
Cuprins:
- Pasul 1: Lista articolelor necesare
- Pasul 2: Configurarea blocului de injectare [Metoda 1]
- Pasul 3: Configurarea blocului de afișare [Metoda 1]
- Pasul 4: [Opțional] Importați deja nodurile de configurare
- Pasul 5: În cele din urmă implementarea blocurilor [Metoda 1]
- Pasul 6: Configurarea blocului de introducere a textului [Metoda 2]
- Pasul 7: Configurarea blocului de afișare [Metoda 2]
- Pasul 8: [Opțional] Importați deja nodurile de configurare
- Pasul 9: În cele din urmă, implementarea blocurilor și utilizarea interfeței de utilizare a tabloului de bord pentru a o accesa [Metoda 2]
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.


Bună ziua și Bine ați venit, Acest scurt tutorial vă va învăța să afișați text pe un Magicbit folosind Magicblocks.
Există 2 metode principale de realizare a acestui obiectiv;
- Prin utilizarea Inject Block.
- Prin utilizarea tabloului de bord.
În primul rând, conectați-vă la contul dvs. Magicblocks, Magicblocks este un software ușor de programare vizuală pentru programarea magicbitului tău. Oricine își poate programa microcontrolerul folosind magicblocks.io și nu este nevoie de cunoștințe de programare. Vă puteți înscrie gratuit.
Porniți și deschideți locul de joacă.
Apoi, asigurați-vă că Magicbit este conectat la internet și conectat și conectat la contul dvs. prin intermediul Managerului de dispozitive.
Totul este gata? apoi derulați în jos până la Metoda 1
Pasul 1: Lista articolelor necesare
Magicbit: Magicbit este o platformă de dezvoltare integrată bazată pe ESP32 pentru învățare, prototipare, codificare, electronică, robotică, IoT și proiectarea soluțiilor
Pasul 2: Configurarea blocului de injectare [Metoda 1]
![Configurarea blocului de injectare [Metoda 1] Configurarea blocului de injectare [Metoda 1]](https://i.howwhatproduce.com/images/003/image-6062-3-j.webp)
- Glisați și fixați blocul Injectare din secțiunea noduri de intrare din stânga ecranului în Flow.
- Faceți dublu clic pe bloc și selectați tipul de încărcare utilă din meniul derulant la o introducere de text (șir).
- Apoi introduceți textul pe care trebuie să îl afișați pe Magicbit.
Pasul 3: Configurarea blocului de afișare [Metoda 1]
![Configurarea blocului de afișare [Metoda 1] Configurarea blocului de afișare [Metoda 1]](https://i.howwhatproduce.com/images/003/image-6062-4-j.webp)
![Configurarea blocului de afișare [Metoda 1] Configurarea blocului de afișare [Metoda 1]](https://i.howwhatproduce.com/images/003/image-6062-5-j.webp)
![Configurarea blocului de afișare [Metoda 1] Configurarea blocului de afișare [Metoda 1]](https://i.howwhatproduce.com/images/003/image-6062-6-j.webp)
- Glisați și fixați blocul Afișare din secțiunea nodurilor Magicbit din stânga ecranului în flux.
- Faceți dublu clic pe blocul de afișare și tastați sau lipiți ID-ul dispozitivului unic din fila Manager dispozitive din contul dvs. Magicblocks. [Aceasta va lega blocul de afișare cu afișajul Magicbit]
Pasul 4: [Opțional] Importați deja nodurile de configurare
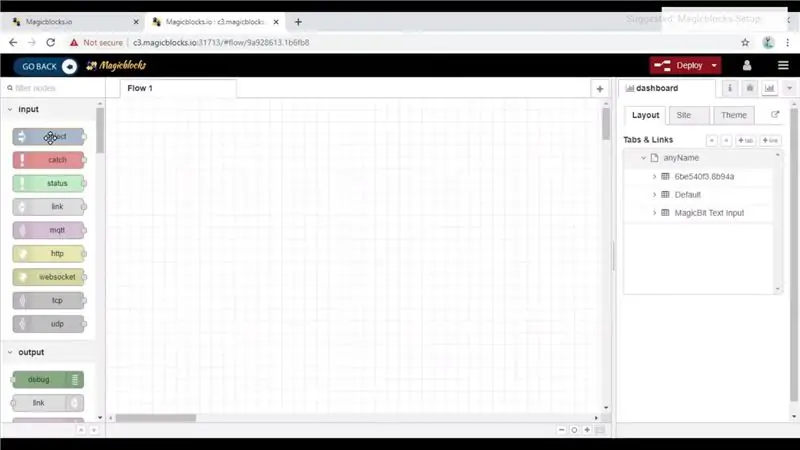
![[Opțional] Importați deja noduri de configurare [Opțional] Importați deja noduri de configurare](https://i.howwhatproduce.com/images/003/image-6062-7-j.webp)
![[Opțional] Importați deja noduri de configurare [Opțional] Importați deja noduri de configurare](https://i.howwhatproduce.com/images/003/image-6062-8-j.webp)
![[Opțional] Importați deja noduri de configurare [Opțional] Importați deja noduri de configurare](https://i.howwhatproduce.com/images/003/image-6062-9-j.webp)
Dacă ați avut probleme la configurarea nodurilor, puteți utiliza funcția de import din Magicblocks pentru a obține nodurile care au fost deja configurate.
Mai întâi copiați acest cod în clipboard;
[{"id": "26470285.48c0ee", "type": "inject", "z": "b4f698b2.ff2c68", "name": "", "topic": "", "payload": "", "payloadType": "str", "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "x": 190, "y": 160, "fire":
- Faceți clic pe meniul de opțiuni din colțul din dreapta sus al ecranului.
- Apoi plasați cursorul peste submeniul Import.
- Apoi faceți clic pe Clipboard și lipiți codul din clipboard în câmpul de text
- Selectați fluxul curent sau fluxul nou și faceți clic pe Import.
IMPORTANT
Asigurați-vă că introduceți ID-ul dispozitivului pe proprietățile nodului de afișare și tastați textul de care aveți nevoie în interiorul nodului de injectare.
Pasul 5: În cele din urmă implementarea blocurilor [Metoda 1]
![În cele din urmă, implementarea blocurilor [Metoda 1] În cele din urmă, implementarea blocurilor [Metoda 1]](https://i.howwhatproduce.com/images/003/image-6062-10-j.webp)
![În cele din urmă, implementarea blocurilor [Metoda 1] În cele din urmă, implementarea blocurilor [Metoda 1]](https://i.howwhatproduce.com/images/003/image-6062-11-j.webp)
- Conectați blocul de injectare cu nodul afișajului.
- Faceți clic pe butonul Deploy în colțul din dreapta sus al ecranului.
- După implementare, faceți clic pe caseta din partea stângă a blocului de injectare pentru al activa și acesta va afișa textul tastat în blocul de injectare.
Depanare
- Verificați dacă este afișat conectat sub blocul de afișare dacă nu verificați din nou ID-ul dispozitivului pe care l-ați introdus în blocul de afișare.
- Verificați dacă Magicbit este conectat la internet.
Pasul 6: Configurarea blocului de introducere a textului [Metoda 2]
![Configurarea blocului de introducere a textului [Metoda 2] Configurarea blocului de introducere a textului [Metoda 2]](https://i.howwhatproduce.com/images/003/image-6062-12-j.webp)
![Configurarea blocului de introducere a textului [Metoda 2] Configurarea blocului de introducere a textului [Metoda 2]](https://i.howwhatproduce.com/images/003/image-6062-13-j.webp)
- Trageți și fixați blocul de introducere a textului din secțiunea nodurilor tabloului de bord în flux.
- Faceți dublu clic pe nodul de introducere a textului și configurați un panou de bază ui [interfață utilizator] din meniul derulant și un nume pentru câmpul dvs.
- Selectați modul ca introducere de text din meniul derulant.
Pasul 7: Configurarea blocului de afișare [Metoda 2]
![Configurarea blocului de afișare [Metoda 2] Configurarea blocului de afișare [Metoda 2]](https://i.howwhatproduce.com/images/003/image-6062-14-j.webp)
![Configurarea blocului de afișare [Metoda 2] Configurarea blocului de afișare [Metoda 2]](https://i.howwhatproduce.com/images/003/image-6062-15-j.webp)
- Glisați și fixați blocul Afișare din secțiunea nodurilor Magicbit din stânga ecranului în flux.
- Faceți dublu clic pe blocul de afișare și tastați sau lipiți ID-ul dispozitivului unic din fila Manager dispozitive din contul dvs. Magicblocks. [Aceasta va lega blocul de afișare cu afișajul Magicbit]
Pasul 8: [Opțional] Importați deja nodurile de configurare
![[Opțional] Importați deja noduri de configurare [Opțional] Importați deja noduri de configurare](https://i.howwhatproduce.com/images/003/image-6062-16-j.webp)
![[Opțional] Importați deja noduri de configurare [Opțional] Importați deja noduri de configurare](https://i.howwhatproduce.com/images/003/image-6062-17-j.webp)
![[Opțional] Importați deja noduri de configurare [Opțional] Importați deja noduri de configurare](https://i.howwhatproduce.com/images/003/image-6062-18-j.webp)
Dacă ați avut probleme la configurarea nodurilor, puteți utiliza funcția de import din Magicblocks pentru a obține nodurile care au fost deja configurate.
Mai întâi copiați acest cod în clipboard;
[{"id": "458b634b.ddbbbc", "type": "ui_text_input", "z": "b4f698b2.ff2c68", "name": "", "label": "Text de intrare", "group": "64afd566.2c4e9c", "order": 0, "width": 0, "height": 0, "passthru": true, "mode": "text", "delay": 300, "topic": "", "x": 180, "y": 300, "fire":
- Faceți clic pe meniul de opțiuni din colțul din dreapta sus al ecranului.
- Apoi plasați cursorul peste submeniul Import.
- Apoi faceți clic pe Clipboard și lipiți codul din clipboard în câmpul de text
- Selectați fluxul curent sau fluxul nou și faceți clic pe Import.
IMPORTANT
Asigurați-vă că introduceți ID-ul dispozitivului pe proprietățile nodului de afișare.
Pasul 9: În cele din urmă, implementarea blocurilor și utilizarea interfeței de utilizare a tabloului de bord pentru a o accesa [Metoda 2]
![În cele din urmă, implementarea blocurilor și utilizarea interfeței de utilizare a tabloului de bord pentru a-l accesa [Metoda 2] În cele din urmă, implementarea blocurilor și utilizarea interfeței de utilizare a tabloului de bord pentru a-l accesa [Metoda 2]](https://i.howwhatproduce.com/images/003/image-6062-19-j.webp)
![În cele din urmă, implementarea blocurilor și utilizarea interfeței de utilizare a tabloului de bord pentru a-l accesa [Metoda 2] În cele din urmă, implementarea blocurilor și utilizarea interfeței de utilizare a tabloului de bord pentru a-l accesa [Metoda 2]](https://i.howwhatproduce.com/images/003/image-6062-20-j.webp)
![În cele din urmă, implementarea blocurilor și utilizarea interfeței de utilizare a tabloului de bord pentru a-l accesa [Metoda 2] În cele din urmă, implementarea blocurilor și utilizarea interfeței de utilizare a tabloului de bord pentru a-l accesa [Metoda 2]](https://i.howwhatproduce.com/images/003/image-6062-21-j.webp)
- Conectați blocul de introducere a textului cu nodul afișajului.
- Faceți clic pe butonul Deploy în colțul din dreapta sus al ecranului.
- După implementare, accesați ui-ul tabloului de bord dând clic pe linkul către adresa URL a tabloului de bord din colțul din dreapta sus al ecranului.
- Pe tabloul de bord puteți introduce textul în câmpul pe care l-ați creat folosind blocul de introducere a textului și acesta va afișa textul respectiv pe Magicbit.
- Copiați adresa URL a tabloului de bord și aceasta poate fi accesată prin internet pentru a afișa text pe afișajul dvs. Magicbit de oriunde din lume.
Depanare
- Verificați dacă acesta este conectat sub blocul de afișare dacă nu verificați din nou ID-ul dispozitivului pe care l-ați introdus în blocul de afișare.
- Verificați dacă Magicbit este conectat la internet.
- Verificați dacă tastați textul în câmpul de text corect legat și, de asemenea, în tabloul de bord corect pe care l-ați creat
Dacă aveți nevoie de ajutor sau nu ați putut înțelege un pas, asigurați-vă că consultați videoclipul nostru de pe YouTube făcând clic aici: Youtube Video
Recomandat:
Controlul Ledului prin intermediul aplicației Blynk folosind Nodemcu prin internet: 5 pași

Controlul Ledului prin intermediul aplicației Blynk folosind Nodemcu prin Internet: Bună ziua tuturor Astăzi vă vom arăta cum puteți controla un LED folosind un smartphone pe internet
Cum să afișați text pe M5StickC ESP32 utilizând Visuino: 6 pași

Cum se afișează text pe M5StickC ESP32 folosind Visuino: În acest tutorial vom învăța cum să programăm ESP32 M5Stack StickC cu Arduino IDE și Visuino pentru a afișa orice text pe LCD
Trageți și afișați în mod ambiant date de pe orice site web prin Wifi (indicator de lumină nordică) cu NodeMcu: 6 pași

Trageți și afișați în mod ambiant date de pe orice site web prin Wifi (indicatorul de lumină nordică) cu NodeMcu: Motivația mea: Am văzut MULTE instrumente despre configurarea / utilizarea unui NodeMCU (construit pe modulul ESP8266) pentru realizarea proiectelor IoT (internet of things) . Cu toate acestea, foarte puține dintre aceste tutoriale aveau toate detaliile / codul / diagramele pentru o persoană foarte începătoare
Ceas Internet: Afișați data și ora cu un OLED utilizând ESP8266 NodeMCU cu protocol NTP: 6 pași

Ceas Internet: Afișați data și ora cu un OLED folosind ESP8266 NodeMCU Cu protocolul NTP: Bună băieți în acest instructables vom construi un ceas de internet care va primi timp de pe internet, astfel încât acest proiect nu va avea nevoie de niciun RTC pentru a rula, va avea nevoie doar de un conexiune la internet funcțională Și pentru acest proiect aveți nevoie de un esp8266 care va avea un
Controlați dispozitivele prin internet prin browser. (IoT): 6 pași

Controlați dispozitivele prin internet prin browser. (IoT): În acest Instructable vă voi arăta cum puteți controla dispozitive precum LED-uri, relee, motoare etc. pe internet prin intermediul browserului web. Și puteți accesa comenzile în siguranță pe orice dispozitiv. Platforma web pe care am folosit-o aici este RemoteMe.org visit
