
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

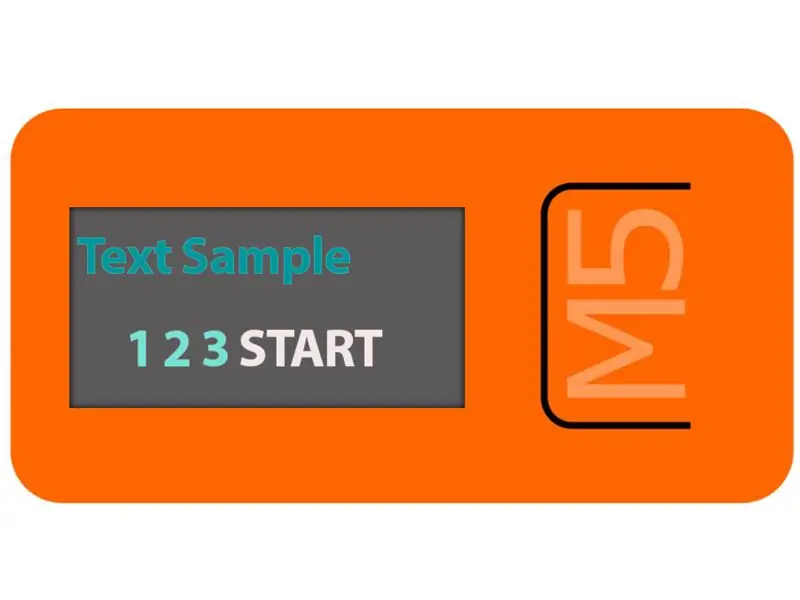
În acest tutorial vom învăța cum să programăm ESP32 M5Stack StickC cu Arduino IDE și Visuino pentru a afișa orice text pe LCD.
Pasul 1: De ce veți avea nevoie


M5StickC ESP32: îl puteți obține aici
Programul Visuino: Descărcați Visuino
Pasul 2: Porniți Visuino și selectați tipul de placă M5 Stack Stick C


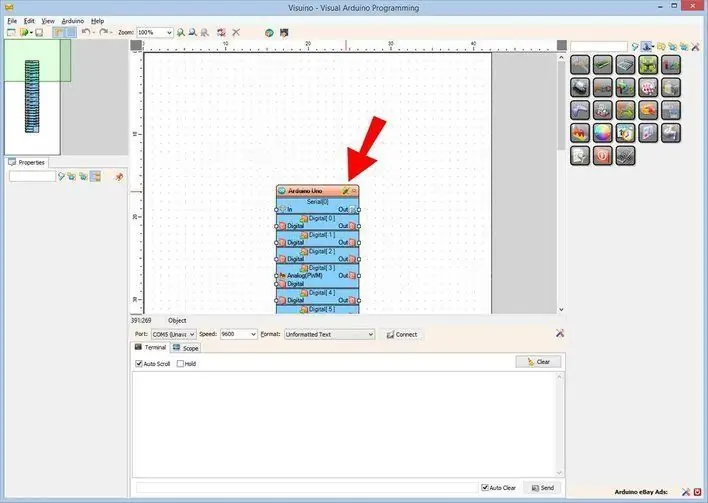
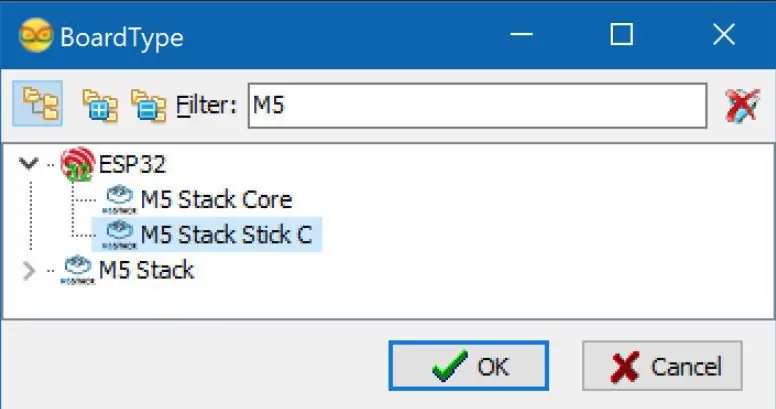
Porniți Visuino așa cum se arată în prima imagine Faceți clic pe butonul „Instrumente” de pe componenta Arduino (Imaginea 1) în Visuino Când apare dialogul, selectați „M5 Stack Stick C” așa cum se arată în Imaginea 2
Pasul 3: În Visuino Adăugați și setați componente




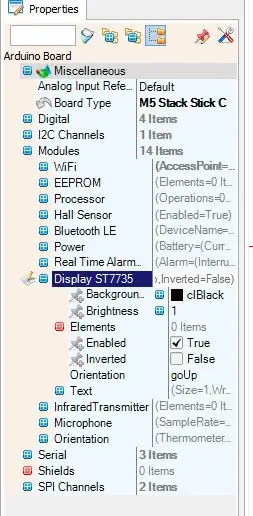
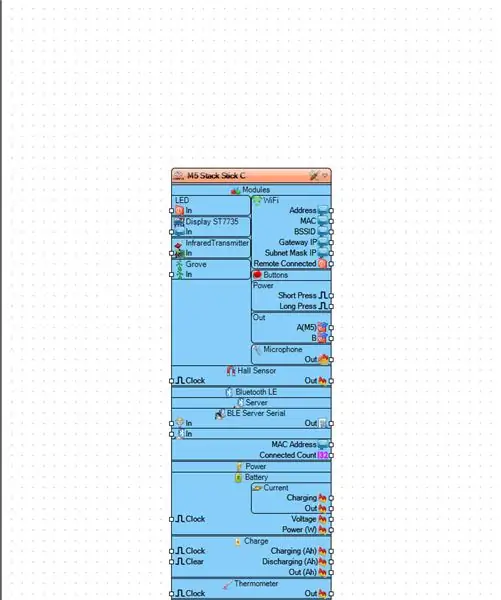
- Faceți clic pe placa „M5 Stack Stick C” pentru a o selecta
- În fereastra „Proprietăți” selectați „Module” și faceți clic pe „+” pentru a extinde, selectați „Afișare ST7735” și faceți clic pe „+” pentru ao extinde,
-
Setați Orientare la „goRight” <aceasta înseamnă modul în care va fi orientat textul
- Selectați „Elemente” și faceți clic pe butonul albastru cu 3 puncte …
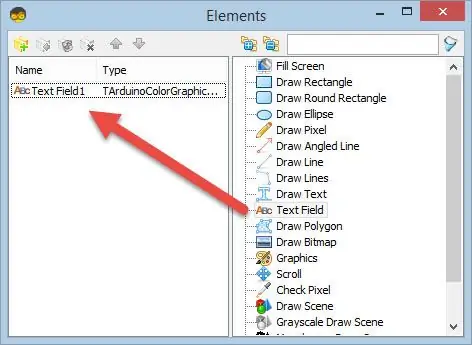
- Se va afișa fereastra de dialog Elements
- În fereastra de dialog Elemente, trageți „Câmp text” din partea dreaptă spre stânga
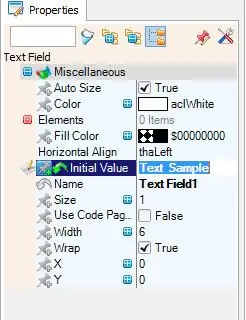
Faceți clic pe „Câmpul de text1” din partea stângă pentru al selecta, apoi în „Fereastra de proprietăți” faceți clic pe „Valoare inițială” pentru a seta textul implicit, cum ar fi „Exemplu de text”
-de asemenea, în ferestrele de proprietăți setați X și Y, unde doriți să afișați acest text pe LCD, valoarea implicită este 0, ceea ce înseamnă că va începe să afișeze textul în colțul din stânga sus.
-De asemenea, puteți seta dimensiunea și culoarea textului dacă doriți
Închideți fereastra elementelor
Opțional:
Faceți clic pe placa „M5 Stack Stick C” pentru a o selecta
În fereastra „Proprietăți” selectați „Module” și faceți clic pe „+” pentru a extinde, selectați „Afișare ST7735” și faceți clic pe „+” pentru ao extinde și veți vedea „Culoare de fundal” aceasta este culoarea implicită a afișajului, schimbați-l în culoarea dvs. preferată, puteți seta, de asemenea, luminozitatea afișajului, valoarea implicită este 1 (maxim), puteți să o setați la 0,5 sau o altă valoare pentru a o face mai slabă.
Pasul 4: Opțional - Afișați textul utilizând componenta „Valoare text”


După ce ați adăugat elementul „Câmp text” în caseta de dialog Elemente.
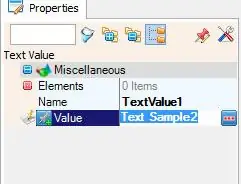
Puteți seta textul utilizând componenta „Valoare text”.
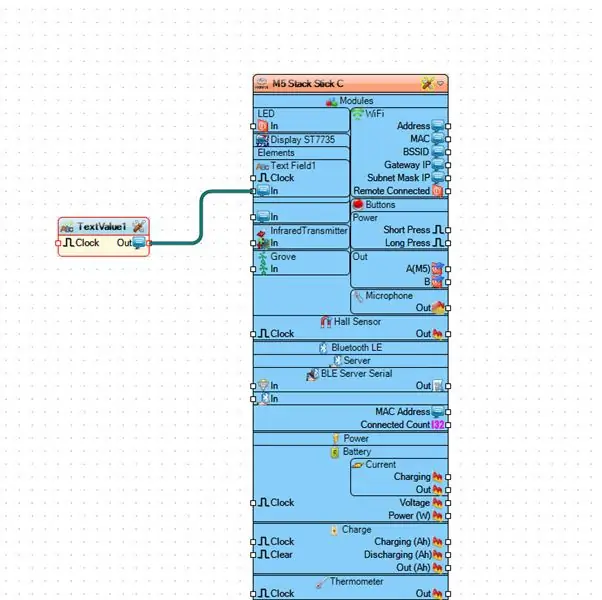
- Pentru aceasta, trageți componenta „Valoare text” și conectați-o la pinul „M5 Stack Stick C”> pinul „Câmp text1” [În]
- În fereastra de proprietăți setați textul pe care doriți să îl afișați
Pasul 5: Generați, compilați și încărcați codul Arduino

-
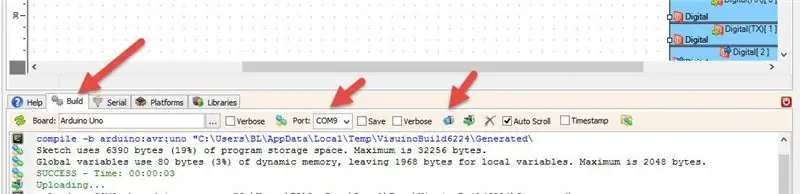
În Visuino, în partea de jos faceți clic pe fila „Construiți”, asigurați-vă că este selectat portul corect, apoi faceți clic pe butonul „Compilați / Construiți și încărcați”.
Pasul 6: Joacă
Dacă porniți modulul M5Sticks, afișajul ar trebui să înceapă să afișeze textul pe care l-ați setat.
Felicitări! V-ați finalizat proiectul M5Sticks cu Visuino. De asemenea, este atașat proiectul Visuino, pe care l-am creat pentru acest instructabil. Puteți să o descărcați și să o deschideți în Visuino:
- Primul fișier „StickC-Display-Text.visuino” este doar setarea textului în fereastra elementelor
- Al doilea fișier „StickC-Display-Text-using-textvalue.visuino” setează textul utilizând componenta „Text Value”
Recomandat:
DIY Cum să afișezi timpul pe M5StickC ESP32 folosind Visuino - Ușor de făcut: 9 pași

DIY Cum să afișați timpul pe M5StickC ESP32 folosind Visuino - Ușor de făcut: În acest tutorial vom învăța cum să programăm ESP32 M5Stack StickC cu Arduino IDE și Visuino pentru a afișa ora pe ecranul LCD
Afișați text pe OLED prin Internet: 9 pași

Afișare text pe OLED prin Internet: Bună ziua și Bine ați venit, Acest scurt tutorial vă va învăța să afișați text pe un Magicbit folosind Magicblock. Există 2 metode principale pentru atingerea acestui obiectiv; Prin utilizarea Inject Block. Folosind Dashboard. În primul rând conectați-vă la Magicb
Ceas Internet: Afișați data și ora cu un OLED utilizând ESP8266 NodeMCU cu protocol NTP: 6 pași

Ceas Internet: Afișați data și ora cu un OLED folosind ESP8266 NodeMCU Cu protocolul NTP: Bună băieți în acest instructables vom construi un ceas de internet care va primi timp de pe internet, astfel încât acest proiect nu va avea nevoie de niciun RTC pentru a rula, va avea nevoie doar de un conexiune la internet funcțională Și pentru acest proiect aveți nevoie de un esp8266 care va avea un
VISUINO Afișați prețul valutar Forex live de pe internet: 9 pași

VISUINO Afișați prețul valutar Forex live de pe internet: În acest tutorial vom folosi NodeMCU Mini, OLED Lcd și Visuino pentru a afișa prețul valutar live EUR / USD la fiecare câteva secunde de pe internet pe LCD. Urmăriți un videoclip demonstrativ
Afișați textul pe ecranul LED P10 utilizând Arduino: 5 pași (cu imagini)

Afișare text la afișajul LED P10 Utilizând Arduino: Dotmatrix Display sau mai des denumit Running Text este adesea găsit în magazine ca mijloc de publicitate a produselor lor, este practic și flexibil în utilizarea sa, care îi încurajează pe actorii de afaceri să-l folosească drept sfaturi publicitare. Acum, utilizarea Dot
