsi întregul cod sursă pe github-ul meu.
Pasul 8: Ce urmează?
Acum, că aplicația este suficient de funcțională pentru a-și ghida utilizatorul pe un traseu stabilit (dacă nu există abateri de la ruta setată), obiectivul meu principal va fi îmbunătățirea aplicației pentru smartphone și implementarea puținelor capabilități care ar face modulul o dispozitiv de navigare viabil. Aceasta include activarea comunicării Bluetooth de la telefon chiar și atunci când ecranul este oprit, precum și asistență pentru alte tipuri de manevre (sensuri giratorii, fuzionare, …). De asemenea, voi implementa o funcție de redirecționare dacă utilizatorul se abate de la ruta inițială.
Când toate acestea vor fi terminate, voi îmbunătăți containerul și mecanismul său de atașare, îl voi imprima 3d și voi încerca să iau modulul pentru o primă rulare.
Dacă totul merge bine, obiectivul meu pe termen lung este să proiectez un PCB personalizat pentru electronica încorporată a acestui proiect, ceea ce ar economisi mult spațiu pentru produsul final.
Aș putea adăuga și alte funcții la acest modul în viitor, inclusiv un afișaj de timp, precum și o alarmă de notificare telefonică, care ar putea face să apară o pictogramă atunci când utilizatorul primește un mesaj text sau un apel. În cele din urmă mi-ar plăcea să adaug capacități Spotify la acest modul, ca un mare fan al muzicii. Cu toate acestea, în acest moment, acest lucru este doar un lucru plăcut.
Pasul 9: Concluzie și mulțumiri speciale

După cum sa menționat în introducere, deși acest proiect este departe de a fi finalizat, am vrut cu adevărat să îl împărtășesc lumii, în speranța că ar putea inspira pe altcineva. De asemenea, am vrut să documentez cercetările mele pe acest subiect, întrucât nu există prea mult interes hobbyist în AR și HUD, ceea ce cred că este o rușine.
Vreau să le mulțumesc enorm lui Awall99 și Danel Quintana, al căror proiect de realitate augmentată respectiv m-a inspirat foarte mult în realizarea acestui modul.
Vă mulțumesc tuturor pentru atenție, voi fi sigur că voi posta o actualizare atunci când acest proiect va fi îmbunătățit în viitorul apropiat. Între timp, ne vedem mai târziu!
Recomandat:
Motor pas cu pas Motor controlat pas cu pas Motor pas cu pas ca codificator rotativ: 11 pași (cu imagini)

Motor pas cu pas Motor controlat pas cu pas Motor pas cu pas ca codificator rotativ: Aveți câteva motoare pas cu pas în jur și doriți să faceți ceva? În acest manual, să folosim un motor pas cu pas ca un codificator rotativ pentru a controla poziția unui alt motor pas cu pas folosind un microcontroler Arduino. Deci, fără alte întrebări, hai să
Cultivarea mai multor salată în spațiu mai mic sau Cultivarea salatei în spațiu, (mai mult sau mai puțin) .: 10 pași

Cultivarea mai multor salată în spațiu mai mic sau … Cultivarea salată în spațiu, (mai mult sau mai puțin). Nu aș putea fi mai încântat să proiectez pentru producția de culturi spațiale și să postez primul meu Instructable. Pentru a începe, concursul ne-a cerut
Utilizarea a mai mult de 4 motoare - Stivuirea mai multor paravane: 3 pași

Utilizarea a mai mult de 4 motoare - Stivuirea mai multor ecrane de protecție: dispozitivul de înlocuire senzorială și augmentare senzorială vibrotactilă (https: //www.instructables.com/id/Vibrotactile-Sens …) arată o modalitate de a construi un dispozitiv care traduce un senzorial intrare în stimuli vibratori. Acei stimuli vibratori sunt p
Realizarea unui joc în Notepad și mult mai mult: 10 pași

Realizarea unui joc în Notepad și mult mai mult: Acesta este primul meu instructable. Deci, dacă aveți sugestii, vă rugăm să comentați. Să începem! Când auzim cu toții cuvântul notepad, ne gândim la câteva aplicații inutile plictisitoare pentru a nota lucruri. Ei bine, blocnotesul este mult mai mult decât atât. Ne putem controla p
Creați-vă propriul aparat profesional de curățare a înregistrărilor pentru mai puțin de 80 USD și economisiți până la 3000 USD și mai mult .: 6 pași (cu imagini)

Creați-vă propria mașină de curățat înregistrările profesionale pentru mai puțin de 80 USD și economisiți până la 3000 USD și mai mult. Cum să curățați corect înregistrările!? Există multe modalități prin Internet. Moduri mai ieftine, cum ar fi Knosti sau Discofilm, dar și
